
古典レトリックのIA・UXデザインへの活かし方
最近、古典レトリックの考え方と、IA(情報・構造設計)、UXデザイン(体験設計)は、共通点が多いと感じている。そう思ってから、社内勉強用にまとめてきたノートがだいぶ溜まったので、こちらのnoteでも公開しようと思う。
レトリックという言葉を聞くと、人の心を掴むようなキャッチコピーやライティングなど、いわゆる”比喩表現”の1つというイメージがある。
でも、実際には、それらの表現はレトリックの一部にすぎない。この後、まとめていく内容は「古典レトリックの全体」にほかならない。
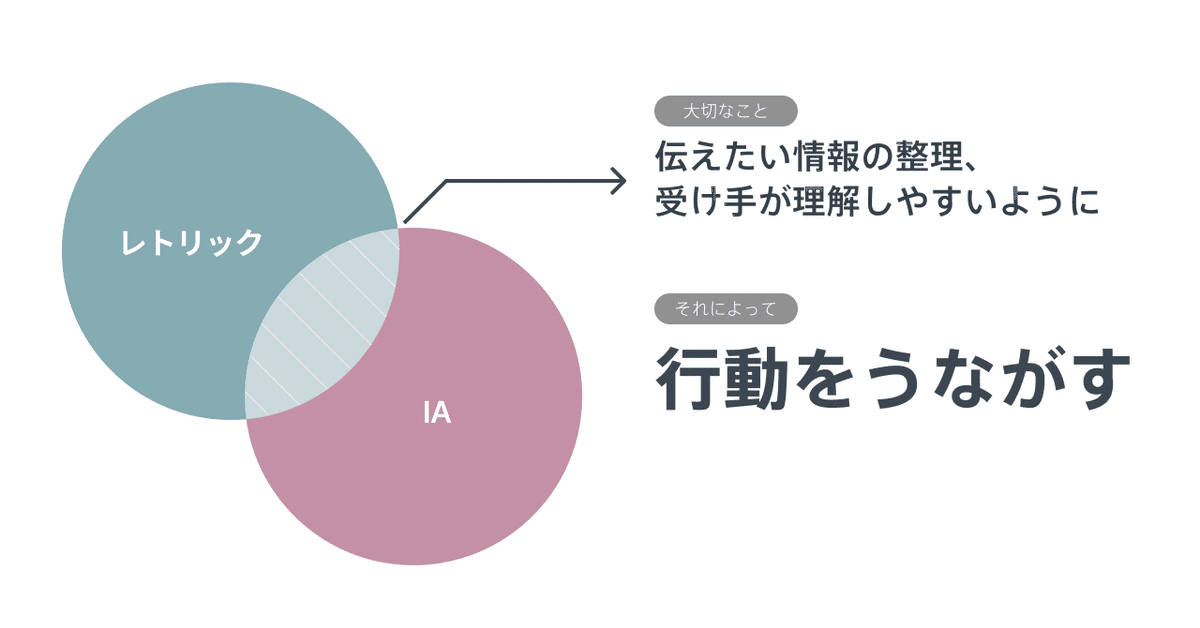
レトリックは、古来から推考されてきた"人の心を動かす技術"だ。
言葉を使って、相手に影響を与え、意図する行動を促すこと。

そのために、話し手がどのように考えて、アプローチしていくか。
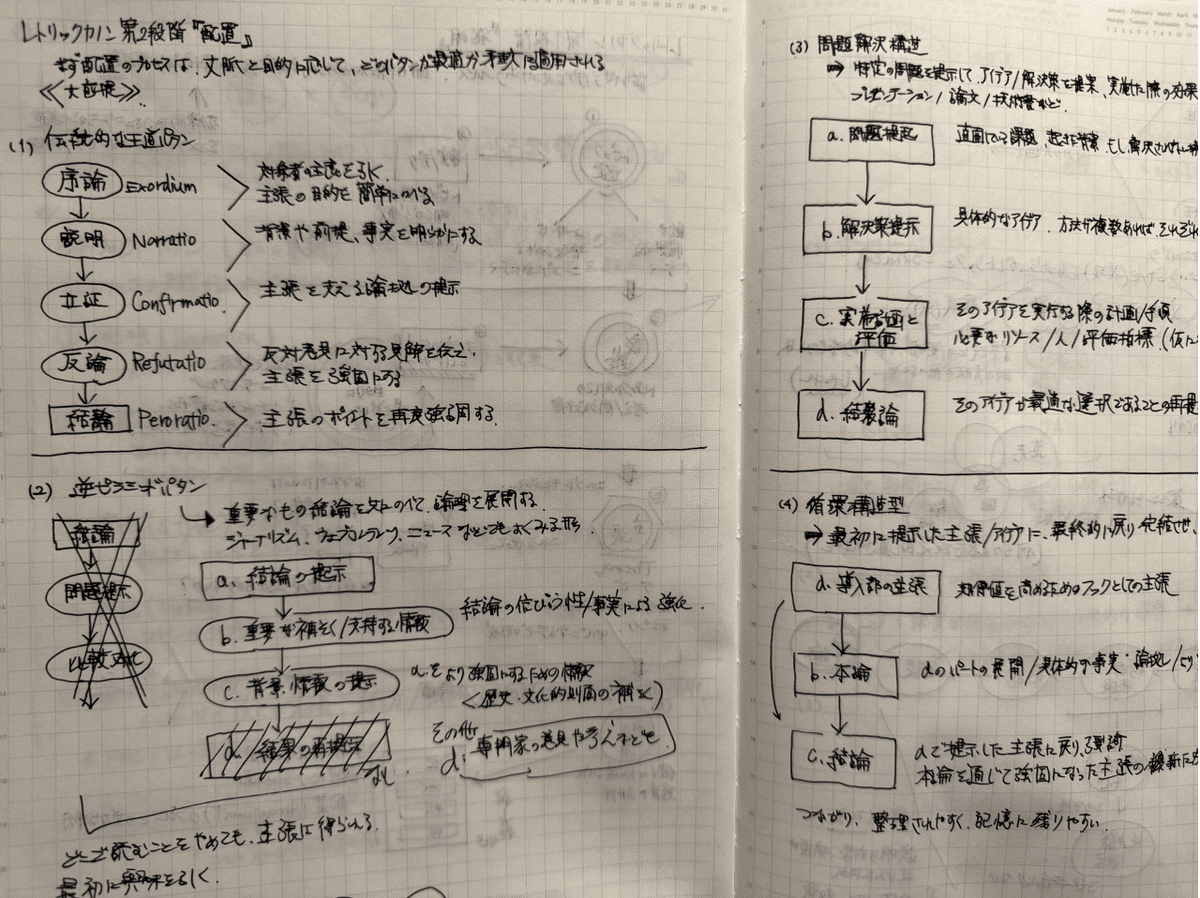
