
技術書にかかわるテクニカルライター、編集者、DTP担当者、ブックデザイナーへのメモ
Photoshopのアクションだけ有料エリアにありますが、それ以外はすべて読めます。
・このnoteは未完です。適宜、追記していきます。
・金額を設定していますが、ファイルのダウンロード以外、本文はすべて無料でお読みいただけます。
王様は読者
技術書に限りませんが、配慮すべきは読者です。次のようなことを避け、快適な学習体験のために心を砕きます。
説明不足で同じように操作できない
著者、編集者、DTP担当者、ブックデザイナー、出版社は“対等”です
次のような話をよく聞きますが、へりくだる必要はないので、前向きに議論を進めましょう。
「表紙のテイストが気に入らない」(のに、言い出させない)
「たくさん修正してもらっているので、これ以上の修正を依頼しにくい」
編集者は著者を育てよう
戻ってきた赤字を見て自分で学習できる著者は一握り。
時間を割いて「〜のときは、こう書くのですよ!」のように、著者を育てましょう!
ご自身のTwitterやブログ、noteなどで(著者への攻撃にならないニュアンスで)執筆のヒントとして発信するのもよいでしょう。
原稿の準備(進め方)
慣れていない著者は、まずテキストから書こうとしますが順番が間違っています。
まずはマインドマップなどを使って、書く内容を細かく書き出す
MECE(抜け漏れ)がないことを意識して
作例がある場合には、まずはじっくり作例を作り込む
操作手順のスクショや図版は後から作成するのではなく、原稿の前に
メインは図版、テキストは補助(ウェブでいうalt属性)のように考えるとよいですし、図版を先に用意しておけば、画面上の文言なども拾いやすく、スムーズです。
操作手順の場合には、ラフな感じで多めに撮っておき、原稿が確定した段階で撮り直します。
特に作例ありきの記述書では、どの順番で何を盛り込むかは「パズル」のようなものです。
「台割」は意味がない
台割(だいわり)とは、各ページの内容をどうするかの設計図です。当然ながら、全体の設計、流れの組み立ては重要ですが、技術書の場合、「ここの説明をもう少し手厚く」「図版を増やす(減らす)」などでページ数が増減します。
古いタイプの編集者は「台割ありき」で進めようとしますが、技術書の場合、台割は意味がありません。
原稿を何で書くか
ある程度の段階でレビューを受けることを考えると「Google ドキュメント」一択です。
その際、きちんと「見出し」などのスタイルを用いて構造化すること!
さらに仕上がりが決まっていれば、それに近くなるようにスタイルをカスタマイズしておくとよいでしょう。
「はじめに」はいつ書くか
企画の段階で「まずは、目次と〈はじめに〉を書いて」と言われることがあります。これは、その書籍が「誰に向けて何を」「どんな思いで」などを明確化しましょう、という意味合いです。
最後に書いてもいいですが、企画の時点で明確にしておくとブレません。
テキスト原稿
固有名詞
友人に送るメッセージならともかく、テクニカルライティングにおいて固有名詞の間違いは記事(書籍)全体の信頼性を損ねます。
「正確さ」は、ひとつの品質 です。“裏”を取りましょう。
ロゴタイプとテキストでの表記が異なることがあるため、ウェブサイトのフッターや企業情報のページなどで確認したい。
— DTP Transit (@DTP_Transit) June 3, 2021
・Zoom
・WordPress
・Netflix
・XD
「正確さ」は、ひとつの品質 。
固有名詞は“裏”を取りましょう。 pic.twitter.com/nYX2YPL6DF
ちょっとややこしいのですが、
Mac
macOS
アップル関連のCPU、OS、デバイスの簡易年表 pic.twitter.com/PrsUMfDubS
— DTP Transit (@DTP_Transit) August 22, 2022
理由を伝える
「Aの操作をします」や「AでなくBを使います」などの説明の際、なぜ、そうするのかの説明が必要です。
事実(Fact)と意見(Opinion)
マイクロソフトの西脇 資哲さんは、プレゼンについて次の重要性を説いています。
「事実(Fact)と意見(Opinion)」を意識すること
技術書でも同様。操作指示は単なる「事実(Fact)」、これに次のようなポイントを「意見(Opinion)」として添えましょう。
ほかの作例でも活用できる考え方
陥りがちな方法(落とし穴)
事故を避けるために割けるべき手法
効率化のために意識しておきたいポイント
現場でのノウハウ、事例でのスタディ
自信を持って!!
奥ゆかしい方は「〜だと思います」と言い切ることをぼかしがちですが、読者は、“著者であるあなた”の意見を知りたいのです。
〜です
〜と考えます
「〜と言われています」(どこで?誰が?)「〜でしょう」の多用も注意しましょう。
ファイル/ドキュメント
Finder(Windowsだとエクスプローラー)からは「ファイル」
アプリケーション内では「ドキュメント」
濁点
話し言葉につられて濁点を付けない方がいます。必要ですので注意しましょう。
バック/バッグ bag
ベット/ベッド bed
ドック/ドッグ dog
ビック/ビッグ big
「より」と「から」
「Aよりダウンロードしてください」は「Aからダウンロードしてください」がよいでしょう。
時および場所の起点を示すには,「から」を用いて,「より」は用いない。「より」は,比較を示す場合にだけ用いる。
わかりやすく
