
デザインに迷ったら、まずは白黒だけで考えよう
こんにちは。
グラフィックデザイナーのヒロです。
今回の記事では、デザイン未経験者でも、カッコいい画像を作るコツを解説します。
「サムネイルを作ってみたけど、なんかダサい」
「SNSでの宣伝用に画像を作ってるけど、時間ばかり経っていく」
「CanvaやAdobeはあるけど、上手く使えない」
そんなことありますよね?
結論から言いますと、そんな時は、まず白黒で作るのがオススメです。
【無料】サムネイルに使える文字スタイル
白黒デザインの作り方をご紹介する前にお知らせです。
私の方では、フォトショップやイラストレーターで使えるワンクリック装飾プリセットも無料配布中です。

無料ですので、是非お試しください。
ダウンロードはこちらからどうぞ!
まずは白黒でレイアウトを組んでみる
例えば、私が実際に作った画像だと、こんな感じです。

白黒グレーのモノトーンですが、なんとなくそれっぽい感じにはなっています。
なぜ、最初から色を使わずに、モノトーンで組むのでしょうか?
以下の2つが大きな理由です。
レイアウトに集中できる
明暗のバランスを嫌でも考えられる
レイアウトに集中

まず、画像を作る上で重要な要素は2つあります。
レイアウトと配色です。
この2つの要素を同時に考えるのは、難易度が少々高いです。
そこで、「配色は後にして、まずはレイアウトだけ考えよう!」というのがこの白黒デザインの狙いです。
レイアウトというのは、ざっくり言うと「どこに何をどう置くか?」ということ。不思議なことに、白黒にするだけで、レイアウトはかなり組みやすくなります。
ここでレイアウトをしっかり組めば、その後の着色もかなり楽なので、デザイン初心者ほどオススメです。
明暗バランス

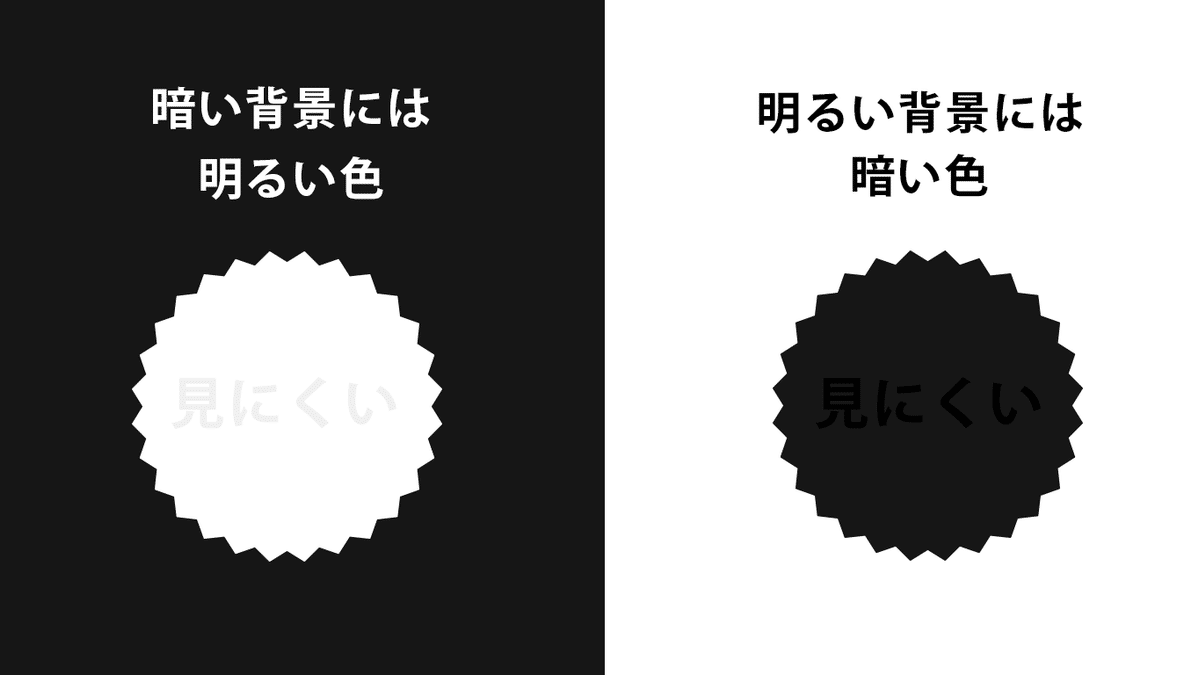
デザインの基本として、暗い背景(黒)の上には明るい文字(白)、明るい背景(白)の上には暗い文字(黒)というルールがあります。
これを図にすると、以下のようになります。

