
UX/UIのバトンパス 〜後編〜
前編ではUXデザイナーの仕事に焦点を当てながら、UIデザイナーからUXデザイナーがどのように連携しているかについて触れました。今回はUIデザイナーのお仕事、UX/UIのバトンパスの意味、タイガースパイクのデザイナーに求めることなど、盛りだくさんになっております。今回は完結編です。
05.UIデザイナーの仕事

UXデザイナーから受けたバトンを受け取ったUIデザイナーが最初に取り組むこと
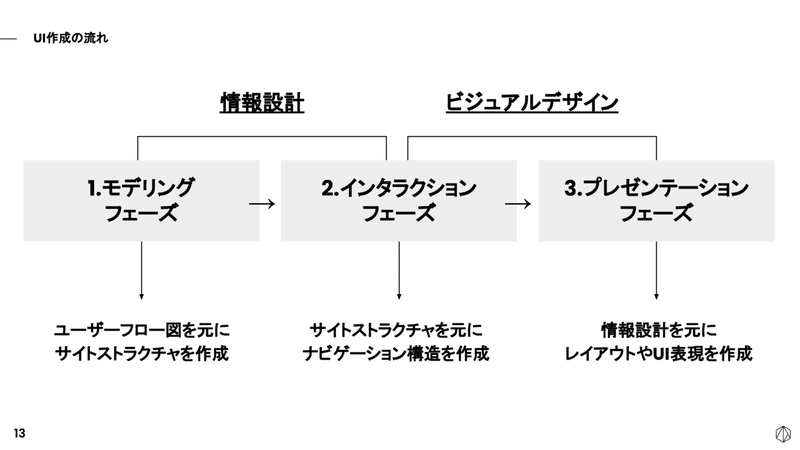
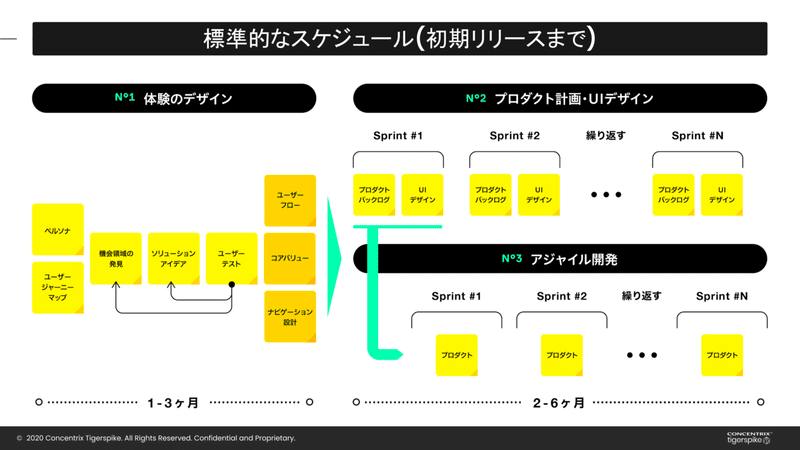
タイガースパイクにおける、UIデザイナーのお仕事についてご紹介します。大きく分けて「情報設計」のフェーズと「ビジュアルデザイン」のフェーズに分かれます。

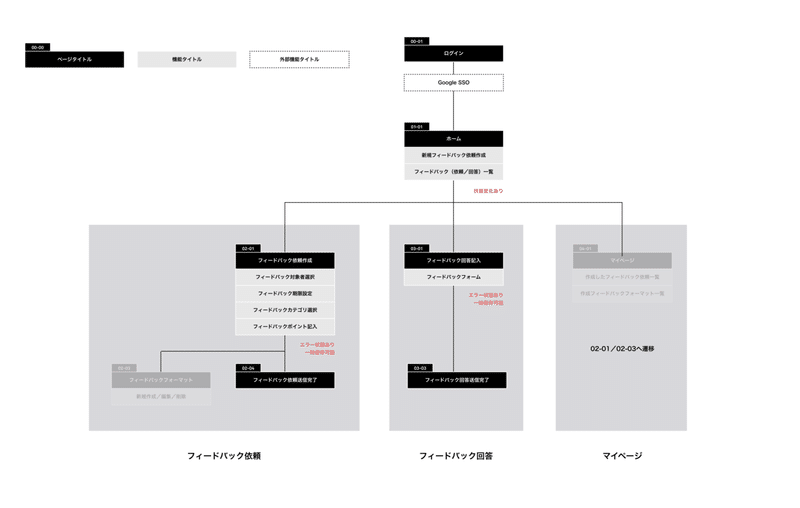
まず、UXデザイナーが作成したユーザーフローをもとに、UIデザイナーがアプリストラクチャを作成します。アプリストラクチャを検討するうえで、ユーザーフローを見ながら「キーワード」を抽出していきます。そしてそのキーワードに上位、下位の関係性をつけます。(この辺りの詳細はOOUIの本などをご参照ください)
そして、出揃った「オブジェクト」を整理します。この過程を経て、それまで時系列に並んだ「体験」を「UI」に翻訳するための土台ができるのです。そうして出来上がるのが、この「アプリストラクチャ」です。体験の本質やコアバリューを理解しているからこそ、プロダクトの目的に沿ってオブジェクトを整理することが可能になるのです。
また、この時にアプリないしはWebページなどのナビゲーション構造も合わせて設計します。ここまでがUXとUIをつなぐ一番肝となるところです。