「わかりやすい」かどうかは受け手が決めること。送り手が使うのは不自然だと私は考えます。
「こそあど」と「以下の」「次の」
いわゆる「こそあど」は、それ以前を参照。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) May 27, 2023
それ以降のものを参照するときには「以下の」や「次の」を使う。
※読み手の流れを行ったり来たりさせない
とある記事を書いているとき、松尾 茂起さん @seokyoto に指摘いただいた。 pic.twitter.com/yKPHbPLdt5
括弧
" "は、ソースコード以外では使いません。
マヌケ引用符(dumb quotes)と呼ばれています。
【5】起こしの括弧を正しく(”” → “”)
— 鷹野 雅弘 Masahiro Takano (@swwwitch) June 13, 2022
特に二重引用符で、起こしの括弧(始め括弧)が間違っていることを多く見かけます。フォントによってわかりにくいので注意したい。
画像は誤りのサンプル。 pic.twitter.com/1fsNxPqDS0
なお、書籍名は『』でくくりましょう!
箇条書き
書きコトバではサンドイッチで書かないようにしましょう。
受ける文言が次の段、次ページに泣き別れることを避けるためです。
引用も同様。
「箇条書き」は、しゃべり言葉と同様に書いてしまいがち。 しかし、項目数が増えるほど、受ける文言が“遠く”なり、次の段、次ページに泣き別れてしまうこともある。
— DTP Transit (@DTP_Transit) January 5, 2021
そのため、書き言葉ではリライトしたい。#文字校正・編集のポイントhttps://t.co/S1q5yEo5rf pic.twitter.com/VmzsibrkPN
箇条書きの項目が3つくらいなら…とも思いますが、避けたいのが、語り出しと〆でページが分かれてしまうことを避けたい。 pic.twitter.com/HpzqudCGmr
— DTP Transit (@DTP_Transit) June 9, 2022
業界用語
グラデを設定します。
「グラデーション」と書きましょう。文字数の関係で短くしたい場合には、「グラデーション(以降「グラデ」)」のように宣言するならOKです。
たとえば「白飛び」のように、自分にとっては当然の語句でも読者には初見だったりします。意味の説明と同時に読み方についても触れます(しろとび?しらとび?)。
違う → 異なる/別の
「違う」には間違っているというニュアンスが含まれているため、differentを意味する場合には「異なる」や「別の」という表現が望ましいです。
身に着ける/身に付ける
衣類でない場合には「身に付ける」がよさそうですが、「身に着ける」が使われることが多いのが現状です。
話しコトバと書きコトバ
話しコトバなら違和感のない「Photoshopを立ち上げましょう」ですが、書きコトバなら「Photoshopを起動しましょう」がよいでしょう。
読者層によっては「立ち上げる」で通じない人もいますので、どうしても使いたい場合には、「OSやアプリケーションを起動することを“立ち上げる”という」ことを説明する必要があります。
「Photoshopを触る」も同様。書きコトバでは「Photoshopを操作する」ですね。
「文字を打つ」は要検討
「打ちっぱなし」は「入力したままの状態」がよさそう
キャプションは言い切りで
キャプション(図版に添える説明文)は、本文とは異なり、言い切りにしましょう。つまり、末尾に「。」を付けないように書きます。
「●●●。●●●。」となる場合は、ひとつだけ残します。
●●●。●●●
短文の箇条書きも同様です。
冗長表現(〜することができる)
技術書では「〜することができます」や「〜することが可能です」が連発されます。多くの場合「できます」で十分です。
「という」が多い人も注意しましょう。
〜してあげる
おそらく丁寧なニュアンスで「〜してあげます」と書く方がいますが、テクニカルライティングでは避けましょう(セミナー講師の場合も同様)。
“わざわざ”というニュアンスが生じる
上から目線のように感じる人がいる
こいつ、こいつら
さすがにライティング時に書く人は少ないものの、セミナー講師で「こいつ」や「こいつら」、「〜してやる」などの表現をされる方がいます。
品がよくないので避けましょう。
閉じ開き
始め/はじめ(どちらかに揃えましょう)
違い/ちがい(閉じましょう)
他/ほか(ひらきましょう)
被る/かぶる(どちらかに揃えましょう)
開きすぎると、かえって読みにくいので注意しましょう。
技術書関連で考えたい閉じ開き
現れる:音での「アラワレル」が漢字にすると、なんか違う…
潰す(塗り潰す):漬物みたい…
いく/ゆく/行く
「決めてゆく」は「決めていく」と表記します。
おさえる
把握しておく、覚えておくという意味で使う「おさえておきましょう」。
「抑える」は明らかな間違い。正確には「押さえる」です。
でも、ニュアンスが… そこで、ひらくか、別の表現がよさそうです。
カタカナに続く「漢数字のイチ」
たとえば「ロゴ一筋」は、「ロゴー」までカタカナの塊に見えてしまい、「あ、一筋ね」と読み替える必要があります。
ひとつ、1つ、一つ
揺れやすい用語です。
1つ:2つ、3つなど、数える場合にはギリOK
一つ:カタカナに続くと音引きに見える
ひとつ:無難
図版と同じ順番に
