
AdobeXDのコンポーネントで可変テキストのタブをつくる
Happy Holidays!! iCARE開発部デザイナーのMeiziN(@zouzei8to10)です。
これはiCARE Advent Calendar 2020の23日目の記事です。
今回はAdobe XDで「タブ」のデザインを効率的につくるやり方を紹介します。

タブってWebデザインやアプリでも多用されるUIですが、意外と作るの面倒くさくないですか?笑
今まで、IllustratorやPhotoshopで作ったりしていても、文言が変わったり、hover状態が必要になったり、英語併記になったりして地味に変更が大変なパーツだなと思っていましたが、XDの「コンポーネント」と「パディング」「スタック」機能を使うことで変更につよいオブジェクトが作れることが分かったのでまとめます。
01.選択されている状態のタブを作成する
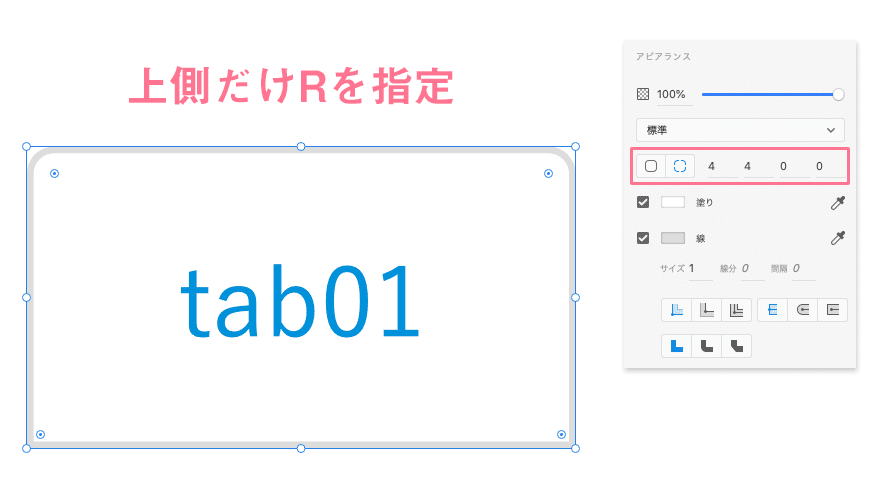
まずはactiveな状態のタブを作成します。
タブの場合、多くは上側だけRがついている場合が多いので、個別の角Rを設定してこのようなオブジェクトを作成します。

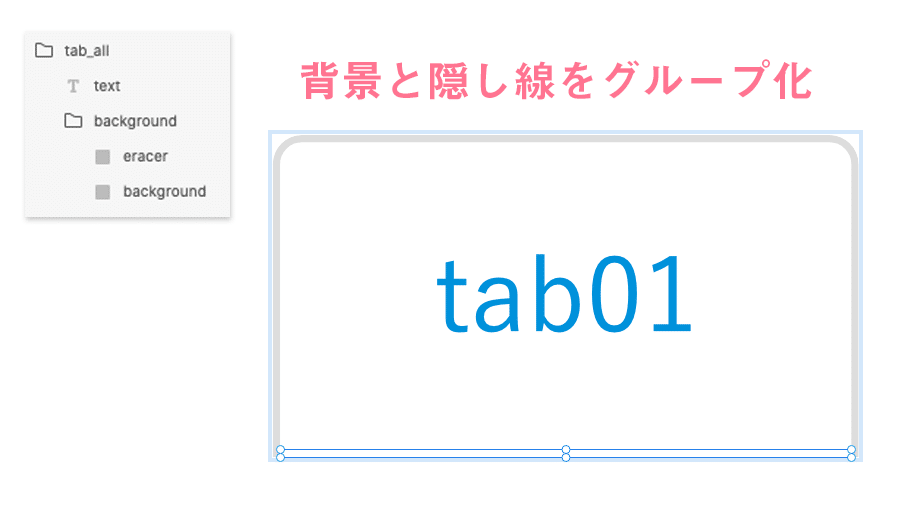
ここでポイントなのですが、下側の線を消すために白いオブジェクト(タブのbackground-color)を重ね、この状態でグループ化します。
これは後々、重要になってくるワンポイントです💡

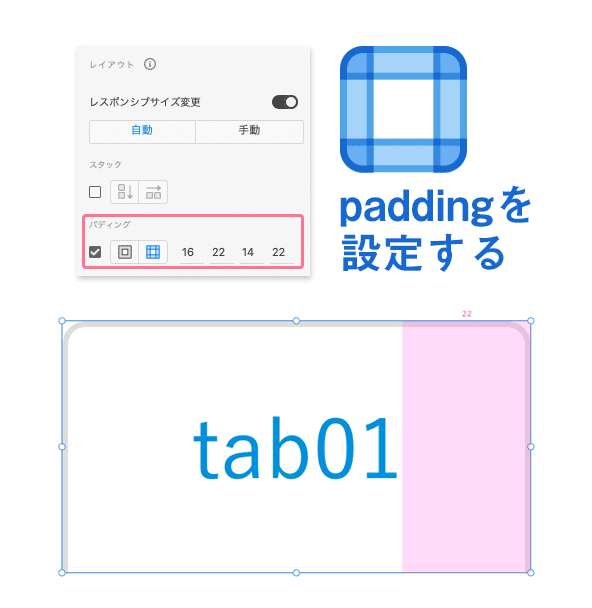
02.paddingを設定する

2020年1月のアップデートで実装された「コンテンツに応じたレイアウト」のpadding機能を使ってテキストと背景オブジェクトの距離を設定していきます。
03.コンポーネント化してコピーする

