
[Shopify]背景にYouTubeを埋め込んで自動再生 jQuery版(Dawn)2/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Dawnのテーマで「動画」セクションがあり、YouTubeを表示できるようにはできますが、再生ボタンが表示されていて再生ボタンを押さないと動きません。
そこで、背景にYouTubeを埋め込んでページを開いたときに自動再生されるセクションを作成♪
今回はjQueryのプラグイン「jquery.mb.YTPlayer」を使用してます。
✔️今日のゴール


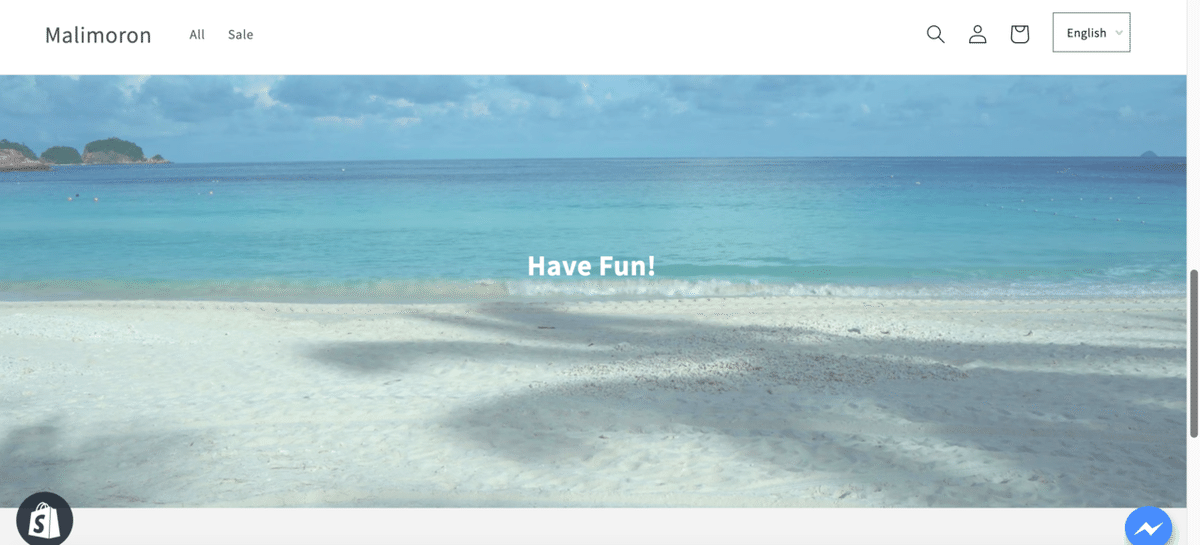
背景にYouTubeを埋め込んでいます。画像は静止画ですが、再生ボタン押さずに動画が再生されています♪
イメージ
パスワード:stahsk40jw1Mf
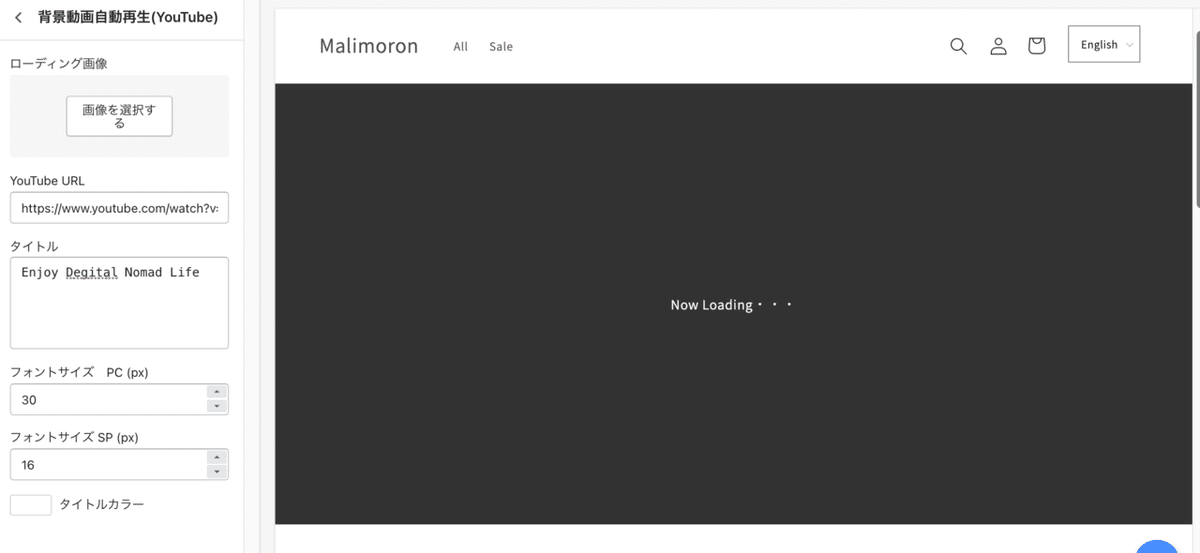
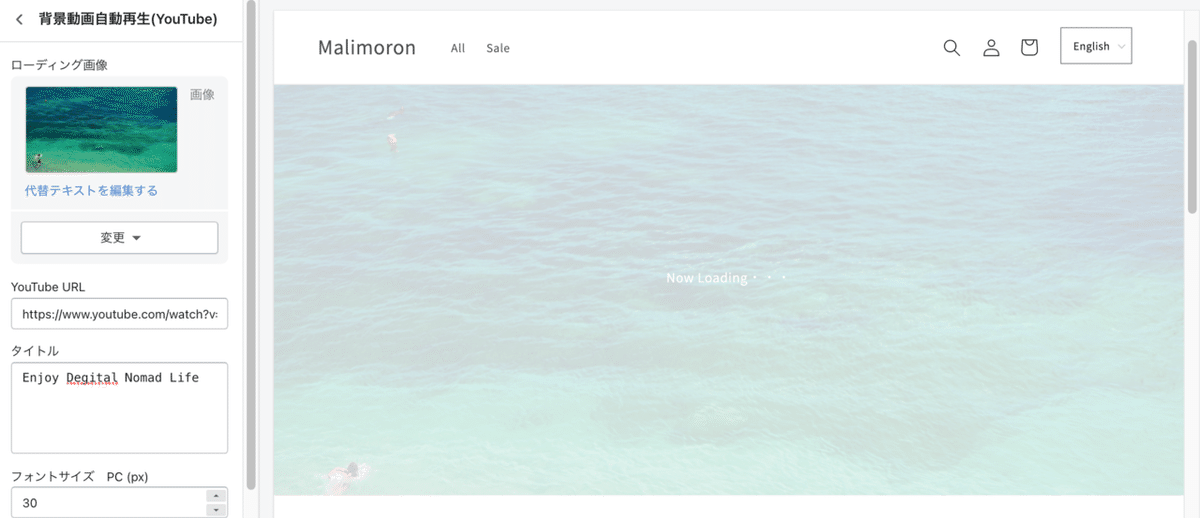
◆ローディング中は背景Blackかローディング画像挿入可◆


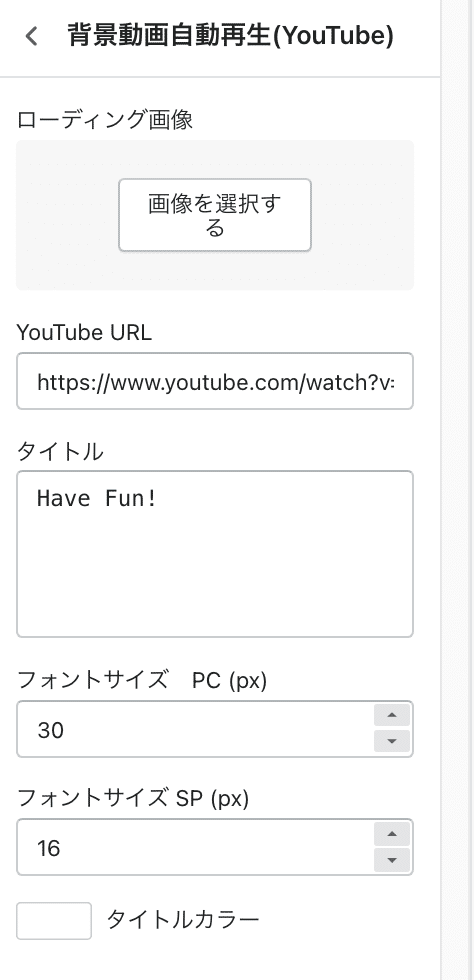
◆カスタマイズで設定可能な機能◆

・ローディング画像
・YouTube URL
・タイトル(空欄ならタイトル非表示)
・タイトルフォントサイズ(PC &モバイル)
・タイトル文字カラー
✔️設置手順
◆事前準備
jQueryの設定を先にしておいてくださいね。
https://note.com/tech_malin/n/nebe055299b09
❶「jquery.mb.YTPlayer」のjsファイル作成
❷新規セクションファイル作成
手順1 「jquery.mb.YTPlayer」のjsファイル作成
Jsファイルを作ります。作り方は2パターンあり、
●ファイルアップロードする場合
1)YTPlayerのGitHubでZipファイルダウンロード
2)Distファイル>jquery.mb.YTPlayer.min.jsを探す
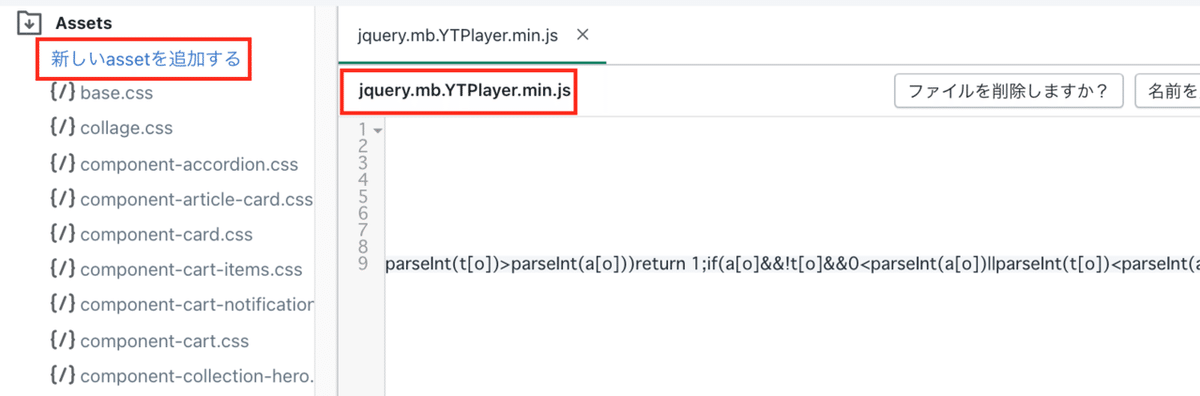
3)Shopify管理画面>テーマ>コード編集>Asset>新しいファイル追加押下>jquery.mb.YTPlayer.min.jsのファイルをアップロード
●コピペする場合
1)YTPlayerのGitHub>Distファイル>jquery.mb.YTPlayer.min.js>コード全てコピー
2)Shopify管理画面>テーマ>コード編集>Asset>新しいファイル追加押下>空のファイルを作成するタブ>「jquery.mb.YTPlayer.min」+js選択しファイル作成
