
「なぜ、“ひらく”のか」への考察
漢字で書ける語句をひらがなで書くことを「ひらく」、その逆に、ひらがなの語句を漢字で書くことを「とじる」(=ひらかない)、これらを総称して「(漢字の)閉じ開き」といいます。
この「閉じ開き」は、テキストの読みやすさ、伝わりやすさ、さらに、誤読を避ける気づかいなどに直結します。デザイン制作物だけでなく、メールやSNSなど、文字ベースでのコミュニケーションが多く行われている現在では、ビジネススキルのひとつです。
ライティングや文字校正では、よくひらがなを【ひらく】漢字を【閉じる】と表現しますが、僕は小学生の頃両さんに教えてもらいました😎
— おかぺー🙋🏻♀️オカンのIT力向上 (@DemoOkan) May 2, 2021
ちなみに1988年発売の51巻です。
相変わらずこち亀の守備範囲は広すぎる🥺#ブログ書け#ブログ初心者 pic.twitter.com/vZirFnQOCy
ルールがあるの?
「閉じ開き」にはルールが決まっているのでしょうか?
新聞や書籍・雑誌を発行する出版社は、『記者ハンドブック』や『用語の手引き』のように表記ルールをまとめたものを書籍として発行していることがあります。ウェブサイト制作を行う際には、ガイドラインとして用意するのが一般的です。
もちろん、出版社ごとにルールや解釈は異なりますし、同じウェブサイトでも業種や会社規模などによって落としどころは異なります。
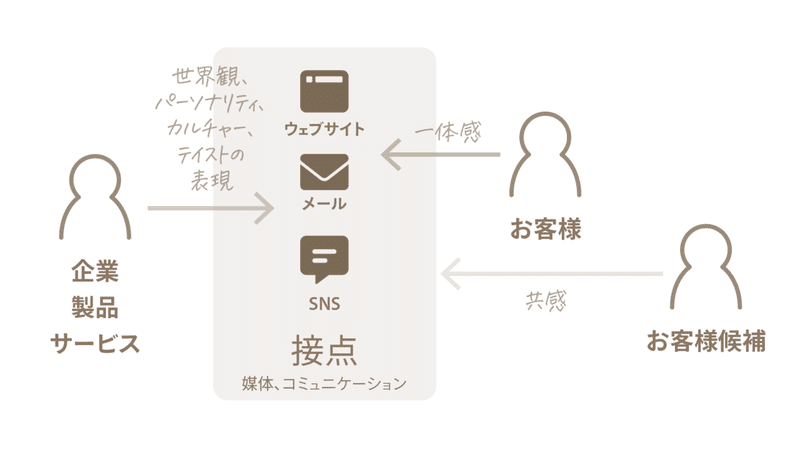
ブランドや商品の世界観や価値観を伝えるとき、どのように表記するかは軽視できません。重要なのは、伝える主体のパーソナリティやカルチャーに合致しているか、その先にいるクライアントやファンがそれを好ましいと思うか、共感できるかです。
ニュースレター、ウェブサイト、問い合わせへの返信など、顧客との接点や担当者によってトーンが異なるのは不自然です。つまり、ルールやガイドラインは、世界観やテイストの表現を統一するためのものであり、絶対的なものではありません。

文字コミュニケーションでの配慮
コピーライターの中村 圭さんが著書『説明は速さで決まる』のなかで「相手の脳に負担をかけない。それが、情報にあふれた時代のおもてなし。」と語っています(この本、オススメです!)。
違和感やひっかかりなど読者の負担を減らすことで、集中力が削がれることなく読みやすくなります。「誤読させない、考えさせない、躊躇させない」ことで読むスピードが上がり、内容に没頭させられます。
これは、ライティングだけでなく、プレゼンスライドの文言など、すべての文字コミュニケーションの根底に存在する配慮です。
最近ではサイトやプロダクトのUIでの表記を「UXライティング」と呼ぶそうです。表記・表現は、利用者の利便性という次元でなく、(フォームの完成・送信を代表とする)コンバージョンや、サイトの継続的な利用を大きく左右する要因として深刻度が高く受け止められています。
