
入力項目が多いクレジットカードの申込みフォームでEFO(入力フォーム最適化)を考える
つい最近、クレジットカードの申込みフォームの画面設計に2週間ほどつきっきりでした。現状の入力項目は約50項目。なるべく減らせよって話ですが、そうもならないのでいかにして心理的負荷を取り除くことができるか。その考察などをまとめておこうと思います。
なお、特にユーザーテストなどはしていませんし、この提案の通りローンチを迎えられるかもわかりませんが、現時点でベストな設計になっているのではと勝手に思っております。
「1画面1質問」形式
まず始めに検討したのが「1画面1質問」にすること。入力画面に表示される情報を少なくシンプルにすることで、「長すぎる」「複雑すぎる」といったストレスを緩和させます。特にスマートフォンには最適で、導入した結果CVが改善したといった結果もあります。
しかし、前述したとおり約50項目の入力項目です。単純に「1画面1質問」となると50画面。さすがにそうはならないのですが、各画面を構成する情報の塊とそこに掲載する項目数、そしてPC、SPなど各デバイスへの対応、そのちょうどいい塩梅を探っていきます。特に約50の入力項目を、例えば、お客様の基本情報、連絡先、住所、勤め先など、ユーザーにとって最適な情報設計にするのがポイントになってきます。
現状の画面遷移は下記の5画面ですが、
・約款への同意
↓
・入力1
↓
・入力2
↓
・確認
↓
・完了
結果、下記の通り13画面に増えました。最終的に条件分岐も含みますが「1画面1項目~10項目弱」くらいです。
・約款への同意
↓
・入力1 → 1-1~1-5に分割
↓
・入力2 → 2-1~2-5に分割
↓
・確認
↓
・完了
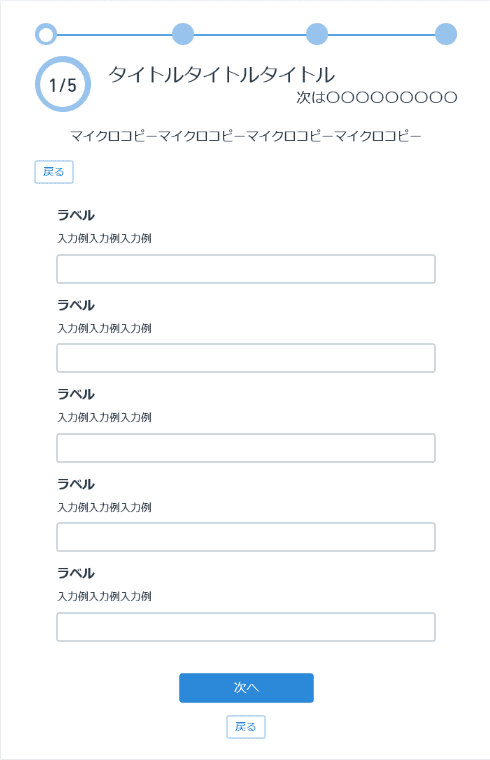
以上を考慮すると入力画面のイメージはこんな感じです。

PCもスマートフォンも画面幅が変わるだけで上のレイアウトの通りです。ただし、PCは通常の1200pxのコンテンツ幅だと間延びして入力しにくいので、幅を900pxに狭くしました。ちょうどこのnoteのようなイメージですね。
以降、各UIやエラー、確認、完了などの各画面を解説していきたいと思います。
インジケーター

インジケーターは、
1.入力1 → 2.入力2 → 3.確認 → (審査メール) → 4.口座情報
とクレジットカード特有の工程と、「入力1」「入力2」に付随した「1-1~1-5」「2-1~2-5」の2段階としました。(もちろん、ラベリングはこの通りではなく、わかりやすい名称を付けています)
特に、2段階目の「1-1~1-5」「2-1~2-5」のインジケーターは、工程が多くなるのでスマートフォンの表示を考慮し、放射型のタイプを採用しました。また、「〇〇%完了」のように棒グラフを表示するパターンもありますが、こちらのほうが手軽ではあります。

