
【ストリートバー開業記④:グラフィック】お店のイメージを形作るグラフィックデザイン
こんにちは。井澤卓です。
仲間とデザイン会社を経営しながら、会社のメンバーで飲食店"LOBBY"を経営しています。
このnoteは、僕達が新店舗"nephew"を立ち上げるに当たり、構想段階から作り上げる過程を書き連ねるシリーズです。
第一章〜第三章はこちらをご覧ください。
第四章の今回は、グラフィックデザインについて。
お店のビジュアルブランディングにおいて、グラフィックデザインは非常に重要なパート。ロゴから始まり、メニューやパッケージに至るまで、一気通貫したイメージ作りが必要となります。
まずオンラインで情報収集をする今の時代では、飲食店のビジュアルブランディング、中でもオンラインの取り組みはますます重要になってきたように思います。SNSの投稿コンテンツを見るだけでも、なんとなくどういうカルチャーのお店か伝わってきますよね。
ただ、日々の営業に忙殺されてしまう飲食業では、グラフィックまで気を回すのはなかなか大変。
僕達もまだまだできていない領域なので、今回の新店では自らの事例化を目指し、気合を入れて取り組んでいきます。
お店の名前:nephew
具体的なビジュアルの話に入る前に、大事なお店の名前について簡単に触れておきます。
1店舗目のLOBBYは、「ホテルのロビーのように、誰でも思い思いの使い方ができる場所」というコンセプトから名前を決めましたが、今回はノリで決めました。笑
名前は、nephew(ネフュー)です。
意味は、甥っ子。その名の通り「LOBBYの甥っ子」です。