選択されているタブをメインコンポーネントとしてそれをコピーして選択されていないタブを作成します。これで親コンポーネントの設定がインスタンスと連携します。(コンポーネントについての詳細はこちら)
ここで、タブとそれに紐づくコンテンツとの境界線も作成します。
※余談ですが、デジタルデザインでは線ツールではなくheight:1pxのオブジェクトとして作成することを推奨します。
04.選択されていないタブの状態に編集する
インスタンスは個別に編集できるので、境界線やpaddingなどを調整します。ここでは文字色を黒に変え、枠線と背景をなくします
(これはタブのデザインに合わせてください)

また、ここで2つ目のポイントですが、下側のpaddingを「-1」すると選択されていないタブが上側のレイヤーにあっても線オブジェクト が見えるので、タブの機能に適したコンポーネント構造をつくることができます。
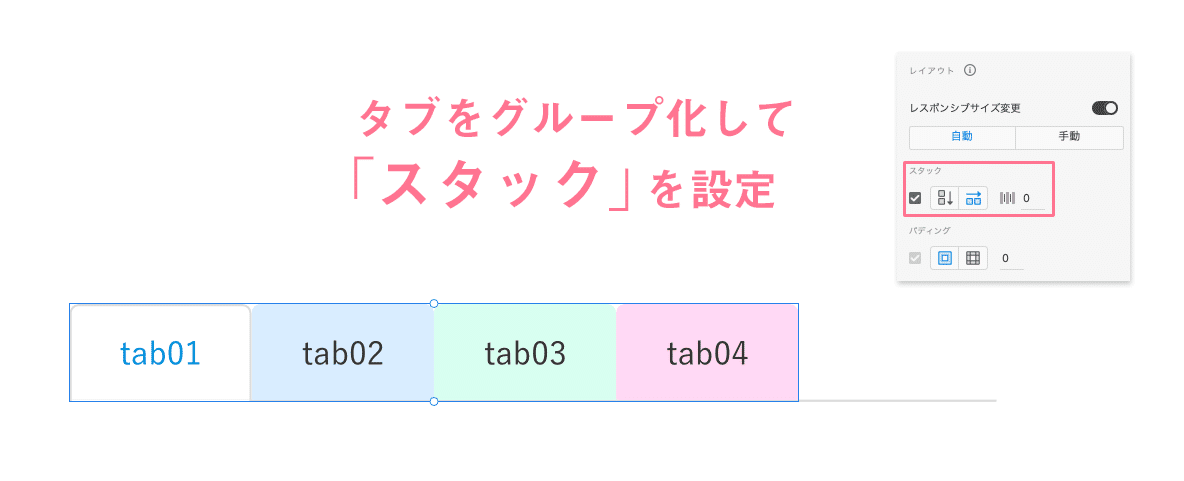
05.グループ化してスタックを設定する

タブの部分だけをグループ化して横方向の「スタック」にチェックを入れて数値を0にします。これでタブの入れ替え時に横方向に隣接したままタブの順番を入れ替えることができます!
全体をコンポーネント化して完成!!
テキストの編集やタブの位置を入れ替えてみる🔀
最後に線オブジェクトも含めた状態でコンポーネント化します。
これで、「可変テキスト」をタイトルにしたタブのコンポーネントが完成しました。実際の編集の様子は動画を観てください!
(分かり易いように色をつけています。)
いかがでしたか?
これでいろいろな幅や状態のタブが簡単に作れますね😇
次のiCARE Advent Calendarは@seigo_akamatsuの
「サヨナラは言わないよ!きっと良い未来はやってくる。またね、Flash!」です!!お楽しみに🎅🎄🎅🎄
⭐️
🎄
🎄🎄
🎄🎄🎄
🎄❄️🎄🎄
❄️🎄🎄❄️🎄
🎄🎄🎄🎄🎄❄️🎄
🎄❄️🎄🎄❄️🎄🎄🎄
🎅🎁🎁⛄️
⛄️🎁🎁🎅
🎅🎄🎅🎄株式会社iCAREでは社員を募集中です!!🎅🎄🎅🎄
この記事が気に入ったらサポートをしてみませんか?

/assets/images/5889562/original/e171a250-0cc8-44f7-bb5f-4f7570304eb0?1607321147)
/assets/images/5889622/original/f93f1353-bb02-4128-a8c2-4c48fcc57815?1607321376)