
TableauDataSaberを目指して~Week2Visual Best Practice: Art and Science of Visual Analytics(★重要★)
皆さん、こんにちは。
SE3年目の御薬袋です。
土日は下の問題を受けており、無事クリアしました。

というわけで2つ目の問題に向けて、引き続き以下の動画を学習していきます。

1.やったこと
1.ビジュアル・アナリティクスとは?(復習)
ビジュアル・アナリティクスは視覚能力を活かして認識を拡大するデータの表現方法。
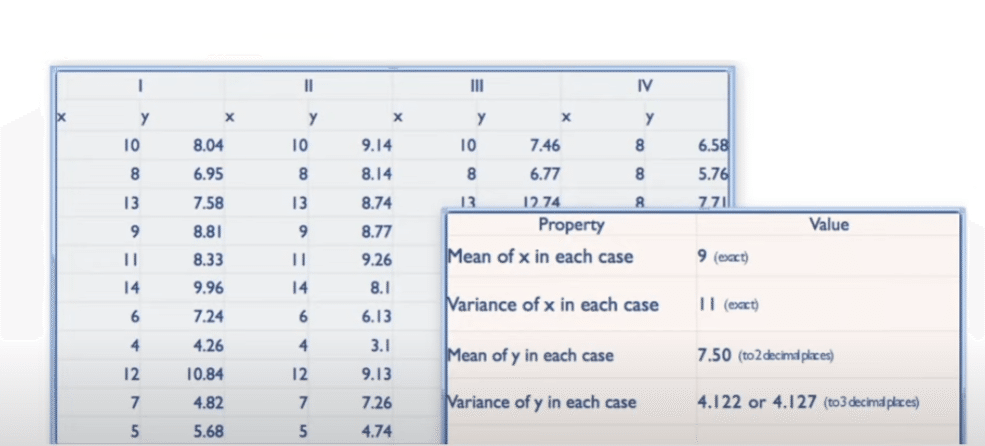
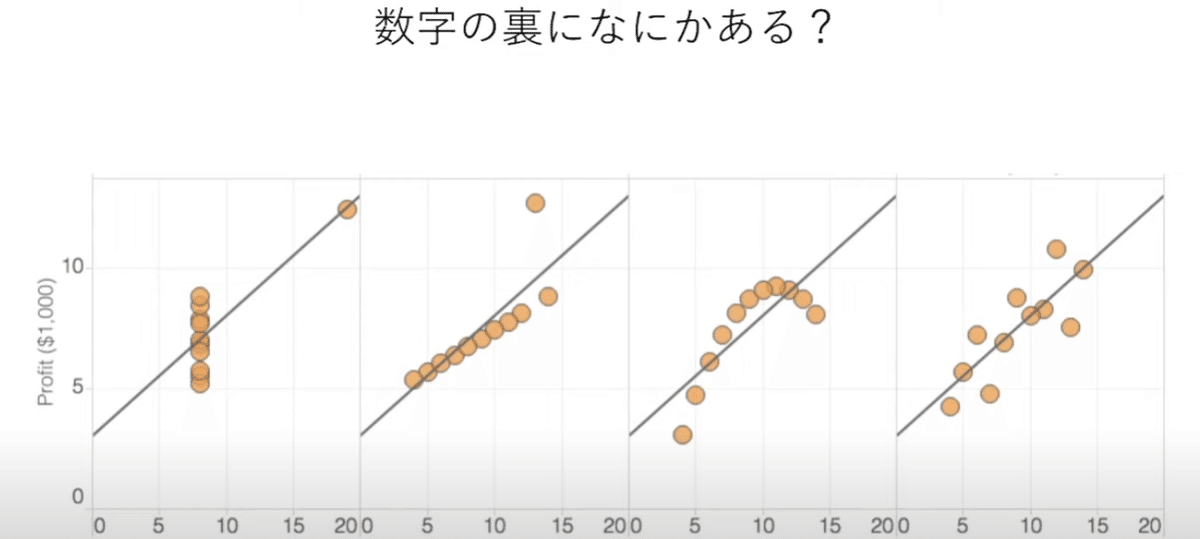
以下のデータを見てほしい。Ⅰ~Ⅳまで平均・分散で計算すると4つ全部同じ値になる。

しかし、散布図で表現すると、以下になる。

このように、傾向線自体は一緒だが、散布図にすると全然一緒じゃないことがわかる。
実際に可視化すると見えないものが拡大される。
あくまで可視化するのは「データを理解するもの」という認識が大事。
2.なぜ可視化が簡単に行えなければならないか?
★一番大事なのはTask(目標)を達成することであり、あくまでデータ分析は手段。よくこの部分は欠落しやすい。
このデータ分析が難しいと、可視化・データの抽出自体が難しかったり、分析自体の自動化等いらない業務に稼働を突っ込み、タスクが欠落してしまう。だからこそ常に注意する必要がある。
3.記憶とプロセス
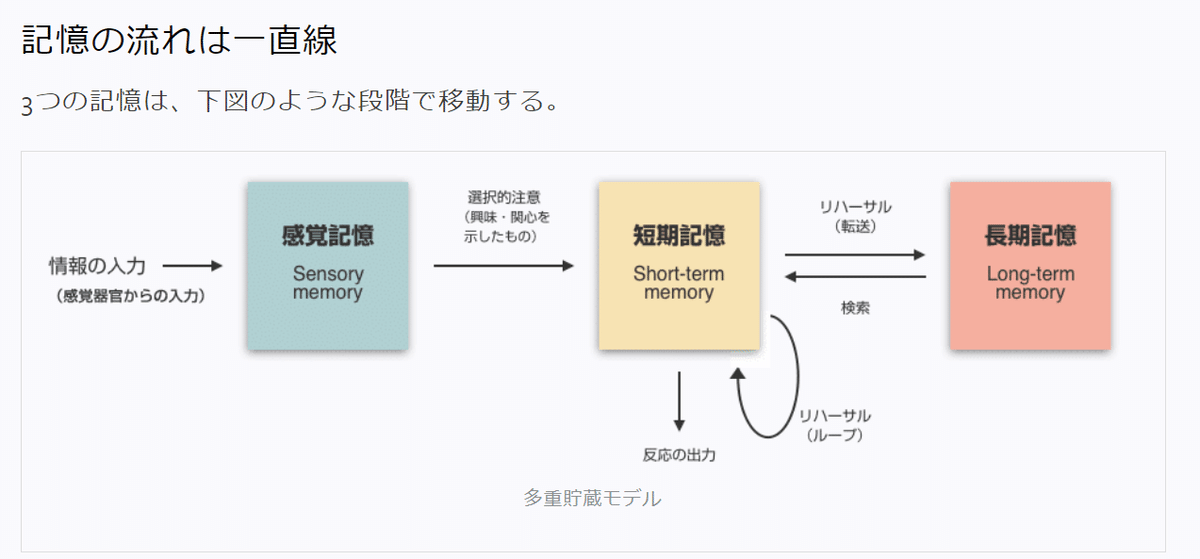
人間の記憶は以下の3つに分かれる。
ビジュアル・アナリティクスでは感覚記憶・短期記憶を使用する。