元々、自社経営でスタジオを作っており、そのスタジオの名前をCOUSIN(いとこ)にしていました。「飲食とは異なる別事業だけど、空間事業ではあるから、じゃあいとこにしよう」という着想で決まった名前です。
その少し後のタイミングで新店の物件に出会った時「いとこと来たら、次は甥っ子じゃない?」というノリの会話をきっかけにnephewが浮上。
文字の並びも見慣れなくてかっこいいし、ネフューって響きも新鮮だから、これで行こう!という感じでサクッと決まりました。
名前はコンセプトを込めることもあれば、響きとか、見た目とかで決めることもあると思います。個人店なので、自分達の中で納得感があればいいのかなと。
キーカラーの設定
次に、キーカラーについて。
僕達が自社経営で作る空間には、毎回必ずキーカラーを設定しています。
キーカラーを決めておくと、ビジュアルブランディングの統一が容易になります。
グラフィックだけでなく、店舗の什器や家具の色、グッズの色の選択時なども、キーカラーをベースに考えられるためイメージがぶれず、意思決定の効率化も図れる利点があります。
カラー設定の考え方は、海外の店舗事例を見て取り入れはじめました。
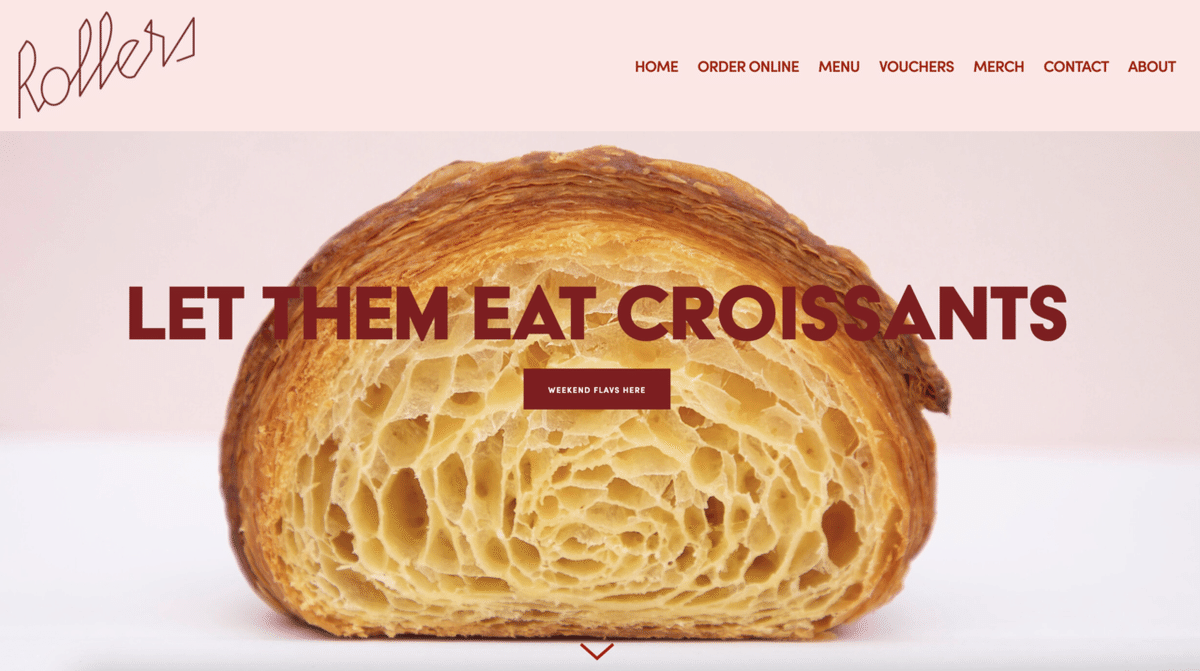
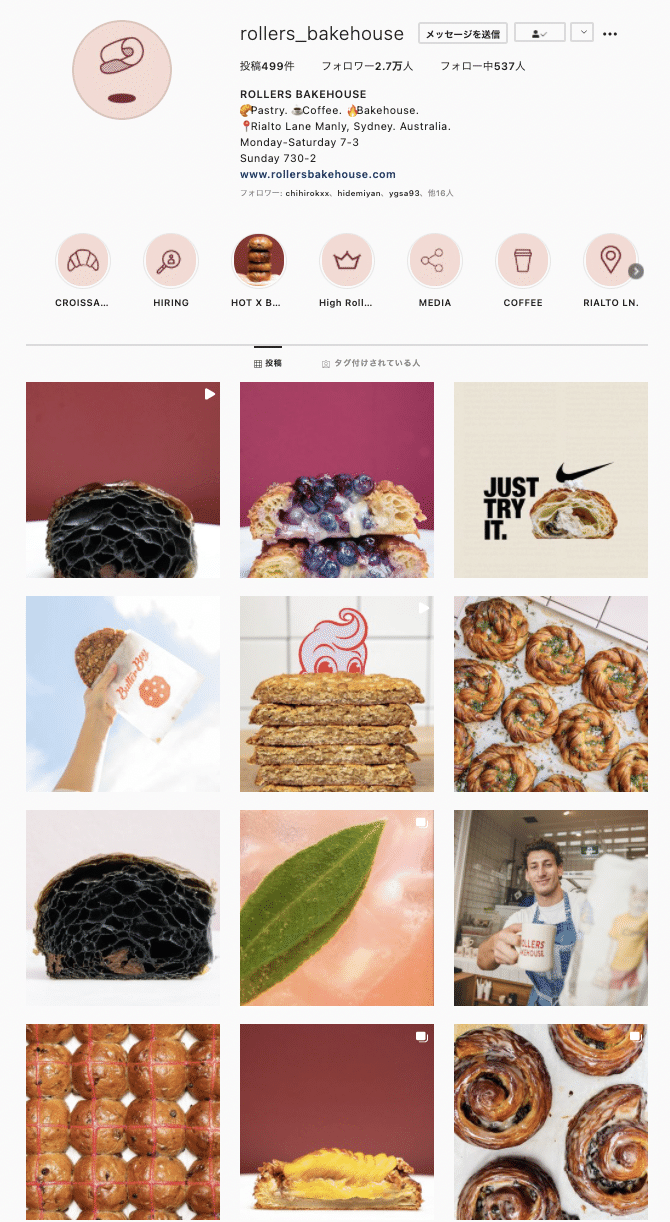
よく参考にしているのは、シドニーのマンリーというビーチエリアにあるクロワッサン専門店、Rollers。このお店はクロワッサンが超美味しいのはもちろん、ビジュアルデザインがめちゃくちゃ素敵なんです。