漢字は表語文字
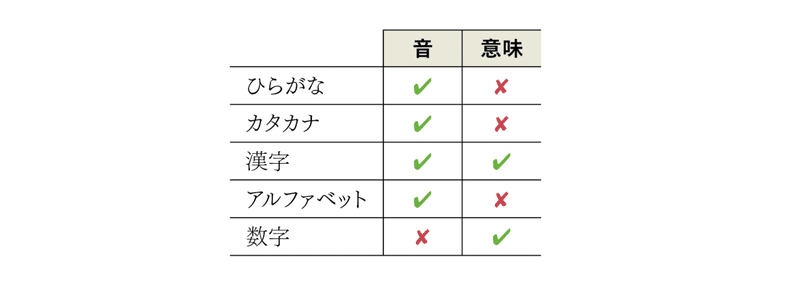
「ひらがな」と「カタカナ」は表音文字ですが、「漢字」は意味だけでなく、発音も同時に表している“表語文字”でもあるという特長があります。

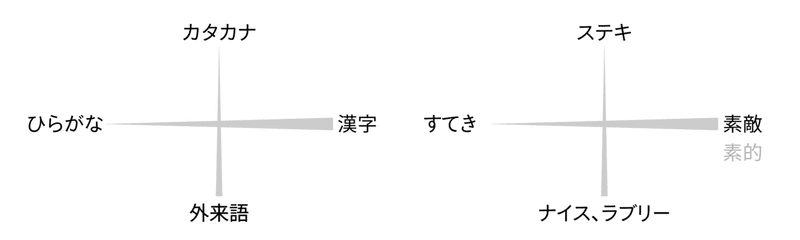
また、日本語には「漢字←→ひらがな」だけでなく、表音文字であるカタカナにしたり、外来語にするという選択肢もあります。

さらに、閉じ開きの“中間”として「調べる」「調査する」のように、和語/漢語、音読み/訓読みのようなバリエーションもあります。
なぜ、「ひらく」のか?
表記によってニュアンスが変わることはおわかりになると思います。
しかし、なぜ、ひらくのか?と聞いても「そういうもの」「そうした方がよい」と言われるだけで、説明されることはマレです。
そこで私なりの回答をまとめてみたのが、このnoteです。
次のねらいで書いていますので、誤解のないようにお願いします!
× 〜の理由でひらきましょう
◎ 「ひらく」判断をするときの理由は、おそらく〜
ひらく理由(1) その漢字が持つ“音の印象”が強いから
複数の読み方ができる漢字の場合「この漢字といえばこの読み方」のように印象の強い読み方があります(当然、個人差はあります)。
1秒にも満たない時間ですが、ひらくことで読み替える時間を節約できます。
訳(やく) → わけ
方(かた) → ほう
他(た) → ほか
中(ちゅう) → なか
上(じょう) → うえ
〜の様に(さま) → 〜のように
毎(まい) → ごと
良い/良く(りょう) → よい/よく
内(ない) → うち
後(ご) → あと
無い(む) → ない
全て(ぜん) → すべて
下さい(した) → ください
上手く(じょうず) → うまく
「頭の中で音読しながら読むタイプの人」ほど、この読み替え時間がかかります。(2021年現在、まだまだ精度の低い)読み上げ機能対策という一面もあります。
最近Google 日本語入力が「方」を「ほう」と変換するなあと思ってたら、そういうことだったのですね。ものすごく参考になります。
— Sei Ken (@ji6czd) June 3, 2021
ひらく理由(2) その漢字が持つ“意味の印象”が強いから
漢字の「音」のみを使っている場合、そもそも漢字が持つ意味とかけ離れてしまうことがあります。ひらくことで余計なニュアンスを感じさせずに済みます。
色々 → いろいろ(カラーの意味はない)
分かる → わかる(「分ける」の印象が強い)
通り → とおり(「道」のニュアンス)
不味い → まずい/マズい(「味」以外の場面で)
良く → よく(Goodの意味はない)
頂く→いただく(頂上?
