
【UIデザイン】副業マッチングシステム②【画面構成の設計】
UIデザインのプラクティスとして、副業マッチングシステムのUIデザインを検討してみたいと思います。
第2回のこの記事では、UIデザインの中核である画面構成を設計していきます。
①システムの説明、オブジェクト抽出
②画面構成の設計 ←本記事
③画面デザインの検討
※前回の記事
■前回①のおさらい
今回は下記を前提に、デザインしていきます。
◎デザインする副業マッチングシステムの概要
・ユーザーと企業をマッチングする
・企業が案件情報を登録できる
・ユーザーが案件を検索し、応募できる
・企業とユーザー間でコミュニケーションを取れる
◎見せるべきオブジェクト
前回は、次の3つのオブジェクトを抽出しました。
この中で、最もユーザーの関心の高い「案件」のオブジェクトが最も映えるように、画面をデザインしていきます。

■画面構成の設計例
以下の通り、画面構成を考えていきます。
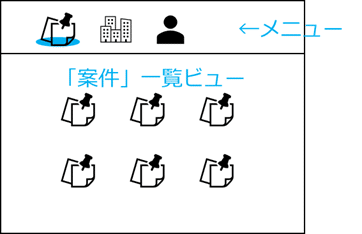
◎トップ画面
最もユーザーの関心が高い「案件」の一覧ビュー(画面)をシステムの中心に据えたいと思います。
トップ画面

さらに「企業」や「ユーザー」も確認したい利用者のために、画面上部にメニューを設けました。
◎主要な画面と遷移フロー
トップ画面(左上)を起点として、各ビューへ飛べるように配置します。

具体的には、より詳しい情報を見られるように、それぞれの一覧ビュー(上側)から詳細ビュー(下側)へ飛べるようにします。
さらに、「案件」の詳細ビュー(左下)から、その「案件」を出している企業の詳細を見られるようにしてみたいと思います。
同じく「案件」の詳細ビュー(左下)から、応募中の「ユーザー」一覧が見られるようにします。
さいごに、「企業」の詳細ビューから、その企業が出している「案件」の一覧が見られるようにします。
以上に従って、各ビュー間を矢印で結んだものが上の図になります。
■まとめ
今回は以上です。
色々と拙い所がありますが、なんとか形になった(?)と思います。
次回は、今回設計した画面構成に沿って、実際の画面をデザインしたいと思います!
※続きの記事
※こちらの記事もよろしければ
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
