
デザイナーがUnityでUIにアニメーションをつける方法
こんにちは、Unity初心者のUIデザイナーです。
ARやVRのアプリ開発に関わることがきっかけで、Unityを学んでいる最中なのですが、どうやら「UnityでUIにアニメーションをつけることができる」ようです。
ということで、今回はデザイナーがプログラマーにイメージを伝えるのに有効なUnityでのアニメーションのつけ方を書いていきます。
「デザイナーがアニメーションをつけるメリット」とは?
実際のアプリ制作に取り入れた中で感じたメリットは「デザイナーとプログラマーの間で発生していたやりとりの時間が短くできること」です。
短くできた時間↓
・タイミングや動き方などの口頭で伝わりにくい細部のすり合わせ
・トライ&エラーを繰り返すときに発生するやりとり
・デザイナーによるアニメーションのチェック&修正指示
・(データがそのまま開発用として使えれば)プログラマーの作業時間
もちろん、デザイナーがUnityを学ぶ時間はかかりますし、複雑なアニメーションはプログラムを書く必要が出てきます。ただ、少しでも時間を節約できれば、その分を他の作業に回すことができ、アプリ全体のクオリティアップにつながるので、やってみる価値はあります。
今回作るアニメーションはこちら
ということで、作業に入りましょう!
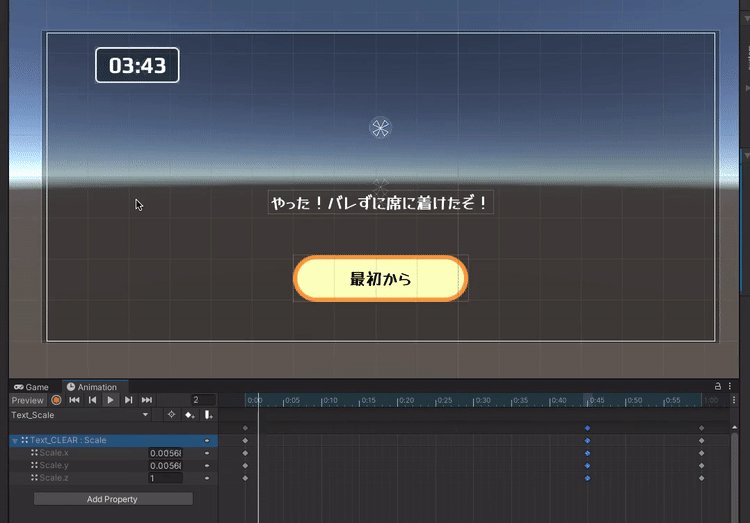
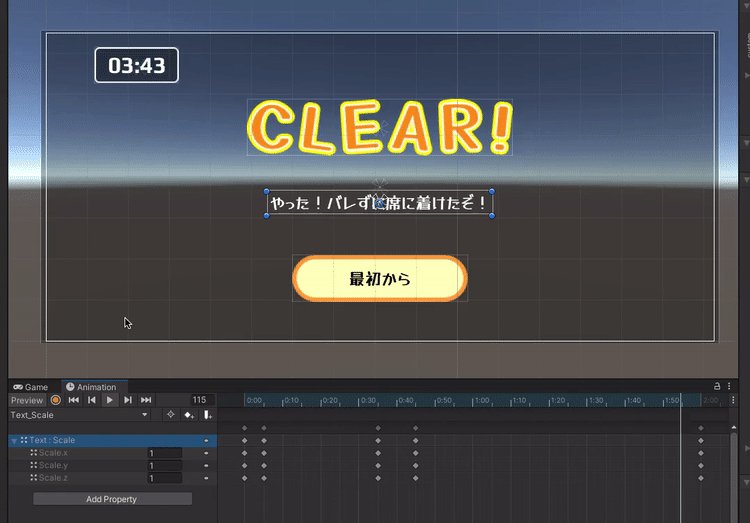
今回はゲームクリア画面で使うUIにアニメーションをつけてみます。
「CLEAR!」と「やった!〜」のテキストが、拡大しながら表示されます。このアニメーションを作っていきます。

今回使うツールやPC環境
PC:iMac(macOS Catalina)
ソフト:Adobe XD、Unity2021.1.4f1
Step 1 XDで作ったUIをUnityに移す
Adobe XDで作ったUIをUnityに移します。
移す方法は前回までの過去記事を元に行いました。自分で配置したり、プラグインを使ったりできるので、まだ試していな方はやってみてください。
XDのデザイン画面です。これを...