前回UXデザイナーのお仕事の中で紹介した「ユーザーフローのレビュー」の中で認識の齟齬があると、ここに大きな影響を与えます。なので、ユーザーフローのレビューにおけるUXデザイナーとUIデザイナーのコミュニケーションはとても大切です。伝える力、聞く力、質問する力などのコミュニケーション能力が問われます。
タイガースパイクでも以前は情報設計を得意とするUXデザイナーがいたことなどもあり、ここまでのフェーズをUXデザイナーが担当することが多かったです。しかし、業務内容の見直しを図り、ここをUIデザイナーが(UXデザイナーとの密なコミュニケーションを通して)実施することになりました。このような分業を図ることで、UXデザイナーはより一層「体験のデザイン」に注力することができるようになりましたし、UIデザイナーは「体験のデザインを一から翻訳する」ことができるようになりました。(=中途半端に機械翻訳された文を再翻訳するようなカタチにはならなくて済みます)
MVPの定義、プロダクトバックログの作成
前回記事の最後に書いたこの2つのアクティビティ
・MVPの定義
・プロダクトバックログの作成
がここにやってきます。このアクティビティにはもちろんUIデザイナーも参加します。この時も、UXデザイナーが作成した「コアバリュー」や「ユーザーフロー」に立ち返りながら、至上の体験を提供することができるか。という観点で議論が進んでいきます。

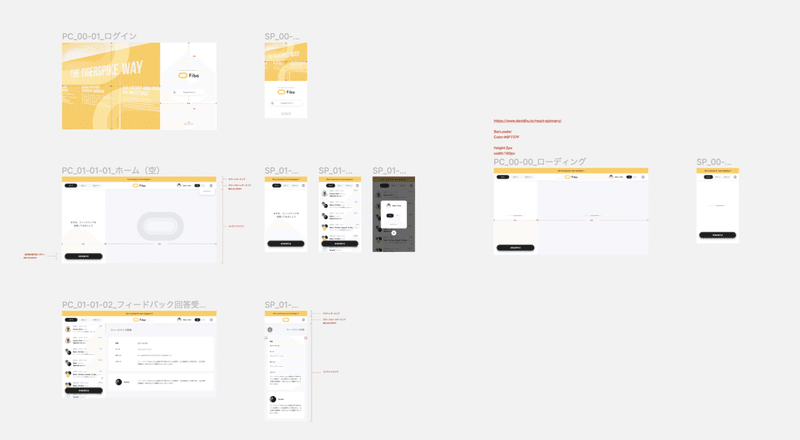
ビジュアルデザイン
そして、ようやくビジュアルデザインに入っていきます。ここでもやはり「コアバリュー」や「ペルソナ」などを確認しながら一つ一つのデザインに反映させていきます。
なぜこの配置なのか。なぜこの配色なのか。どうしてこの書体なのか。全ては最初の「体験のデザイン」に立ち返って答えを出せる。それが理想的なUXデザインとUIデザインの関係性ではないかと考えています。

そしてアジャイルは続く...
