
[Shopify]コピペで簡単!メインビジュアルに検索機能をつける♪(Dawn)42/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
メインビジュアルの検索機能あり版、Dawnテーマではまだ作ってなかったので作成しました。
トップページだけでなく、ブログ一覧とかコレクション一覧とか色々使い回しできるので便利。
今回はシンプルな機能にしました♪
今度、検索窓の下にサジェストしてあげるタグ付きのレイアウトとか、いくつかデザイン思いついたので、気が向いたら作成しようと思ってます。
対象テーマ:Dawn
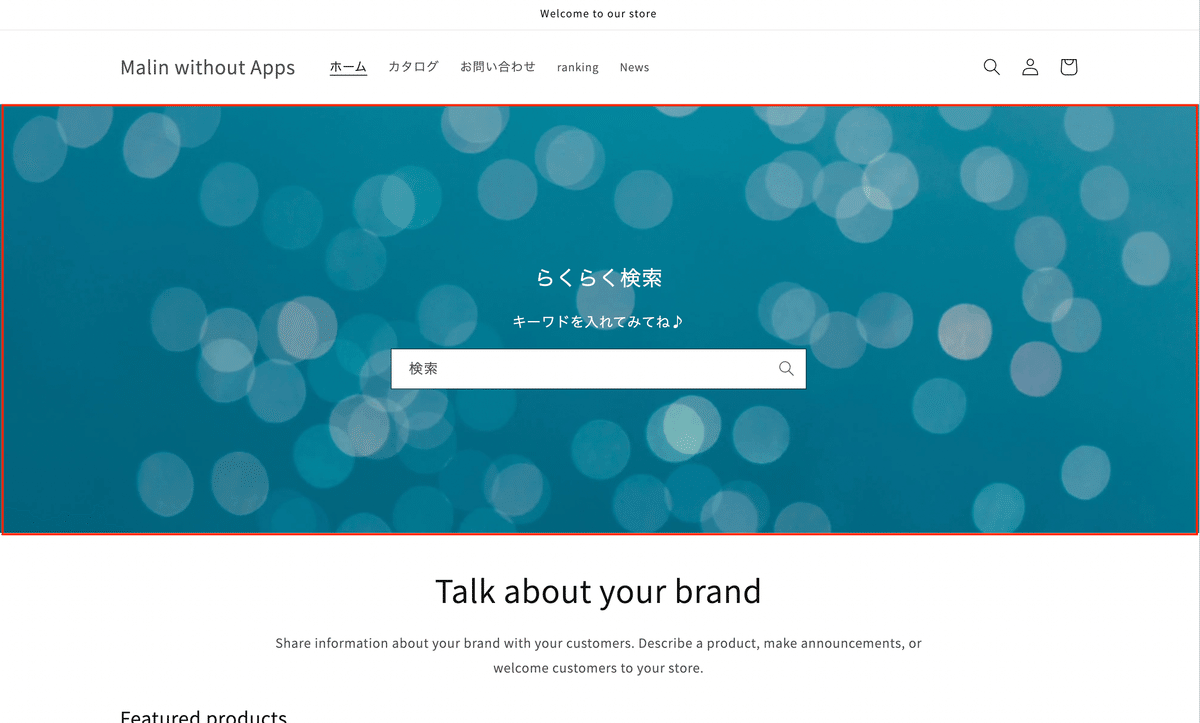
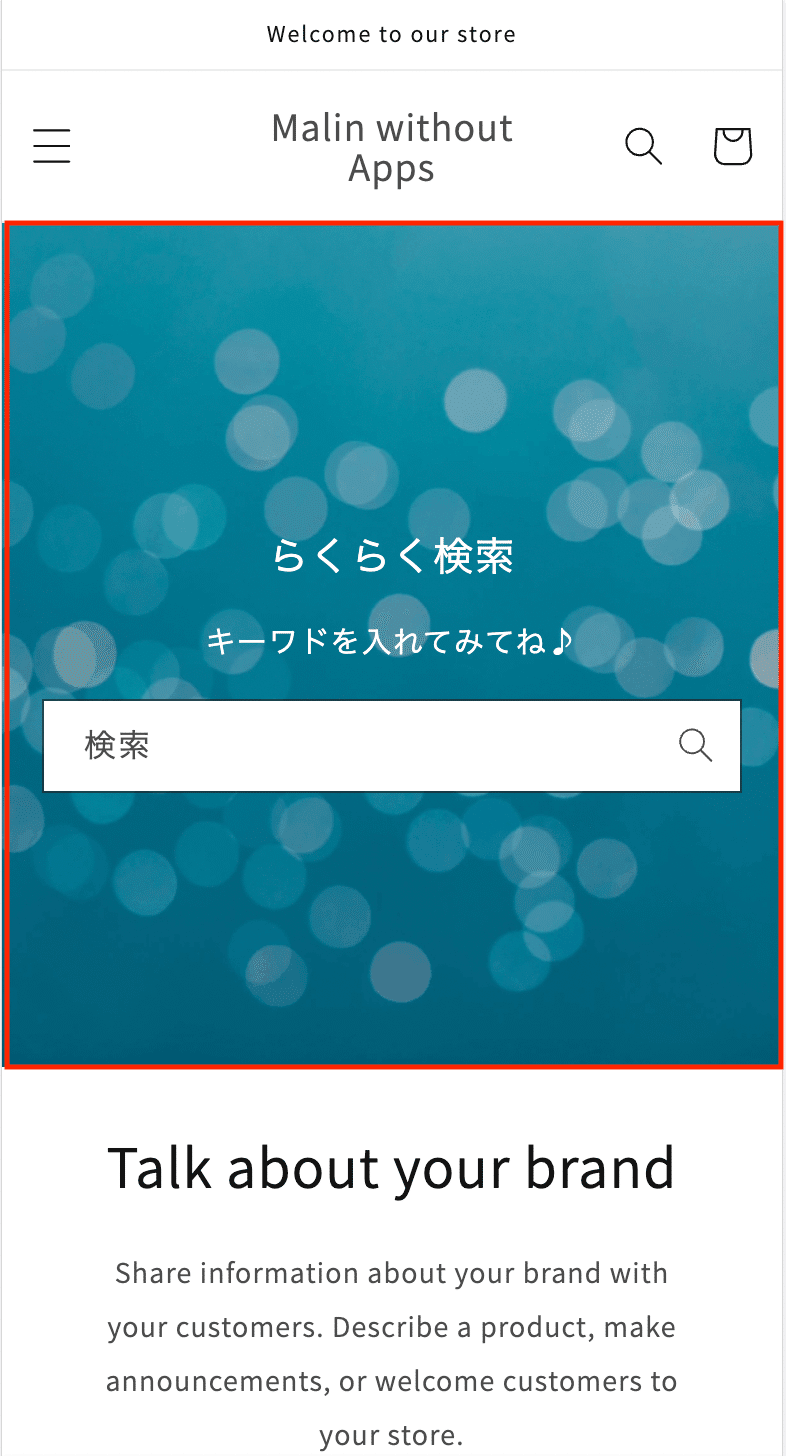
✔️今回のゴール


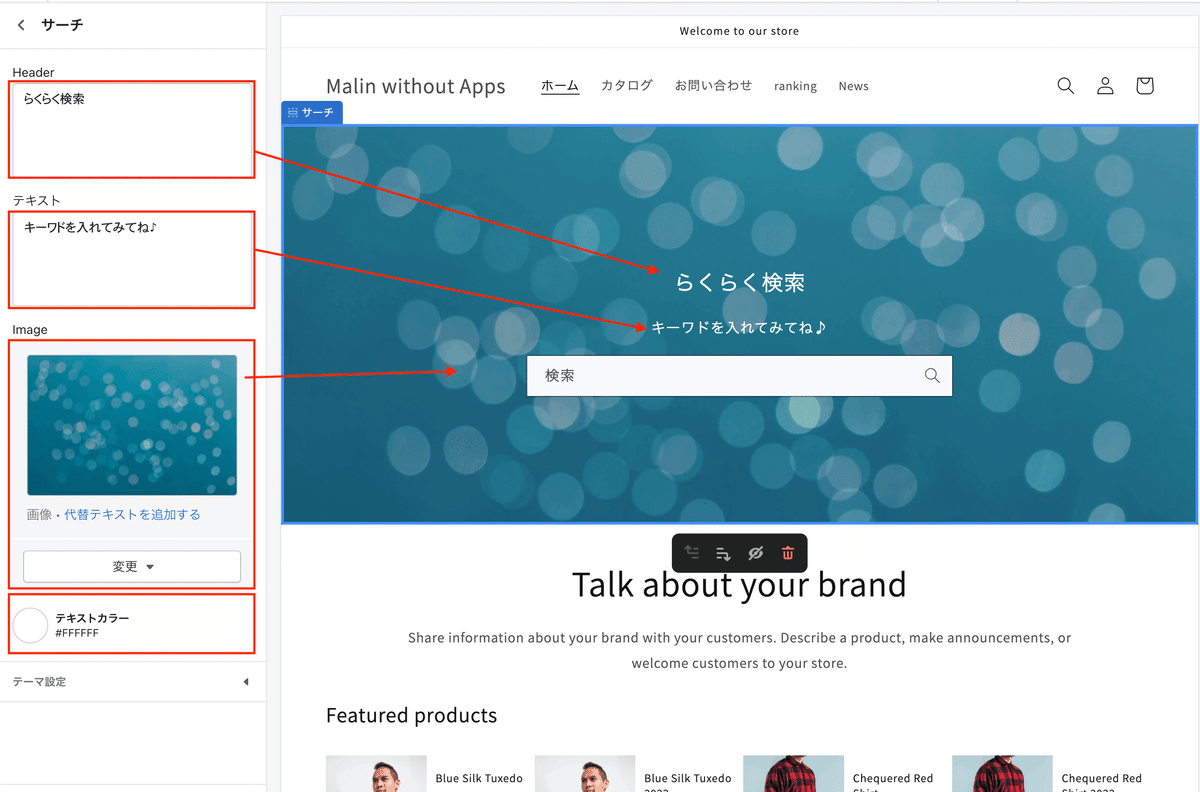
✔️CMSの特徴

ヘッダー
リード文
背景イメージ
テキストカラー

✔️設置手順
Step1 Sections>新しいセクション追加

ファイル名はなんでもOK
今回私はindex-searchにしました♪
Step2 テンプレートコードをコピペ
下記のコードをコピペ
{{ 'index_search.css' | asset_url | stylesheet_tag }}
{% style %}
.index_search p, .index_search h2 {
color: {{ section.settings.color_txt }};
}
{% endstyle %}
<div class="page-width-search index_search" style="background: url('{{section.settings.img | img_url: 'master' }}') no-repeat center center / cover;">
<div class="index_search_contents">
