
<中堅社員向け>デザインの最新トレンドや参考にすべき厳選サイト10選-2024年9月
ウェブデザイナーやデザイナーになり、さらなる成長を目指しているあなたへ。
日々の業務に追われがちですが、定期的に新しい情報に触れることは、成長するために不可欠です。
そこで、中堅デザイナーにおすすめの参考サイトを厳選してご紹介します。
(1) デザインのインスピレーションと最新トレンド
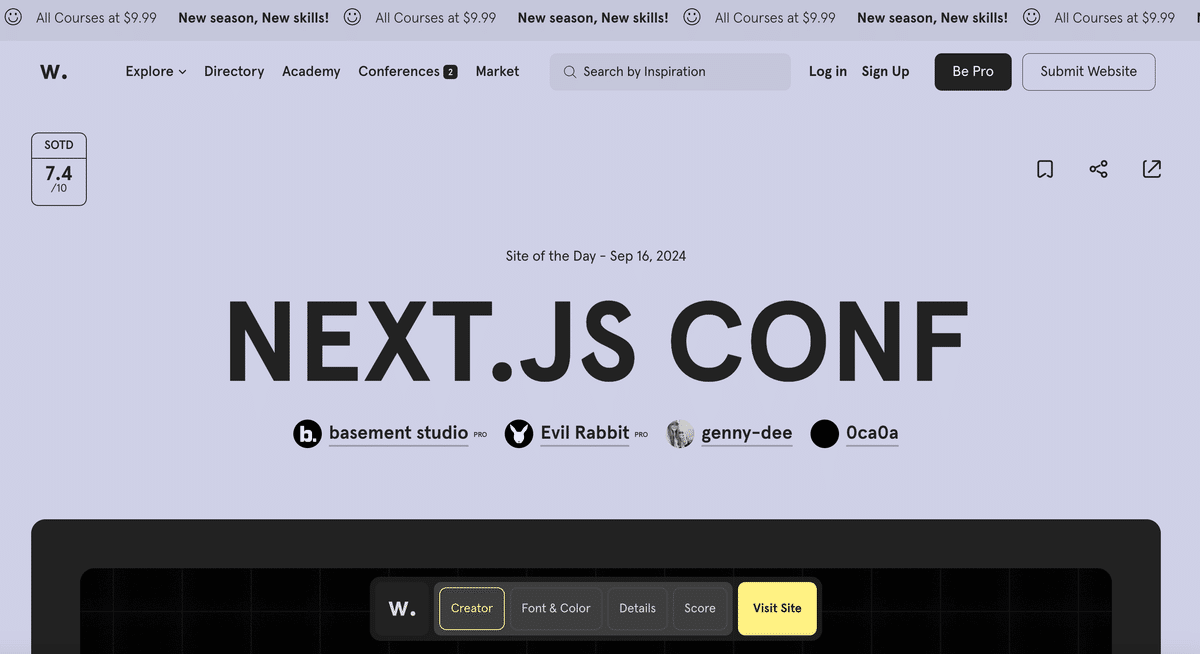
Awwwards
世界中の優れたウェブサイトが集まるアワードサイト。受賞作品は、最新のUI/UXトレンドやデザイン手法の宝庫です。
URL:https://www.awwwards.com/

