
新サービスのユーザー体験を向上させる「画面」「フロー図」の作り方
こんにちは。TAM UX/UIチームでUXデザインやPMをしています、三内です。私のチームではWebサービスや製品のUX/UIデザイン・システム開発に取り組んでいます。先日「新サービスのユーザー体験を向上させる画面とフロー図の作り方」を社内で話す機会があったので、そちらを記事に編集しました。実際の案件で実施する内容はさまざまですが、大枠の流れは共通する部分があると思います。
具体的にやっていること

先に「ユーザー体験を向上させる画面とフロー図の作る」という作業がサービス開発の中でどういう工程なのか紹介します。サービスの企画やビジネスモデルの図解でサービスの全体像を描いた後に、サービスを「見える形にする」を行う工程になります。それまでにイメージしている「サービスの価値」を確認ながら、どのようなUX/UIにすると「サービスの価値」を最大に体験してもらえるのか、検討を進めていきます。
ランニングアプリを例に説明します。

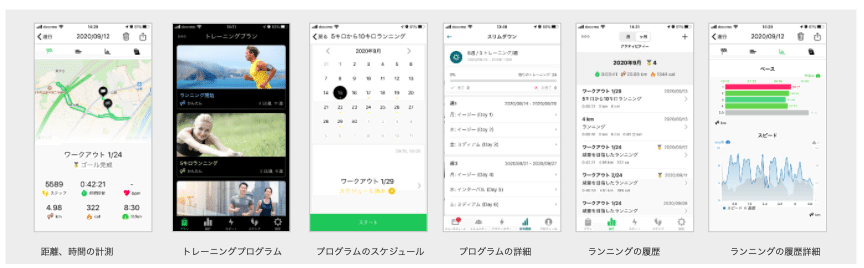
ランニングアプリは、走った距離・時間・ペースをスマートフォンのGPS機能を活用して計測するアプリです。私の利用している「Goals Fitness」や他のアプリにもトレーニングプログラム機能があって、2−3ヶ月のランニングプログラムや、1回のランニングの細かいプランを音声ガイドする機能などがあります。今回の説明でもアプリの主要機能は、シンプルな以下の3つにしています。
・走った距離・時間・ペースをリアルタイムに計測して表示。音声ガイドでもアナウンスする。
・利用者のニーズにあわせたトレーニングのプログラムを用意
・走った記録を週・年別にレポート表示
それでは以上の3つを主要な機能と想定して「見える形にする」「検証し向上させる」の2つを行う工程進めます。
1 主要な行動と画面や必要な条件の洗い出し
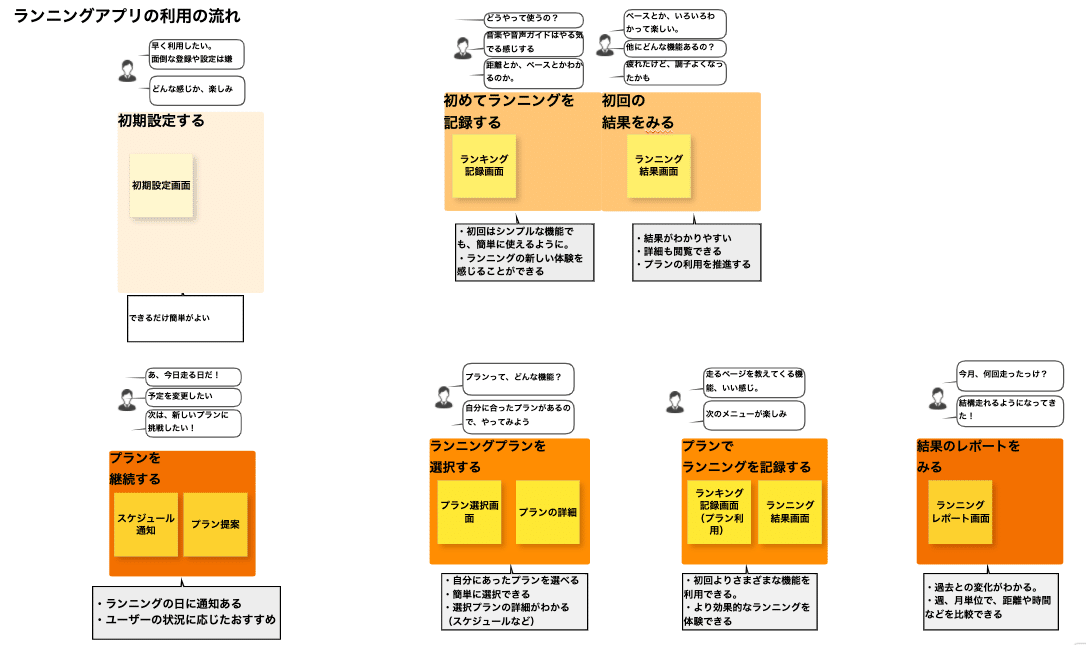
まずは主要なユーザーの行動の流れを、図解していきます。
1.1 最初に「サービスを利用する」ステップを書きます。
まずは、想定しているユーザーがサービスを利用するフローを1つ1つ書きだしていきます。

「アプリの初期設定する」
「初めてランニングを記録する」
「ランニングプランを使う」
「結果のレポートをみる」
というように、ユーザーの行動を書き進めています。
「どのぐらいの細かさでステップを分けるか?」
「ステップをどこで区切るのか?」
という質問があったので迷った時は2つを参考にしてください。
・最初は細かいフローは書かずに、大きなフローを書く。
・ゴールに対しての気持ちの変化がある場合に区切る。
あと、フローの精度を上げるために、行っていることには下記の2つです。
・さまざまな人・状況で複数つくって、共通するステップを軸にする
・近いサービスを使ったことがある人に、行動を振り返ってもらう。
特に、2つ目については、自分の思い込みを取り払うためにも、できるだけ実施するようにしています。
1.2 ユーザーの行動をイメージしながら、各ステップの気持ちを書き出します。
次に、各フローの中で、ユーザーの気持ちを「おもしろそう!」「設定が面倒くさい」「音声案内で頑張れる」「通知は鬱陶しい」などのセリフとして記載していきます。

