
[note]記事の見出し画像の作り方《HTML/CSS》
はじめに

noteの記事の見出し画像(タイトル画像)の作り方を紹介しています。
画像の作成には「HTML」「CSS」「スクリーンショット」「画像編集ソフト」が必要です。
最終更新日:2024年7月5日
《 もくじ 》
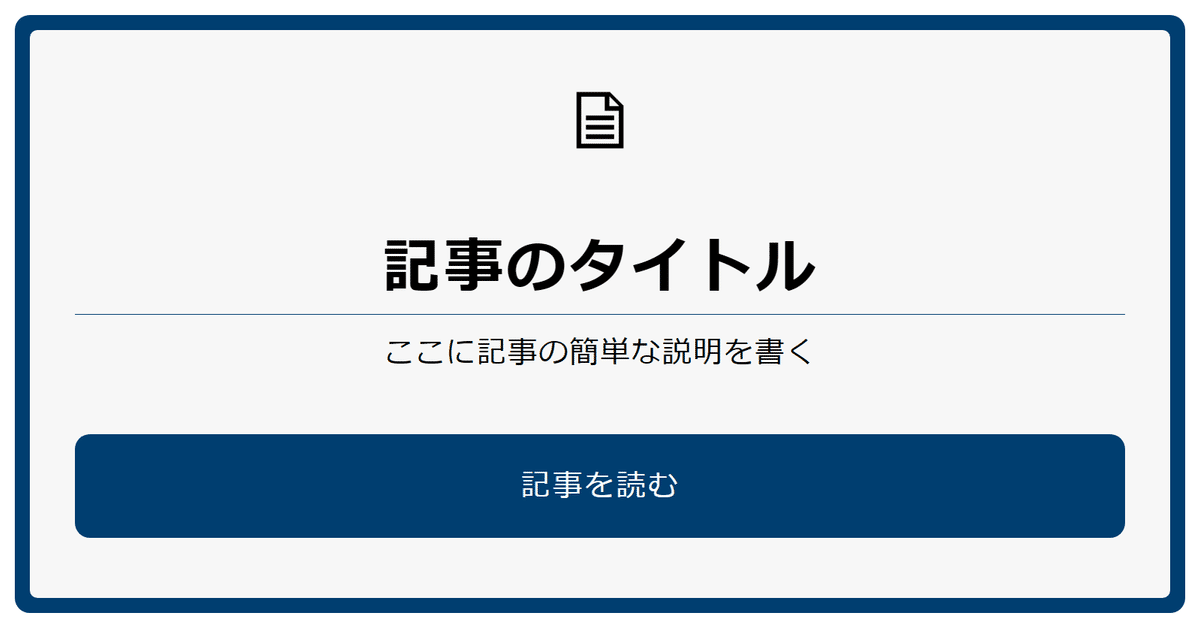
■ 見出し画像 サンプル
■ 見出し画像 作成の流れ
■ 見出し画像 HTML/CSS
■ 見出し画像 HTMLファイルサンプル
■ 使用例
■ 見出し画像 サンプル


■ 見出し画像 作成の流れ

《 使うもの 》
パソコン、HTMLファイル、WEBブラウザ、画像編集ソフト(例:ペイント)
① HTMLファイルを作る(***.html)
② HTMLファイル内に「HTML」「CSS」のコードをコピーペーストする
③ タイトルと記事の簡単な説明の部分を書き換える
④ HTMLファイルのページをスクリーンショットで撮影
⑤ 画像編集ツールで黒い枠線の外側を削除
⑥ 編集した画像を.pngなどの拡張子で保存
HTMLファイルのサンプル
■ 見出し画像 HTML/CSS