「一字一句、文字を読んでいくタイプの人」ほど、ニュアンスのひっかかりを感じます。
「奇麗」→「キレイ」
(「奇怪」の奇のニュアンスを避けたい → 「綺麗」)「素早い」→「すばやい」「スピーディに」
(「素」という字面が速そうでない)「繋ぐ」→ 「つなぐ」
(「繁」と紛らわしい、文字サイズ、フォントによって文字がつぶれがち)
「繋ぐ」をひらく対象にしている人は少ないのですが、私の感覚では圧倒的にひらきたい。
ひらく理由(3) 音/意味のミックス(やニュアンス)
「楽に」の「楽」は「たのしい」という読みを連想させます。しかし、「楽しい」という意味はありません。しかし、「らくに」ではマヌケですし、“ひらきすぎて読みにくい”… そこで「ラクに」とすれば軽快さのニュアンスも伝わります。
「〜がキモです」(肝)、「イヤだった」(嫌)なども同様、漢字の持つニュアンスよりよりも、カタカナの方がおさまりがよさそう。
カタカナの扱いについては、益子 貴寛さんが次のように語っています。
「コツ」「ブレ」「ミソ」といった強調したい言葉をカタカナにしたり、オノマトペ(擬音語や擬声語)にカタカナを使うと、よい意味での「軽さ」や「ポップさ」が演出できます。
物理的な形状を持たない場合には「形」でなく「〜のカタチ」、身体の一部でなく「最初」の意味合いでは「頭」でなく「アタマ」とする、という判断もあります。
ひらく理由(4) 必要以上にカタい印象を与えてしまう
次に挙げるような語句を漢字で書くのは、不自然にカタい印象を与えます。
“威圧的”と感じる人も出てきます。
為に → ために
沢山 → たくさん
出来る → できる
纏める → まとめる
因みに → ちなみに
勿体ない → もったいない
塗り潰す → 塗りつぶす
拘り → こだわり
弄る → いじる
且つ → かつ
有難う御座います → ありがとうございます
宜しくお願い致します。 → よろしくお願いいたします。
一方、あえて「漢字を多めにする」という場面もあります。
たとえば「まじめさ」や「頑固(がんこ)さ」をパーソナリティとして表現したい場合や、商品やサービスのテイストによっては、漢字を多めにしたほうが雰囲気が出ます。
「手書きするとき、漢字で書くか?」をひとつの基準として持っておくとよいでしょう。
