
【UIデザイン】副業マッチングシステム③【画面デザインの作成】
UIデザインのプラクティスとして、副業マッチングシステムのUIデザインを全3回で実施します。
3回目のこの記事では、実際のデザイン例を示します。
※この記事から見る人は、この記事内の以下の項だけ見ると楽しめます。
■トップ画面のデザイン例
※前回までの記事
■副業マッチングシステムの画面構成
前回の記事より、画面構成は以下になります。
■画面構成
(1)トップ画面(案件の一覧ビュー)
(2)案件の詳細ビュー
(3)企業の一覧ビュー・詳細ビュー
(4)ユーザー一覧ビュー・詳細ビュー
■デザインする画面の順番
全画面を全力でデザインすると大変なので、優先度を考えます。
本システムで重要なことは以下の2つのはずです。
■副業マッチングシステムで重要なこと
(A)いちばん重要なのは、ユーザーが魅力的な案件を見つけられること。
(B)システムの柱は、案件に応募して納品して報酬をゲットできること。
(A)に5割、(B)に3割、その他に2割ぐらいのイメージで、パワーを振り分けたいと考えます。
(A)は、(1)トップ画面をしっかり作ることが重要になります。トップ画面でユーザーの気を惹けなければ、そこで試合終了です。
では、(1)トップ画面をデザインしてみましょう!
■トップ画面のデザイン例
◎方針
パッと見たときに、副業の「案件」が最も映えるようにデザインする。
次の絵が、実際のわたしのデザイン例です。
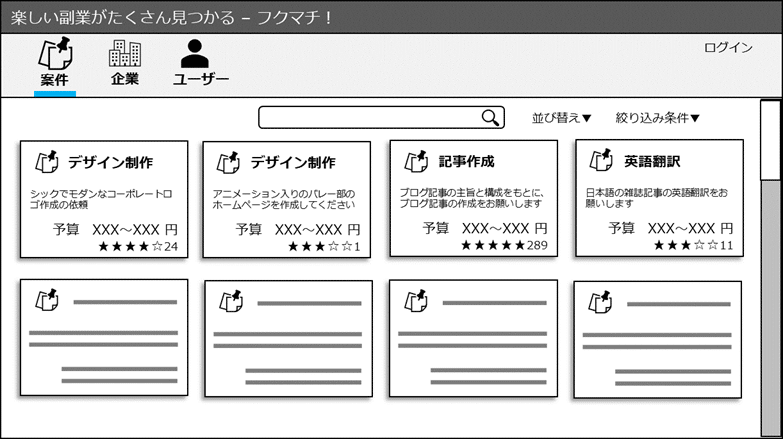
トップ画面の例(副業マッチングシステム)

フクマチ!というのはアプリ名です。適当に名付けました。(笑)
ユーザーの関心事項は、何系の副業で、いくら稼げて、どれぐらいスムーズに完遂できそうか、だと思います。
ですので、案件のカテゴリ・報酬額・企業(副業の依頼者)に対するユーザーレビューの3つを目立つように配置してみました。
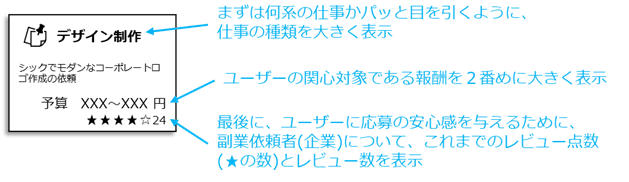
「案件」表示部分の工夫点

うーん…。みんなが応募したくなるようなUIになったでしょうか?(笑)
とにかく、ユーザーの関心を惹くことに全力を注ぐことが大事と思います。
以上で、今回のプラクティスは終わりです。
最後に、これまでの内容をまとめます。
■まとめ
全3回で、副業マッチングシステムのUIをデザインしてみました。
今回のケースでは、副業の「案件」が最も映えるようにデザインすることが重要だと考えました。
UIデザインをする時は、どんなアプリにしたいか?という方針を出せるかどうかが、とても大事だと思います。
記事を書いてみて、わたしの経験値不足のため、思いのほかデザインしていくのが大変でした・・・。でも色々勉強になったのでよかったです。
次回は、もう少しちんまいアプリを、サクサクっとデザインしたいかも。
ここまで読んでいただいて、ありがとうございます。
今回は以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
