
情報をUI要素に落とし込もう
UI設計していくときは、プロダクトに関わるたくさんの情報から要件や制約を考慮することが必要です。本日は、情報を整理していく部分について触れていきたいと思います。
運用と情報設計
プロダクトを運用していると、多くの課題や施策に比例して、機能やコンテンツも増えていきますよね。そうすると、プロダクトから組織まで多くの情報があふれ、カオスな状態になってきます。
これって誰しも必ずっていうほど、ぶつかる壁かなと思います。
そんなカオスな状態を整理するスキルを情報設計力ってよく言われるんですが、これがUI設計で重要な土台になってきます。
流れとしては、以下のようにやることが多いです。
1、要望や制約を把握
2、把握した要件を基にUI要素を整理
3、UIのレイアウトを選定
例えば、散らかった部屋を綺麗にするときに「どのように掃除、収納すれば、あとで探し物を見つけやすくなるか」といった感覚に近いですね。
情報の流れを把握
多くの要素がありますが、共通して大事な要素は、ユーザーがどんな状況でプロダクトを使っているのかです。その要素を整理するためにストーリーやシナリオといったものが使われます。
ここは、時間をかけてでもしっかり作る必要があります。プロダクトを作っていくための指針や軸になりますので。
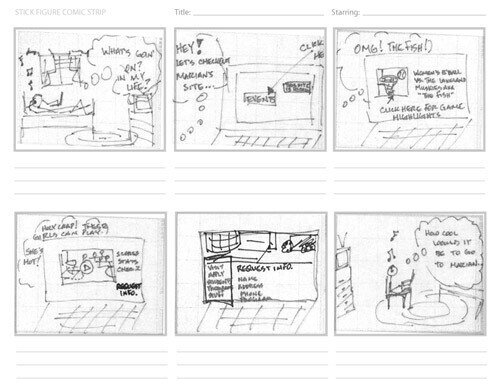
作り方としては、カスタマージャーニーマップを活用するのが一般的に多いかと思いますが、私がよく提案するのは【6up Sketches】というやり方です。
簡単いうと、4コマ漫画ならぬユーザーがサービスを利用するまでの流れを6コマで表現するということです。

利用シーンを漫画化することで、必要な仕様やコンテンツを整理することができます。例えば、このタイミングやシーンでこのメッセージを出したら、いいと思うか不快に感じるなどといった思考や感情が圧倒的に想像しやすくなります。
このように整理することで、UI要素からフローまでの落とし込みに一貫性が生まれ、画面仕様などの設計をスムーズに進めることはもちろん、今後の改善を検討するところでも大きく役立ってくる部分なので、ぜひ、試して見てはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
