
新聞サイトマイページTOP スマホUIのユーザビリティを考えてみる
こんばんはtaikiujiieです。
今回は前回に引き続き、新聞社のマイページに関するユーザビリティを検証していきたいと思います。前回はPCでしたが今回はスマホのユーザビリティに関して検証していきたいと思います。
対象サイト(前回の調査から対象サイトを調整)
・毎日新聞
(NEW)追加サイト
・日経新聞
・西日本新聞
・北海道新聞
・沖縄タイムス
ちょっとした課題と解決
(課題)
見比べる際には、やはりサイトの全体像が見たい。
でもスマホ版はスクショを撮って繋げるのが大変。。。
PCでディベロッパーツールを使って、スマホ版のサイトを映してみても実機で試してみないと意外と見た目が違うことがある。それで結局スマホでスクショして確認することに。、スマホのUIって基本的に長いから繋げるのが本当に大変。
(解決策)
そこでスクショをつなぐ用のアプリをDL。これが非常に便利でした。感謝しかないです。その名もPicsew(アプリ内課金で250円)
バンバンスクショして、アプリを開いて繋げたい画像を開くと自動で画像を合わせて1つの画像にしてくれます。これによって、作業が激減!!


余談でした。
調査観点
今回は、ユーザビリティに寄与する要素の『慣れ』に注目していきたいと思います。つまり今回は各UIを見比べ、その共通点に関してまとめていこうと思います。
改めて今回比べるサイト
・毎日新聞
・日経新聞
・西日本新聞
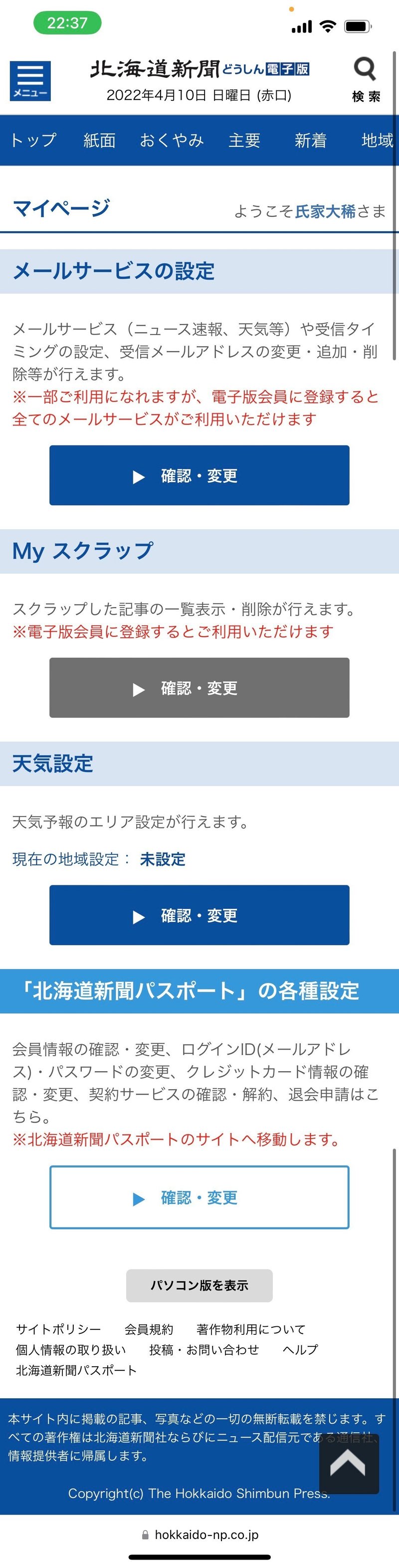
・北海道新聞
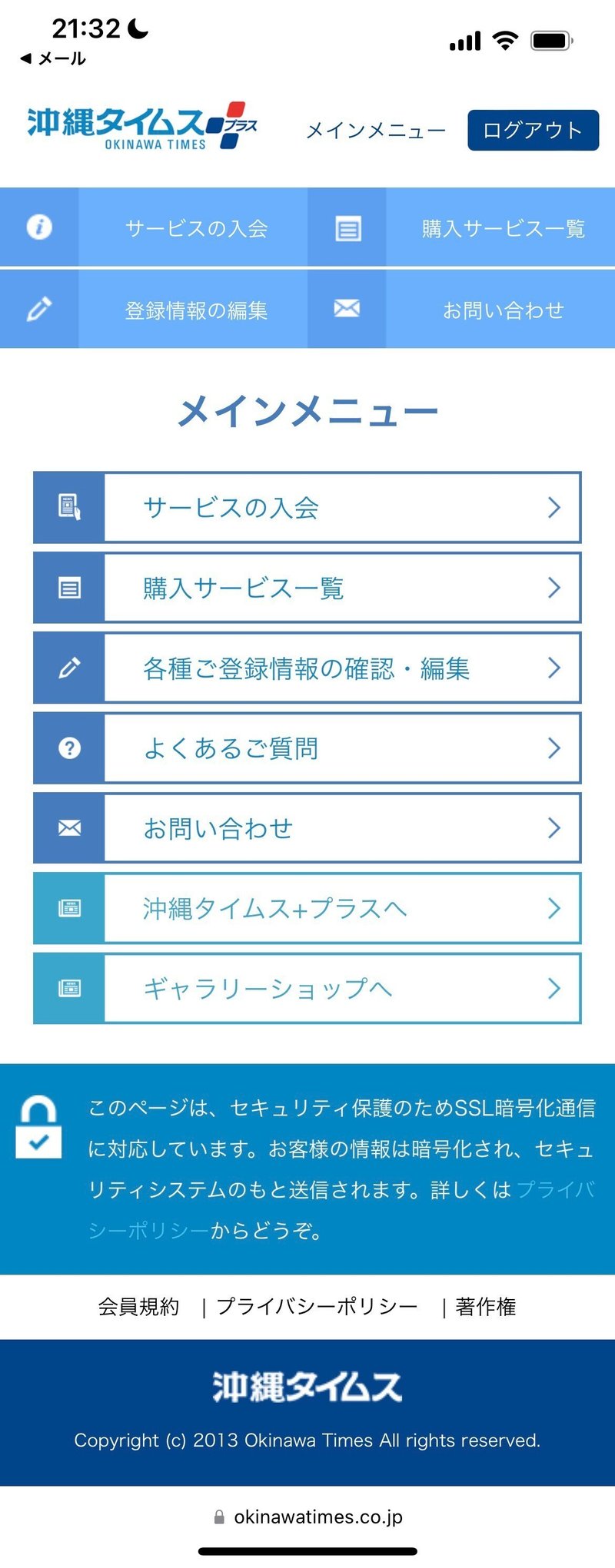
・沖縄タイムス
結論
ログアウトボタンの位置(全5種のUIを比較)