3)1でコピーしたコードをペーストし保存

手順2 背景YouTube埋め込みセクション作成
1)Section>新しいSection追加>ファイル名何でもOK
2)Scheme /html /CSS /JS部分を新規作成したセクションファイルに書く
◆Schemeでセクション追加に表示できるようにする◆
{% schema %}
{
"name": "背景動画自動再生(YouTube)",
"tag": "section",
"class": "spaced-section",
"settings": [
{
"type": "image_picker",
"id": "bk_youtube_img",
"label": "ローディング画像"
},
{
"id": "bk_youtube_url",
"type": "text",
"label": "YouTube URL"
},
{
"id": "bk_youtube_title",
"type": "html",
"label": "タイトル",
"default": "タイトル"
},
{
"type": "number",
"id": "bk_youtube_sizePC",
"label": "フォントサイズ PC (px)",
"default": 30
},
{
"type": "number",
"id": "bk_youtube_sizeSP",
"label": "フォントサイズ SP (px)",
"default": 16
},
{
"type": "color",
"id": "bk_youtube_color",
"label": "タイトルカラー",
"default": "#fff"
}
],
"presets": [
{
"name": "背景動画自動再生(YouTube)"
}
]
}
{% endschema %}
背景動画自動再生(YouTube)というセクション名で登録されました!
◆html◆
<div class="malin-bk-youtube">
<div id="malin-bk-player-wrap">
<h2 class="malin-bk-youtube-title">{{ section.settings.bk_youtube_title }}</h2>
<div id="malin-bk-player" data-property="{
videoURL: '{{ section.settings.bk_youtube_url }}',