たとえば、文章内で「パス、シェイプ」と説明している場合、(照合しやすいように)図版も同じ順番にします。
アプリケーションで使う用語をそれ以外で使わない
たとえば、IllustratorやPhotoshopには「アクション」という機能がありますので、「さまざまなアクションを」のように、それ以外の意味で使うのは紛らわしいです。次も要検討。
フォーカス
被写体
「初心者さん」のような「さん付け」
話しコトバではOKですが、書きコトバでは付けない方がよいでしょう。
(ご)紹介します
「ご紹介します」→「紹介します」で十分です。
(語尾の)音引き
「コミュニティ」「アクセシビリティ」「ユーザビリティ」「アイデンティティ」「ライブラリ」「プロパティ」などには音引きは付けない方が今風です。
逆に、「プリンタ」「デザイナ」には音引きがあった方がよいです。
いずれにせよ、アプリケーション内での表記にならいつつ、書籍内では統一しましょう。
オールキャップスを避ける
アルファベットを表現上のみ大文字扱いにするのが「オールキャップス」です。日本語には「オールキャップス」という概念がありませんので、大文字で書かれていたら、大文字だろうと読者は考えます。
※作例内は別
なお、大文字で書かれることが多い「TIPS」ですが、省略語ではありませんので、すべて大文字は避けましょう。正しくはTips。
なお、カタカナで表記する場合、「チップス」は「ポテトチップ」を想起させるので、「ティップス」がよさそう。
WEBも同様です。そもそも英語にする必要がありません。
WEB? Web? ウェブ?
— DTP Transit (@DTP_Transit) September 22, 2021
・World Wide Webから来ている(“蜘蛛の巣”)
・省略語ではないので、すべて大文字で書くのは
厳密には誤り(TV/WEBと並べるときにはおさまりがよい)
・英語圏ではinternet同様、普通名詞扱いになっている
・「Graphicデザイン」と書かないように「ウェブデザイン」がよさそう pic.twitter.com/R9W7sHzjH8
JISキーボード/USキーボード
書籍の冒頭にてどちらのキーボードを前提にしているかを宣言し、違いについて触れておくとよいでしょう。
なお、Macのキーボードの修飾キーは小文字です。
command ⌘
shift ⇧
option ⌥
control ⌃
caps lock ⇪
fn(地球儀マーク)
「Macのキーボードについている記号が覚えられない」という人へのメモ
— 鷹野 雅弘 Masahiro Takano (@swwwitch) April 28, 2022
・⌘(コマンド):Macの操作の基本
・⇧(シフト):大文字・小文字を変更するためにアームを上下させることに由来
・⌥(オプション):“こっちの道(やり方)もある”の意味
※もうひとつ、⌃(controlキー)もあります。 pic.twitter.com/ue5KOWBrV5
算用数字
「一部分」や「一期一会」は慣用句ですので、算用数字は用いません。
つまり「1部分」のように書くのは誤りです。
マーク/アイコン
UI中では「アイコン」がよいでしょう。
「ドラッグ」と「ドラッグ&ドロップ」
混同しないようにしましょう。ドラッグはただの移動、移動の結果、何かしらのアクションが生じる場合にはドラッグ&ドロップです。
なお、なぜか「ドラック」と表記されていることが多いので注意しましょう!
チェックを付ける
判断が難しいですが、書籍内では統一しましょう。
[プレビュー]にチェックを付ける
[プレビュー]オプションにチェックを付ける
[プレビュー]にチェックを入れる
[プレビュー]をオンにする
[プレビュー]をクリックしてオンにする
オンとON
「オン」だと原稿の中で流れがち(見逃しやすい)。
Onとすべきだが、ONがよさそう。
書籍内では統一しましょう。
ON/OFFよりもカタカナが望ましいようにも思えますが、次のように並べてみると「オン」が目立たなく、理解に時間がかかります。
[ピクセルグリッドに整合]オプションをオンにする
次のように「ON」にすると一目瞭然です。
[ピクセルグリッドに整合]オプションをONにする
ただし、そもそも論として、「ONにする=クリックしてチェックがついた状態にする」ことが理解できないレベルもあるので注意が必要。
右クリック
macOSは「副ボタンをクリック」 → 「コンテキストメニュー」が基本。ただし、「右クリックメニューから…」がシンプル。
英語
「STEP6」や「STEP.6」は「STEP 6」(Step 6)と表記します。
「文章の終わり」「省略」以外の箇所で「.」を入れないこと
◎ Chapter 6
◎ Chap. 6
× Chapter. 6
「STEP6」や「STEP.6」は「STEP 6」(Step 6)と表記したい。
— DTP Transit (@DTP_Transit) July 27, 2021
省略を意味する「Chap. 6」や「p. 6」の場合には「.」とスペースが必要。 pic.twitter.com/Bsod5G2wP3
なお、省略を意味する「Chap. 6」や「p. 6」の場合には「.」とスペースが必要です。
図版の順序
見出しのすぐ下に図版は置きません。
「見出し→本文→図版(→本文)」のように配置します。
大きい見出しの場合には「大見出し→リード文→本文」のように「リード文」を入れます。リード文は大見出しがカバーする大きなセクションの要約(または予告)です。