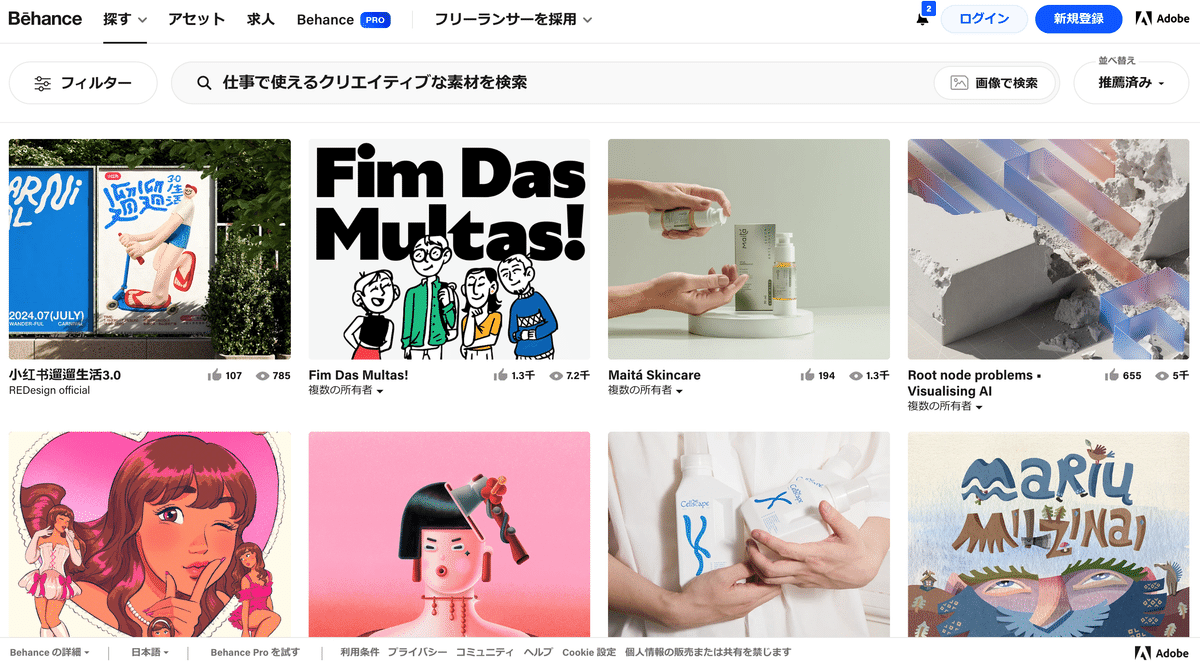
Behance
Adobeが運営するポートフォリオサイト。グラフィックデザインだけでなく、モーションデザインやインタラクションデザインなど、幅広いクリエイティブ作品が閲覧できます。
URL:https://www.behance.net/

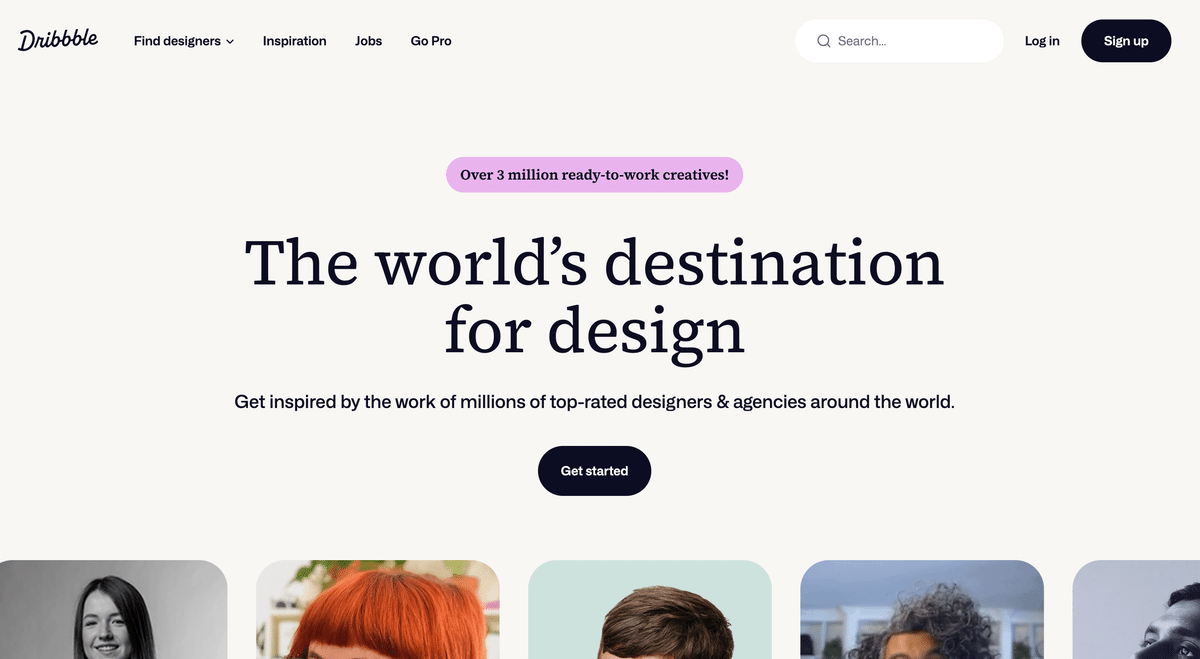
Dribbble
デザイナー向けのソーシャルネットワーキングサイト。ショートフォーマットのデザインショットを通じて、世界中のデザイナーの作品に触れることができます。
URL:https://dribbble.com/