漢字変換し過ぎの人は、まずは自分で手書きしたときに漢字で書くかどうかで判断したらいいと思います。「為に」とかめったに書きませんよね。→【事→こと、時→とき】素人さんの原稿にありがちな平仮名にしたほうが読みやすい文字 http://t.co/thRmsi1qdP
— Motoki Kobashigawa (@motokik) May 18, 2015
カトウキョウスケさんが「字画の多い漢字はなるべく用いない」と書かれていますが、フレンドリーな世界観やカルチャーに画数の多い漢字は馴染みません。
ひらく理由(5) 使い分けに迷う
「この漢字で正しかったっけ?」と考えさせてしまう漢字があります。
人によっては、内容そっちのけで辞書やGoogle検索をはじめてしまったり… それでは本末転倒です。
始め、初め → はじめ
固い、堅い、硬い → かたい
他、外 → ほか
却って、反って → かえって
薦める、勧める → すすめる(“オススメ”する)
「つらい/からい」両方の読みを持つ「辛い」。書いた人はわかっていますが、読み手は必ず一瞬迷います。
個人的には、動詞の場合とは違えてしまう。
— 野中 文雄 (@FumioNonaka) May 3, 2021
「はじめ」にと「始める」。「たしか」にと「確か」めるとか。 https://t.co/rSivkaignE
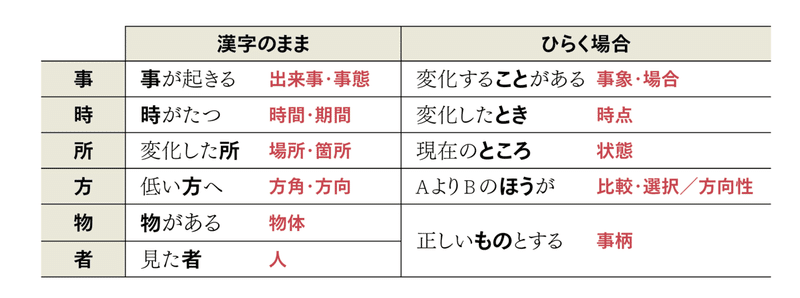
ひらく理由(6) 形式名詞
「事・物・時」などを形式名詞として使う場合にはひらきます。

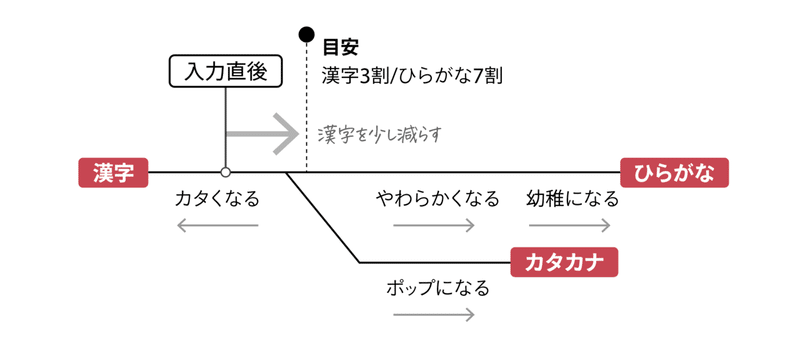
ひらく目安
目安としては文章全体で「漢字3割/ひらがな7割」。
漢字を多くするとカタくなる
ひらがなを多くするとやわらかく、さらに多くすると幼稚な印象に

パソコンで文字入力を行うと漢字が少し多めになりますので、「若干、漢字を少なめにする」ことを意識するとよいでしょう。
デザインでは「紙面が、ほどよくグレーであること」を考えますが、漢字が多いほどに紙面の濃さが増します。
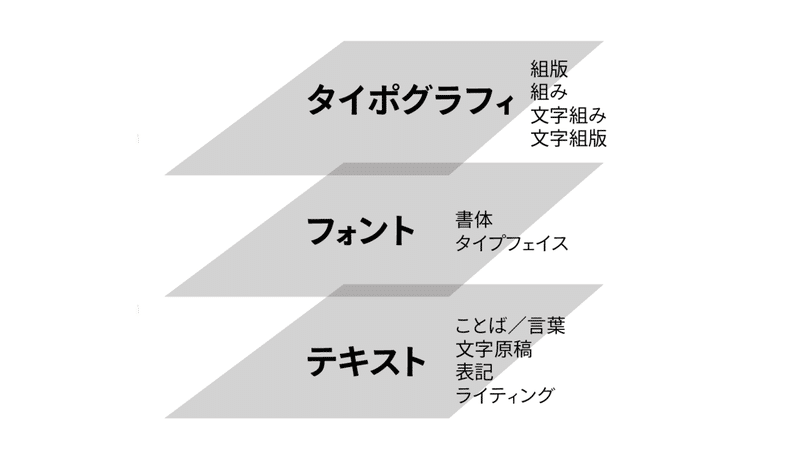
まとめ:文字の表現は「3つのレイヤー」で考える
「ことば」の扱いを『ライティング』と定義し、デザインとは別のジャンルと考える方もいます。しかし、「ことば」の扱い、つまり、表記や言葉の使い方こそ、デザインの“核”といえます。