手順の前には予告を入れる
操作指示を行う場合には、今から行う「ねらい、結果」など予告しましょう。

時制
書き慣れないと「〜します」「〜しました」が揺れてしまいがちなので注意。
「〜になりました」と言われても、同じようにならないとき読者は戸惑いますので過去形は避ける方がよさそう。
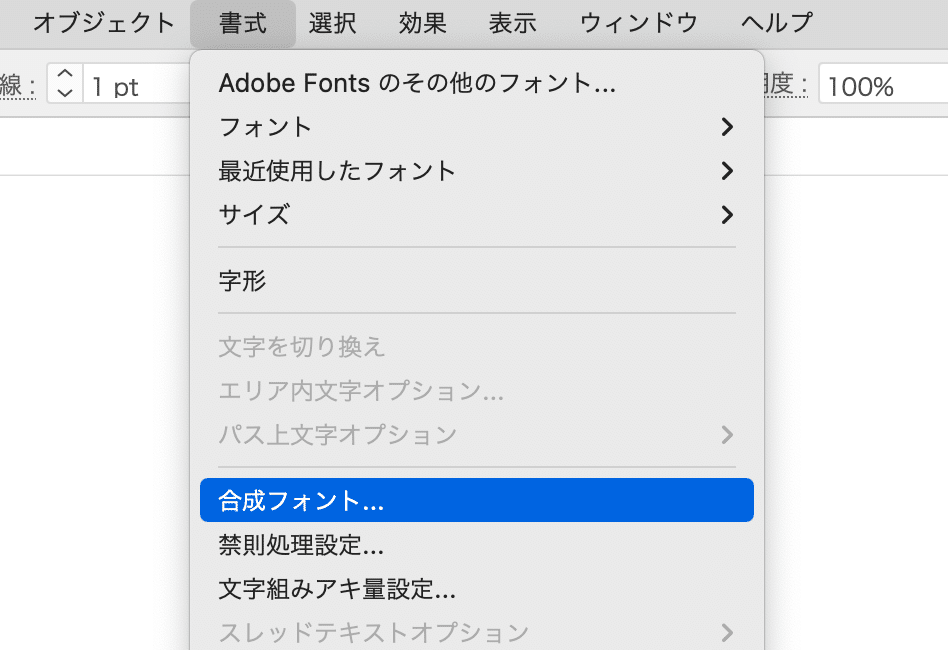
…を付けるか
クリックするとダイアログボックスが開く場合、メニューコマンドには[…]が付いています。