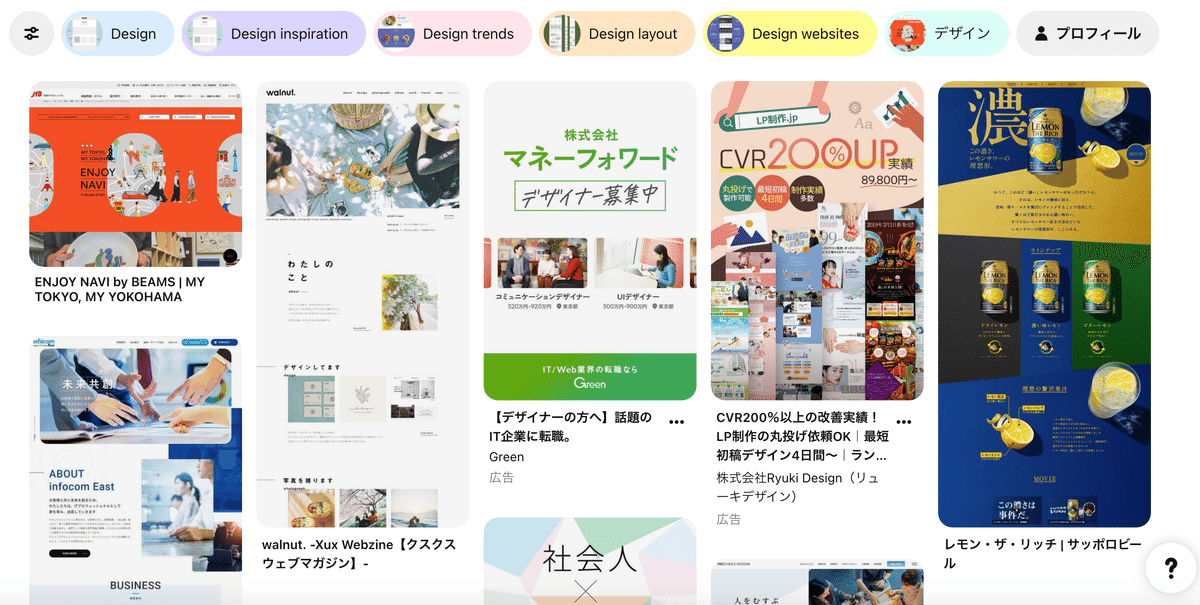
Pinterest
画像検索エンジンとしても有名ですが、デザインボードを作成して、自分のテーマに合った画像を収集することができます。
URL:https://www.pinterest.jp/

