
チームデザイナー御用達!画面遷移図作成ツール『Overflow』【応用編】
こんにちは。TAM UX/UIチーム デザイナーの萩原です。
私のチームではユーザーフローの可視化や構成を固めるワイヤーフレーム、デザインの確認まで『Overflow』を活用しています。
【使い方編】『Overflow』の使い方
に続きまして今回は、遷移が複雑になった場合でも、『Overflow』で分かりやすい遷移図をかくポイントをご紹介します。
分かりやすい遷移図をかくポイント
画面数が多い、複数分岐がある、ユーザー状況に応じた画面の出し分けがあるなど、遷移が複雑になることもしばしば...そんなときに以下に気をつけるだけでスッキリして分かりやすくなります。
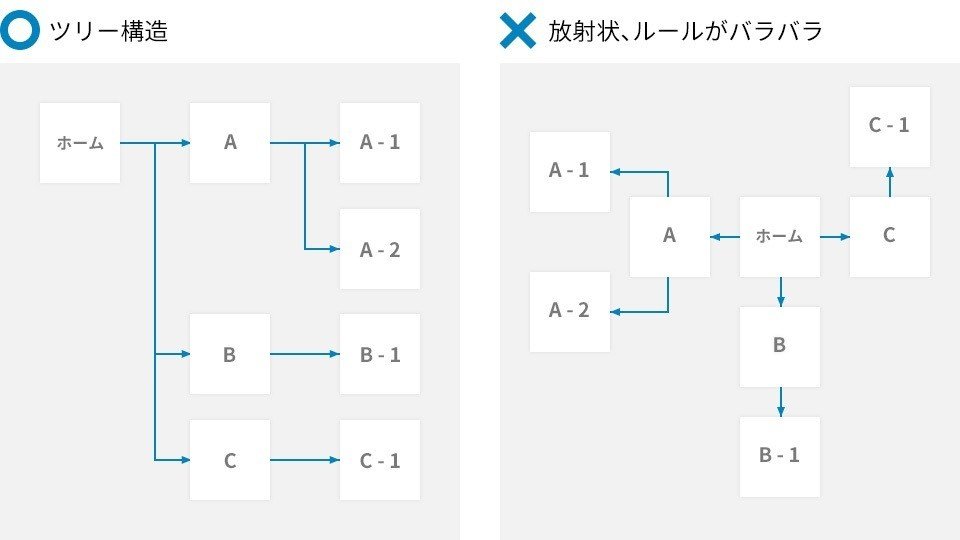
1. 画面の移動は左から右へツリー構造にする
画面の流れを把握したいので、左から右へ、上から下に画面が移動した方がわかりやすい画面遷移図になります。
中央から放射状に画面を配置したり、縦横のルールがバラバラだとあちこち目線をジャンプさせないといけないので分かりづらくなっていまいます。

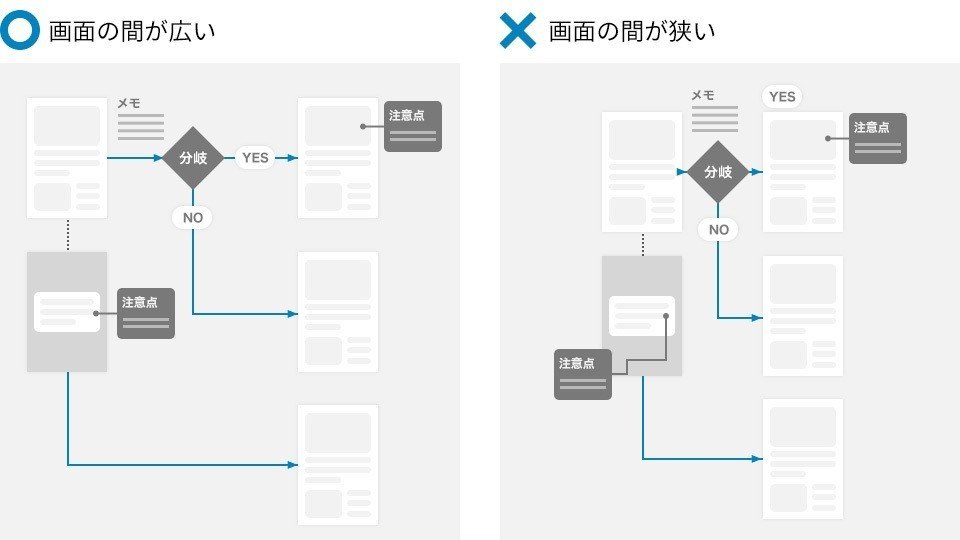
2.画面と画面の間を広くする
画面を詰めてしまうと、全体的に窮屈な印象になってしまいます。
プロジェクトメンバーとのディスカッションの中でメモや注意書きを追加していくこともあるので、ある程度ゆとりをもって配置するのがおすすめです。

