
PlantUMLを新機能開発で使ってみた
みなさん、UMLを使っていますか?
文章だけでは伝わりにくいことも、UMLなら簡潔かつ的確に伝えることができたりします。
今回はUMLの描画ツールとしてPlantUMLと、私が携わった新機能開発プロジェクトにおけるUMLの使い所の実例をご紹介します。
UMLとは?
まず、UMLとは何かを確認しましょう。
Wikipediaでは、以下のように説明されています。
統一モデリング言語(とういつモデリングげんご、英: Unified Modeling Language, UML)は、ソフトウェア工学で用いられる、汎用的かつ開発方面に特化させたモデリング言語である。システム設計を視覚的に図式化しての標準化されたモデリング手法の提供を目的にしている[1]。UMLの略語で呼ばれることが多い。オブジェクト指向分野でよく用いられている。
いわゆる「オレオレ図表」だと、他者との意思疎通が難しくなります。UMLは標準的なモデリング手法なので、UMLを知っている人同士であれば紛れのない意思疎通ができます。
※もちろん、正しくモデリングされていることが大前提です。
現在、UMLには14種類の図が定義されています。その中でも特に使用するのは、クラス図、シーケンス図、アクティビティ図あたりでしょうか。私は他にもステートマシン図や配置図を使用することがあります。
PlantUML
UMLの図表を作成するツールには様々ありますが、ここではPlantUMLを紹介します。
PlantUMLの特徴は以下です。
テキストでUMLを記述する
代表的なUMLに加えてそれ以外の図も作成できる
よしなに図をレイアウトしてくれる
VS Codeでお手軽にUML作成環境を構築できる
それぞれ詳しく見ていきましょう。
テキストでUMLを記述する
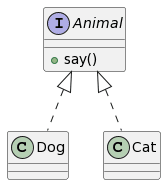
オブジェクト指向言語の入門書などでは、ポリモーフィズムの説明のために動物を題材にした以下のようなクラス図を目にすることがあります。

PlantUMLでは、以下のテキストをツールに渡すと上のクラス図を生成してくれます。
@startuml animal
interface Animal {
+say()
}
class Dog
class Cat
Animal <|.. Dog
Animal <|.. Cat
@endumlPlantUMLがUMLを表現するためのドメイン固有言語(DSL)を用意していて、それに従って書いていきます。
クラス図を直接書くのではなく、まずこのDSLを覚える必要があるので導入コストが高そうにみえるかもしれません。
しかし、DSLは複雑ではないので、何回かUMLを書けばすぐに慣れます。
何よりも、テキストベースなので変更点を容易に追うことができます。
代表的なUMLに加えてそれ以外の図も作成できる
PlantUMLでは以下のUMLを作成できます。
シーケンス図
ユースケース図
クラス図
オブジェクト図
アクティビティ図
コンポーネント図
ステートマシン図
タイミング図
全14種類のうち8種類と、全ての図がつかえるわけではありませんが、よく使われるものは押さえられているので、実用上は困らないと思います。
また、以下のようなUML以外の図もサポートされています。
JSON/YAMLデータの可視化
ER図
ガントチャート
WBS図
マインドマップ
よしなに図をレイアウトしてくれる
図のレイアウトはよしなにやってくれますので、図の内容に集中できます。
逆にいうと、矢印の向きを調整できるくらいで基本的には図のレイアウトは調整できません。プレゼンテーションに埋め込む図のように自分の考えた通りのレイアウトが必要な場合は不向きかもしれません。
ここは、自分の使いたい場面を踏まえて判断が必要になりますね。
VS Codeでお手軽にUML作成環境を構築できる
Visual Studio Code(VS Code)には、PlantUMLの拡張機能があります。
この拡張機能をVS Codeにインストールすることで、簡単にUML作成環境を構築できます。
JREのインストール
VS Codeのインストール
VS CodeにPlantUML拡張機能をインストール
これだけで、環境が構築できます。
Windowsの場合は、JRE、VS CodeのインストールにChocolateyなどのパッケージマネージャーを使うと、なお簡単です。
# JREのインストール
choco install temurin17jre
# VS Codeのインストール
choco install vscodePlantUML拡張機能によって、以下のようにプレビューを確認しながら作業ができるので、作業効率爆上がりです。