キーカラーはワインレッド、サブカラーがピンクと同色系の2色を設定。
基本的にはこのキーカラーをベースに、赤系統の同色系を投稿コンテンツに散りばめています。

写真の背景にキーカラーが頻繁に登場するため、フィード全体での統一感が作れていますよね。
物件の内外装にもキーカラーを散りばめ、リアルとデジタルを一気通貫したブランディングを維持。
パッケージデザインももちろんキーカラーで。
無駄にピンク系のコンテンツを集めたPinterestも超洒落てるので見てみて下さい。
Rollersのinstagramの投稿は写真の多くが加工して作られているため、社内にデザインチームがいるんじゃないかなーと思っています。
普通の飲食店がここまで作り込むのは中々難しいですが、お店を作る際、デジタル(グラフィック)とリアル(内外装)をしっかり連動させてデザインすることは念頭に入れておいた方が良さそうです。
LOBBYではグリーンをキーカラーにしていましたが、今回nephewではブルーをキーカラーに設定。
これは特に理由なく、決めです。今回はブルーにしたい!という直感でした。
サブカラーは、ライトブルー(水色)とクリームベージュに。
基本的にはこの3色をベースに使い、ブルー系の中で展開していくイメージで考えています。

店舗デザインに色を入れていくというのは、やりすぎると居心地が悪くなってしまうリスクもあるので塩梅が難しいところ。
なので、大々的に入れるというより、差し色的に入れて、空間を決めすぎないのが大事かなと思っています。

▲アイコニックなライトブルーのタイル。
通常はトイレやキッチンに使うタイルをカウンターの天板に。

▲nephewの2Fスペース。インテリアはグレーやベージュなど素材そのものの色をベースに、ソファの色を濃いブルーにしアクセントに。
ロゴデザイン
次に、ロゴデザインです。
ロゴはそのお店を最も端的に体現するグラフィックになるので、言うまでもなく重要です。
LOBBYは、誰もが肩肘はらずに使えるオープンな場所を表現したかったので、装飾やムダを省き、ミニマルで無駄のないフラットなSan Serift体を使いました。