感覚記憶(Sensory)
感覚記憶は、視覚、聴覚、嗅覚、味覚、触覚の5つの感覚によって受け取った情報を、一時的に保持するための記憶。日常的に受け取る外部刺激の全てと捉えると分かりやすい。
これらを全て記憶していたら、とてつもない情報を蓄積することになる。そのため、感覚記憶の保持期間は、わずか0.25〜0.5秒といわれており、入っては消えてを繰り返している。その中で、必要であったり、関心があったりする情報のみが短期記憶へと送られると言うように別の貯蔵記憶とし、多重貯蔵モデルとも考えられている。
短期記憶
感覚記憶で意識された情報は、短期記憶として保持される。しかし、その期間は15-30秒、容量は最大でも7±2(もしくは、3 or 4とも)と言われている。
例えば、この記憶は、電話番号を一時的に記憶するのに利用される。そのような場合、たいていは電話を掛け終わった後には忘れているだろう。そのくらいに短い期間しか保持されない。
この短期記憶は「リハーサル」を行うことによって、維持期間を伸ばしたり、長期記憶へと送られたりする。リハーサルとは、(主に思考的な)反復行為のことである。大きく分けると「維持リハーサル」と「精せい緻ち化リハーサル」の2種類がある。
維持リハーサルとは、短期記憶の維持期間を伸ばし、忘却を防ぐために行われる反復行為のことである。例えば、前述の電話番号を覚えるために何度もつぶやくといったようなことだ。
精緻化リハーサルとは、他の知識と結びつけや構造の理解によって反復する行為のことである。例えば、語呂合わせだったり、漢字を偏とつくり、冠とあしなどに分解をして書き方を覚えるなどである。維持リハーサルよりも長期記憶へ転送される確率が高くなる。
長期記憶
短期記憶から送られたもので、理論上、半永久的に上限なく蓄積される記憶のこと。いわゆる「記憶した」という段階に当たるもの。この段階に入ると、整理したり、検索したりなどの操作が可能となる。
情報を取り込むことを「記銘(符号化)」、それを保存することを「貯蔵」、その記憶を呼び起こすことを「想起」という。この「想起」が行えるのが長期記憶ということになる。
また、長期記憶は、「宣言的記憶」と「非宣言的記憶」に大別される。
宣言的記憶とは、その名の通り、言葉によって蓄積されている記憶のことである。その中でも、言葉の意味や数式など一般知識・常識や歴史的事実などに関する「意味記憶」と個人的な出来事に関する「エピソード記憶」に分けられる。
非宣言的記憶とは、言葉を使って表現できない動作や一連の手続きによって蓄積されている記憶のことである。自転車の乗り方など同じ経験を反復することによって形成される、いわゆる“身体が覚えている”という「手続き的記
憶」などがこれに当たる。
自分の中から記憶を外に出すことを見て、再度理解するのに役立つ。
4.FLOW(いわゆるフロー状態とは?)
FLOWとはいわゆるフロー状態(別名:ゾーン、無我の境地等)といわれるもの。完全に没頭し、集中している心理的状態を表す。
ここに至るには、ここでは無意識下でもTableauの操作できる状態をならなければならない。
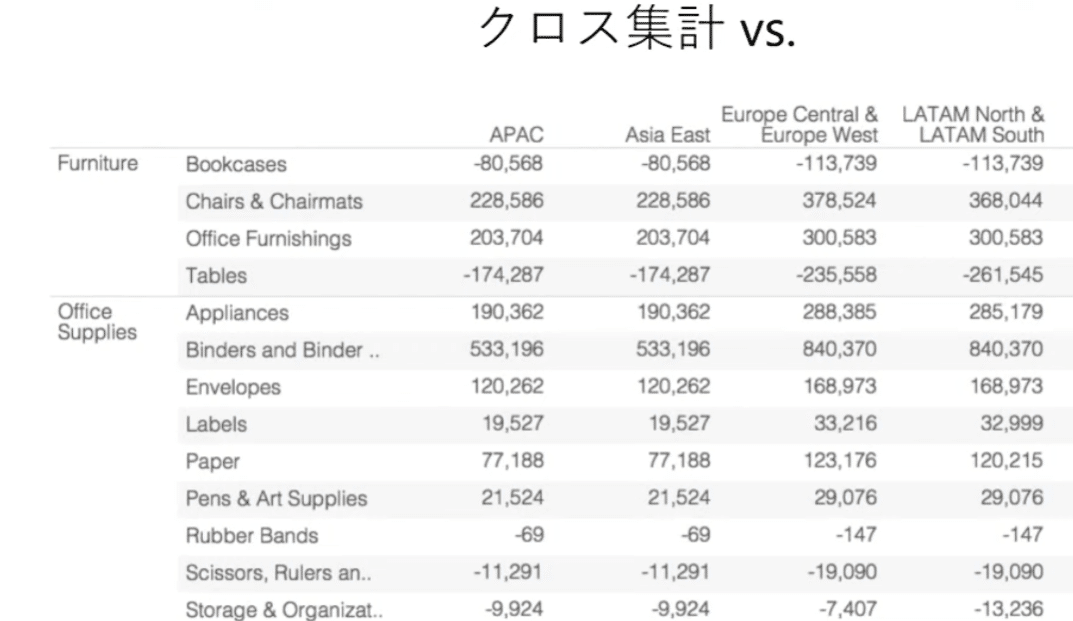
クロス集計vs
特定の値を見るのに役立つ。(例:X3:Y7の値が見たい等)
ただここで「赤字の箇所はどこ?」は向かない。