containment: '#malin-bk-player-wrap',
autoPlay: true,
loop: 1,
mute: true,
startAt: 0,
showControls: false,
showYTLogo: false,
onReady: function() {
$('#malin-bk-yt-loading').fadeOut();
$('#malin-play-mask').fadeIn();
$('.malin-bk-youtube-title').fadeIn();
}
}"></div>
<div id="malin-bk-yt-loading">Now Loading・・・</div>
</div>
<div id="malin-play-mask"></div>
</div>◆jQuery◆
<script src="{{ 'jquery.mb.YTPlayer.min.js' | asset_url }}"></script>
<script>
$(window).on('load',function(){
$("#malin-bk-player").YTPlayer();
});
</script>手順1で作成したjquery.mb.YTPlayer.min.jsファイルを<script src="{{ 'jquery.mb.YTPlayer.min.js' | asset_url }}"></script>で読み込んでいます。
CSSはお好みで作成。
Shopifyでも「jquery.mb.YTPlayer」は動かせました♪
次回はプラグイン使用せずJavascriptで作成してみようと思います。
✔️フルコード
CSS挿入した完全版のフルコードはこちらからご確認いただけます。
手順1の「jquery.mb.YTPlayer」のファイル作成は同じです。
手順2のセクションファイル内にCSS・HTML・JS・Schemeコードを全て記入しました。そのままコピペで使用していただけます。ただし、もし他のJQUERYを使用していた場合はうまく動作しないこともありますので、<script>タグの位置をTheme.liquidファイルの</body>直前に設置するなどして調整して使用ください。
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※他にカスタマイズしている場合、上手く動作しない可能性もありますのでご自身で調整してください。
※ここからは解説はしておりません。コードのみです。
ここから先は
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