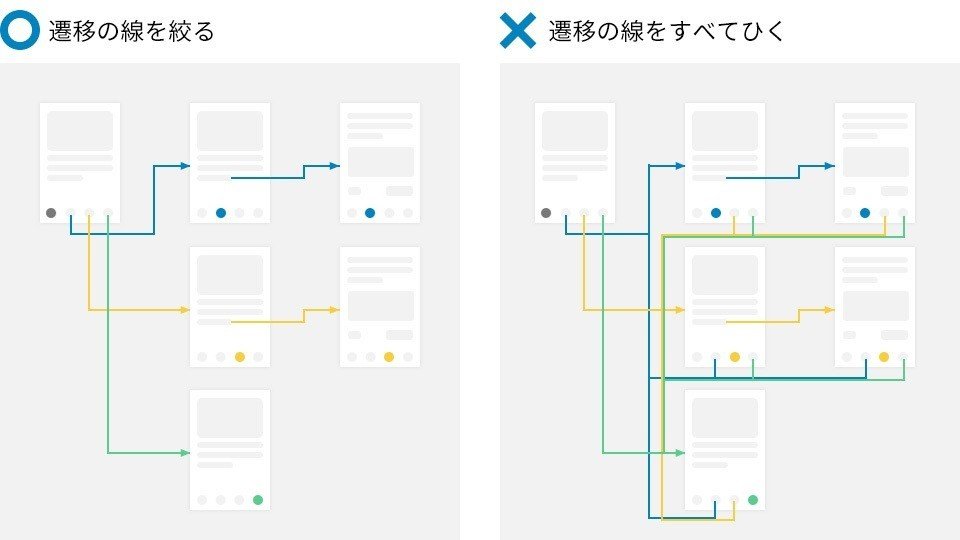
3.遷移の線を引きすぎない
全画面のすべてのボタンやリンクに遷移の線を引いてしまうと、線が乱立して流れを把握できなくなってしまいます。
その画面で主になる流れに遷移の線を引き、サブの線は点線にしたり色を抑えることでグッと見やすくなります。
細かいものはコメントでフォローするのも良いと思います。

4.図形を活用する
分岐がある場合や、出し分けがある場合など、画面だけでは表現できないこともあります。
そんなときは『Overflow』に四角形やひし形など図形をかくことができるので、図記号を積極的に取り入れていきます。

まとめ
ユーザーフローや構成を固めるまでには試行錯誤がつきものです。
修正や追加を重ねてゴチャゴチャしてしまった時にも、少しの工夫で分かりやすくすることができるので、遷移図を作る際に思い出していただけると幸いです。

萩原 恭子 / Kyoko Hagiwara
デザイナー
デジタルプロダクトのUIデザインから、クリエイティブ性の高いコンテンツまでジャンル問わず、多岐に渡るデザインを担当。
機能的な使いやすさと「かわいい・たのしい」を両立させるビジュアル設計が得意。フリーランスとしても活動中。
この記事が気に入ったらサポートをしてみませんか?