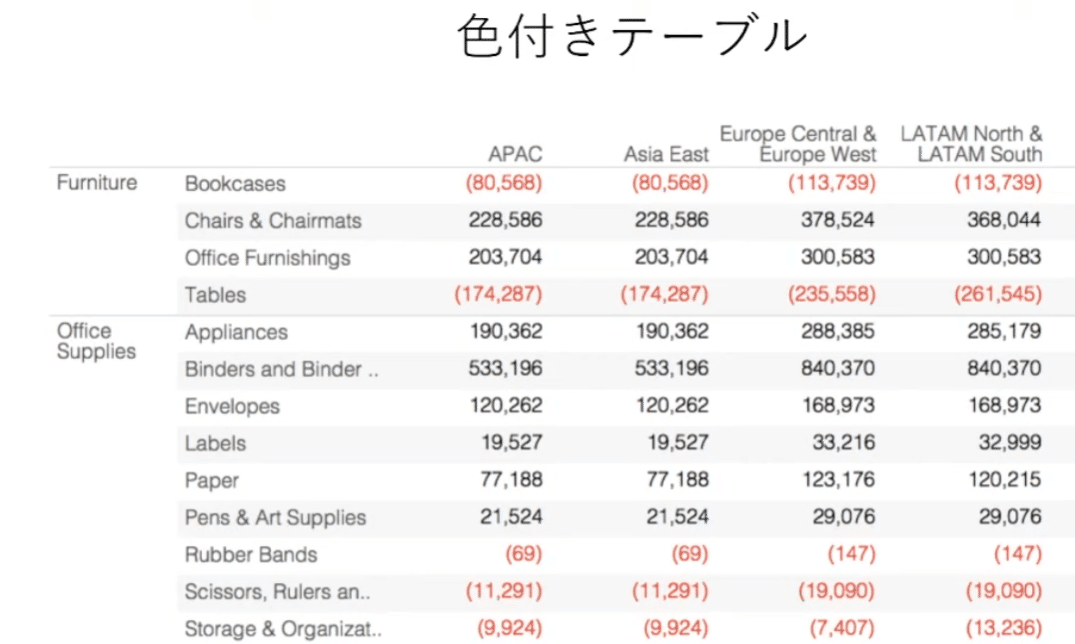
色付きテーブル
赤字になっている部分を色づけすれば、すぐにわかるようになる。
ただ「一番赤字の箇所はどこ」という質問には使いづらい。

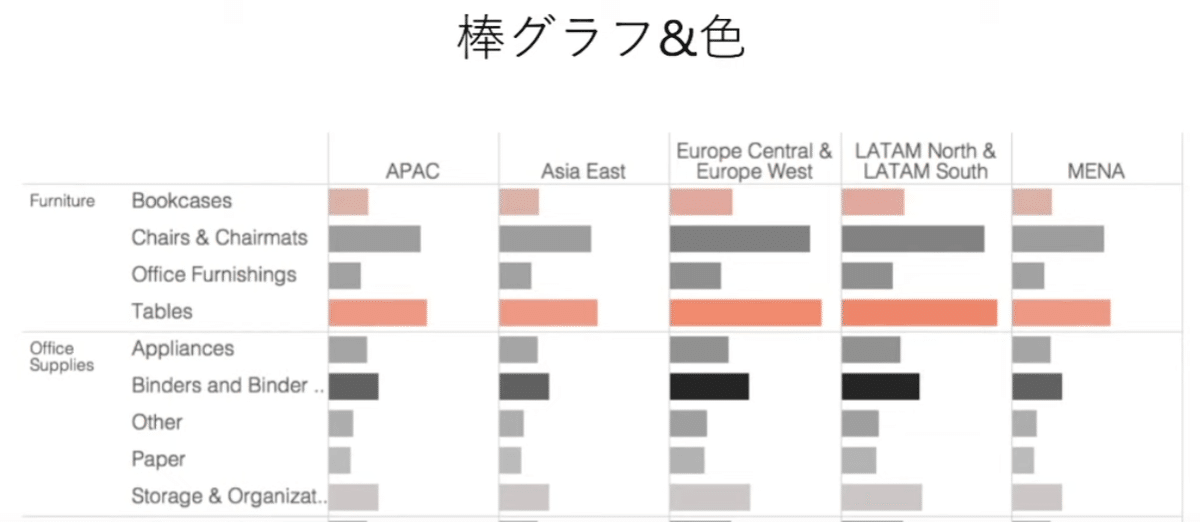
棒グラフ&色
より視覚化されたものがこちら。ここでいえば、売り上げに対して、利益が低く、一番赤字になっているか判断しやすい。

★感覚記憶を有効に使い(見て一瞬でわかる)、短期記憶を有意義な考察に使う!読まなくていい・覚えなくていいことを増やしていく事が大事。
5.ビジュアル化のベストプラクティス
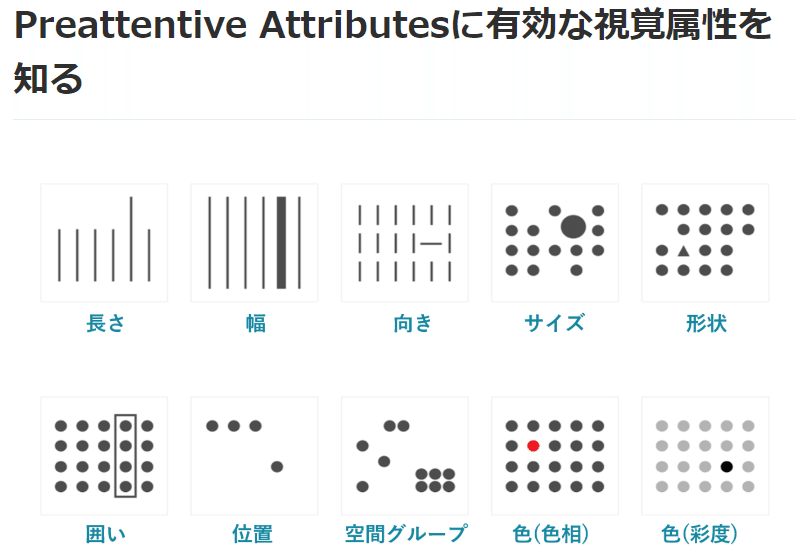
感覚記憶は無意識的(前注意的な)なものが関わる。

上記10個が感覚記憶のセンサーが一瞬で記憶・判断・反応できるもの。(諸説あり)あくまでBIツールはこの十種類の集合体。
※これらは位置、色、サイズ、形状に分かれる。
そしてこれらは「位置>色>サイズ>形状」のように視覚属性の重要度が下がっていく。
Tableauはこの順番で表示されるようにできている。