そうしてスプリントを回していく中で、時に「ユーザビリティテスト」を実施することもあります。そこで見つかった改善点を再びUXデザイナー、UIデザイナー、エンジニアの三者で議論して、優先順位をつけ、改善していく。そうしてぐるぐるとアジャイル開発のサークルを回しながら、よりよい体験のデザインへと試行錯誤を続けます。
アプリマップとアプリストラクチャ
ちなみに、サイトストラクチャの作成についてはご説明しましたが、タイガースパイクでは詳細の「アプリマップ」を最初に作ることはしません。ここで話している「アプリマップ」と「アプリストラクチャ」の違いについて簡単にご説明します。
・アプリマップ=アプリ全体の画面遷移などを描いた地図。曼荼羅のようなもの。
・アプリストラクチャ=アプリの全体の構造を描いた構成図。抽象度は高い。具体的な個別の画面遷移は反映されていない。
UIデザインの進め方として、細かなサイトのつながりなどに関してはスプリントの過程で詰めていきます。最初から論理的破綻がないアプリマップを作ることに注力してしまうと、細かな修正がしづらくなり、身動きが取れない=アジャイルの意味がないものづくりになってしまうからです。
06.UXデザイナーからUIデザイナーにバトンパスする意味
真に体験と直結したUIを定着させる
UXデザイナーから見て、UXとUIで仕事領域を分けることの最大のメリットは「手段に走らずベストな体験を考えることができることである」とLead UX Designerの中島は言います。UXからUIを一気通貫で一人で見る場合などには、体験として良いものを導き出しても、結局落とし所(Webなのか、アプリなのか、サイネージなのか。それらの情報設計からインタラクションデザインまで)を意識して、その落とし所に合う形で体験をデザインしてしまうところがあります。
だからこそ、分業する意味があるのです。同じように、UIデザイナーからすると「UXデザイナーにはその先の『手段』をなるべく意識せずに『ベストな体験とは?』ということを追求して欲しいと思う」とLead UI Designerの澤田は言います。
後に待っているUIデザイナーがUXデザイナーの描いた「体験のデザイン」をきちんとUIデザインに落とし込んでくれるだろう。という安心感があるからこそ、UXデザイナーは「ベストな体験とは?」という点を考えることに注力できるのです。
お互いに専門性を高める=アジャイルを高速で回すことに寄与
このように相手を信頼してバトンパスができる環境が、個々人の専門性をあげることにつながっていると考えます。自分が得意な領域、好きな領域に関する知識や経験が増えることによって、周りのメンバーにそれを伝えることができる。周りのメンバーはそれに刺激を受け、自分の知識や経験を増やそうという気持ちになる。こうして専門性が向上することは、結果としてアジャイルを高速で回すことにつながっていると考えます。
ハーバード大學のウォルディンガー博士も、人間の幸福において一番重要なのは「人間関係の満足度である」と述べています。50歳の時点で人間関係に満足していた人が80歳の時点でもっとも健康であった」と。(引用元:Good genes are nice, but joy is better.)
お互いに信用し合い、必要とされ、必要とする相手がいる職場環境は代え難いものではないかと思います。そのようなチームビルディングの観点でも皆が自分の得意分野を伸ばしていけることはとても良いことではないかと感じています。
UXデザイナーからUIデザイナーへパスすることが、お客様のプロダクトへの理解を深める
UXデザイナー、ないしはUIデザイナーがすべて一人で作業をしてしまわないことの利点として、「デザイナーがデザインを言葉で説明できるようになる」ということがあると考えます。自分の中でなんとなく進めているのと、相手に理解してもらうために説明し、理解してもらった上で次の人に進めてもらうのでは大違いです。
この説明の過程を経ることで、お客様にもきちんとプロダクトの趣旨や、進行状況はもちろん「なぜ、こうなっているのか」をメンバー全員が説明できるようになります。PMなどもUXからUIへのバトンパスや様々なアクティビティに同席することが多く、冷静な視線でそれらの議論の辻褄があっているかを確認してくれます。よって、全員の理解が深い状態に持っていけます。
お客様も、理解が進むと「的確なツッコミ」をしてくださるようになります。お客様の方から「コアバリューに立ち返りましょう!」というような発話があることもしばしばです。
こうして全員がプロダクトへの愛と理解を深めることにこの「バトンパス」は良い影響を与えているのではないかと思います。
07.タイガースパイクのUXデザイナー、UIデザイナーに期待すること
Lead UX Designerの中島とLead UI Designerの澤田の二人に話を聞いたことをまとめている本記事ですが、最後にTigerspikeを働く場として興味を持ってくださった方に向けて「タイガースパイクのUXデザイナー、UIデザイナーに期待すること」を尋ねてみました。