GoogleやAirbnbなど、多くのIT系サービスを始め、最近の企業ロゴはこの癖がないフラットデザインに移り変わっていますよね。(余談ですが、ロゴをフラットにするということは、全世界で読みやすくするためでもあり、グローバルサービスとしての意思を表しているとも言えます。)
フラットフォントは人による好き嫌いが生まれづらく、「万人に開かれたホテルのロビー」というLOBBYのコンセプトには合致していたと思います。
一方今回は、あえて癖があり、クラフト感があるSerif体でロゴを作ることに。
前述のように、コンセプトフックで生まれるお店ではないので、自分達の今の気分や、好きな感じを表現してみようと考えました。
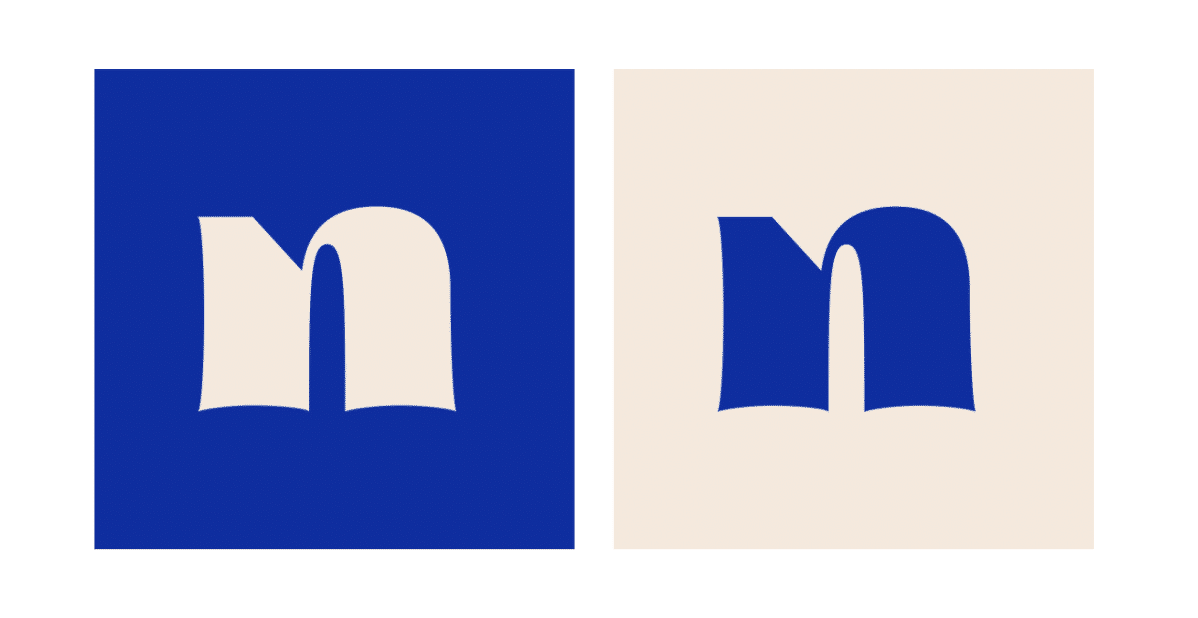
完成したロゴがこちら。

既存フォントをベースに、形をよりユニークに調整しバランスを整えロゴ化しました。
既視感なくオリジナリティもあり、かつ上品でクリーンなイメージもあるフォントで、シックなブルーにもよく合っています。
さらに、一つ一つの形がアイコニックで特徴的なので、冒頭のnを筆頭に、文字をマーク化して使うことも想定して選択。

