
デザインインターン生がDeNAサマーインターン2020に挑戦してきた!
ロコガイドでデザイナーインターンをしているとぅくです。
前回の業務日記が多くの方に読まれて、1週間ぐらいで閲覧数が1万、サポートもいただき、フォローもいっきに増えとてもとても嬉しいです…!
この夏みなさんいかがお過ごしでしたか?
今年の夏もものすごく暑い中、コロナ対策で外出時にはマスクをつけないといけなかったり、いつもとは違う夏でしたね…。私は貴重な大学3年の夏なのに、あまり友達と遊びに行けなかったのは残念…。
大学3年の夏といえば…
そう!サマーインターン!!!!!
学生のみなさんサマーインターンはどこか参加しましたか?
といっても、今年はどこもオンライン開催になってますね…。なので、自分としては「えー、それで会社の雰囲気わかるかなあ?オンラインだとしっかり作品をアウトプットできるかな…」って不安でした。なんですが、さすがにどこか1箇所は行っておこう、って思いまして。
そこで検索したのがDeNAさんです。(DeNAさんは1年生の頃から知っていたので、いつか絶対行こう!って思ってました)
そこからデザインコースの応募要件をみてみると、サマーインターンの開催日程や、求めている学生像が自分マッチしてました。秒でエントリーし、無事合格して参加してきたので、その振り返り記事です。
「道場破り」と言われた制作物

今年度サマーインターンでのUI/UXデザインお題は「テイクアウトアプリケーション」でした。1日目=アイデア出し、企画、プロトタイプ、2日目=ムードボード作り、UIデザイン、最終発表の計2日間で作品を作り上げていきます。
上に貼った作品が、今回自分が制作したチャット機能がついたテイクアウトアプリ「OrderChat」です。「お店にご飯大盛りにしてほしいとわがまま言いたいけど…」など、そんな時にお店と気軽にやりとりができるように、ユーザーとお店側のコミュニケーションがしやすい体験、そして双方の距離が縮まるようなサービスを目指して作りました。
作品を作り終わって、インターン先であるロコガイドのデザイナーさんなどに見せたところ…短時間の作品にしては「道場破り」とお褒めの言葉をいただきました。笑


そして自分の学びを社内用にレポートを書いたところ、とてもデザイナーのみなさんだけでなく、他部署の方からも好評だったのでnoteでも展開していきたいとおもいます。
1日目:企画書と要件読み合わせ
1日目は、オープニングの後チームでのお互いの自己紹介から始まりました。個人作業が中心ですが、お互いの作品をシェアしたりで、7人ほどのチームに別れて各チームにメンターさんがつきます。
そのあとは、まず最初に配布されたテイクアウトアプリケーションのサービス企画書やリサーチ結果を読み合わせ。(短い時間での作業なので、リサーチすることがなかったのは残念です…リサーチ大好き人間です。)
テイクアウトアプリケーションが課題となった背景には…
・コロナの影響で、小規模の飲食店の売り上げが減っているためテイクアウト参入で売り上げを改善したい!という要望
・外出自粛で在宅の時間が増えた人、毎日の自炊は厳しいため家で食べれる美味しい食事を手軽に購入したい!というニーズ
それを踏まえた上での、リサーチでわかった飲食店とユーザーが持っている課題…
小規模飲食店が持ってる課題
・コロナで売り上げが減り、客足をなんとかするためにテイクアウトにチャレンジしたい
・でもウーバーイーツや出前館に出すほどのコストは払えない
・ITで効率化するノウハウやリテラシーもない(PayPayは導入できたけど)
・電話での事前注文がなかなか入らない
・通常営業と状況が異なるため、在庫管理が難しい
・地元のお客さんにできたての弁当を提供したいけど、慣れてないのでストレス、お客さんにも待ち時間などストレスかけて申し訳ない
・地元の小さな家族経営なので食べログとかぐるなびで評価されるのが怖い(評価されるサービスは使いたくない
=スマホひとつでオンラインテイクアウト業務を開始できるようにしたい。
外出自粛で在宅の時間が増えた人
・外出自粛で毎日料理作るのも大変。外からの購入で 済ませたい
・ウーバーイーツや出前館は待ち時間が面倒だし配送料かかる
・近所でテイクアウト初めたところもあるけど店も客も慣れていないのでバッドUXが多い
・弁当できるまでの店で待つの時間の手持ち無沙汰
・ウイルスセンシティブで現金すら触りたくない
・電話注文は前時代的、毎日となるとめんどくさい
・散歩がてらサクッと近所の店行って、サクッと弁当持って帰ってきたい。
=スマホで事前注文してテイクアウトサービスができる
そしてアプリケーションを作る上で必要な機能要件
ー小規模の飲食店側
・メニュー、店舗登録
・在庫、売り上げ管理
・受注管理
・受け取り確認
ーお客さん側
・近所のお店の検索
・メニュー、値段表示
・商品の注文
そして競合になりそうなサービス…(※デリバリー含みますが、今回はテイクアウト中心)
・PayPay Pickup
・O:der
・UberEats
・menu
・luckin coffe
これらの企画書や要件、競合になりそうなサービスを触ってみてちょっとずつサービスのアイデアを膨らめせていきます。デザインするときに、文章の理解能力がどれだけ大事なのかをを痛感しました。
1日目:ペーパープロトタイプを描いてみる
全然方向性定まってないですが、とりあえず頭の中で浮かんでる主要となる画面アイデアを、届いたDeNAノベルティグッズの中に入っていた付箋とペンで描いていきます。(今回は時間がないので、主に利用ユーザー側のUIが中心です)