(セゾンカードより引用)
マイクロコピー

やはりどうしても完了まで行き着く道のりは長くなりますので、ユーザーの心を折らないようにマイクロコピーは不可欠になります。今回心掛けたコピーは次の3点です。
1.行動を起こす前にモチベーションを高める
例:こちらで「入力1」は最後です。もう少しお付き合いください。
2.行動に伴って指示を与える
例:郵便番号を入力してください。自動的に住所を表示します。
3.行動の障壁を取り除く
例:暗証番号は後からでも変更可能です。ご安心ください。
画面を分割したため、ここに記載するコピーを見過ごすことも少なくなり、どの項目に対しての指示なのかもはっきりします。
ただ、逆に画面数が増えたことにより、いちいち何か言われるのもくどいかなと感じました。なので、今回はここぞという箇所に的確な文言を記載しました。(ここぞという箇所の判断は非常に難しいのですが)
戻るボタン

ブラウザの戻るボタンでエラーが発生する場合が多いので、ブラウザの戻るボタンの視線上である左上にも配置します。そうすることで、ユーザーはページ上部にあるボタンに気づきやすくなり、誤って押下することを未然に防ぐことができます。

ページ下部にも戻るボタンを配置しましたが、メインとなる送信ボタンの邪魔にならないよう、強弱をつけて且つ下に配置しました。はっきりとした優先順位をつけるために、横並びの配置にはしません。
入力項目

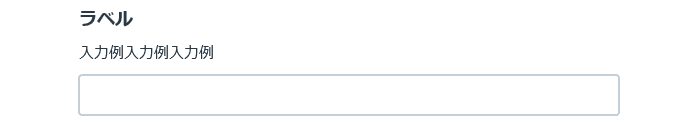
入力項目は、上のように
・ラベル
・入力例
・入力フィールド
の順に縦に並べました。入力フィールドは設問によってラジオボタン、チェックボックス、セレクトボックスなどに変わります。
入力例は<label>タグ内に挿入する想定です。こうすることで、入力例をタップしても、入力フィールドにフォーカスがあたるので使いやすいです。なお、プレースホルダーに入力例を記載するのは、結果消えてしまうのでNGです。
その他、見直した入力項目の内容を下記に列挙します。
メールアドレスの確認
これは意味がないので削除しました。理由は下記のページに詳しく掲載されていますが、はっきり言って意味がない。絶対コピペするし。正確に対応するのであれば、先にメールアドレスだけ入力させて、続きを入力するURLをそのメールアドレス宛に配信するのがよいのではないでしょうか。
郵便番号による住所の自動入力
郵便番号による住所の自動入力はセゾンカードさんを参考にしました。このパターンはまだまだ以下のパターンが多いような気がします。
・郵便番号入力
↓
・住所検索ボタンを押下
↓
・ポップアップが立ち上がって住所を選択
↓
・入力完了
これだといわゆる「モーダル」な状態になります。
で、セゾンカードさんは下記の通りです。

郵便番号を入力すると住所が自動的に表示されます。表示される住所は、自由なタイミングで選択できていつでも修正可能な状態で、モードレスといえます。
必須アイコン
ほとんどの項目が必須のため、任意を強調させます。つまり、必須アイコンは付けず、任意アイコンを付与することで、それが例外であることを示します。
type 属性/autocomplete 属性
これは画面設計の段階でどうこう言う内容ではないですが、入力項目に準じたtype 属性/autocomplete 属性は設定すると便利ですね。type 属性は、スマートフォンの入力の際に、入力項目に適したキーボードが表示できます。autocomplete 属性は、カード情報の入力の際にカメラが起動してスキャンしてくれたりします。が、ブラウザによって挙動が異なったりすることもあるので注意は必要です。
その他注意したこと
それ以外では、
・初期値の見直し
・入力欄の見直し
などでしょうか。
「入力欄の見直し」では、例えば電話番号の入力欄が3つにわかれていたのを1つの入力欄へ統合したりといった内容です。このほうが見た目の入力数も減りますし、何より入力しやすいです。
ですが、クレジットカード独自の理由から統合してはいけない項目がありました。
「お名前」です。
「姓」「名」で入力欄が分かれていたので、こちらも同じ理由から統合しようかなと思いました。しかし、「姓」「名」は最終的にカードに印字されるローマ字に使用されていたのです。つまり、明確に「姓」「名」に分けておかないとどこで区切るのかがわからなくなってしまいます。なので、「姓」「名」の入力欄は統合せずそのままとなりました。入力内容や用途によって統合するかどうかはよく検討する必要がありますね。
エラー

