
ウェブサイトにクレジットカードで支払える「支援する」ボタンをつける。
ライブハウス、劇場なども今はとても苦しい時ですね。
存続のために支援金を募っているところも増えてきました。
今日は、簡単に「寄付」が募れる「Donorbox」というサービスを使って、ホームページにクレジットカードで支払える「支援金」ボタンをつける方法をご紹介します。
動画などを配信しているサイトで、課金するほどじゃないけど支援は募りたい!という場合にも活用できます。
こちらも、Web制作の知識がそれほどなくてもできる方法です。
(ただ、ページを更新するぐらいの作業ができることが前提です)

サンプルを作ってみました。動作も見られます。
http://op9.jp/test.html
でも、支払わないでくださいね……
支援金・寄付金を募るボタンをつける手順
今回使うサービスは、クレジットカード決済ゲートウェイの「STRIPE」と、寄付金を募るボタンを簡単に実装できる「Donorbox」です。
◆STRIPE https://stripe.com/jp
◆Donorbox https://donorbox.org/ja/
STRIPEの利用料は、日本の場合は決済手数料3.6%のみ。
Donorboxは、1ヶ月に$1,000未満の寄付金の場合は無料、$1,000以上の場合は1.5%の手数料がかかります。それにしてもLowPrice!
1. まずは決済の手段としてSTRIPEに登録する。
https://stripe.com/jp
アカウントの有効化をしておく。
(すでにアカウントを持っている方は作成する必要はありません)
2. Donorboxに登録する。

サインアップ(登録)に進みます。

それぞれ記入します。次に質問に答えます。

こちらは、正直に答えれば大丈夫です。
これで登録は完了です。
emailの認証ステップがあります。
以下の画面が表示され、設定したメールアドレス宛にメールが届きますので、メール本文中のURLをクリックすると認証完了です。

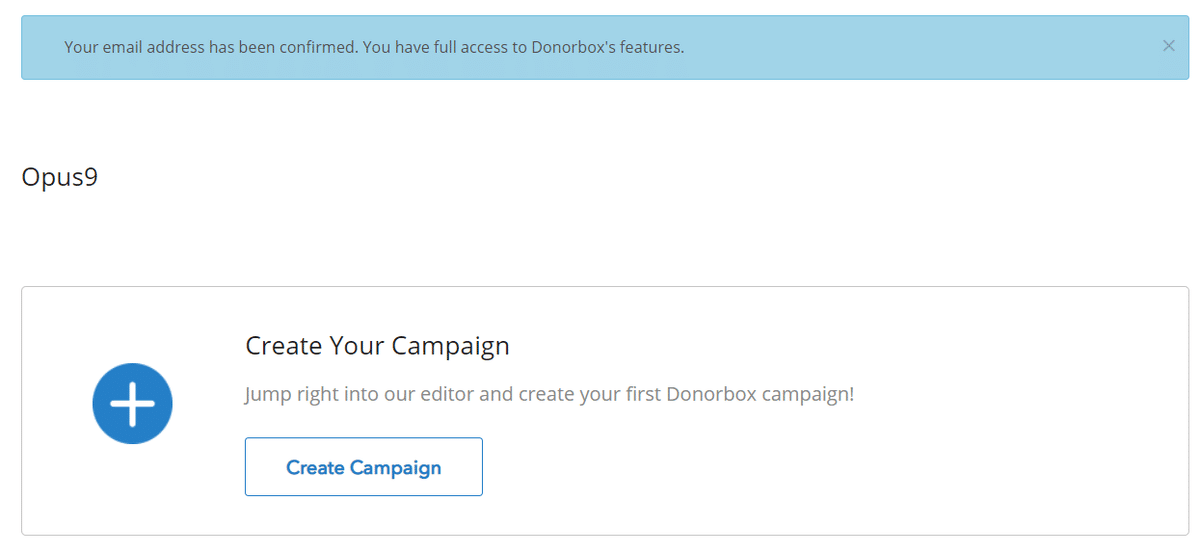
3. 新しい募金を作成する
ダッシュボード画面で「Create Campaign」をクリックします。
英語が厳しい場合はGoogle Chromeで日本語にして表示しましょう。
(ええ、私もほとんどそうやって解読しています。)

4. 各種設定をしていく
ここでは最低限やっておいた方がいいことをざっと解説します。
無料のサービスの割にはカスタマイズ性もあり、優秀だなと感心してしまいます。
まずはBasic設定、キャンペーンの名前です。ここは必須です。

続いて通貨の設定と金額の設定です。
「Japanese Yen」を選択。
そして、何種類かの金額を設定します。
後で、自由に金額を入力する欄も作るので、3種類ぐらいでいいと思います。

「Email」のタブでは、お礼のメールを編集できます。(ここでは割愛)
続いて「Advanced」タブです。
ここは高度な設定なので飛ばしても構いません。
ただ、ページ設置型(今回のボタン+ポップアップではなく1ページ設置する形)の場合のURLが設定できますので、設定したい場合は入力します。
※わからない場合はさっさと飛ばしていきましょう。


続いて「Custom Fields」です。
ここでは、支援してくれる方が自由に金額を入力する欄を作りたいので設定しておきます。
「Ask for donation designation」を「ON」にします。
以下の設定が、サンプルサイトの設定です。

「Tracking」はアクセス解析、「Social Media」はSNSとの連携になります。
設定したい場合はしますが、しなくても構いません。
「Design」タブで、ここまで作ったもののプレビューや、ロゴマークのアップロードなどができますが、サンプルサイトのような形式(ポップアップ)の場合は、ここでの設定は重要ではないので割愛します。
5. 設定を保存する。
設定画面下の「Save & Preview」で保存しておきましょう。

6. 埋め込むボタンを作る
ダッシュボードに戻ると、キャンペーンの一覧が表示されていますので、今作ったキャンペーンの↓下線部分「Popup Form」をクリックします。

以下のような設定画面が出ます。
ここでボタンの大きさ、色を変えられます。
「Donate」となっている文字部分はあとからでも変えられますので、ここでは見栄えだけ整えましょう。

設定が終わったら、真ん中のコードをコピーします。
7. そしてホームページに埋め込むわけですが…
◆ウェブサイトをHTMLで作っている場合
⇒先ほどコピーしたコードを表示したい場所に貼りつける。
◆ウェブサイトをWordPressで作っている場合
⇒埋め込みする方法と、プラグインを使う方法があります。
これはケースバイケースなので、作成方法に応じて埋め込むことになります。(ご質問はコメントまで!)
そうしてできあがったのが、こちらのサンプルです。
http://op9.jp/test.html
支払わないでくださいね……
Donorboxの設定自体は20分ぐらいで終了しています。
試行錯誤したりして、この記事を書いても、全部で2時間ぐらいでできました。
このDonorboxは慈善団体や非営利団体に限らず、一般の営利企業でも使えるので、決済の手段として使うのにも便利だと思います。
終わりに
今、プロの音楽家でも、無料でどんどん配信を行う方が増えてきています。
このような時期には、無料で提供する精神も大事だと思いますし、素晴らしいことだと思っています。
各々ができることをコツコツとやること、いつか活動が再開できる時まで、粛々と目の前の課題に取り組むこと、隣人のために、離れていても気持ちを届け続けること、、、そんなことが大事な時期ではあると思います。
ですが、長期化したら? という不安は多くの方が持っているのではないでしょうか。
だからこそ、生きていくための手段、課金や課金までのフローも、少しずつ考えておく必要はあると思うのです。
※設置(無料)のご相談もお受けします。
この記事が気に入ったらサポートをしてみませんか?