この例だと[字形]をクリックすると、[字形]パネルが開きます。
パネルはダイアログボックスではないため、「…」がついていませんが、すぐに操作を実行するのではなく、手続きとして何を開くという観点では統一感がないようにも思えます。
正確さを追求すれば付けるべきですが、チェック作業が増えてしまうので「…」は付けなくてよいと考えています。
編集方針によるものですので、書籍全体で統一しましょう。
「ア」と「ヤ」
ワイアーフレーム → ワイヤーフレーム
ヒヤリング → ヒアリング
ダイアル → ダイヤル
エンジニヤ → エンジニア
接続詞
接続として「ですが、」を使うのは好ましくありません。
用語の使い分け
揺れやすい語句、紛らわしい語句については方針を設け、書籍内では統一しましょう。
場所と領域
範囲、分野など
コピーと複製
アプリケーションソフトウェアでの「コピー」には複製の意味はなく、「クリップボードに入れる」ことですので複製とは区別しましょう。
白/ホワイト、黒/ブラック
アドビのアプリケーション内でも盛大に揺れています…
矩形/長方形
「長方形」で十分。
聞き慣れない「矩形(くけい)」を使う必要はありません。意味のわからない人、読めない人は大勢します。
OKと[OK]
技術書では[OK]ボタンをクリックする操作指示が多く、「正しい」や「十分」、「大丈夫」、「問題ない」などを意味するOKとの混在が紛らわしいため、極力、後者のOKは別の表現にするのが望ましいです。
また、[OK]ボタンをクリックする操作は揺れやすいので書籍内では統一しましょう。
[OK]ボタンをクリックする
[OK]をクリックする
[OK]ボタンをクリックして実行する
OKする
[OK]で決定する
[OK]ボタンを選択する
[OK]ボタンを押す
[OK]ボタンを押下する
[OK]をタップする(PCのみの場合には好ましくない)
「押下する」はカタいですね…
設定する/適用する
設定する(例:「アピアランスを設定する」)
適用する(例「グラフィックスタイルを適用する」)
ほかに「使う/用いる」など。
アプリ/ソフト
今的には「アプリ」。「ソフト」や「ソフトウェア」は古くさく感じます。
アプリケーション
アプリ
ソフト
ソフトウェア
アプリケーションソフトウェア
アップル関連は「アプリケーション」から「アプリ」に変更されました。
少し話がずれますが、最近「ソフトスキル」「ハードスキル」という用語が生まれています。
ハードスキル:特定の訓練によって得られるスキル。積極的に学び、向上させようとしたもので数値化できることが多い
ソフトスキル:あなたがどのように働き、どのように人と接するかを示す対人関係のスキル
Adobe/アドビ
「アドビ」と書きます。A社の意向です。
「Adobe Illustrator」のように製品名を差す場合には例外。
サムネイル/サムネール
アドビでは「サムネール」です。
®マーク
本文内では不要です。「前付」(「はじめに」の前あたり)で次のように記載します。
本書に記載されている会社名、製品名はそれぞれ各社の商標および登録商標です。
本書中の会社名や商品名は、該当する各社の商標または登録商標です。本書中ではTMおよびィマークは省略いたします。
[システム(環境)設定]
macOS Ventura(13)以降[システム環境設定]は[システム設定]という名称に変わっています。
システム環境設定:従来
システム設定:macOS Ventura(13)以降
「システム(環境)設定」と記載しておけばよさそう。
「ツールパネル」と「ツールバー」
アドビでは長年揺れまくっていますが、Illustrator、Photoshopともに、現在は「ツールバー」です。
スペースバー、スペースキー、Space キー
キーのひとつという意味では「スペースキー」でよいかも(個人的には「スペースバー」)。
テキスト、文字、文字列
非常に悩ましい問題です。
テキスト:
文字:
文字列:処理の対象としての文字文字の集まり、変数のタイプ(string)などを差すことも
文章
本文
Illustratorではオブジェクトは「テキスト」、テキストを構成するものが「文字」ですが、「ポイント文字」「エリア内文字」のような用語もあり、ややこしいです。