Unityに移しました!↓

Step 2 アニメーション保存用のフォルダを作る
アニメーションをつける準備をします。
まずはフォルダを作ります。
Unityではアニメーションごとにファイルが作られるため、管理しやすいようにアニメーションファイル専用のフォルダを前もって作っておきましょう。
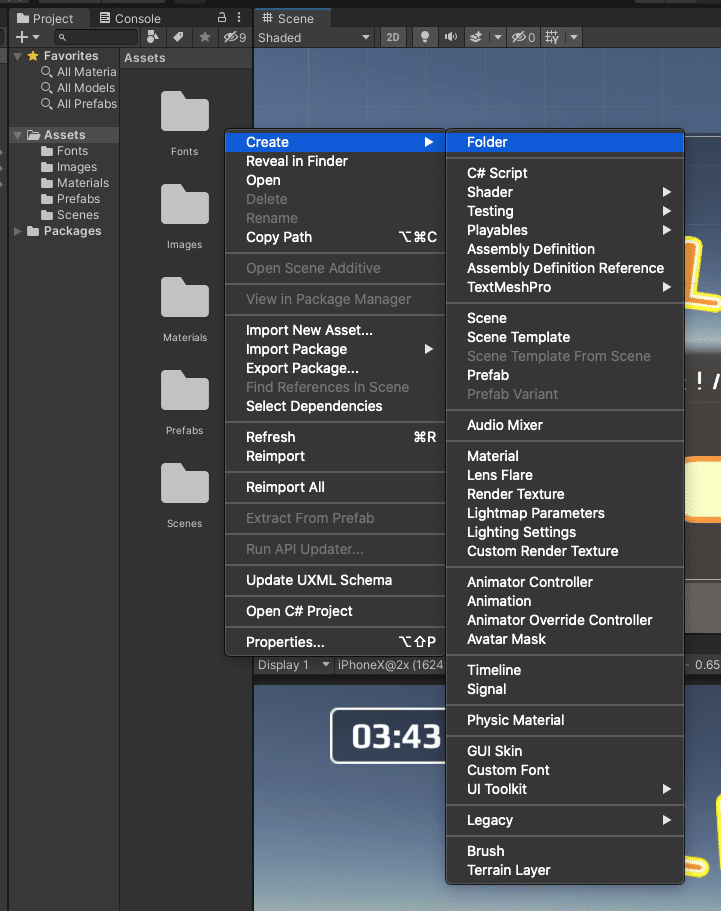
Assets「右クリック>Create>Folder」で新規フォルダを作ります。

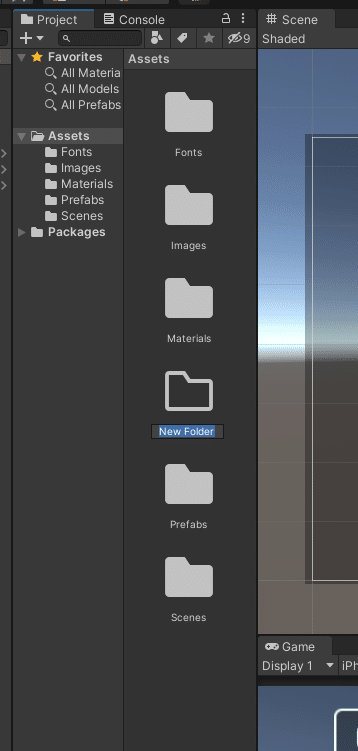
新しくできたフォルダに名前をつけましょう。
「New Folder」を「Animations」に書き換えます。