SNSのアイコンには、このnマークを使用しています。

▲インテリアには、色合いの異なるブルーを随所に配置
キーカラーの差し込みで空間のアクセントに
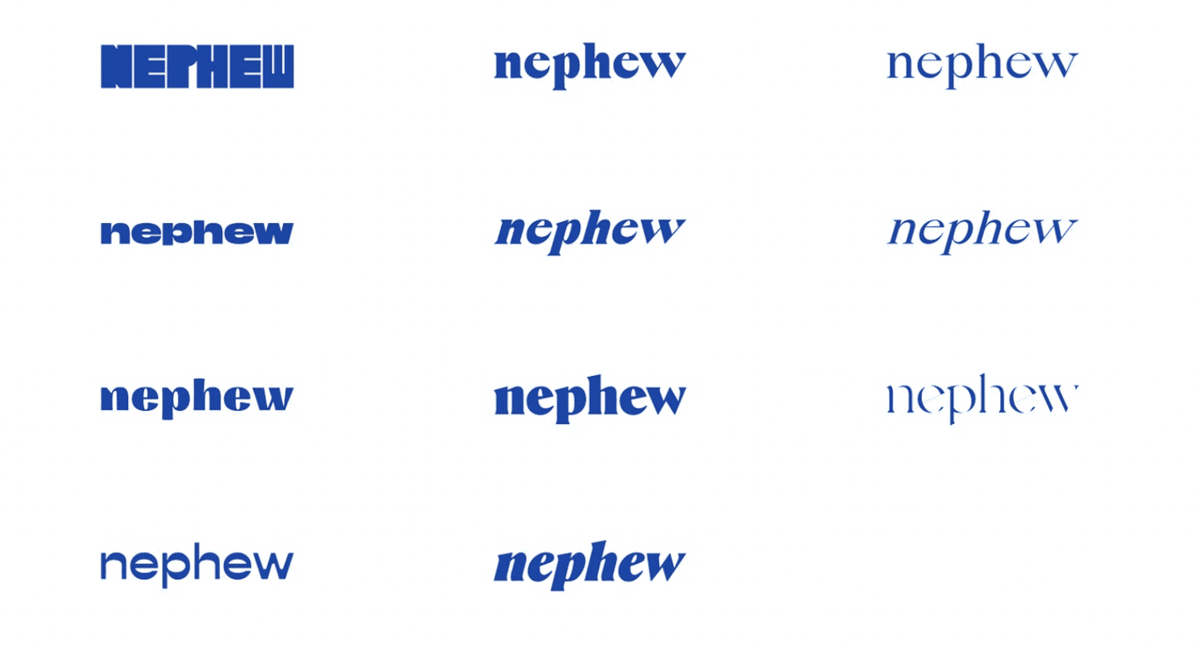
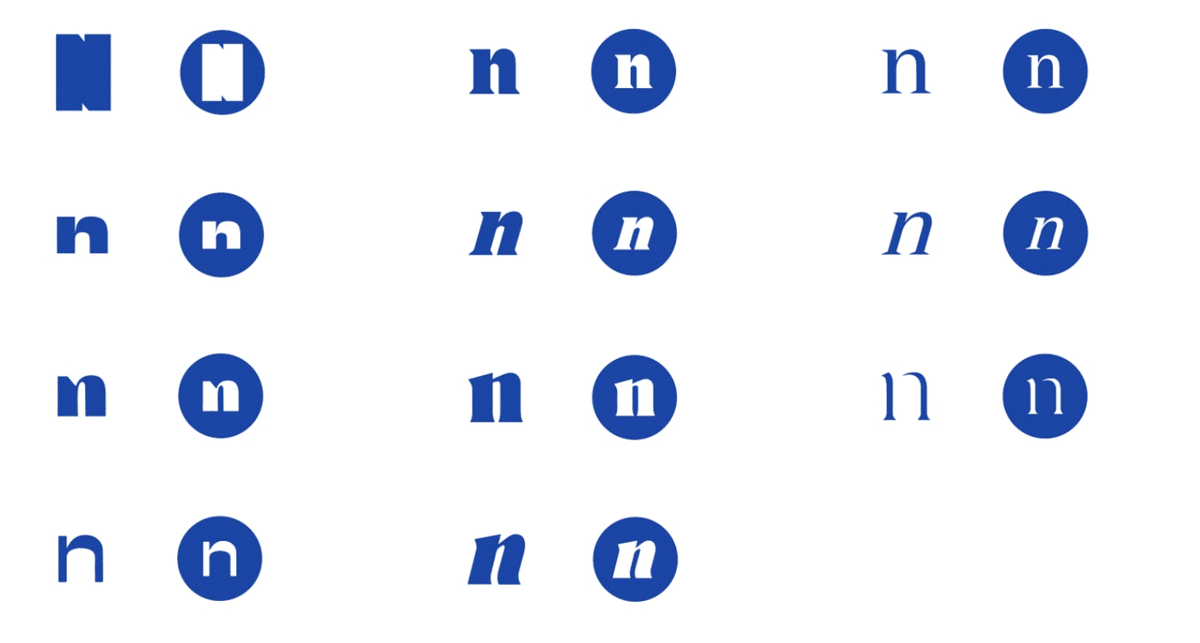
ロゴの決定にあたっては、多くのフォントパターンを出し、使用イメージごとにモックを作り検証を経てこの形に落ち着きました。
以下は一部の検証事例です。