貼るところがないので窓に貼ってます(みんなにウケました)
まだアイデア段階なので、ここがメイン機能です!! などは定まっていないのですが、自分の体験で「ご飯の量を調整してほしいけど、テイクアウトアプリだとコミュニケーションができないなあ」と感じたことから 、それを踏まえて描いてみました。
・ジャンルから / 場所から選ぶことができるトップ画面
・注文画面でわがままを伝えられるリクエスト機能
・注文後に店舗の人とやりとりができるチャット機能
そして気付いたらお昼休憩。お昼は、オンラインでみんなでランチをします。各チームメンターさんもローテーションで各チーム回ってくるので、いろんなデザイナーさんのお話を聴けて楽しかったです!
そういえばセクションが終わるたびに、メンターによる 「デザイナーさんの一言コーナー」 が挟まれるんですが、DeNAでの業務の紹介やしくじりエピソードが聞けてすごく面白かったですね…。(デザイナーさん同士の仲の良さが伺えてほっこり)
1日目:ペルソナ設定
休憩が終わったら、次はペルソナ設定のプロセスへ。先ほど考えたプロトタイプに 「いつ・どこで・誰が・どのように使ってくれるのか」 の視点を足していきます。

そもそも、なぜペルソナ設定をするのか?
デザインプロセスではすごく当たり前なことですが、なんでこの作業をやるのか…?と問いに対して、メンターさんがあげた最適解というのが
「プロダクトを使ってくれるのは”人”、ユーザーが何を求めてるか知るためにユーザーを徹底的に理解することが大事だから。」
とのことです。なるほど〜!!!!!!当たり前すぎて、ついつい忘れてしまいますね。ペルソナをよりリアルにするための、そのほかの深堀りポイントとしては…
・年収はどれぐらい?、家族構成は?、働いてる場所はどこ?
・よく使うデバイスは?、よく使うアプリは?
・どんな性格の人?、普段の食事はどうしてるか?
・自炊または外食?、食事で気をつけてることや困ってること
・デリバリーサービスは使ってるか?
・複数人かんがえてみることが大事!
これらの知識を踏まえて、