そして、そのテキストにどんなフォントを適用するのか、どのような文字サイズや行間、詰めで表現するかは密接な関係にあり、いずれかだけに注力すればよいというわけではありません。
テキスト(文字原稿)、フォント、タイポグラフィ(組版)それぞれを変更することで、与える世界観のニュアンスが変わり、受ける印象が変化します。つまり、文字の表現では、テキスト、フォント、タイポグラフィの3つのレイヤーを切り離せません。

書籍『なるほどデザイン』では、次のような説明がなされています。
「書体」を「声色」に例えてみる
「組み」を「話し方」に例えてみる
テキストは「言葉づかい」といえますが、言葉づかいこそ、その人のパーソナリティ、伝える主体の世界観やカルチャーを表現するものです。
フォントやタイポグラフィだけでなく、テキストや表記もデザイナーが気を配る領域であると考えます。
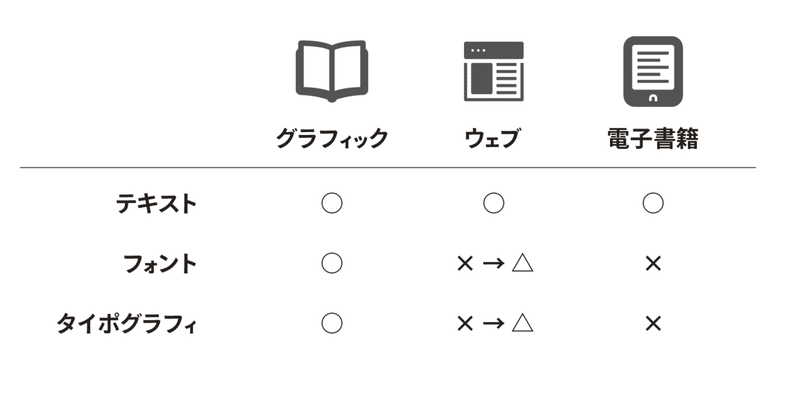
変化している「デザイナーがコントロールできる領域」
グラフィックデザインでは、テキスト、フォント、タイポグラフィすべてをデザイナーがコントロールできました。
ウェブデザインの初期はフォントやタイポグラフィの自由度が低く、デザイナーは画像化してきました(画像化するとテキストとして選択できないし、検索もされず、利用者の利便性が犠牲になります)。その後、ウェブフォントを含むCSS3などをブラウザがサポートすることで自由度が増しています。
EPUBなどの(中身がHTML/CSSの)電子書籍は、表現力がウェブコンテンツと同様ですが、利用者が気分や状況でフォント、文字サイズ、カラー、行間、段組、余白などをチョイスできるようになっています。

このようにコンテンツはデザイナーのこだわりから自由になろうとしていますが、いずれの場合でも揺らがないのが「テキスト」です。
おまけ
日本語版刊行から23年、いまも増版を繰り返しているデザイン書の定番『ノンデザイナーズ・デザインブック』のキャンペーンの一環で《ノンデザイナーでも役立つフォント・タイポグラフィ 》というコンテンツを(2020年に)制作させていただきました。
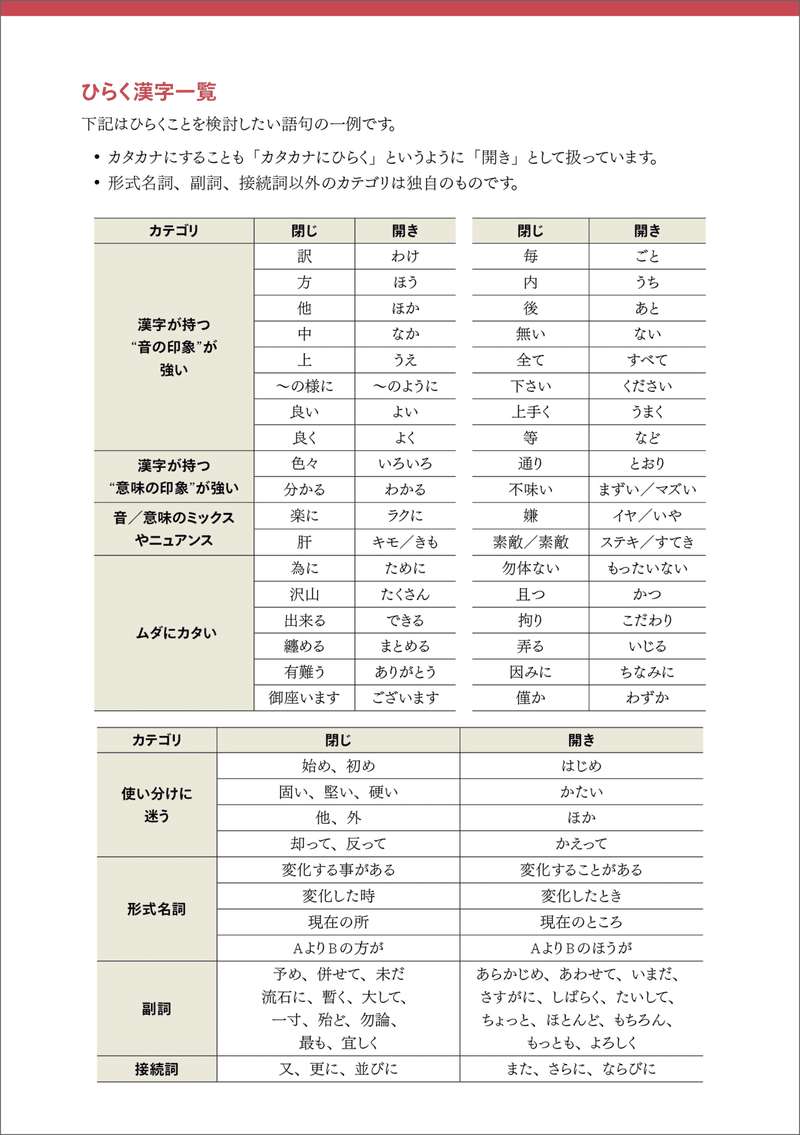
そちらにて掲載している「ひらく漢字一覧」(正確には「ひらくことを検討したい語句」)を転載しておきます。

PDF版のダウンロード(自由にお使いください!)