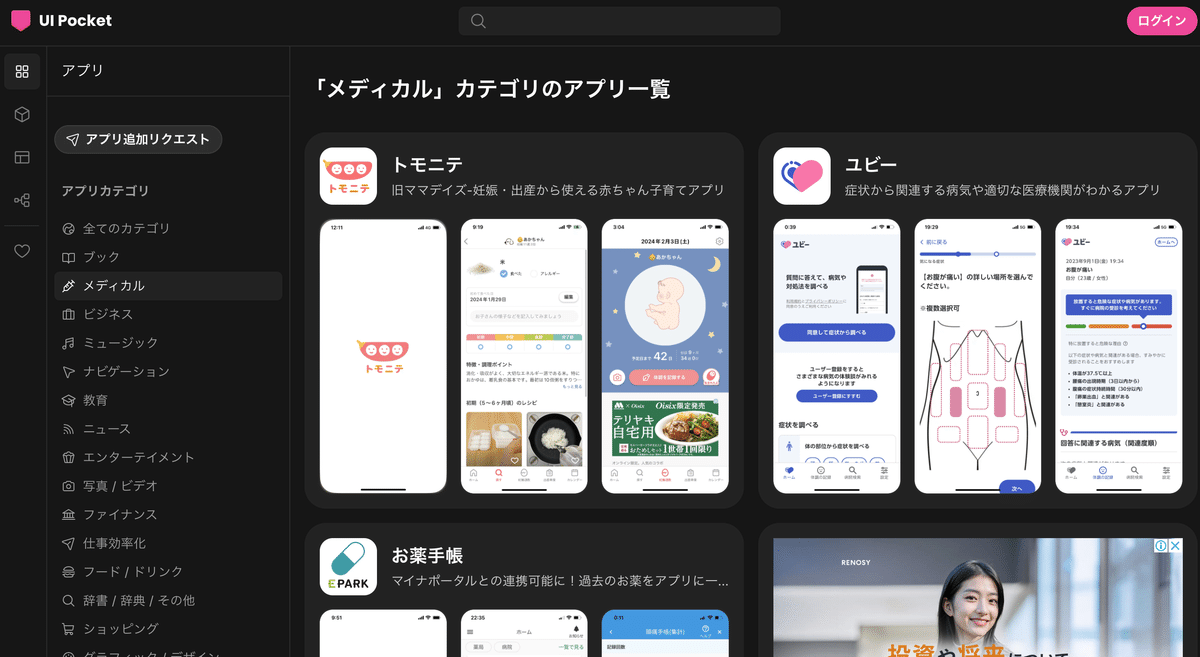
UIポケット
アプリの画面まとめ集です。カテゴリーごとに検索できるのでUIデザインに迷子になった際に参考にするとよいです。
URL:https://www.ui-pocket.com/mobile/apps

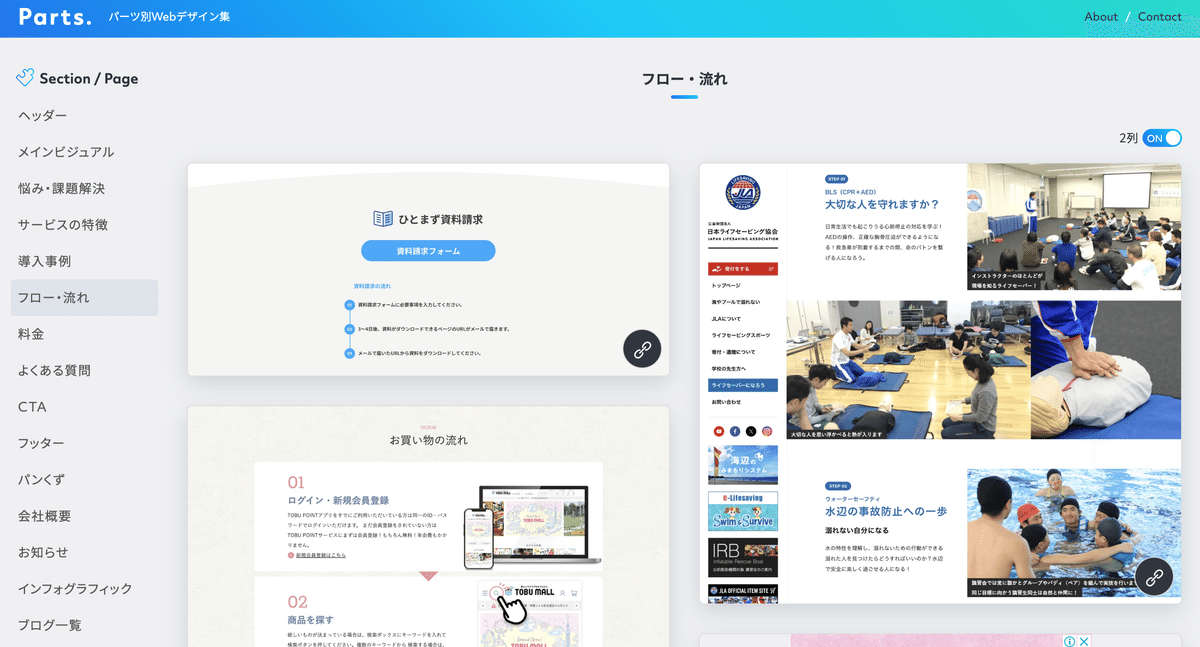
Parts.
アプリの画面まとめ集です。カテゴリーごとに検索できるのでUIデザインに迷子になった際に参考にするとよいです。
URL:https://partsdesign.net/flow