他にも図のpngなどでエクスポートしたり、テキストのフォーマットなどができます。
詳しくは拡張機能のページを参照してください。
新機能開発におけるUMLの使い所の実例
今まで携わったプロジェクトでは、
新たに作る/修正する全クラスのクラス図を作る
全処理のシーケンス図やアクティビティ図を作る
といった、網羅的な漠然としたUMLを作ることはしていません。
作成コストだけでなく、その後の設計・仕様変更を反映する維持コストも莫大ですが、その割に得られるものは少ないので、とてもコストパフォーマンスが悪いからです。
その代わりに、
バグに繋がりそうな箇所
メンテナンス時のコストが高そうな箇所
などに対象・目的を絞ったUMLを必要に応じて作るようにしています。
以下にいくつか実例を示します。
状態変化を記述するためにステートマシン図を使う
あるオブジェクトが複数の状態を持つ時、各状態と状態間の遷移の整理が必要です。
状態が増えると遷移のパスが増えて複雑になるので、仕様バグや実装バグに繋がりやすい箇所です。
ステートマシン図で図式化する過程で、状態の過不足や遷移の抜けに気づくことができます。また、ステートマシン図にすることでレビュー精度の向上も期待できますし、ホワイトボックス的な検証観点作成時のインプットにもなるので、設計時点での品質作り込みに繋がります。

複雑な内部実装を記述するためにシーケンス図を使う
複数クラス/コンポーネントのやり取りで実現される複雑な処理の内部実装を記述するために、シーケンス図を使っています。
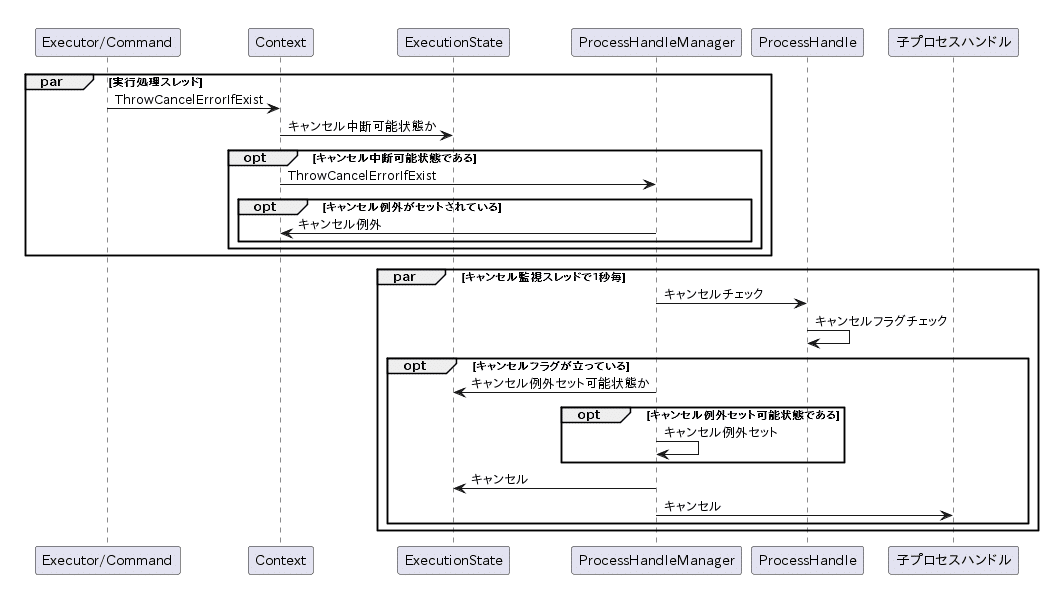
以下はとあるキャンセル処理のシーケンス図です。
外部仕様は「XXXという操作で処理をキャンセルできる」というシンプルなものですが、その実装は複数クラスとマルチスレッドで行われる複雑なものです。このような処理はソースコードを読んでも理解しにくいので、メンテナンス時のコストを抑えることを目的にシーケンス図を作成しています。

まとめ
PlantUMLと、私が携わった新機能開発プロジェクトにおけるUML実例をご紹介しました。
ソフトウェア開発において最終成果物はソースコードとそこからビルドしたバイナリであって、UMLではありません。ですが、適切にUMLを使うことで、最終成果物の精度・品質向上につなげることができます。
PlantUMLなら気軽にUMLを始めることができますので、選択肢の一つに加えてみてはいかがでしょうか。