自分→自分の周りの人というふうにペルソナを立ててみました。(作業時間30分ぐらいかな)その中でも一般的にユーザー数が多そうなお母さんに近いペルソナをメインターゲットとしました。
というのも、我がチームのメンターさんがとても学びになったのことをおっしゃってまして。ターゲットを決める時の考え方として、ユーザーの課題にフォーカスしてみたときのターゲットを3つの層に分けます。
・コアターゲット(超顕在層)=解決策を模索している人
・ターゲット①(顕在層)=問題を認識しているが、何もしてない人
・ターゲット②(潜在層)=問題に気付いていない人
と分けた時に、超顕在層をペルソナにすることが大切で、なぜなら課題意識の強さ=解決策の必要度が高く、もっともニーズがあるから。
1日目:利用シーンと機能用件洗い出し
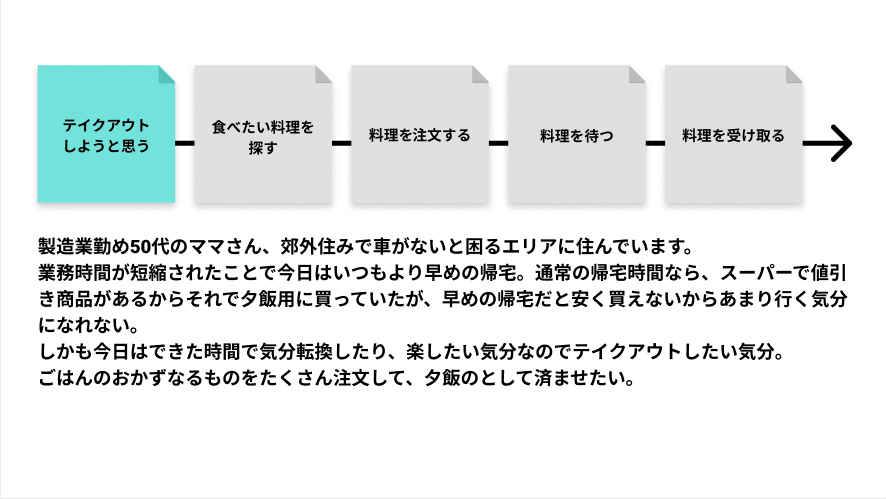
設定したペルソナをより鮮明にするために、ターゲットが1日の過ごし方の中でいつテイクアウトサービスを利用するのか? その利用時の一連の行動、思考、感情を考えていきます。
今回のターゲットは自分の年齢と離れているお母さん世代がペルソナで、少し想像がしづらいですが、インターン中のロコガイドでは「トクバイ」というチラシサービスを開発・運用していて、そのサービスのターゲットと一致する部分もあるので、インターンで触れた知識や情報を思い出しながら考えてみました。





このプロセスでポイントとなってくるのが、
ターゲットがこのアプリを使うきっかけがちゃんと筋通ってるかどうか?(=アプリを使う価値となる)この理由があやふやだと、メンターさんにメタメタに質問責めされました笑
自分が考えたアイデアの理由としては、
・コロナの影響で業務時間が短縮されてしまったペルソナ層のターゲット
いつもの帰宅時間にスーパーによれば、値引き品がある。が、早めの帰宅で通常のお値段だとあまりお買い物をする気にもならない。
・できた時間を自分の趣味や気分転換に使いたい
夕飯のおかずのみをテイクアウトして、その時間らへんで受け取りたい
・おかずのみOKだったり、味付けについてのわがままが言えるからこのテイクアウトアプリを利用する
・UberEatsとかだと1人前ずつだったり、わがままがいえない
利用シーンと理由を踏まえて価値となる機能を決めていきますが、ひとまず必要な機能をざっと洗い出していきます。全部作る時間もないので、優先順位をつけていきます。

