
#UIデザインのコツ1 たくさんの情報やボタンの配置に困った時は、木の幹か?枝葉か?をイメージして画面を組み立てよう。
こんにちは、東芝のUIデザイナー柴田です。
普段の生活のなかで大量のボタンで埋め尽くされたようなUIを、目にしたことがありますか👀
画面ではありませんが、テレビのリモコンにはたくさんのボタンが並んでいますね! 我が家のリモコンには、なんとボタン68個!!! この68個ものボタンの配置や色や形はどう決めているのでしょうか…?

テレビのリモコンのように、社会インフラを支える監視システムの操作画面も、画面いっぱいにボタンを並べることは珍しくありません。
プロフェッショナルなユーザーが一刻を争う場面で素早く対応できるように、情報の一覧性を優先した場合や、少ないステップで操作できることを考えた場合です。
もし画面いっぱいにボタンをならべるUIデザインをすることになったら、どんなことに気を付けたらいいでしょうか?監視システムのUIデザイン経験が豊富な小原さんに、コツをお聞きしました!
まずはプレイヤーを知り、それぞれに適した画面を設計する
----小原さんは、監視システムのUIデザインを行う時に何から始めますか?
まずは、誰が(立場・役割・専門性など)、いつ(場面)、どこで(場所)、どんなことに(目的)使うのか、プレイヤーと使用シーンについて理解します。プレイヤーを知るプロセスの中で、プレイヤーのモチベーションやマインド、価値観まで想像を膨らませます。
例えば、河口や沿岸にある水門の開閉を制御するシステムをデザインする場合は、1つの拠点の水門を見て開閉すべきか判断する役割と、いくつもある水門全体を監視する役割のプレイヤーがいます。

1つの拠点を監視する役割と全ての拠点を監視する役割がある
1つの拠点を見るプレイヤーには、機械を動かすための詳細なステータス情報が必要です。機械が伝えてくる情報だけでなく、きっとその拠点の機械の”クセ”まで把握して制御していますよね。
一方で全体を見ているプレイヤーに対しては、「各拠点が安全であるか」「手助けが必要な状況に陥っている拠点はないか」といったことが素早く読み取れる情報設計やアピアランスデザイン(色や形のデザイン)が必要となります。
このように、プレイヤーのことを知り、そのモチベーションやマインド、価値観まで想像を膨らませることで、それぞれのプレイヤーの想いに応える画面が設計できるように心がけています。
「平常時」なのか「緊急時」なのか、いつ使われるのかを把握する
----プレイヤーのこと以外に、おさえておくべきポイントはありますか?
今から作る画面は、「平常時」に使われる画面か?「緊急時」に使われるのか?という情報も、UIデザインをする上で重要です。
東芝では災害などの緊急時に扱われるシステムを手掛けることも多いですが、そういった有事の際は時間との勝負になり、素早く対応できることが求められます。
従って、大量のボタンや情報が並んだ画面であっても、迷わずに何から対応すればよいかわかるように、“手当の順番”を意識した情報提示を行います。
”手当の順番”を意識したデザインを
----“手当の順番”とは、どういうことでしょうか?
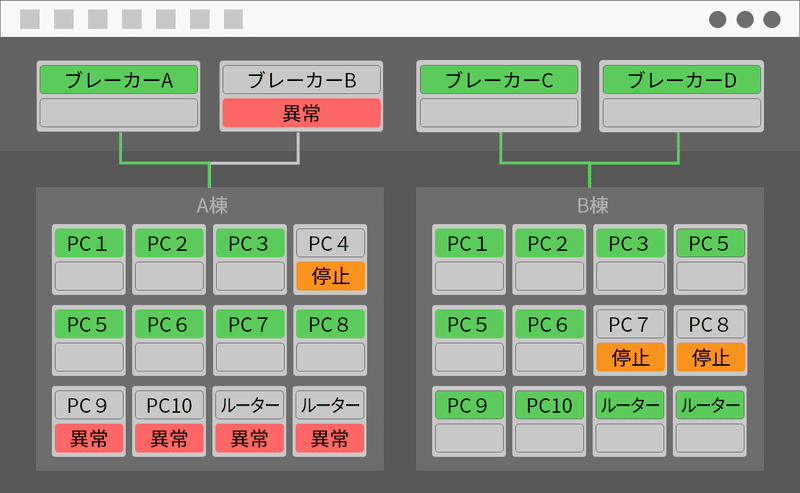
例えばPCの電源が入らないときに、実はブレーカーが落ちていたとします。復旧にはブレーカーの設置場所に行き作業をしなければなりませんが、PCに原因があると思い込み対応していると、復旧が遅れてしまいますね。素早く復旧させるためには、この”手当の順番”を意識することが重要です。
もしも、このPCの稼働状況を監視するシステムを考えるとしたら、どうするればよいでしょう? エラーの情報をやみくもに並べるのではなく、上から下へ情報(視線)の流れを意識し、画面の最上部に「ブレーカー」の情報、その下に「PC」の情報といったように、確認してほしい順番にあわせて配置すると理解しやすいですね。

これは情報構造に階層があるということを意味しています。階層と言うと難しいですが、木をイメージすると分かりやすいと思います。木には幹があり、そこから枝が伸びて葉がつきます。幹がなければ枝はないし、葉もつかない。そういった構造が、情報の中にも潜んでいます。
UIデザインを行う前に、扱う情報が幹か?枝葉か?を考え整理することで、情報設計やアピアランスデザインする際に工夫することができます。
情報の重要度や階層構造を見極めるためにも、誰が(立場・役割・専門性など)、いつ(場面)、どこで(場所)、どんなことに(目的)使うのか=”プレイヤーを知る(理解する)”ことがとても大切です。
さいごに
さいごまで読んでいただきましてありがとうございました!
今回は、UIデザインのコツとして、たくさんの情報やボタンの並べ方に困った時の対処法を小原さんから教えていただきました。
プレイヤーの気持ちに想いを巡らせ、プレイヤーがどんな手順で対応したいのかを探り出し、それをUIデザインに落とし込む。社会インフラを支えるUIデザインには、一刻を争う状況でシステム運用を滞りなく行うための「見やすさ」「分かりやすさ」「使いやすさ」を実現するための、この分野独特のノウハウが隠されていることが分かりました。どんなデザインにも活かせるヒントがありそうですね!
今回のインタビューで記事に書いたこと以外のコツも教えていただきましたので、「#UIのデザインのコツ」として、また次の機会にご紹介したいと思います。
ライター:小原、柴田
UIデザインチームでは複数名の中途採用を鋭意募集しております。
こちらもどうぞよろしくお願い致します。