暗記したりするものではなく、ひらく理由について考えてみた上で「自分のキャラに合っているか?」「自社(やサービス)のカルチャーに合致しているか」「伝えたい人に与えたい印象に適しているか」を検討するのが重要です。
そういう意味では、ライターやデザイナーなどの職種関係なく、関係者全員が関与すべきトピックと言えます。
ライティングのルールを作り、折りに触れて整備していくとよいですよね。
ユーザーさんの受け取り方ひとつで体験壊したりもするので、Notionでカスタマーサポートのライティングルールも整備していく✏️ pic.twitter.com/DKcEAsdyjT
— 堀井 翔太 / Shota Horii (@shota) May 19, 2021
追記(1)
たくさんの方にお読みいただき、ありがとうございます!
ちょっと誤解があるようですので補足させてください。
パソコンで入力すると漢字が多めになるため、意識して“ひらく”ことを考えてみるとよさそう、と思いますが、ひらがなが多すぎると逆に読みにくくなってしまいます。
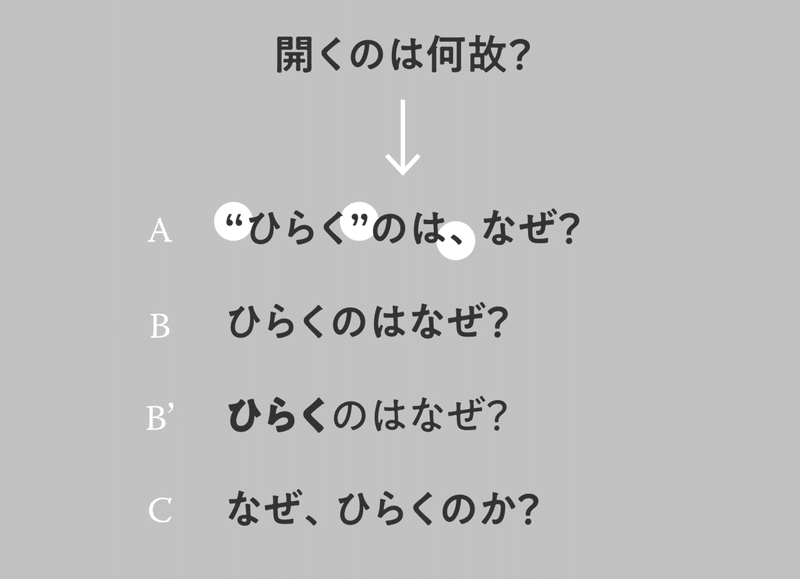
たとえば、カバー画像の「開くのは、何故?」ですが、「ひらくのはなぜ?」とすべてひらがなにしてしまうと読みにくいため、「“ひらく”のは、なぜ?」としています。
「ひらく」を太字にして「ひらくのはなぜ?」としたり、「なぜ、ひらくのか?」とリライトするアプローチもあります。

一方、「自分はコレが読みやすい」という好みはよいのですが、文章は読み手あってのもの。伝えたい相手が好ましく思うスタイルが正義です。そのとき、ひらく理由は忘れてしまってよいでしょう。
最後に、あれこれ心を砕いても、読み手は、さほど読んでくれない、という事実。だからこそ、瞬間的にインプットされるような配慮としての「閉じ開き」だと考えます。
追記(2)
運営しているDTP Transitのアカウントでのツイートが250万インプレッションを超えました。
文章を書く上で重要な「漢字の閉じ開き」。
— DTP Transit (@DTP_Transit) May 30, 2021
しかし、ひらく理由については「そういうもの」「そうした方がよい」と言われるだけで説明されません。
違和感やひっかかりを減らして読者の負担を減らすこと、印象のコントロールなど「ひらく」判断の理由について考えてみました。https://t.co/KteXMLHdHO pic.twitter.com/7pOB2UV0KH
たくさんの反響をいただきました(Togetter)。
欠けていた視点や興味深いご指摘などをいただきましたので紹介します。
逆にあえて漢字にして意味も伝えたい場合は、かっこ書きで読みがなをつけている。
これは自分も気をつけている。漢字は1字1字が固有の意味を視覚的に伝えてしまうので、あえて伝える必要がないものはひらがなに。
— クロネ@趣味ブロガー (@kuroneblog) May 31, 2021
逆にあえて漢字にして意味も伝えたい場合は、かっこ書きで読みがなをつけている。
まあ自己満足かもしれないけど、相手に伝わる表現にこだわりたい。 https://t.co/UdSq3KHv4h