ただもちろんシチュエーションによって変わっていくので、適切なものを選択するのが重要。
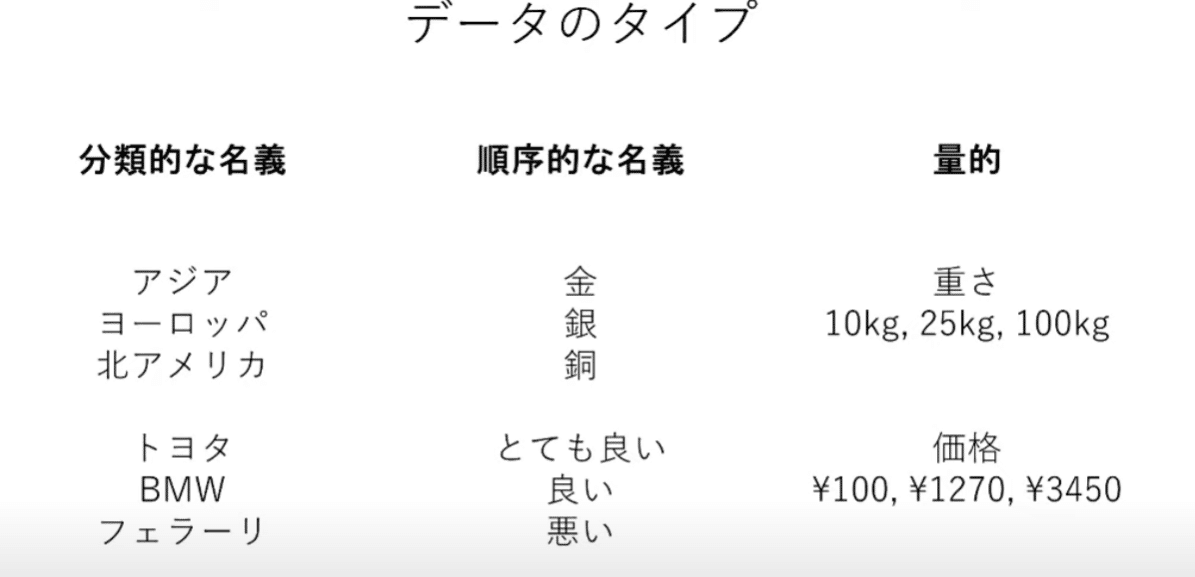
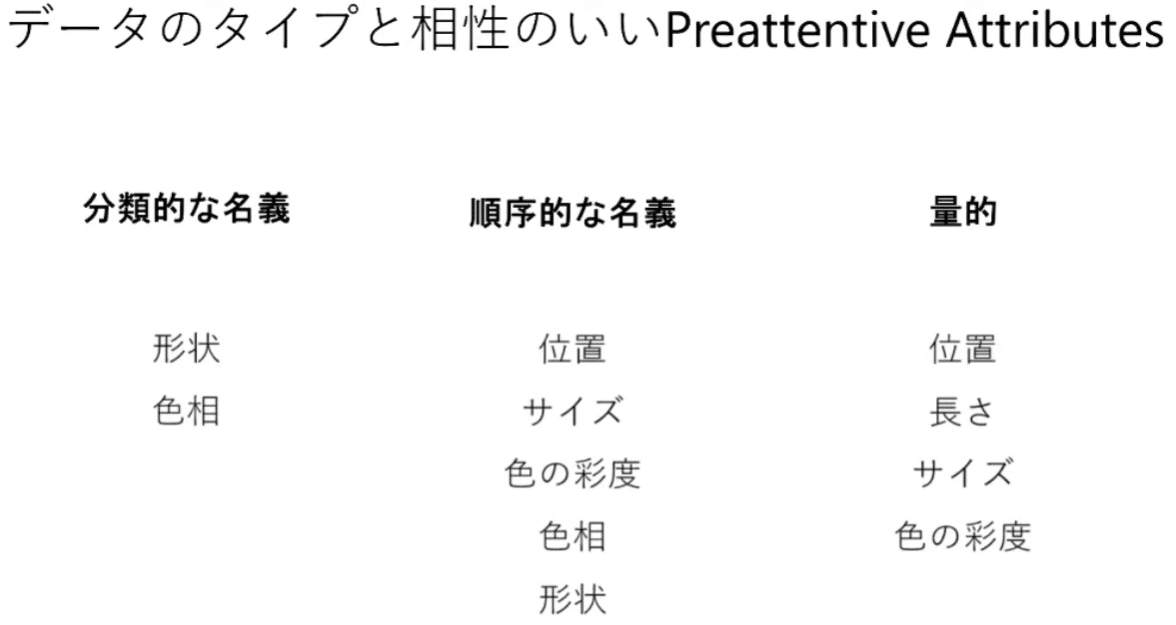
データタイプ
データのタイプは以下の3つがある。

データタイプと相性のいい有効視覚属性

6.人がイメージしやすい組み合わせ
1.場所➡地図
2.時間➡横流れのラインチャート
3.比較値➡横棒グラフ(フィルターした結果1本だけのグラフになるのは注意!比較対象があることを確認すること!)
4.相対的割合➡面積(塗りサイズ)
5.関連性➡縦横散布図(+比例線など)
※その他:棒グラフはたくさん棒がある場合は横のほうが見やすいことが多い(文字も多くなると横になるため)
7.ビジュアル化の注意事項(多用は厳禁)
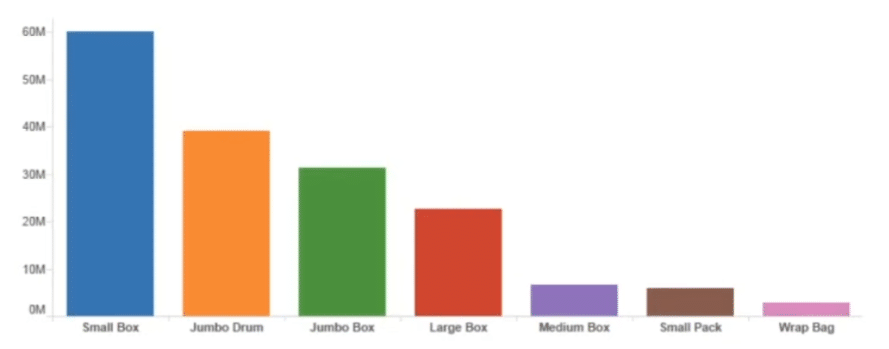
色
1.色数
色数が多くなったらより、わからなくなってしまう。
なので色は判断できるようなるべく色数は少なくなるようにすること。
(3~7がベスト、10色は多い)
また以下のような意味のない色づけはダメ。