▲文字列の検証
特徴の作り方と店のイメージをすり合わせる

▲マークの検証
n単体でアイコニックな書体は何か

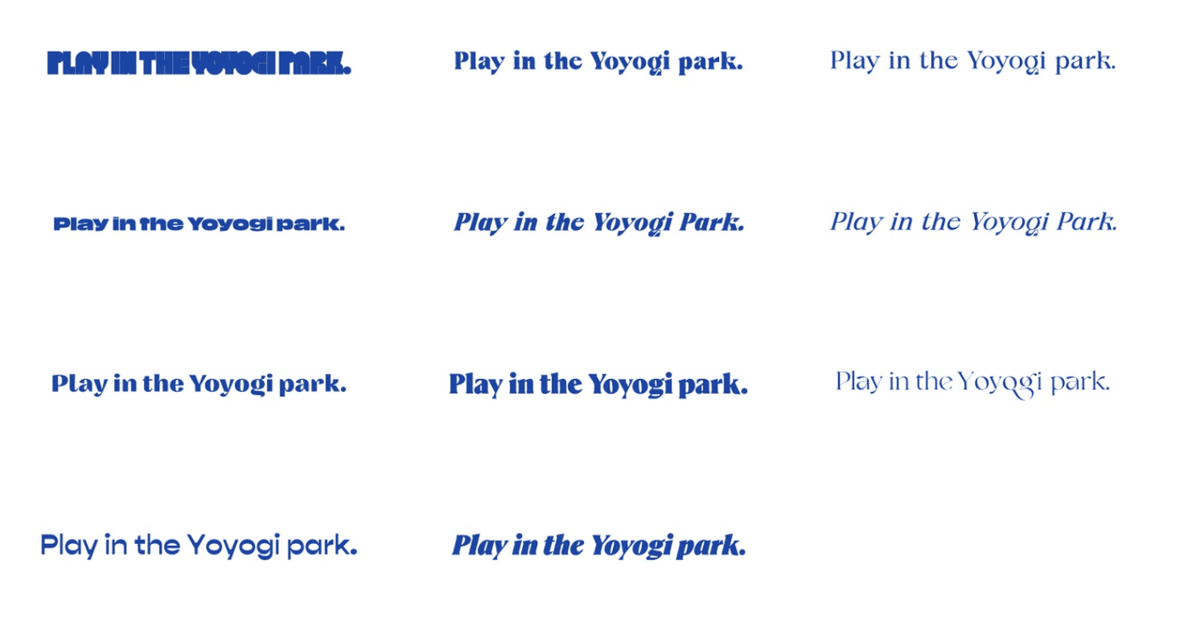
▲タグラインの検証
メニューやSNS等、様々なグラフィックコンテンツにテキストを入れるため、複数のテキストで書体が醸すイメージを確認
そして最終的に選んだのがこのフォント。
昼はカフェですが、夜は1杯1,000円以上のお酒を提供するバーであるため、特徴的でありつつストリート感が強すぎない、適度な上品さや成熟さが感じられるフォントを選びました。

ここから細かい微調整を経て今の形に。
具体的には、直線だった文字のボトムラインをアーチにするなど、いくつか遊び心を加えています。

遊び心やクラフト感がありながらも、落ち着きがあるロゴになりました。
キャラクター
今回は、お店のキャラクターも設定しました。
キャラクターがいると、メニューやグッズ、パッケージなど今後必要とされるデザインに活かせたり、ロゴ以外で印象付けができますよね。
去年幡ヶ谷にできたワインバー、Sanitaのキャラクター(サニータおばあさん)を見て、キャラクター良いな〜と考えていました。

▲NY出身のイタリア系アメリカ人のケニーさんが運営するバー。
ワインを中心に、いろんなお酒が飲めて楽しいお店です!
店内のグラスやコースターにこのキャラクターが印刷されていたら、「このキャラはこのお店のアイコンなんだ!」って誰でもわかりますよね。
そして、思わず「この人は誰なんですか?」って質問しちゃいます。
その質問を店主のケニーさんにすると、この人はケニーさんのおばあさんのサニータさんなんだそうです。笑
「あ、店名もキャラクターもサニータさんから来てるのかー」と納得すると同時に、次は「じゃあなんでサニータさんを店名にしたの?」とまた思わず聞いてしまいます。
すると、イタリア人のおばあさんがニューヨークに移り住んで、、、という感じで話が展開していき、お店の背景に自然に触れていくことに。
そんな風に自然に生まれる会話から、そのお店への愛着が湧いてきたりするものだと思います。
流石にそこまで考えてこのキャラクターイラストを作ったわけではないと思いますが、時間をかけて作った良いデザインは会話のきっかけにもなるし、それがお店を覚えてもらう決め手になることはありそうですよね。
そんな背景もありキャラクターを作ろうと決めて、今回は「nephew:甥っ子」ということで、男の子を作ろうということに。
これもイラストのタッチを変え様々なキャラクターを作って検証し、最終的に以下の線画タッチのデザインに落ち着きました。