「ダイアログボックス」と「ダイアログ」
「ダイアログ」でも通じますが、「ダイアログボックス」が望ましいと考えます。
「キーボードショートカット」と「ショートカットキー」
Windowsには、Macでいうエイリアスを意味する「ショートカット」がありますので紛らわしいです。
アップルは「キーボードショートカット」です。
アイコンとマーク、ピクトグラム
「塗りと線」と「塗り線」
「塗りと線」のことを「塗り線」と呼ぶ方がいますが、「塗り線」という用語がありますので避けましょう。
使う/用いる/活用する
「重要です/不可欠です/大切です」の類義語
重要です
不可欠です
大切です
必須です
至要です
不可欠なものです
欠かせません
重大な意味があります
重要な役割を果たします
非常に重要です
重要性が高いです
大変重要です
必要不可欠です
「注意しましょう」の類義語
気をつけましょう
警戒しましょう
留意しましょう
注意深く行いましょう
手を慎んで行いましょう
慎重に行いましょう
要注意です
用心しましょう
十分注意して行いましょう
注意を怠らず行いましょう
揺れやすい用語
「サムネイル」と「サムネール」
「ウェイト」と「ウエイト」
「テキスト」と「文字」と「文字列」
なお、アップルは「ウインドウ」、アドビは「ウィンドウ」です。
末尾の「ウ」を小書きで書いたり、音引きで書くこともあるので次のような正規表現を統一するとよさそう。
ウ[イィ]ンド[ウゥー]また、Illustratorの「パス上文字」を「パス状文字」にしないように注意しましょう。
省略を避けたい用語
ワイヤー:テクニカルライティングでは「ワイヤーフレーム」と書きましょう。メール/チャットでは許容できます。
タイポ:「タイポグラフィ」と書きましょう。「タイポ」には印刷物における誤植(typographical error)という意味がありますので、省略すること自体が好ましくないです。
スクショ、スクリーンショット、キャプチャ
今的には「スクリーンショット」。「スクショ」もギリOKかも…くらい。
キャプチャ、スクリーンキャプチャは、ほぼ聞かなくなりました。
アンダーバー、アンダースコア
「アンダーバー」は和製英語。正しくは「アンダースコア」です。
インデックス、TOC
目次はContents、Table of Contents、インデックスは索引です。
「目次」を英語にするなら「Index」ではなく「Table of Contents」。略して「TOC」または単に「Contents」。
— DTP Transit (@DTP_Transit) February 25, 2021
「Index」は索引のこと。 pic.twitter.com/A5WghcejJh
その他
似たような意味を表す語句は、区別しない限り統一しましょう。
「起点」と「基点」:変形の「基準点」
「フチ」「エッジ」「キワ」
「場所」と「位置」、「座標」
カッコの使い分け
自分が決められる場合には、次の方針で編集しています。
一例ですので、方針を決めて書籍内で統一すればよいでしょう。
[]── メニューコマンド、ツール、パネル名など、アプリケーションの用語
「」── ユーザーが選択/入力できるもの(値、ポップアップの選択肢)
技術書の場合、「」を上記に使うため、強調したい語句やセリフに「」を使うことは避けたい。なお、強調したい語句にはカッコを使わずに太字扱いにする手法もある。
()── 読みがな、補足、
言い換えの場合(=●●)のように=を付けるとよい
〈〉── アプリケーションの用語ではないが、固有名詞や業界用語など
“”── 用語ではないが目立たせたいとき
『』── 書籍名など
どこまでをカッコで囲むか
画面上で読めるテキストのみ、画面上には表示されない場合には、すべてを[]で囲んでいます。
[ツールバー]
[選択ツール]
[文字]パネル
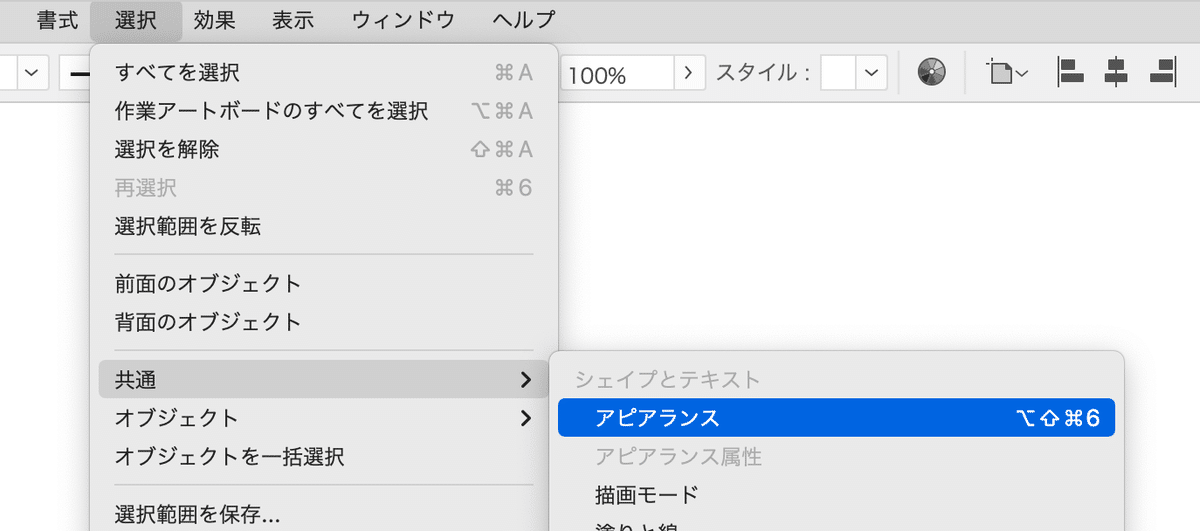
メニューコマンドの指定方法
次の図の場合、このように記述しています。
[選択]メニューの[共通]→[アピアランス]をクリックします。