ユーザーとお店の距離を縮められるような体験を作りたい、そのための機能はなにか?
・チャット機能を導入
・お店をサポート、ポジティブなコメントや評価をする機能
お店側の運用ハードルをあげない機能要件
・チャット機能の返事ハードルをどう下げるか
・返事が来るまで「しばしお待ちください」という表示がされる
学習コストがかからないユーザー体験を設計する
・複雑な操作をしない
・チャット画面を遷移させずハーフモーダルで表示させる
設定したペルソナに寄り添った機能や自然なUXをとことん考える
・アプリ起動したらすぐにアカウント登録させない
・受け取り可能の30分前に通知
・郊外住みだと車移動の場合に、注射っスペースがなく受け取りがむずかしい場合、すぐに電話できるようにしたい
お店側の運用ハードルをあげない機能要件に関しては、ロコガイドでのインターンで「トクバイ」の店舗側のアドミンUIを観察したことあるので、それを思い出して意識してみました。
1日目:初日終わり…プチ徹夜
そんなこんなで気づいたら1日目終わり…。
1日目の最後にさっき考えた機能要件などを考慮した上で、改めてUIのプロトタイプをスケッチをする時間があったんですが、なかなか時間が足りずまったく描けませんでした。(作業時間30分ぐらい、機能を頭で整理するだけで頭パンパン)
これはやべえ!!!
2日目はプレゼンなどもあり、そのための資料作成しなければならないため、UIをガンガンFigmaでつくらないといけないのです。
なので、スケッチを今日中に書き終えないと、明日の作業がしどくなる!!!UIUXデザインを勉強して1年と半年しか経ってないですが、自分の経験上スケッチでしっかり考えて方向性を決めないと、あとあと迷子してダメになると確信…。
なので、プチ徹夜しました。
Figmaを開いたら、他のメンバーも徹夜して作業してたのでやっぱりそうだよね〜〜!って安心しました笑

(朝になってから写真を撮ったので、オールはしてませんよ)
枠で囲っている画面というのが、プレゼンでアプリの価値を伝えるため優先的に必要な画面です。自分はいつもプレゼンで何をいうのか?を逆算して作品を作ってます。
2日目:ブランドイメージの設定
2日目はアプリのデザインを詰めていくので、まずはアプリのコンセプトやキーワードを決めて、世界観を考えていきます。そして前回の記事でもブランドイメージを決める工程で書きました、「よく現れる特徴」「避けるべき特徴」 をはっきりさせておくとデザインしやすくなります。なのでここでは、NGなキーワードも考えておきます。
メインコンセプト: Connect eating!(食べることで繋がる)
わくわく
楽しい、先進的、面白い、幸せ、Win-Win、応援
安心感
コミュニケーション、いつでもいてくれる、安定した、スムーズな、フレンドリー
、楽、便利
信頼
気配りのある、手軽さ
NGなキーワード:
暗い、ポップ、ガーリー、ゴージャス、堅い、複雑、未来すぎる
次に世界観を示すムードボードを作っていきます。これがあると、チームメンバーに共有したり、相手に伝える時にイメージを一致させやすくなります。一番好きな作業です。キーワードをもとにイメージと合う参考の画像などを集めていきます。

2日目:ひたすらUIスタイリング
方向性も決まってきたので、徹夜して描いたUIスケッチをFigma上で起こしていきます。(プレゼン資料作りも含めて作業時間が四時間ほど)

私もともとデータの作り方がすごい下手で、UIを作ると後々の小さい修正にめちゃめちゃ時間かかっていたんですよね…。
なんですが、ロコガイドのデザインチームで培ったFigmaのスキル、アセット整理術とコンポーネント知識(各要素を親要素で管理する機能)を総動員して、淡々と作っていきました。コンポーネントは親要素を修正すれば、全ての画面に配置された子要素に反映されるので楽々ですね〜。

鬼コンポーネント! 素材やキットを応用して時短!
プレゼン資料を作らないといけなかったり、作業は山積みなので時間配分を意識。スケッチを徹夜して書いたおかげで、UIをサクサクと作っていきます。
2日目:プレゼン資料作り、完成!
プレゼン用の資料は、テンプレートが配れるのでそれを元に作っていきます。自分は鬼コンポーネント術で時短しまくってたので、時間に余裕ができてアプリアイコンをつくったり、名前を考えたりテンプレートをちょっとリデザインしてみました。
プレゼン内容も頭の中で内容の構造を練って、あとは資料に沿ってしゃべります。