"「手書きするとき、漢字で書くか?」をひとつの基準として"
— Atalia (@atalia0) May 31, 2021
それはたぶん、「基本的に普段から手書きはしません」と言う層が増え続けて通じ難くなる基準だ。 https://t.co/guq0Xg8e3r
無意識な表現の調整が、その人の文章の味になっていく。何気ない言葉選びでも、時によって文体を変えていても、まごうことなき個性がそこには存在する。字書きでも、そうでなくても。無差別に誰にでも好かれたい訳じゃないけど、偽らない自然な文章が読む人の好印象を導くと信じて今日もツイート🤲💌💨 https://t.co/5Q7ba1l1kb
— 上戸裕子KamitoYuhko as LeeXiaoMing2個目@gekiama0610 (@kamitoyuhko2) May 31, 2021
これ「無い」を補足すると、補助動詞と補助形容詞は漢字にならない(←ここがそう)なのでひらいておくほうが無難。
— 悠澤@がんばる (@m3L3R6OiR6zO7wI) May 31, 2021
あと開いてと開いては送り仮名で判別できないのでルビ振れないならひらいておくとよき。
補助系の漢字誤字は入朱のトップランカーです。(行くと来ると下さいと無いが死ぬほど多い) https://t.co/3VktYl8T1l
日本語教えてるアメ人の友達には、漢字をどこで使って、どこであえて使わないかは本人の教養とセンスの問題で、どういうニュアンスをどんな意図で持たせようとそいつの自由。読み取ってもらえないならセンスが足りてない、と説明してる https://t.co/t1TfSIcvBM
— はちQ (@haaaayoshihiro) May 31, 2021
「この先生き残る」みたいな文を書いたら読み手の没入を阻害するから、というのもある https://t.co/Ri5dVUmfPI
— 田丸浩史 (@tamaruhiroshi) May 31, 2021
「ひらく」もタピる、ググると同じ
名詞の動詞化の最新版なのかもしれない?
実は、「ひらく」について最初に手ほどきを受けたとき「ひらがなにする」 → 「ひら-く」と教わりました(真偽の程は不明)。
文字印象感覚の具体的記述は卒論のテーマ候補にあったので惹かれた。
— し え る (@IbSjZBoB_mbsp) June 1, 2021
本題とはずれるが
「ひらく」もタピる、ググると同じ
名詞の動詞化の最新版なのかもしれない?🤔 https://t.co/AYh7M4ZRda
逆に、今のmacOSの標準入力メソッドの方が漢字になってしまうのですね。「ATOKを使い、文節でなく、文章で入力する」ことで、多くの問題は解決します。
『ひらく』理由に納得。特にWindowsからMacに変えたら打つそばから漢字に自動変換してくれるから気がつくと閉じちゃってるんだよね。意識しておこ。
— あかつき秋🇦🇺AKI Akatsuki (@kikikistory) June 3, 2021
ちなみに「弄る」って「いじる」だったんだ!たまに見るけど読めなくてなんだろう?って思ってた😅 https://t.co/1CQCt4ZtiX
この記事が気に入ったらサポートをしてみませんか?