2.色の背景
シートの背景色は可能な限り合わせておくこと。(単色)
以下の場合は見づらいのがわかる。

ただ、散布図・地図は重なることがあるため例外。これらは枠線など便
利な機能を利用するといい。
地図
★必ず空間的質問がある場合に使うこと!
都道府県・市区町村・地域があるから使うではダメ!
例えば以下の場合では塗られる国同士が離れすぎてる(スカスカ)ことからダメである。
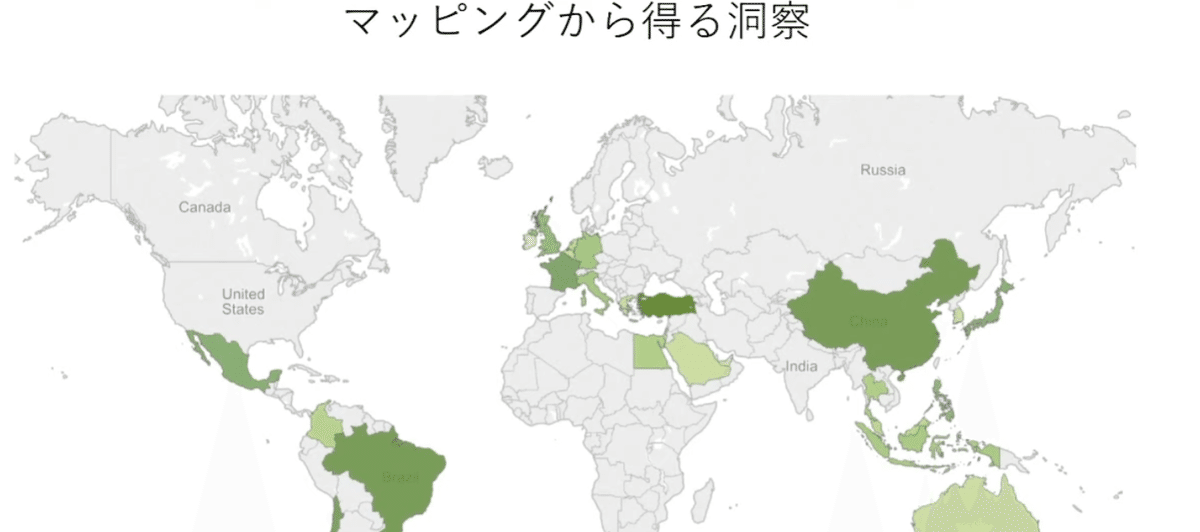
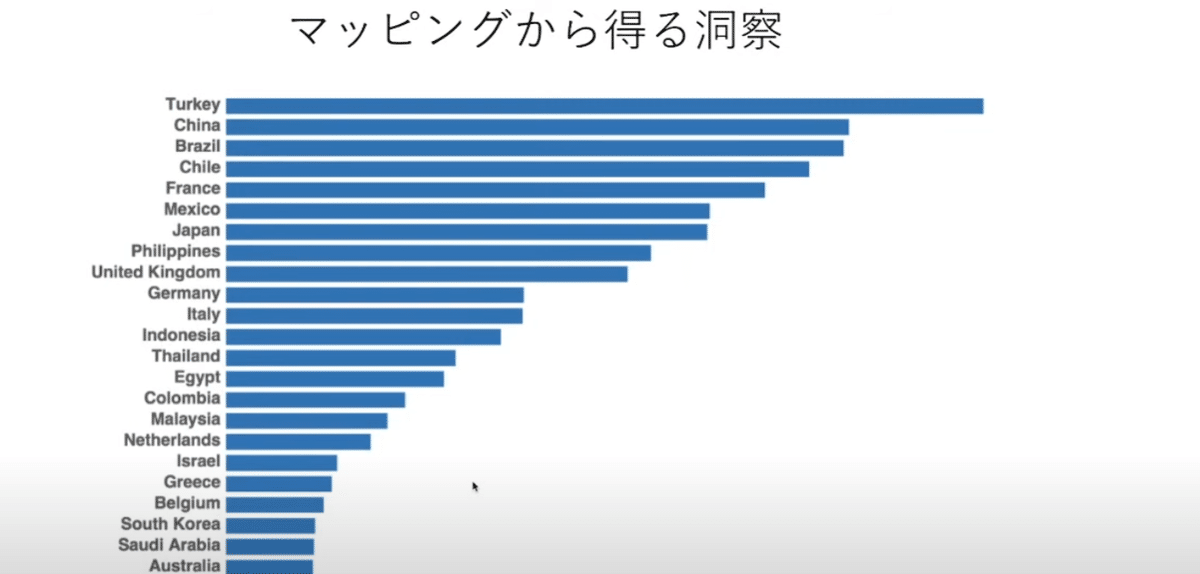
下の地図は利益がある国を塗った地図だが、一番利益がある国がわかるだろうか。