前後の工程を理解しておくことは大切
専門性を高めることの大切さや、それがもたらすメリットについてここまで述べてきました。一方でUXデザイナーもUIの知識を持っておくことは必要ですし、UIデザイナーもUXデザインの知識を持っておくことは必要です。もちろん「全部できるようになるべき」という話とは違います。次にどんな工程が待ち受けているのか、どういう過程を経てこうなっていのかという理解や、新しい手法や流行についての情報収集、そして技術的なことを理解しておく必要はあるという考えです。
ある程度の知識を持った上で、前の人からのバトンを受け継ぐ、もしくは次の人にバトンを渡すことができると、コミュニケーションもスムーズになりますし、お互いの信頼関係が強固なものになります。
ですので「UXデザイナーなのでUIのことは興味ないです!」(そのまた逆も然り)という考え方よりも「(UXもUIも好きですが)私は特にこの辺りの領域を頑張っていきたい!」という考え方の方がタイガースパイクに興味を持ってくださったら、とっても嬉しいです。
たくさん引き出しを持つ
専門性を高める重要性については繰り返し述べてきたのですが、具体的には「たくさんの手法、ツールを知っておく」ことが求められるのではないかと思います。タイガースパイクのお仕事は本当に幅が広いです。その様々なお仕事の場面で適材適所でその場に必要なものをパッと取り出して使えるようにする(ドラえもん!)必要があります。とても難しいことですが、引き出しの数がたくさんある人は魅力的です。これは弊社に限らず、どこでもそのような人物が必要とされると思いますが...
アカデミックなことも、最新トレンドも、様々なことに興味を持っていける、好奇心旺盛な人にはとてもフィットする環境だと言えると思います。
自分の得意分野がある
統計が得意、インタビューが得意。手書きのイラストが得意、情報設計が得意など、何か自分が「これは得意です!」と言える得意分野があると、タイガースパイクとしてはとても嬉しいです。もちろん「得意と言えるほどではないけれど...でも、好きなんです!」ということでもウェルカムです。好きこそものの上手なれ。タイガースパイクでは、プロフェッショナルディベロップメントという制度があり、年に220,000円までであれば、自分が受けたい講座の受講料や、学びを深めるために読みたい書籍などの購入資金を援助します!一緒に学んでいきましょう!

上の写真はフライデーランチというイベントがNHKのサラメシで取材された時の写真です。タイガースパイクでは隔週金曜日にこのイベントがあり、担当になった3人がその日オフィスにいるメンバーのランチを作り、みんなで食べるということをしていました。今はコロナで実施できていませんが、早くみんなでご飯を囲む日が戻ってくることを祈るばかりです...
チームで働くことが好き!
タイガースパイクのお仕事は、チームプレーの連続です。営業、PM、UXデザイナー、UIデザイナー、エンジニアとお仕事の獲得から最終成果物を作成するメンバーまでの協力はもちろんの事、オフィスマネージャー、採用担当、広報、代表と。皆で力を合わせて働いています。少人数の会社だからこそ、コミュニケーションを密にとっています。「会社をこんな方向に持っていきたい」「もっとこんな職場にしたい」という思いがダイレクトに伝えられる職場環境だと思っています。
私は、タイガースパイクに転職し、メンバーと接した時に「宇宙飛行士のようだ!」と衝撃を受けたのでした。(手前味噌発言ですみません)本当に個人の能力が高い人々なのに、チームのメンバーを尊重し、気遣いあえるメンバーと仕事ができることを今も誇りに思っています。

こちらの写真は会社のメンバー全体のミーティングの冒頭、皆で乾杯をしている場面です。
チームで働くことの成果を最大化するために。そして、個別の案件にかかるとなかなか他のデザイナーと関わることが少なくなってしまうというマイナス面を補うためにも、週に一度のミーティングでデザインメンバー同士で情報交換しています(Design sync up)。リモート環境でますますつながりが感じられない今日この頃。オンラインでも様々な形でフォローしあい、コミュニケーションを途絶えさせない工夫をしています。
今回は、UX/UIのバトンパスというテーマで、UXデザイナーとUIデザイナーの仕事を中心に、タイガースパイクでの具体的なお仕事の進め方についてお話してきました。
コンセントリクス・カタリスト(旧タイガースパイク)では、モットーである「使いたい、をカタチに」を実現することで社会をより豊かにしていく仲間を募集しています。ぜひ一緒に新しい「価値創出」をすべく、あなたのご経験を活かしてみませんか?詳しくは下記の採用ピッチ資料、もしくはWantedlyをご覧ください。