HTML
<div id="css_1">
<div id="css_2">
<div id="css_3">
<div id="title" contentEditable="plaintext-only">記事のタイトル</div>
<div id="description" contentEditable="plaintext-only">ここに記事の簡単な説明を書く</div>
</div>
</div>
</div>CSS
/* リセットCSS */
html,body,div,img{box-sizing:border-box;margin:0;padding:0;border:0;border-collapse:collapse;list-style:none;vertical-align:baseline;overflow-wrap:break-word;word-wrap:break-word;font-family:-apple-system,BlinkMacSystemFont,"Helvetica Neue","メイリオ",Meiryo,"ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Arial,sans-serif;font-size:calc(1280px / 1.618 / 100);font-weight:normal;line-height:1;letter-spacing:0.05em;-webkit-text-size-adjust:100%;}
html{margin:16px;}
/* 全体サイズ、外側の余白、外側の黒線 */
#css_1{
width:1280px;
height:670px;
padding:16px;
border:solid 1px #000000;
}
/* 外枠の角丸、外枠の背景色 */
#css_2{
display:table;
width:100%;
height:100%;
border-radius:16px;
background-color:rgb(0,62,112);
}
/* 内側の余白、内側の角丸、内側の背景色 */
#css_3{
position:relative;
display:table;
width:calc(100% - 16px - 16px);
height:calc(100% - 16px - 16px);
margin:16px;
border-radius:8px;
background-color:rgb(247,247,247);
}
/* アイコン画像 */
#css_3::before{
content:"";
position:absolute;
top:64px;
left:0;
right:0;
width:64px;
height:64px;
background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAAAEISURBVHhe7ZaxDsIwFAMLW/7/YzsCkTwhiJrEkeLat7xuhOvrKY/zPF+HMU9MW5obUErB0x58zoonHlIbsOKFyH0CbAmSDWBKkI0gS0J3BFeE6Jt/v7viPFIb8OvPzm6C3CfAliDZAKYE2QiyJMgKqDAkSAuozEqQF1CZkXALAZVRCbcRUBmRIHMTnKF15lttwAgRgGmLvYAtIzhD75nzCWDaEgGYtlAiyL65XeXqWRLBBhGAaUsiyIjgTiSCnUQApi2JICOCuQkKEwGYtiSCjAjuRCLYSQRg2pIIMiKYm6AwEYBpSyLIiOBOJIKdRACmLYlgbwQVSQQbRACmLYlgK4IOmG/AcbwB2fWWdJ/SbOMAAAAASUVORK5CYII=");
margin:0 auto;
}
/* 記事のタイトル、左右の余白、上下の余白 */
#title{
position:absolute;
top:50%;
transform: translateY(-100%);
left:0;
width:100%;
padding:0 48px 16px 48px;
text-align:center;
font-size:calc(100% * 8.0);
/* 記事のタイトルが長くて改行される場合は「8.0」の数字を小さくする */
/* 1文字~16文字…8.0 */
/* 17文字…7.7 */
/* 18文字…7.4 */
/* 19文字…7.1 */
font-weight:bold;
}
/* 記事の説明 */
#description{
position: absolute;
top:50%;
left:0;
right:0;
width:calc(100% - 48px - 48px);
margin:0 auto;
padding-top:26px;
border-top:solid 1px rgb(0,62,112);
text-align:center;
font-size:calc(100% * 8 / 2);
letter-spacing:0.04em;
}
/* 記事を読むボタン */
#css_3::after{
content:"記事を読む";
position:absolute;
bottom:64px;
left:0;
right:0;
width:calc(100% - 48px - 48px);
margin:0 auto;
padding:40px 0 38px 0;
border-radius:16px;
background-color:rgb(0,62,112);
color:rgb(255,255,255);
font-size:32px;
text-align:center;
letter-spacing:0.06em;
}
■ 見出し画像 HTMLファイルサンプル

サンプルページ
https://text.sakura.ne.jp/note-sample/image-midashi.html
サンプルページ(※実際に文字を入力できる)
https://text.sakura.ne.jp/note-sample/image-midashi-edit.html
《 使い方 》
『ここに文字を入力して下さい』と書かれている部分をクリックすると、実際に文字を入力できます。
ダウンロード
上記の「HTML」と「CSS」のソースコードを記載したHTMLファイルです。
■ 使用例

(text)
◇ ◇ ◇
《 過去に作成したnoteの記事リスト 》
https://note.com/text_sakura/n/na2cd73291236
《 記事についてのお問い合わせ先 》
text.sakura.note@gmail.com
※ 添付ファイルが含まれるメールは受け取ることができません。
※ テキストのみでお願いいたします。