図の青枠に書いている気持ちは、私がアプリを利用しながら感じたことをそのまま記載しています。
・「気持ち」から、その状況での課題や必要条件を想像しやすくなります。
・ユーザーの気持ちは、ポジティブ、ネガティブどちらもOKです
1.3 必要となる画面や機能を書き出します
各ステップに必要な画面や機能を書き出します。

図の青枠の吹き出しが書き出した画面です。
「初期設定画面」
「ランニング記録・結果画面」
「プラン選択・詳細・スケジュール表示画面」
「レポート画面」
異なるステップでも、必要な画面や機能が重複することもありますが、このタイミングでは気にせず、必要な画面・機能として洗い出します。
1.4 「次に進む条件」を満たす「UIの条件」を検討
利用者が次のステップに進むために必要な「UIの条件」を書き出していきます。

「初期設定画面」
→(UI要件)ユーザーが途中やめない。
「ランニング記録画面」
→(UI要件)初回でもスムーズに記録できる(最低限の選択や設定で開始できる)
「プラン選択、詳細」
→(UI要件)自分にあったのプランが見つけられる
有効なUIを検討するポイントは、
1、ステップの「気持」のネガティブなものを解決したり、良くなる方法を考える
2、「ユーザーが次に進むために必要な条件」を考えると、ユーザーにとっても必要な機能や要件を検討しやすいと思います。
「次に進む条件」は、いったん洗い出した後に整理すればよいので、まずはいろいろ書き出しすようにしています。
ここまでが主要な行動と画面や必要な条件の洗い出しする工程になります。
2 ユーザーの行動が見える「画面フロー」の作り方
ここからはユーザー行動が見える状態のまま、画面フローにしていきます
2.1 書き出した「画面」や「機能」をユーザーの行動の中に移動します。
「行動」の下に書き出していた「画面」を行動の中に組み込みます。

2.2 行動を大きなグループに分け、時系列に左から右に配置します。
行動を大きなグループに分けて、線を書き込めるように、グループ単位の距離をとります。画面フローは左から右に時系列に並ぶと、比較的行動をイメージしやすくなるので、一連の行動は、左から右になるように配置しています。下記の図では、「初回利用」「2回目からの繰り返し利用」で、上下にわけて、それぞれの流れを左から右に配置しています。

2.3 画面を矢印で繋ぎます
画面フローを各ポイントは以前、チームのデザイナーの萩原さんがまとめてたので、そちら確認ください。「わかりやすい遷移図をかくポイント」

このような形で、ユーザーの行動や気持ちを書き込んだまま画面遷移図にすると、どの画面でユーザーが何をしようとしてて、どういう気持ちでいるのかをイメージしやくすくなり、ユーザー体験を向上させるアイデアを出したり、アイデアの検証がしやすくなります。
3 画面の作り方
次は、各画面の検討する流れを紹介します。細かい部分は、おおよそ、主要な行動の流れのまとめと同じです。
3.1 大きな行動の流れにある「初めてランニングを記録する」の行動を細分化します。

3.2 次に気持ち、画面要素・機能、UI条件を書き出します。

この記録の流れで、必要になる要素の洗い出しを行います。主要画面では必要な画面を洗い出してましたが、この機能は1つの画面で、メッセージがボタンを表示したり、操作したりする想定で、要素を書き出しています。また、要素を検討する際、「ユーザーの課題を解決する、次に進むための条件」を踏まえて検討すると、本当に必要な要素が整理しやすくなると思います。
3.3 画面に求める条件をクリアする形を模索する

「3.2」で検討した要素を、優先順位やUIの条件を検討しながら、画面に簡単にレイアウトして配置していきます。一度作成して、その後、再度行動の流れを追いかけながら、他に必要な要素がないか、優先順位は正しいかなどを確認し、気がついた部分を調整しつつ、ブラッシュアップしていきます。
上記と同様に、他の画面もユーザーの体験を想定しながら、画面の要素や優先順位を整理していき、UIのモックを作成していきます。ここのステップができたら、それを1つの画面遷移にして、全体を俯瞰しながら、詳細を詰めていきます。
画面遷移が大きくなる場合は、別の記事でデザイナーが紹介していた「OverFlow」を利用すると、比較的簡単に、全体と詳細を行き来しながら画面遷移を検証することができます。
まとめ
今回はサービスのユーザー体験を向上させる「画面」「画面フロー」の作り方を紹介しました。大きな流れは以下になります
1、ユーザーの行動・気持ち・画面・UIの条件を洗い出し
2、ユーザー体験をイメージできる画面フローを作り、体験を検証する
3、行動の詳細を洗い出し、画面の要素やレイアウトを検討する
1で描いたユーザーの体験の図解の軸に進めることで、画面フローや画面の検討でも、ユーザーの体験をイメージでき、体験を向上させるさまざまなアイデアの検証や施策の整理もしやすくなると思います。
TAM はWebサービス、業務アプリなどの新しい価値を作り出すサポートしています!お気軽にご相談ください。
三内 徹
UX/UIチーム リーダー/プロジェクトマネージャー
2008年よりTAMに在籍。大阪ガス、京セラ、ワコールなどの企業サイトやアプリのプロジェクトを多数担当。ユーザー行動の図解からの課題抽出、プロトタイプによる仮設検証など、UX(ユーザー体験)を重視したプロジェクトの設計・遂行を行っています。