Step 3 新規アニメーションを作る
フォルダができたところで、アニメーションを作っていきます。
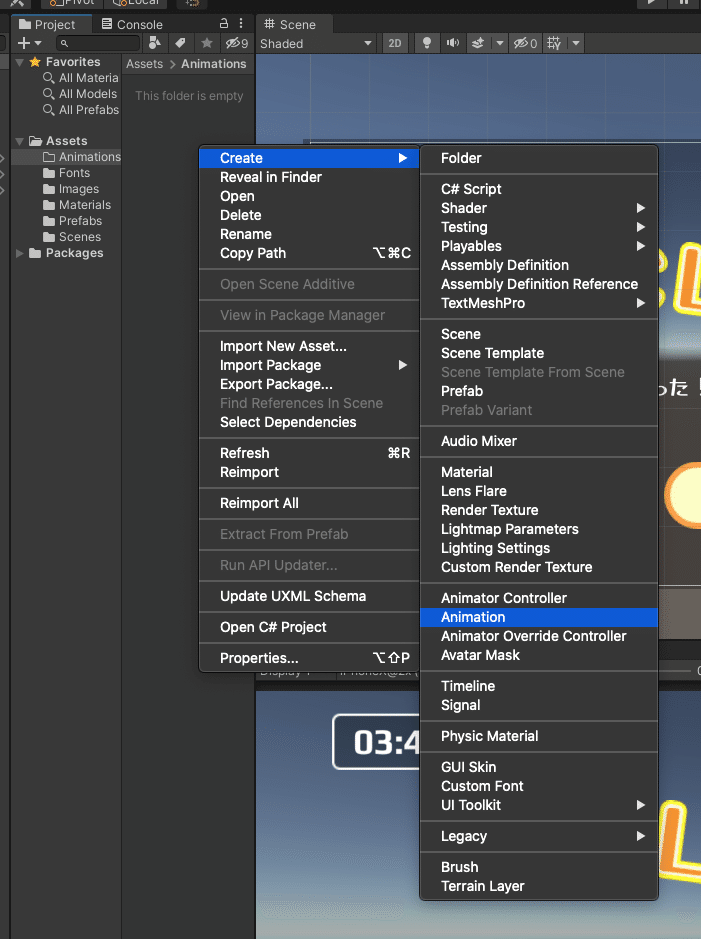
先ほど作ったフォルダAnimations内で「右クリック>Create>Animation」をクリックします。

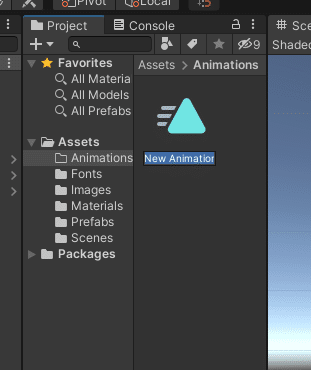
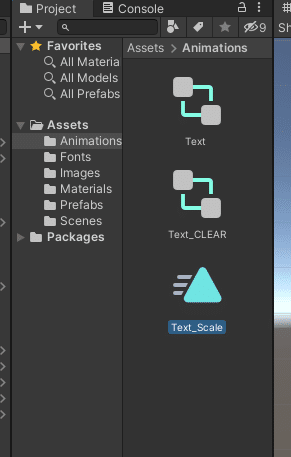
すると、フォルダ内に三角アイコンのファイルができました。
これがAnimationのファイルになります。
ファイル名が「New Animator」のままだと、見分けが付かなくなってしまうので、自分で名前をつけましょう。
今回はテキストのサイズを変えるアニメーションをつける予定なので、「Text_Scale」にしました。
名前づけは自由ですが、名前だけで内容がわかるように、自分にも他人にもわかりやすい名付けを心がけたいですね。

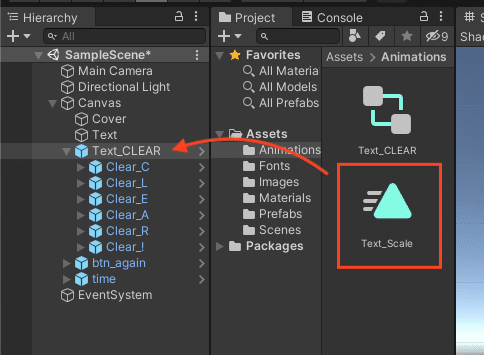
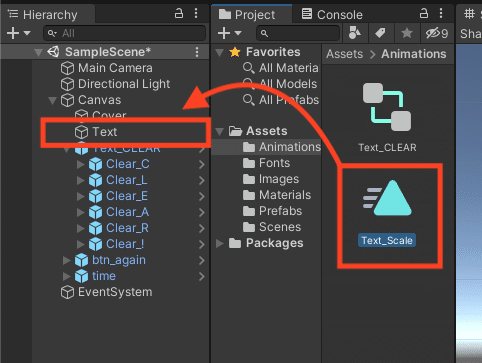
Hierarchyにある、アニメーションをつけたい要素に、先ほど作ったアニメーションをドラッグ&ドロップで持っていきます。
まずはCLEARの文字を動かしたいので、Animationsの「Text_Scale」をHierarchyの「Text_CLEAR」まで持っていきます。