おそらく中国やブラジルと答える人が多いだろう。
ではこれを横棒グラフにすると、

トルコが利益が一番あるとわかる。
間違える要因として、「国が隣り合わず、色の比較がしづらい」「面積で
色が違って見える」等がある。
このように、ただマッピングするのではなく、目的に合ったものに使うこ
と。
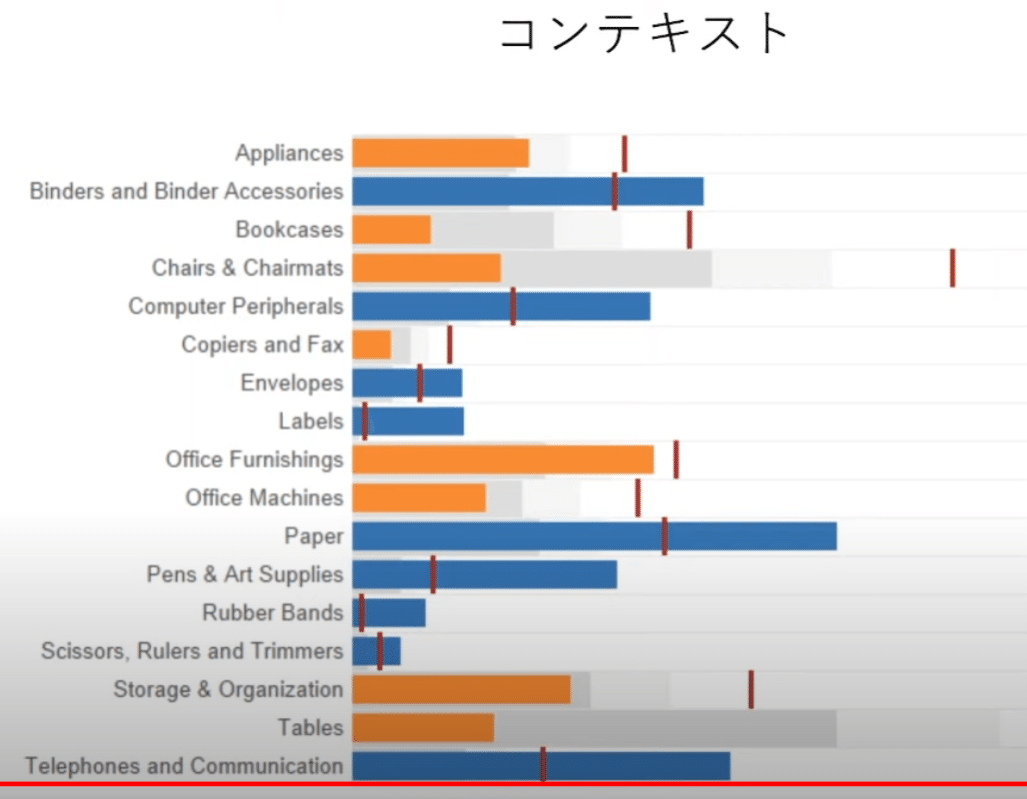
コンテキスト
意味的には理解できる状況や文脈などの意味がある。
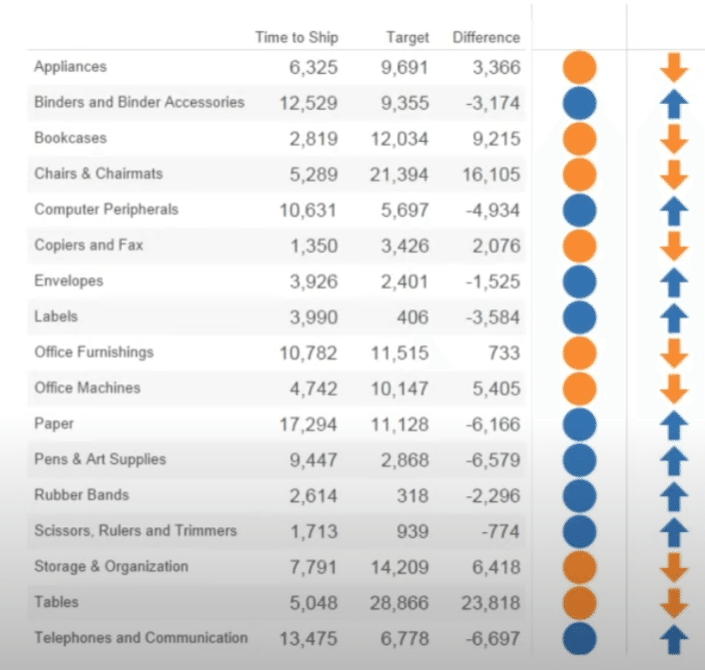
以下の表はカテゴリごとに、配送にかかる時間を表にしたものだが、今ページの最初に書いたように、かかる時間をでビジュアルで見たいが、プラスマイナスを考える時間を与えてしまう。

では2つ付け足してみた。
1つ目マイナスを青・プラスがオレンジなのがわかるが、これも一瞬でわ
かるかというとわからない。
2つ目はプラスマイナスを色+矢印で表現したもの。プラスはオレンジ・
下↓、マイナスは青・上↑で表現したものだが、注意書きがないと無意識に
上↑がプラスだと誤認する人もいる。