暗い背景×明るい文字、明るい背景に暗い文字だと、見やすいですよね。
白黒でデザインを組むと、この明暗ルールに嫌でも従うことになります。白い背景に白い文字ではよく見えません。
白黒デザインに着色する
さて、先ほどの例です。

レイアウトと色の明暗イメージはできたので、ここから色をつけます。
色は基本的に、白黒+2,3色だと上手くまとまりやすいです。
2パターン作ってみました。
パターン1

白、黒、赤、黄の4色ですね。
黄色は明暗どちらの背景にも合わせやすい万能カラーです。
「Youtube」の部分のように、明るい背景×明るい文字、もしくは暗い背景×暗い文字になってしまうこともあります。
そこで、文字に黒い縁取りをつけて、視認性が落ちないようにしています。
ちなみにこのサムネの文字装飾には、こちらのテンプレート素材を活用しています。
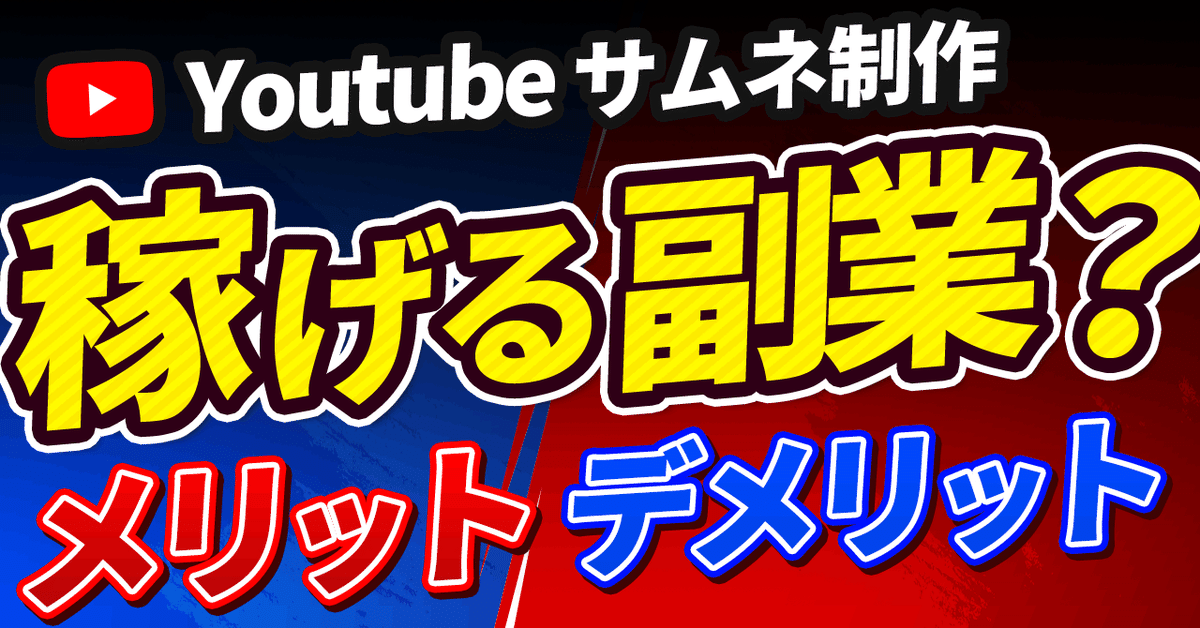
パターン2

こちらは白、黒、青、赤、黄の5色パターンです。
黄色は後ろが青でも赤でも抜群の存在感ですね。
こちらの方がポジティブな印象だけでなく、「デメリット」の青でネガティブ感も出て、肯定⇔否定という感情の振り幅を作れるので、反応は取りやすいかなと思います。
上も意匠としてはまとまっていますが、クリックを促すという機能としては、ちょっと劣るかな〜という印象です。(実際にはテストしてみないと分かりません)
ちなみに、こちらの画像をアイキャッチに使った記事は以下からご覧いただけます。
文字の打ち替えが可能な、テキスト装飾のプリセットも無料配布中です。
詳しくはこちら!
デザインを速くつくるには?
レイアウトやデザインの組み方は分かったから、実際に速く作るにはどうしたらいいの?
という方には、こちらの記事でサムネイルを少しでも速く作る方法を紹介しています。
こちらも是非ご覧ください。
まとめ
というわけで、デザインにもし迷ってしまう場合、白黒でまずは作ってみるのがオススメです。
着色については、白黒+2,3色だと上手くまとまりやすいです。
それではまた!
この記事が気に入ったらサポートをしてみませんか?