<h2 class="center">{{ section.settings.header }}</h2>
<p class="center">{{ section.settings.text }}</p>
<div class="search_form_feild">
<form action="{{ routes.search_url }}" method="get" role="search" class="search search-modal__form">
<div class="field">
<input class="search__input field__input"
id="Search-In-Modal-1"
type="search"
name="q"
value=""
placeholder="{{ 'general.search.search' | t }}"
{%- if settings.predictive_search_enabled -%}
role="combobox"
aria-expanded="false"
aria-owns="predictive-search-results-list"
aria-controls="predictive-search-results-list"
aria-haspopup="listbox"
aria-autocomplete="list"
autocorrect="off"
autocomplete="off"
autocapitalize="off"
spellcheck="false"
{%- endif -%}
>
<label class="field__label" for="Search-In-Modal-1">{{ 'general.search.search' | t }}</label>
<input type="hidden" name="options[prefix]" value="last">
<button class="search__button field__button" aria-label="{{ 'general.search.search' | t }}">
<svg class="icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
</button>
</div>
{%- if settings.predictive_search_enabled -%}
<div class="predictive-search predictive-search--header" tabindex="-1" data-predictive-search>
<div class="predictive-search__loading-state">
<svg aria-hidden="true" focusable="false" role="presentation" class="spinner" viewBox="0 0 66 66" xmlns="http://www.w3.org/2000/svg">
<circle class="path" fill="none" stroke-width="6" cx="33" cy="33" r="30"></circle>
</svg>
</div>
</div>
<span class="predictive-search-status visually-hidden" role="status" aria-hidden="true"></span>
{%- endif -%}
</form>
</div>
</div>
</div>
{% schema %}
{
"name": "サーチ",
"limit": 1,
"settings": [
{
"type": "html",
"id": "header",
"label": "Header"
},
{
"type": "html",
"id": "text",
"label": "テキスト"