その方法論を、体系的にまとめているのが古典レトリックであり、冒頭書いた「比喩表現」も、その1つの内容にすぎない(と感じている)。
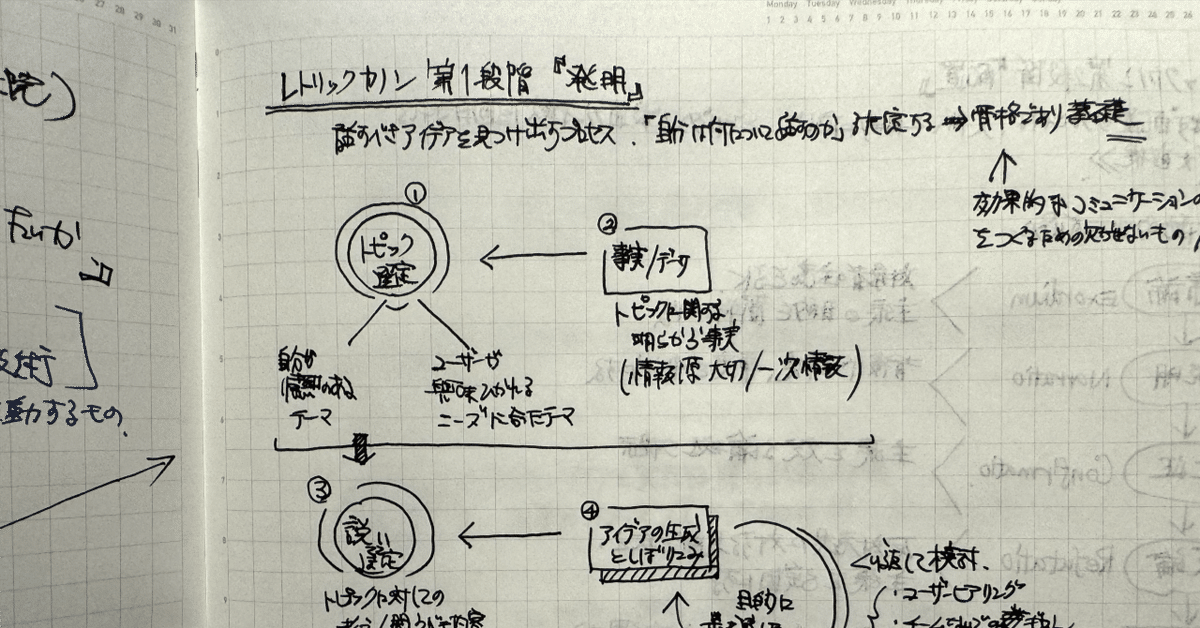
何らかのウェブサイトの設計でも、商談や交渉ごとのプレゼンでも、受け手が行動するきっかけになり得るかどうかが大切だ。そのためには、
自分が伝えたい情報は何か
伝える対象は何者か
どのように情報を整理するか
受け手が正しく理解できるか
そして、実際の行動につながるかどうか…
普段、IAやUXデザイナーが試行錯誤し、アウトプットしているものには、この要素が必ず含まれている。
いま、手元にあるノートをざっと読み返しているが、とても1つのnoteに記事化できる分量ではなさそうだ。

そこで、これから公開する内容は「古典レトリックのIA・UXデザインへの活かし方」として、このページをインデックスにしてまとめることにする。
いつでもここから気になるページに遷移できるようにしつつ、まずはじめに古典レトリックとは何か?について概要をまとめる。
この記事が気に入ったらサポートをしてみませんか?