メニューの「ー」と「→」が続くのは読みにくいです。
[選択]メニュー → [共通]→[アピアランス]をクリックします。
簡潔でよい反面、全体をカッコで囲いにくい。
選択>メニュー>アピアランス
図版制作
最終的に使われるサイズを意識する
最終に使われるサイズ(幅)を意識して作成しましょう。

自由に作った場合、次のような事態が生じます。
文字サイズが小さい/大きい(本文とのバランスが悪い)
線幅が細くなりすぎてしまう(→ 印刷事故につながります)
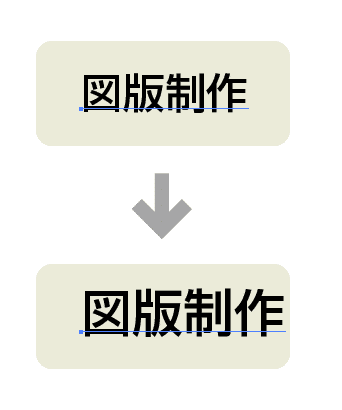
センター揃え
図版内で使うフォントは、本文に合わせて変更されることが一般的です。そのため、フォントやフォントサイズが変更されても調整が最小限で済むような作り方をしておく必要があります。
文字を入力したデフォルトの状態(左寄せ)ですと、フォントやフォントサイズを変更した際に、文字の位置がずれてしまいます。

上下位置の微調整のみで済みます。
ブックデザイン
本文のフォントのウエイトは軽めに
コラムやリード文も同様。基本が太目だと、その中で目立たせたいところが目立たないため。
ページネーション
なるべく段落やページをまたがないようにしましょう。
見開きでまたぐのは絶対避けましょう!
カラー
薄いカラー
「K60」のような薄いカラーは印刷ではぼやけます。細いフォントで顕著です。
アクセシビリティ
グレースケールで表示したとき、背景色と文字色にコントラストを確保されているかを考慮してカラーリングを調整しましょう。

