
修正地獄を回避して、アジャイルデザインでクオリティを上げよう!
こんにちは。TAM UX/UIチーム デザイナーの萩原です。
デザインをする上で避けて通れないのが「修正」です。
提案したら即オッケー!とはなかなかなりません。
修正の中にも、伝達ミスや誤字脱字などの単純なミスによるものと、なんか違う…違和感があるなど完成イメージの相違があるように思います。
何度提出してもOKが出ない…なんて修正地獄が起きるのはこの完成イメージの相違が大きな原因ではないでしょうか。
今回は
・完成イメージの相違を減らす
・ 修正でデザインをブラッシュアップする
この2点についてお伝えしていこうと思います。
完成イメージの相違を減らす
全体のコンセプトやトンマナをクライアントと共有する方法は色々あります。
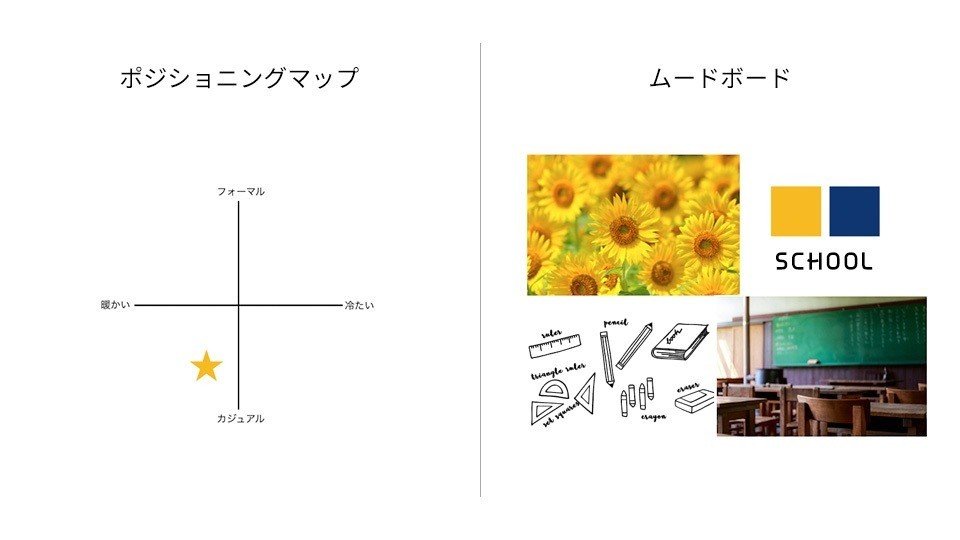
参考サイトを挙げたり、ポジショニングマップでテイストを言語化したり、もっとちゃんとやると
写真、イラスト、文章など関連する素材を集めコラージュするムードボードもあります。

どれもクライアントとイメージを共有するのに効果的なんですが、たくさん資料を作って「こういうイメージで行きましょう!」と外堀をガチガチに固めても、意外とうまく行かないことがあります。
なのでざっくりでもコンセプトの方向が見えたら、同時にデザインも作り始めてしまいます。
ここで大事なのが上から下まで全部作らないこと。
完璧なものを作るよりも、早い段階で完成イメージの相違を減らすことが目的なので
完成の雰囲気が伝わるような、ファーストビューやそのサイトやサービスの肝になる部分だけをまずは作ります。
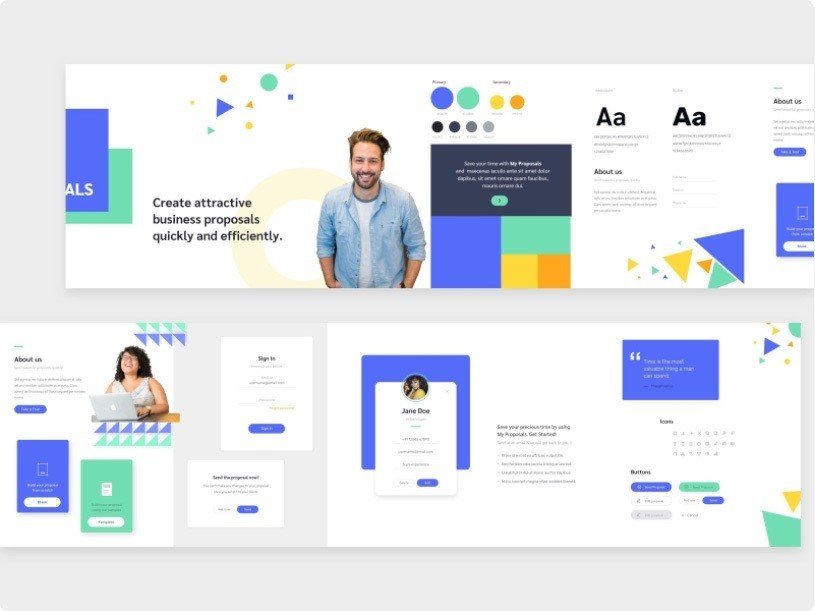
まだ実践したことは無いのですが、「Style Scape」という手法も最近は増えてきたようです。
具体的なカラーリングやサイズ・余白感がわかりますし、ポイントになるコンポーネントを見せることで、より最終的な全体像を掴むことがでるのですごくいいですね。
Style Scapeの例

参照:https://dribbble.com/tags/stylescape
修正でデザインをブラッシュアップする
デザインを作っていると集中してしまい、時間をかければかけるほど思考が凝り固まる気がします。
なので途中でプロジェクトメンバーやクライアントからの目があると、自分の間違いに気づけたり新たな発見やアイディアが浮かぶことが多々あります。
特にクライアントからのご意見は、そのプロジェクトにかける想いが強いので、クオリティを上げるヒントがたくさん詰まっているように感じます。
修正(ご意見)をいただく前提で、早く形にして、ご意見を元にブラッシュアップして100%の完成を目指すアジャイル的な進め方が良いのではと思いました。
まとめ
デザインは時間をかければ良くなる!というものではありません。
早い段階でクライアントと完成イメージを共有して、じっくりブラッシュアップする。
スピードとクオリティのバランスが大切だと感じています。
「修正」というとネガティブに感じてしまうかもしれませんが、より良いものになると思うとワクワクしますよね。
修正に怯えず、より良くなる案をどんどん提案していきましょう!

萩原 恭子 / Kyoko Hagiwara
デザイナー
デジタルプロダクトのUIデザインから、クリエイティブ性の高いコンテンツまでジャンル問わず、多岐に渡るデザインを担当。
機能的な使いやすさと「かわいい・たのしい」を両立させるビジュアル設計が得意。フリーランスとしても活動中。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