Step 4 Animation ウィンドウを用意する
アニメーションを設定するウィンドウを表示させましょう。
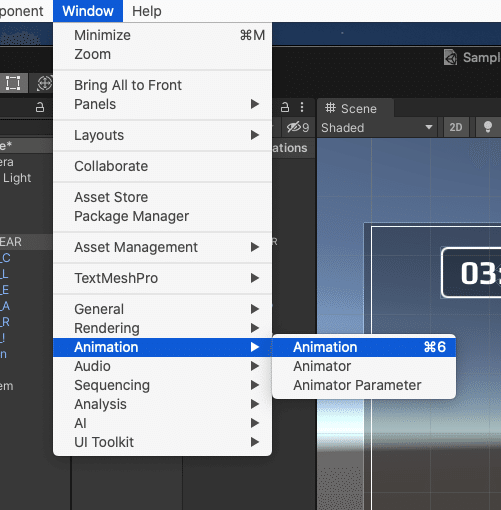
上部メニューWindowから「Animation>Animation」を選択します。

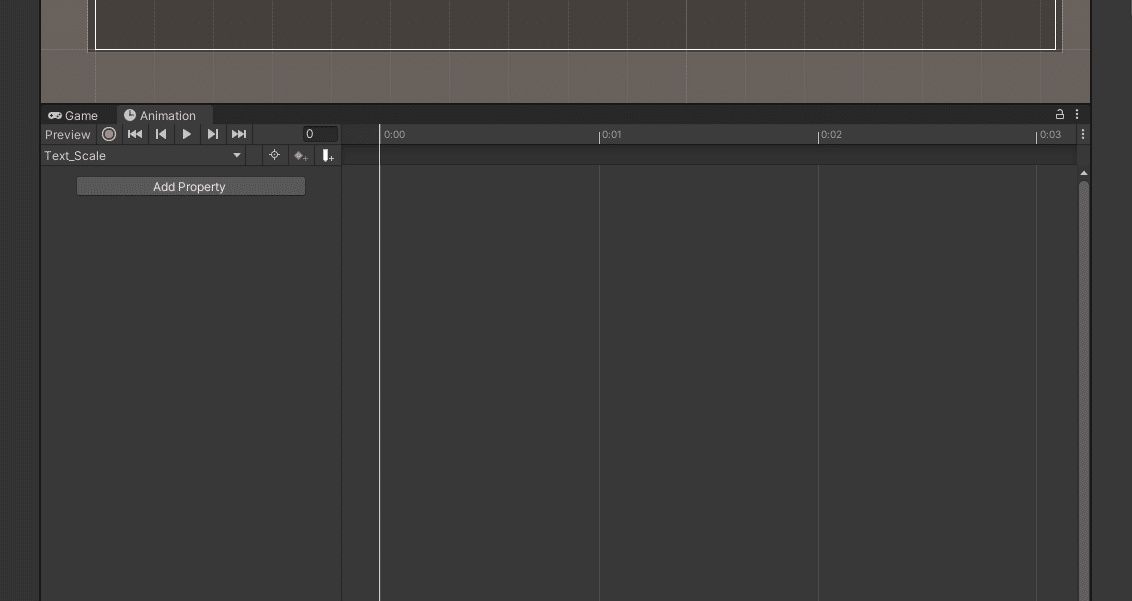
ウィンドウが出てきました。
このままだと使いづらいので、Gameウィンドウがあるエリアに持っていきましょう。