以下のようにすれば、一瞬で線が超えてなければ時間が短いということが
判断できる。

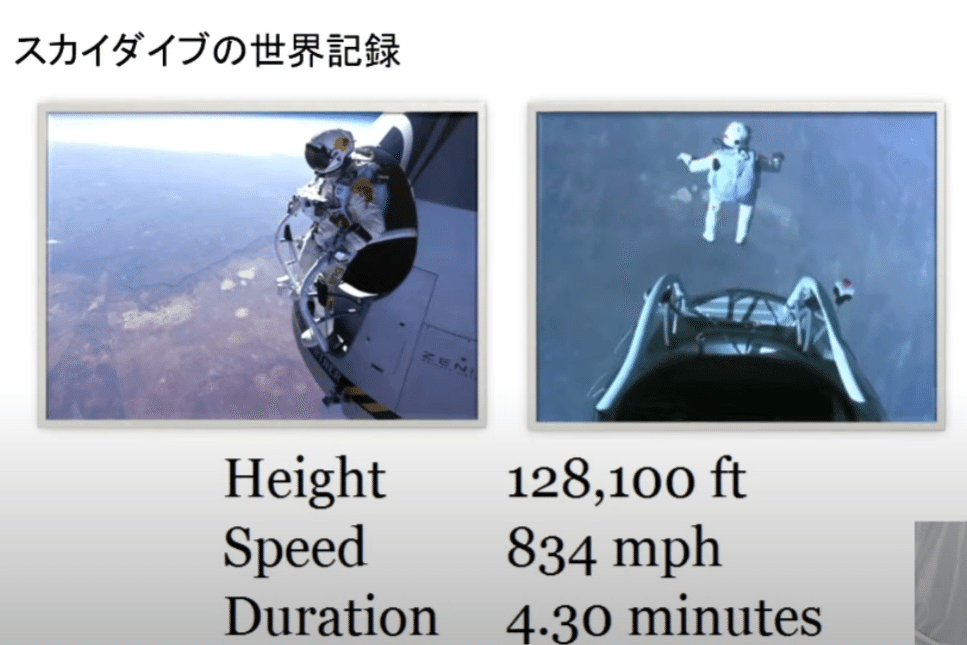
比較対象
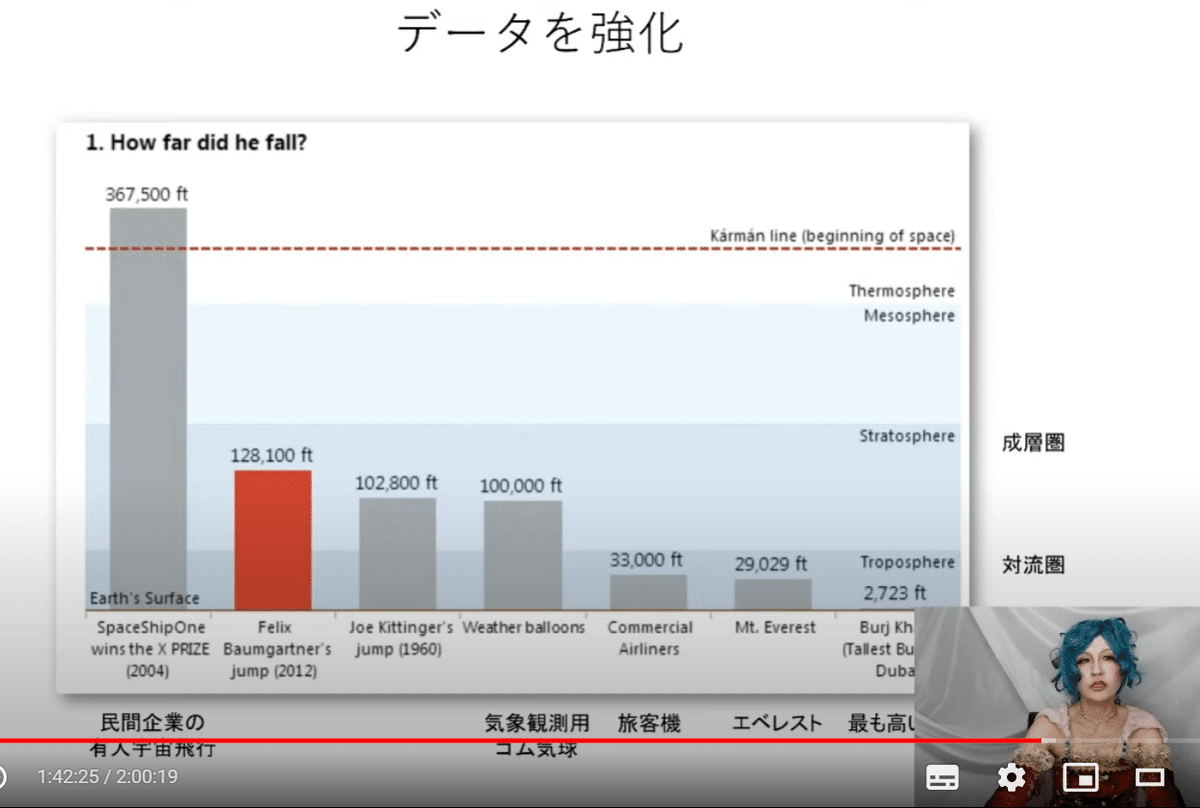
スカイダイブの世界記録を例にする。12万8千フィートがどれくらいすごいことかイメージがつくだろうか?おそらくなんとなくすごいなとなるだけだろう。

だが、以下のように比較対象が出てくると、「旅客機が飛んでるところより4倍高いところ」と一気にイメージが具現化されていく。
ここではイメージしやすい比較対象を用意することが大事。

ダッシュボード
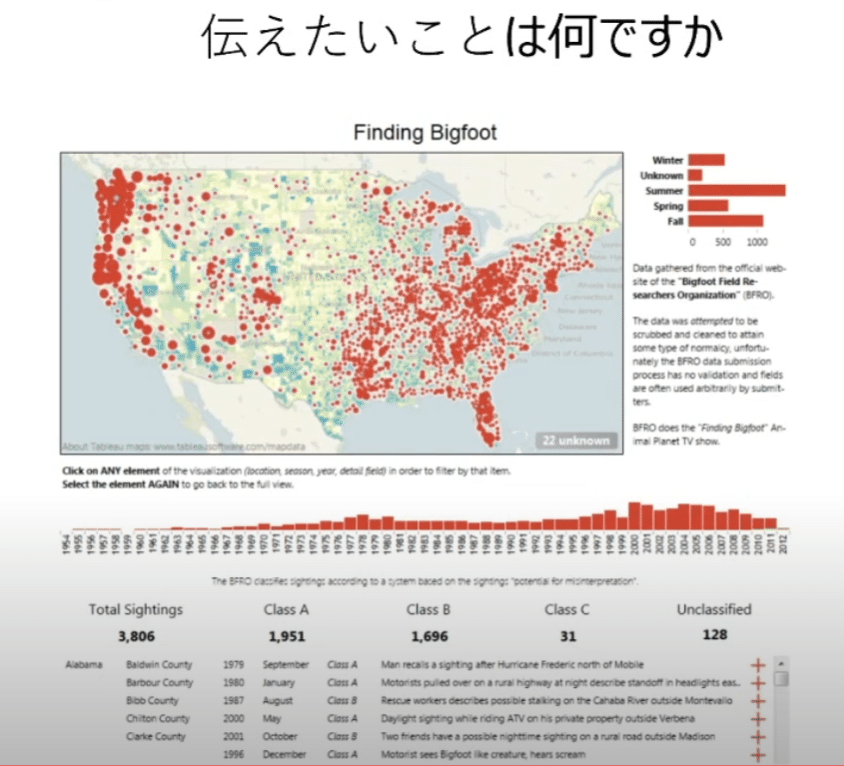
以下はビッグフットの探したいということでデータをDB化したもの。