確認には、OSのグレースケール機能を使うとよいでしょう。
アドビのアプリケーションのダークモード
いかんせん、ダークモードは紙面が暗く沈みがちですし、コントラストが弱く、実際のところ、テキストも読みにくいです。加えて、強調箇所を示す枠なども派手目にする必要が生じ、紙面全体がにぎやかになりがちです。
「初心者のユーザーと同じ環境」にするのは重要ですが、最初の段階でライトな環境に変更する指示を行い、ダークモードをOFFにするのが望ましいと自分は考えます。
校正
PDFは「通し、単ページ」で書き出す
「章ごと、見開き」で校正用のPDFを作成することが多いのですが、次のように用意する方がよいです。
章ごと→通し(全ページ)
見開き→単ページ
《理由》
PDFのページ番号と実際のページ番号が揃う
書籍を通しての表記統一をチェックしやすい
スマホやタブレットで見やすい
第三者のチェックを受ける
次のようなことがありますので、その分野に明るい人に校正を依頼しましょう!
別のアプリケーションの用語と混同している(Illustratorの「エリア内文字」は、Photoshopでは「段落テキスト」のように、同じアドビのアプリケーションでも用語が異なることが多々あります)
アプリケーションのバージョンアップで、いまどきのやり方ではない
著者の思い込みで、もっとよい手順がある(逆に、本当はできない)
同性にしか伝わらない用語がある
メイク用語の「締め色」は、多くの男性には伝わらないため、「著者、編集者ともに女性」の場合、校正に引っかかりません。同様に、その年代にしか伝わらない語句があることを想定しましょう。
性別・年代・バックグラウンドなどが異なる複数の校正者を用意できると望ましいです。
InDesignの機能を正しく使う
相互参照
「●●ページ参照」のように書籍内にリンクしたい場合には相互参照を用います。
ページの増減にも対応できます。
ハイパーリンク
日本語ドメインなどの場合、きちんとリンクできないことがあるので注意しましょう。
組版
英単語の文字間が広がることは避けましょう。
ソースコード
次の機能を慎重に設定した段落スタイルを作りましょう。
[欧文合字]オプション
ハイフネーション
スクショ
ダークモード
現在、アドビのアプリケーション(の多く)はデフォルトでダークモードになっています。初心者向けでは「そのまま使う」ことを前提にダークモードのままでスクショを撮ることが多いのですが、原稿では次の観点から望ましくなりません。
紙面全体が暗くなる(インクがベタっとする)
強調箇所(を示す赤枠など)がわかりにくい
そもそもアドビのダークモードのコントラスト設定が美しいとはいえず、スクショの文字が(ライトモードに比べて)読みにくい
Macで撮るか、Windowsで撮るか
非常に悩ましい問題です。書籍のターゲット、方向性にもよります。
Retina環境のMacで撮った方がキレイ
Windows環境でスクショを撮ると黒い文字がRGBになってしまい、汚い
透明度を下げる
デフォルトでは、メニューバーやメニューが半透明ですが、半透明にならないようにしておきましょう。
見た目に汚い
うっすら見える背面は、不要な情報(ノイズ)

[システム(環境)設定]で[透明度を下げる]をONにします。

ダークモードかライトモードか
まったくの初心者を対象にしている場合には「ダークモード」のままにすることもありますが、そうでない場合には「ライトモード」にするのがよいでしょう。
「ダークモード」は、印刷したときに、ベタっとなってしまう
「ダークモード」はコントラストが弱く、スクショ内の文字が読みにくい
入力時のカーソル
入力時のカーソル(|)が入らないようにスクショしましょう(入ってしまったらPhotoshopで消すこと)。 大きさによって「1」に見えてしまいますし、ノイズです。

ウインドウ
そもそも論としてウインドウのスクショは⌘ + shift + 4キーを押し、さらにスペースを押して撮ります。その際、option + クリックすると「影なし」になります。
入力時のカーソルドロップシャドウなしのスクショは、ダイアログボックスっぽくない
macOS標準のドロップシャドウは、影の領域が広すぎて使いにくい

Photoshopでドロップシャドウを追加するのがよいでしょう。アクションを作っておくと重宝します。

再サンプル
特にアプリケーションの操作画面のスクショ(スクリーンショット)の再サンプルは絶対に行わないようにしてください。

再サンプルの方式にかかわらず、文字がガビガビになってしまったり、にじんでしまったりします。大きさ変更は、InDesign上で行います。
「ここを囲んで」の指示
次の理由から、図版への囲みは行わないようにしてください。
書籍ごとのルールとして、囲む枠が赤とは限らない
InDesignでは、枠のカラーをCMYKで指定していることが多いため、画像のカラーモードがRGBの場合、色味が変わってしまう
赤枠に加えて、白フチを付けたり、角丸などの処理を行うことがある
途中で上記の方針を変更することがある
配置後、大きさを変更すると線幅が変わってしまい、ほかの図版との整合性が保てない
「ここを囲んで」の指示は別レイヤーにして、いつでも消せるようにしてPSDをご用意ください。

Photoshopを使えない場合には、「赤枠なし、赤枠あり」の2つのバージョンをご用意ください。
確認用のPDF作成
「見開き」は避けましょう
次の理由から「見開き」で書き出すのは避けましょう
ページ番号が一致しない
PC以外で見るとき、小さく表示されてしまい不便
通しのPDFを作成しましょう
途中までは「章ごと」でPDFを作成してもよいのですが、ある一定のタイミング以降、通しのPDFを用意しましょう。
表記や説明方法など、書籍を通しての一貫性を確認するのに必要です。
参考
ダウンロード
Photoshopのアクション集
白いベタ塗りレイヤーを背面に
境界線を描く
選択範囲を白くぼかす
MiniShadow
フォーカス
フォーカス(反転)
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