エラー表示のポイントは下記の通りです。
・ページ上部にエラーサマリーをリスト形式で表示
・エラーサマリーは表示するだけではなく、アンカーリンクに
・該当箇所へリンクするとフォーカスがあたるようにJSで調整
・エラーメッセージは対象のフィールドのすぐ上にも表示
・その際、すぐ目に付くようにアイコンをそえる
・エラーメッセージは赤
・対象のフィールドも赤く
エラーは原則、ユーザーが入力した値に対して、明確なフィードバックを返します。リアルタイムエラーや送信ボタンの無効化などユーザーが意図しない状態を招きやすい制御は行わないことにしました。何より画面が分割されてエラー箇所もわかりやすくなりますので、余計なことはせずにシンプルに対応するのがよいと思います。
確認画面
画面を分割したので、確認画面も下記のようになります。

各入力画面ごとに編集ボタンを配置し、修正後はこの画面に戻るようにします。1画面の項目数を少なくしたので修正箇所がすぐに見つかり、すばやくたどりつけます。入力画面が長いと、戻ったあとに上下にスクロールして該当の箇所を探すことになりますし、そもそも長い画面の表示に時間がかかるかもしれません。これも分割することによるメリットで、ストレスの軽減につながります。
完了画面
完了画面もマイクロコピーの出番です。
これだけの入力をさせておいて、簡素で定番的な、
「お申込みを受け付けました」
だけでは、あまりにも事務的で親しみが感じられません。そんなとき参考にしたのがこちらです。
私も経験したことがありますが、確定申告のような複雑な書類を完了したあとって、誰かに労ってほしい気持ちになりますよね。そんな中、
「もうほんとに、本当に本当に、お疲れさまでした。」
というfreeeさんのキャンペーンのこの一文、非常にストレートで素敵なコピーだなと思った次第です。やはり日本人には「お疲れさまでした」がぴったりきます。
というわけで、完了画面で気を付けたポイントは下の3つになります。
1.ユーザーへの労いや感謝を伝える
2.完了したことを明示する
3.申し込んだ後の作業を指示する
「3.申し込んだ後の作業を指示する」に関しては、クレジットカードなので例えば、
・カードの裏面にサインする
・会員サイトへログインする
など、カードが届いた後の行動を促す内容を完了画面に記載しました。
画面遷移する際のひと工夫
画面設計だけでは忘れがちになってしまいますが、次の画面へ遷移する際の待機処理も重要です。
代表的なのはローディングです。
ユーザーに現在待機状態であることをフィードバックし、待機している体感時間を短くする効果があります。今回は分割している分、表示速度は速くなりそうですが、画面数は増えるのでこのような処理を入れたほうが良いかもしれません。なお、ソニー損保さんの見積フォームには、きちんとローディングの処理が入っていました。
また、アニメーションでシームレスにみせる処理もあります。
Netflixさんも意図的に画面を分割をしているのですが、遷移する際にスライドのアニメーションを入れていて非常に秀逸です。このアニメーションの演出が分割されていてもつながりをはっきりさせてくれるので、ストレスなく入力を進めることができます。
ちなみにNetflixさんは最初にメールアドレス入れて、次にパスワードを求めて、その時点でアカウントを作成します(ログイン)。そうすることで途中で離脱(ログアウト)してもそのアカウントを入力すれば、すぐにまた途中から入力が始められるようになっていますね。
今回画面数を増やしたのでこのような途中離脱してもすぐにその途中から始められるような仕組みも必要だなと感じました。まあ、簡単に実装できる仕様ではなさそうですが。。
最後に参考にした書籍
今回の設計に関して参考にした書籍を紹介します。どちらもすぐに実践に役立つ良書です!ここに記載されている内容も参考にしていますので、より詳しく記載されています。
この記事が気に入ったらサポートをしてみませんか?