ウィンドウが広がりました。
左側がアニメーションさせる要素が表示されるエリア、右側がタイムラインになります。タイムラインは左から右にかけて時間が進みます。

Step 5 アニメーションをつけてみる
アニメーションさせたい要素を選択します。
Animation「Text_Scale」が選択されていることを確認し、「Add Property」をクリックします。
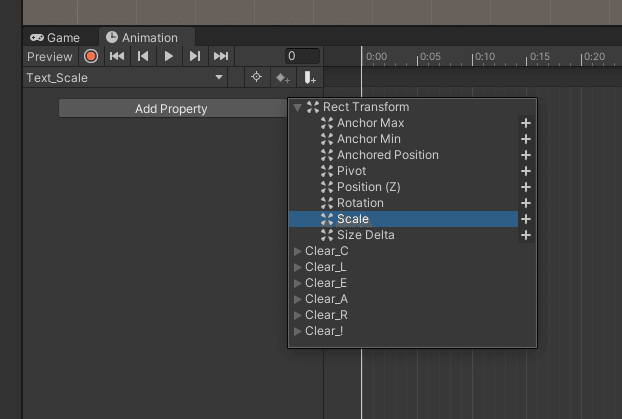
すると、いろいろ項目が出てきます。Rotationは回転、Positionは位置など、細かく動きをつけることができます。今回はScaleを選んでみます。

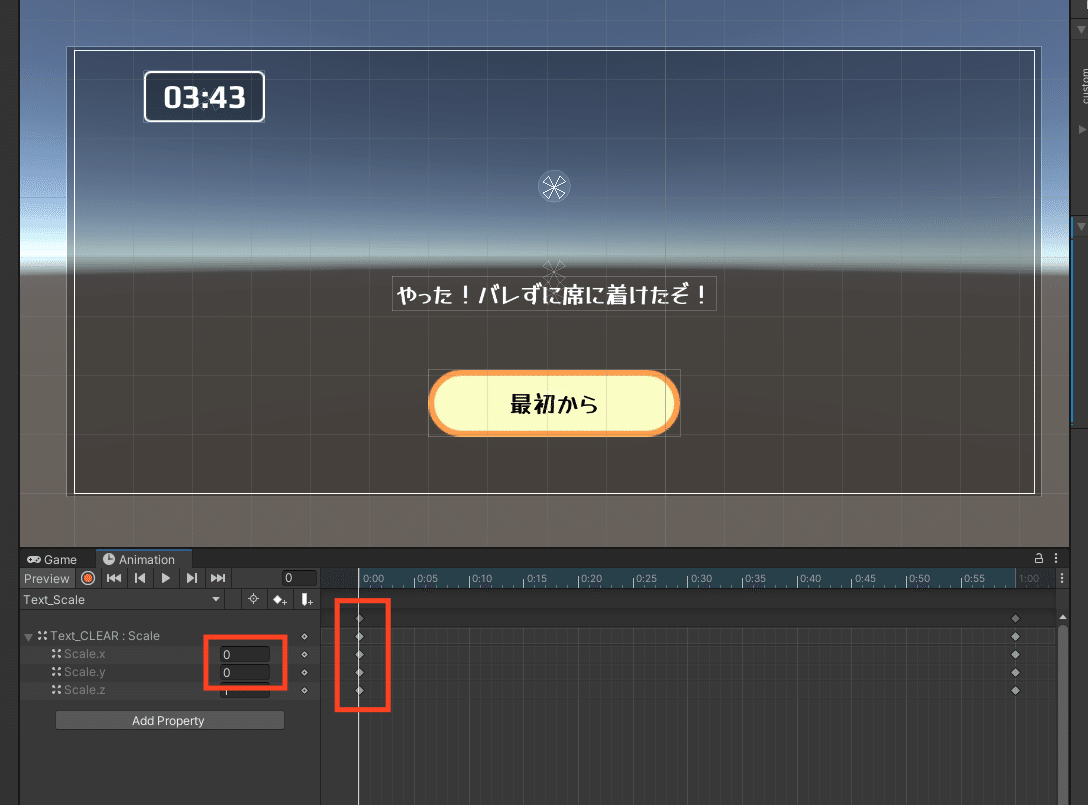
Scaleを選択すると、x・y・zの入力欄が表示されました。また、タイムライン上にはキーフレーム(菱形◇マーク)が2個出てきました。
早速動きをつけてみます。
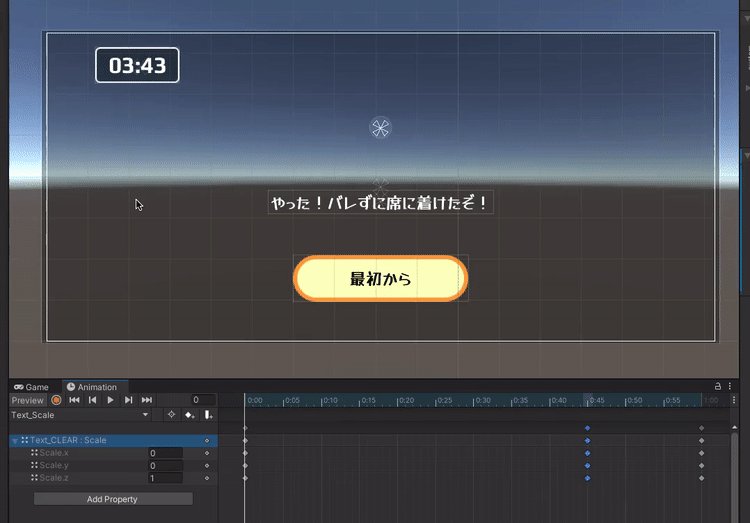
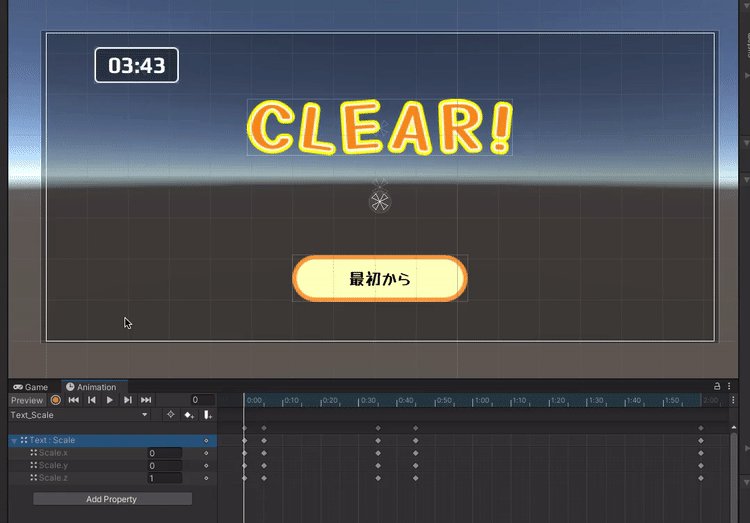
0:00時点のキーフレームのx・yを0にし、再生してみます。