結論、2/5が右上。その他は下についているもの、画面には表示されていないものがあった。一見共通点はないが、右上にログアウトボタンがついていない3/5のUI共通点として、全てハンバーガーメニュー(メニュー)の中にログアウトボタンが格納されていた。また、右上に置かれたパターンはメニューの中にログインはなかった。ここから言えるのは、ログアウトボタンは大きく2つ配置の仕方があり、メニュー内に配置するか右上におくかになるだろう。
会員情報変更の位置(全5種のUIを比較)
4/5のサイトでページ上部の方に配置されている。残り1つはページ下部に配置されている。ここで気になるのはなぜサイト上部にこのサイトは置かなかったのか。そこで代わりに入っている内容を見てみると契約するコースや系列の新聞の契約を進めるページになっている。コースの比較や入会はしやすいがマイページとしてのユーザビリティは低い。ここから言えることは、会員情報変更の配置は大きく2種でユーザビリティを優先するか他誌面の紹介を優先するかで位置が変化する。
共通して入っている内容(全5種のUIを比較)
・メルマガの設定
・お支払いの設定
・利用中のサービス確認
・パスワード変更
・退会
・よくあるご質問
・ハンバーメニューの採用率(4/5)
調査を振り返って
ユーザビリティを考える上で慣れという観点から共通点を探そうとするのは重要だということがわかったが、難しい。。。正直全然見つけれない。
サイトを絞ったりしなければ、テーマをしっかり作り込まないと内容の濃いならない。来週はもっと調査を範囲や目的を限定して意味のある調査をしたい。一般的なことしか書けずすみません。
あとがき
アプローチ自体は悪くないと思ったのですが、どこか不完全燃焼という感じで、もっと表面的なことではなく、意図や考え方を掘り下げていけば良いのかなと自分の中で反省しています。
作業効率化アプリに出会えたことが唯一の救いで、これで作業をまた調査を頑張ろうと思います。
みなさまお気づきの点等ございましたら教えて頂けますと幸いです。
撮影したUI




この記事が気に入ったらサポートをしてみませんか?