(2) デザインスキルアップに役立つサイト
CSS-Tricks
CSSに関するチュートリアルや記事が豊富。CSSの基礎から応用まで、幅広く学ぶことができます。
URL:https://css-tricks.com/

JavaScript.info
JavaScriptの学習に特化したサイト。初心者から上級者まで、段階的に学ぶことができます。
URL:https://javascript.info/

MDN Web Docs
Mozillaが提供するWeb開発に関するドキュメント。Web標準に準拠した情報を網羅的に学ぶことができます。
URL:https://developer.mozilla.org/ja/docs/Web

UX Collective
UXデザインに関する記事やケーススタディが豊富。ユーザー視点でデザインを考えるためのヒントが得られます。
URL:https://uxdesign.cc/

(3) デザインツールとライブラリ
UI8: UIデザインに特化したマーケットプレイス。高品質なUIキットやアイコンセットなどが揃っており、デザインの効率化に役立ちます。
Figma Community: Figmaのコミュニティページ。ユーザーが作成したプラグインやコミュニティファイルなど、便利なリソースが豊富です。
Google Fonts: Googleが提供する無料のフォントライブラリ。デザインに合うフォントを簡単に探すことができます。
(4) デザインに関するニュースと情報
Design Week: デザイン業界のニュースやトレンドをいち早く伝えるニュースサイト。
The Next Web: テクノロジーニュースサイトですが、デザインに関する記事も豊富です。
Smashing Magazine: ウェブデザインに特化したブログ。チュートリアルやインタビュー記事など、学びの多いコンテンツが満載です。
その他、さらなる成長のためにできること
■ 特定の分野に特化する
全ての分野を浅く学ぶのではなく、特定の分野(例えば、UIデザイン、モーションデザインなど)に特化して深く学ぶことで、専門性を高めることができます。
広くマルチにできることを需要とするデザイン会社もありますが、特化している人材は「この人がいないと成り立たない」となりえますし
独立して行う場合も特徴があるデザイナーの方が声をかけやすい(ファーストコンタクトの際に)場合が多いです。
■ ポートフォリオを定期的に更新する
新しい作品やスキルをポートフォリオに反映することで、自分の成長を可視化し、自己評価に繋げることができます。
■ 他のデザイナーと交流する
コミュニティに参加したり、勉強会に参加したりすることで、新しい視点やアイデアを得ることができます。
地域のデザインコミュニティから、市町村が行っているクリエイター向けの集まりや、異業種交流会などに参加すると自分の違う部分が見えてきて成長に繋がります。
■ 常に新しい技術やツールに目を向ける
Webデザインの世界は常に変化しています。新しい技術やツールを積極的に取り入れることで、より良いデザインを作成することができます。
これらのサイトを活用して、日々の学習を習慣化し、より一層成長していきましょう。
この記事が参考になった方はぜひ♡をお願いします。
noteのユーザーでなくても♡できます。
この記事を読んだ方におすすめ記事
いいなと思ったら応援しよう!