CLEARの文字が拡大しながら表示されました。

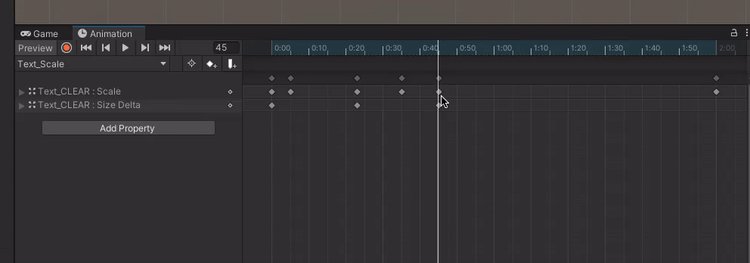
動きを追加しましょう。
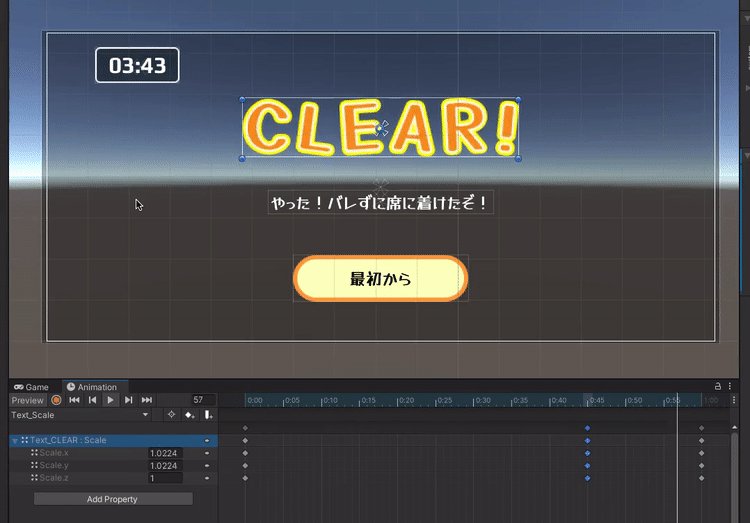
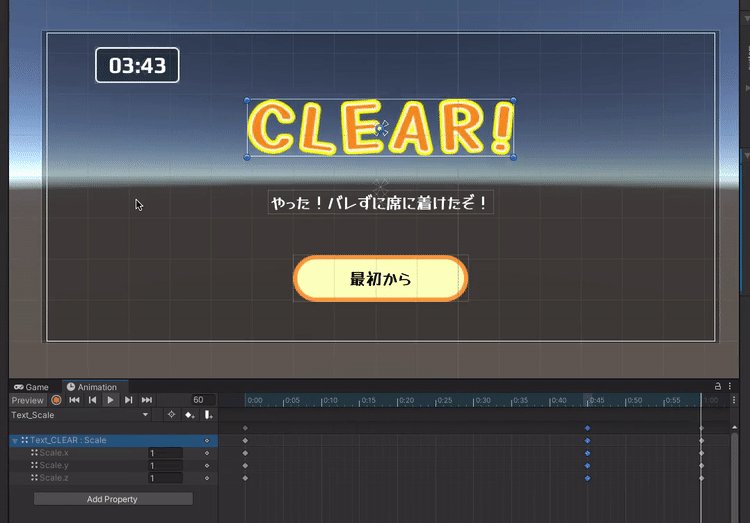
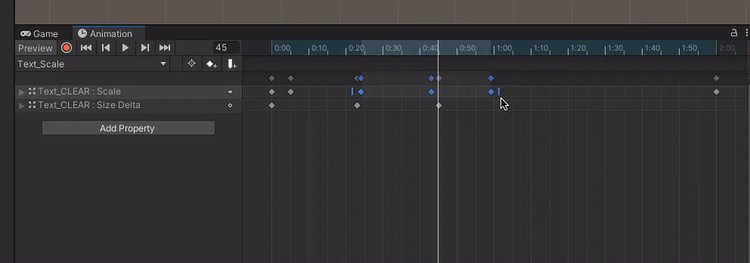
最後のキーフレームから少し手前の位置に、新たにキーフレームを作ります。キーフレームは、作りたいタイムライン上を選択した状態で数値を変えるか、「◆+」ボタンをクリックします。
