
HPの修正・編集をできるようになろう!②
以前から始まった、Web製作講座の続編です!!前回の▼
エンジニア志望でもなんでもないのでザックリとしか教わっていません!そのため、情報足りないよ!とかあるかと思いますがご了承ください🙇♀️
第2弾の内容
今回はどうやってWebが見られる状態なのか、ということを書いていこうと思います!!
Webが見られる状態とは?
ネットを見るってよく耳にするかと思いますが、一般的にはWebサイトを閲覧するということですね!
まず自分たちがネットを見るのに必要なもの・環境は?
・wi-fi環境(ルーター、電話回線)
・ブラウザ(GoogleChrom、Safariなど)
・PC、スマホ
これらが揃うことでネットを見ることができます。これは想像できますね。
検索するというところから流れで説明していきたいと思います。
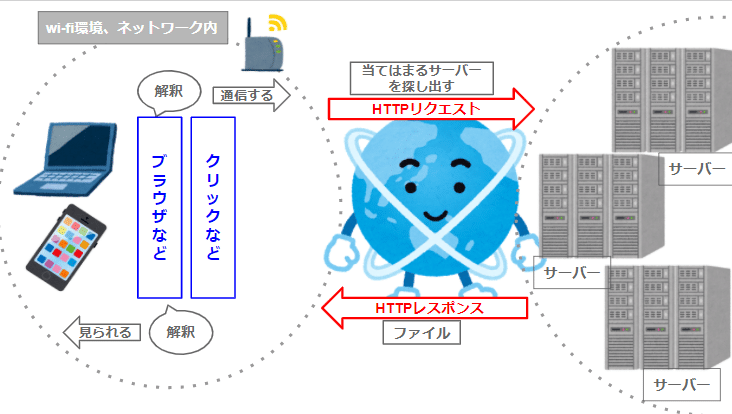
① 私たちはブラウザを使って検索します。
② そしてブラウザが人間の言語をインターネットが分かるように解釈してくれます。
③ インターネットへ通信し、リクエストしてくれます。(このリクエストをHTTPリクエストという)
④ インターネットはインターネット内で当てはまるサーバーを探しだします。
サーバーとは、簡単にいうとファイルがしまってある箱のこと。
⑤ 探し出した、ファイル(ソースコード)をインターネットを通じてこちらに届けてくれます。(届けてくれることをHTTPレスポンスという)
⑥ 届いたファイル(ソースコード)をブラウザが解釈して人間の言語にしてくれることによってはじめて目にすることができます!
ざっと図にするとこんな感じかなと。

インターネットが見られる状態というのは、こういうことで見られます。
作ったWebサイトを公開するには?
この一連の話で、サーバーに何やらいろんなファイルがあり、そこからWebサイトを引っ張ってきているということが分かりました。
つまり、サイトを公開させるには作ったサイト(HTML)をサーバーに載せれば、見ることが可能です!
用語整理
ブラウザ
インターネット上のWebページの情報を画面上に表示させるための閲覧ソフト。Google Chrome・Safari・Internet Explorerなどがある。
サーバー
物理的にあるサーバーとPCの中に仮想的にあるサーバーがある。
Webサイトのコンポーネントファイル (例えば、 HTML 文書、画像、 CSS スタイルシート、 JavaScript ファイル) を格納しているコンピューターのこと。
HTTPリクエスト
PCからサーバーへ要求すること。
HTTPレスポンス
要求に対して、サーバーからPCへ応答すること。
この記事が気に入ったらサポートをしてみませんか?