当初は中央の少年キャラだけだったものを、「単体だとカフェのイメージが先行しすぎてしまうのでは」と、お酒を飲んでいる大人の男性バージョンも追加。
カフェ:お菓子を食べている男の子
夜:お酒を飲んでいる大人の男性
という形で数種のキャラクターを作りました。
Sanitaの事例の様に、一人で圧倒的な存在感があるアイコン的キャラクターにはできないですが、それぞれグッズにも転用できるので使い勝手は良さそうです。

▲早速販売開始したブルーの半袖Tシャツ
ロゴデザイン、イラストデザインともに、共に会社を経営するメンバーである三平 悠太が担当。内装設計からグラフィックまで、基本的に全てのデザインを社内で完結させています。
ウェブサイト
最後に、ウェブサイト。
昨今はSNSで情報収集が完了するため、個人店にはウェブサイトはあまり必要ではありませんが、お店の更に深い情報を知りたい人のために用意しています。
今回は、Squarespaceというウェブサイトビルダーを使用し作成。
ドラッグ&ドロップの操作で、コーディング知識がなくてもウェブサイトが作れます。日本だと同様のサービスととしてWIX等がありますね。
僕は5年程Squarespaceを使っています。かっこいいテンプレートがどんどん生まれているので、個人店向けとしては全く問題ないクオリティでサイトが作れます。


色は事前に設定したキーカラーをベースに。
ウェブサイトでは、メニューやチームメンバーの紹介など、Instagramでは投稿していない基本情報を掲載しています。
お店に興味を持ち、どんなメニューがあるんだろう、どんな人達がやってるんだろうと興味を持つ人は一定数いるので、その人達に向けて情報を整理。
情報をできる限り開示しておくことは、スタッフ希望者にとっても参考になるはず。見過ごしがちですが、自分達をまず知ってもらうことは、良い仲間を作り、良い仕事をする上で大事なことだと思っています。
第五章は、新店舗nephewの完成した空間と開業資金のまとめについて
今回は、主にキーカラー設定、ロゴ、キャラクターについてまとめました。
さらにここからメニューやパッケージデザインの話になってくるところですが、開業時はメニュー内容が落ち着くまで簡易的なメニュー・パッケージで進めるため、またフルメニューができたタイミングで書いてみたいと思います。
上で少し触れていますが、お店は4/21よりプレオープンし、現在すでに営業中です。
開始早々緊急事態宣言に入ってしまうなど想定外の立ち上がりですが、夜はモクテル(ノンアルコールカクテル)バーにする等柔軟に対応して営業しているので、是非一度遊びに来て下さい!
次回は、改めて空間に戻り、完成した空間の解説と、実際にかかった開業資金を赤裸々に書いていきます。
当初ここでは店舗づくりに1,500万円の予算を設定していると書いていましたが、引くほど上振れました。笑
まだ工事の最終請求が来ていないので、ビクビクしながら待っているところです...。
ただ、そこまでお金をかけたからこそ、胸を張ってお見せできる良い空間が作れたのは事実。
どこにどうお金がかかったのか、隠すところなく赤裸々に公開していくので、次回も是非読みに来て下さい!
InstagramやTwitterでも発信しています。こちらも是非!

この記事が気に入ったらサポートをしてみませんか?