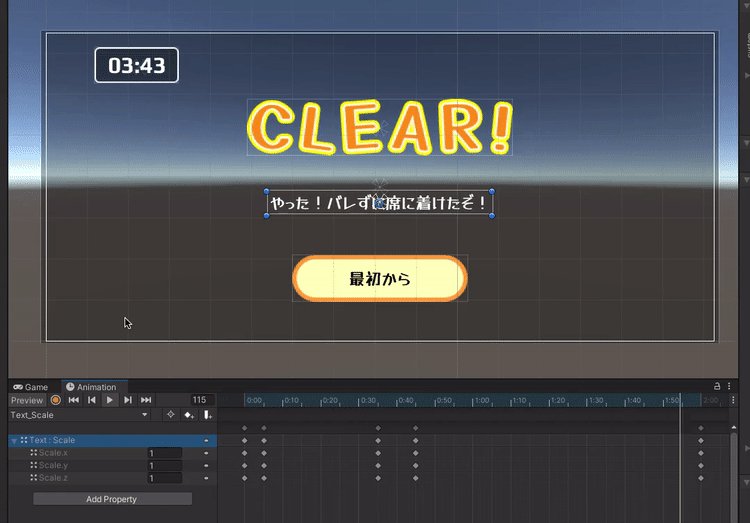
追加したキーフレームでのx・yの数値を1.2にします。

再生してみると、少し大きくなってから縮む動きになりました。
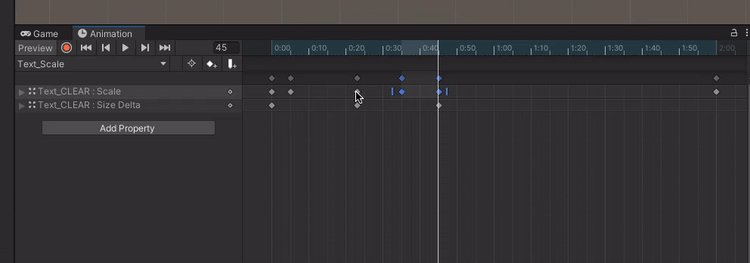
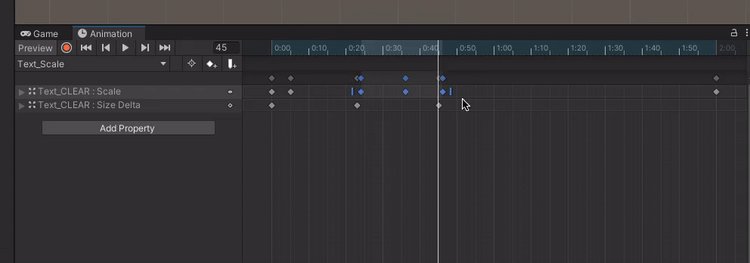
キーフレームを追加していくことで、より複雑な動きをつけることができます。