},
{
"type": "image_picker",
"id": "img",
"label": "Image"
},
{
"type": "color",
"id": "color_txt",
"label": "テキストカラー",
"default": "#ffffff"
}
],
"presets": [
{
"name": "サーチ"
}
]
}
{% endschema %}Step3 Assetsフォルダ内にCSS追加

ファイル名は「index_search」で作成
Step4 index_search.cssにCSSコピペ
◆CSS
.index_search {
height: 50vh;
padding: 5rem 2rem;
display: table;
width: 100%;
}
@media (min-width: 750px) {
.index_search {
padding: 5rem;
}
}
.index_search .index_search_contents {
display: table-cell;
vertical-align: middle;
}
.search-modal__form {
margin: auto;
}
@media (max-width: 749px) {
.page-width-search {
padding-left: 2rem;
padding-right: 2rem;
}
}以上で完了です。
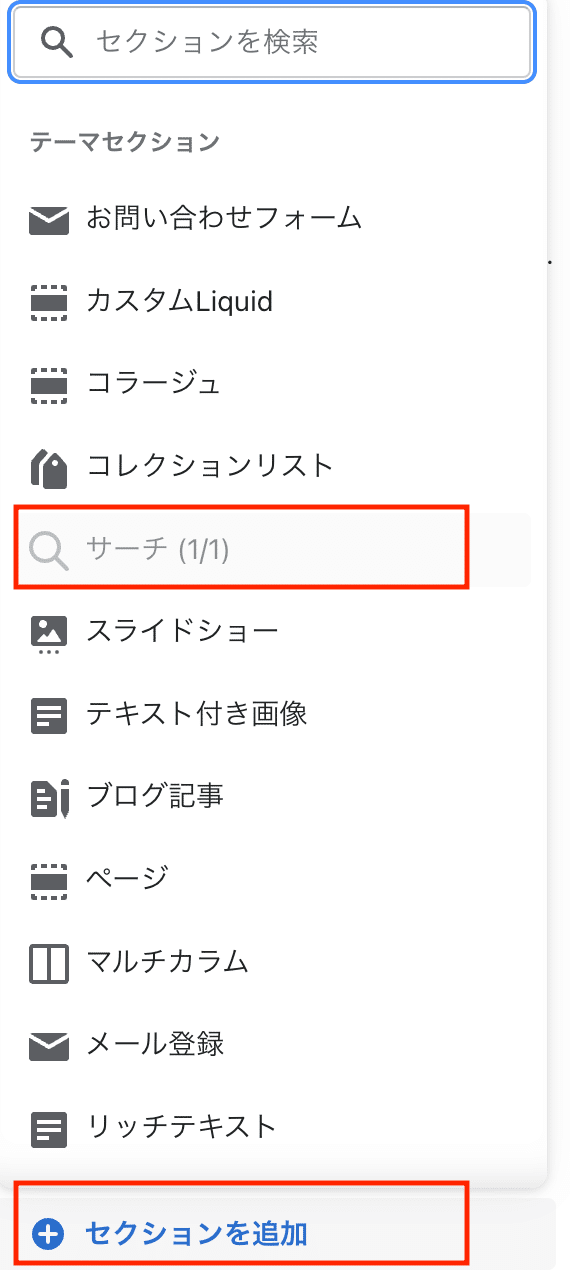
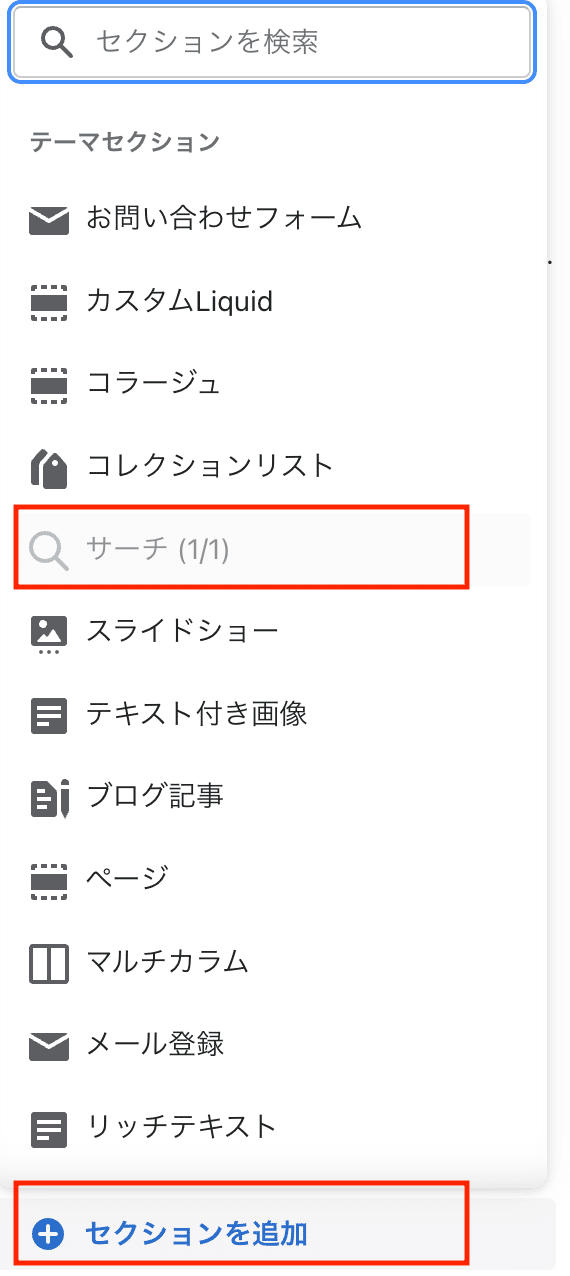
カスタマイズ画面のセクション追加に「サーチ」が追加されています。

次回のお知らせ
いつもご覧いただきありがとうございます。
今回は簡易版の検索窓付きKVセクションのご紹介をしました。次回、検索窓下にタグをポコポコ追加させてサジェスト付き検索を作成しご紹介する予定にしてます〜。
次回もおたのしみに♪