今回のインターンでは、参加人数が多く時間がないため、チーム代表のみが全体へのプレゼンができます、なのでチーム内でメンターさんが選んだり、みんなで投票したりして代表を決めます。1日目と2日目どちらも選んでいただき、とても光栄です。
ちなみに3枚目の今後追加したい機能っていうのが、チーム内プレゼンの時には載せてなくて「こういう機能あるといいよね!」という話になったので、本番プレゼン15分前に爆速で追加しました。
プレゼン大成功!みなさんからのコメント
プレゼンは3分ぐらいで、自分が言いたいことをしっかり伝えたかなと言う感じです。私の通ってる情報デザインコースではプレゼンの機会が多かったり、またロコガイドでインターンしてから、デザインを言語化する機会がおおいので、プレゼンが大好きで楽しいこの頃です。

・コンセプトが明快でわかりやすく一貫されている、短時間でのUI完成度が高い!
・資料に載ってるアプリのフローも見やすくて、スライドがわかりやすい!
・店舗側や細かいところまでの配慮がしっかり考えられてる!
・利用した後に優しい気持ちになりそう、優しさのデザイン!
・この時間でここまでできるんだーと開いた口が塞がらない。情報をまとめる段階から大事なんですね…!
・アプリだけでなく、資料までしっかり作られている!
・作業スピードとクオリティやばい!別チームだけど作業してる所見てみたい!
・プレゼンも完璧で、完成度が高く過程をみている自分も驚き。ペルソナや資料の見せ方からして、情報を整理する力がある人だなと感じました。(メンターさん)
などなど、メンターさんや他のチームの方からZoomやコメントをたくさんいただけて、嬉しいです。照れ。
学んだこと
今回のインターンで、短時間で作品を完成まで持っていくのはなかなかハードな課題でしたがいろんな学びがありました。ありすぎて書ききれませんが、全体的なプロセスを通してサービスデザインをする上で大切だと思ったことは、
1-メインとなるコア価値をはっきりさせること。
2-時間内で完成させるためには、作業に優先順位をしっかりつける。完成形をイメージして逆算して考える。
3-伝えたいアイデアはしっかり言語化すること。相手に共感してもらえる言葉を意識すること。
4-ユーザーと店舗側の両方の視点を持って考えること。
今後ブラッシュアップしながらやりたいこと、
・サービス全体のUIを作り上げる
・店舗側のアドミンUIも作ってみる
・検証、ユーザーテストをしてみる
・マネタイズなど細かい点を考えてみる
最後に
インターンに参加する前は、自分のスキルがちゃんと身についてるのか、すごく不安でした。なのですが、自分で納得できる作品を作り上げられ、しかも反応も好評で、しっかり勉強して知識が身についてる!と一安心です。
またオンラインだとあまり会社の雰囲気がわからないかな?と心配してましたが、DeNAさんの雰囲気のよさを感じられてとても楽しい2日間でした!運営のみなさん、お疲れ様でした!
今回考えたサービスは、自分とは年齢層が離れたペルソナや利用シーン設定でイメージしづらかったですが、その年齢層に近いユーザーをターゲットにしているロコガイドや様々な現場でのインターン経験があるからこそ、身についたスキルや視点、知識もあるのかなと思います。
これからも現場でデザインに触れながら、頑張りたいと思います〜!長い文章でしたが、読んでいただきありがとうございました!
追記:ロコガイドが多摩美術大学情報デザインコース2年次「UI/UXデザイン演習」にて、今年度も産学共同研究を行いました。(自分は昨年の受講生でした)その成果発表サイトのデザインを担当しました。ぜひみてみてください〜。
よろしければ〜!いただいたサポートでデザインの勉強がんばります。