また、キーフレームは複数選択したり、まとめて動かすこともできます。
キーフレームの位置や数値を調整することで、アニメーションの動き方が変わります。

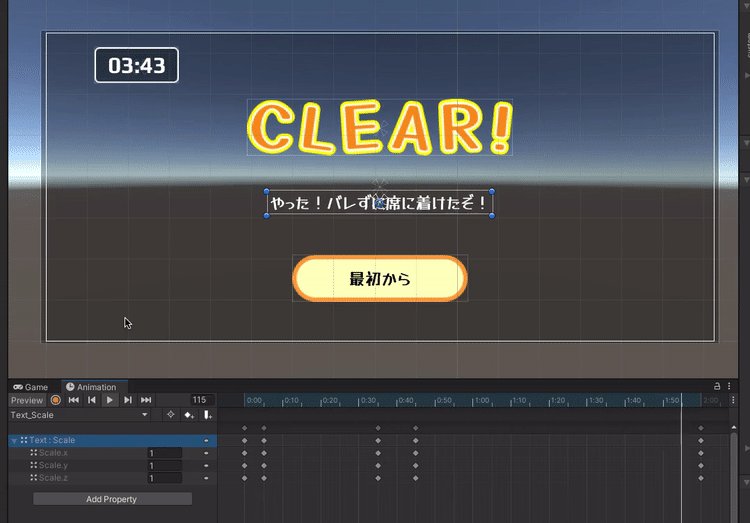
Step 6 別の要素に同じアニメーションをつける
さて、CLEARの文字にアニメーションをつけましたが、同じ動きを他の要素にもつけたいと思った時、簡単にできる方法があります。
Animationsの「Text_Scale」を今度は別のテキストに持っていってみましょう。

すると、先ほどの大きさが変わるアニメーションが別のテキストにも反映されました。
複雑な動きが設定されたアニメーションはうまくいかないこともありますが、同じような要素に同じ動きをさせたい場合は、動きをコピーさせることができます。

Step 7 プレビューしてみる
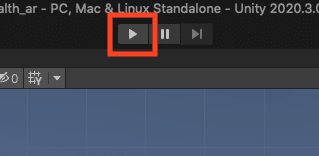
ここまでできたら全体の動きをプレビューしてみましょう。
ウィンドウ上部の「▶︎」ボタンをクリックします。

「CLEAR!」と「やった!〜」のテキストが同じ動きで再生されることが確認できました。

【おまけ】 ループさせるには?
アニメーションをループさせるには追加で設定をする必要があります。
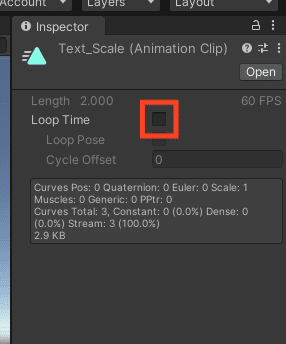
まずAnimationsにあるAnimationファイルを選択します。

Inspectorの中に「Loop Time」という項目があり、右側の四角をクリックするとアニメーションが繰り返すようになります。
ループさせたいときは忘れずに設定しましょう。

終わりに
今回紹介した方法は直感的ですぐに視覚で動きを確認できるので、デザイナーも試しやすい方法かなと思います。After Effectsのような動画編集ソフトを使いなれていたら、もっと馴染みやすいかもしれませんね。
今回は以上です。参考になりましたでしょうか?
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします!
今後もUIデザイナー向けUnityの使い方を書いていきます〜
アニメーションで使ったUIデザインは、弊社で制作したARゲーム「華麗なる出社」のものを使用しました。
「遅刻した社員となって、上司にバレずに自分の席まで辿り着けるかが勝負!」ということで、実際のオフィスを使ったARゲームになっています。
遊んでいる様子がムービーになっているので、ぜひご覧ください!!