・地図は東海岸・西海岸ともに目撃情報ありだがどこに行けばいいかわか
らない。
・右上のどの季節で目撃したかの情報だが、順番が無茶苦茶でわからな
い。(さらにunknownを放置している)
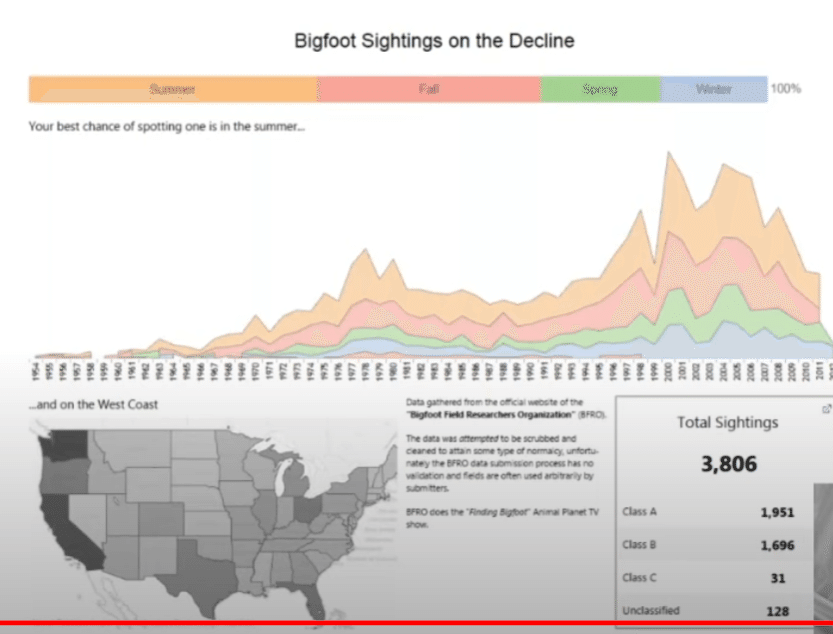
では以下のDBはどうだろうか?

・ビッグフットは夏に目撃情報が多い。(季節の目撃回数と年を面積で表
現)
・西海岸に目撃情報が多い(目撃回数は地図+色の濃淡で表現)
このように一瞬で夏に西海岸にいけば会えるかもしれないとわかるように
できている。
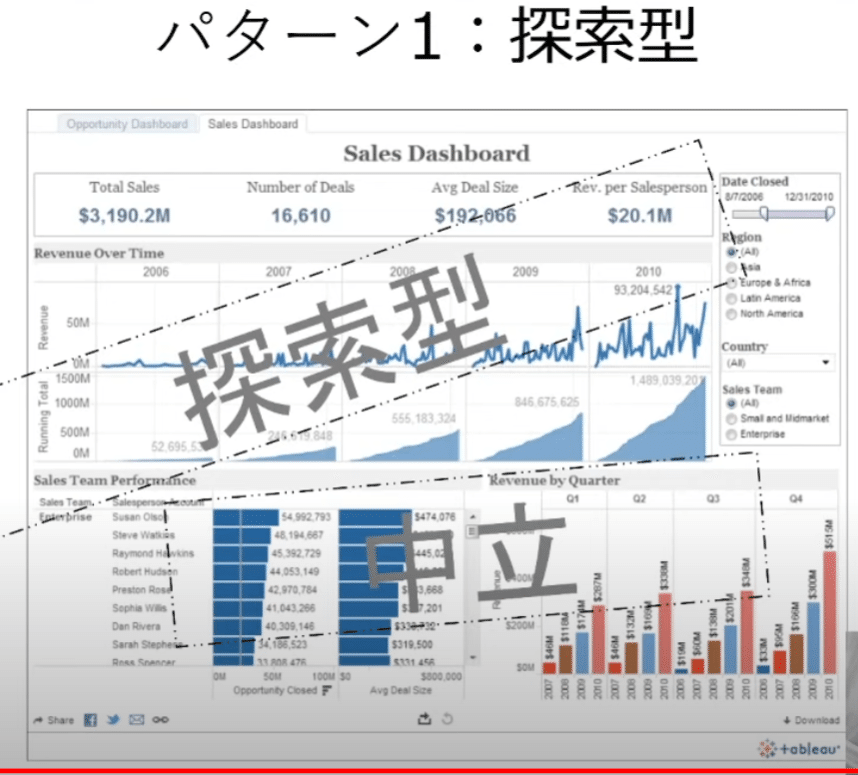
■探索型ダッシュボード
「全体的なデータがみたい、みんなで見よう」のような中立的かついろん
なインサイトが探索して得るダッシュボードのこと。

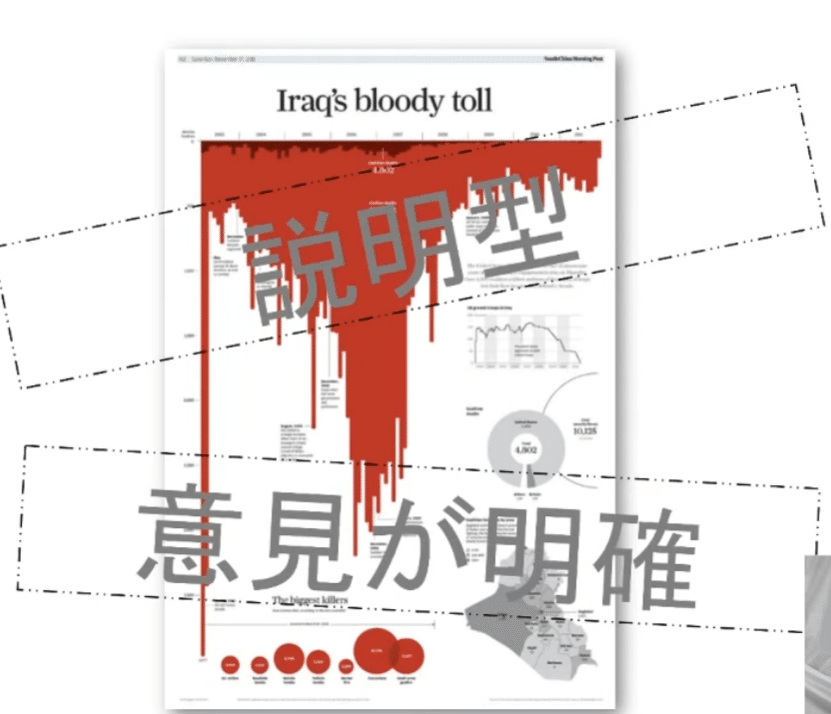
■説明型ダッシュボード
ストーリ・メッセージが明確で、見せたいものを見せるダッシュボード。

7.デザイン
考えなくてもわかるようなデザイン
以下のような考えなくても押す引くわかるドアノブのデザインのこと。

なにが欲しいか?聞いてはいけない
顧客は知らないものは注文(オーダー)できない。
2.感想
まさにビジュアル化する上で重要なことが詰まっている。
初めて知ることもたくさんあった。
なんとなくでこのグラフにすればいいかという曖昧な部分があったが、それぞれ使うのにも注意事項がある。
目的・シチュエーションで使うものを精査し、ブラッシュアップしていく必要があることがわかった。このページは復習する上で何度も見直していきたい。
この記事が気に入ったらサポートをしてみませんか?
