
コンセプトを見える化する
このブログは
プロジェクトマネジメントの経験しかない非エンジニアが
作りたいwebサービスを創り上げるまでの過程を記録したブログです。
エンジニアリングも基礎から学んでいく予定です。現在は「コンセプト」まで出来た状態です。https://note.com/sumire20200/n/n4211ac0b01a0
文字だけのコンセプトは人にうまく伝わらない
コンセプトだけでは開発に落とし込むのが難しいので、サービスを見える化します。
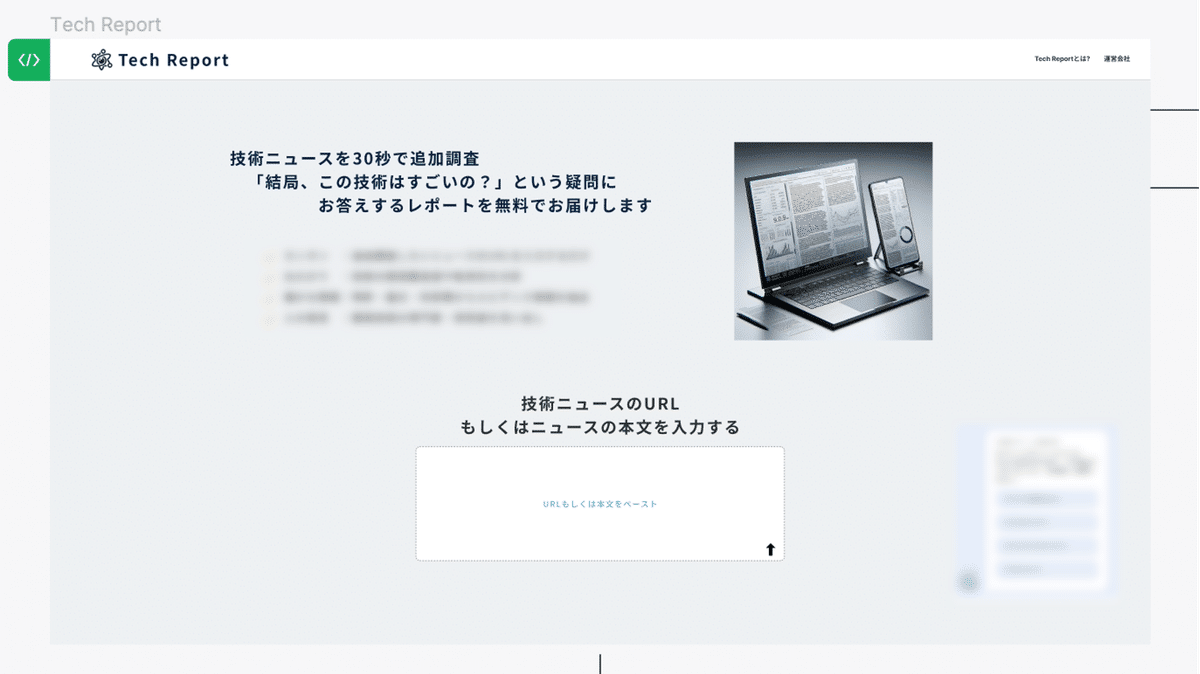
今回は、Figmaを使ってサービスイメージを作ってみました。
現在時点のイメージはこちら↓ ザ・シンプル…..

シンプルに行き着くまでに…
実は今のコンセプトに行き着くまでに、何度かピボットしております。
ピボットに至るまでに、何度もユーザインタビューしたり、色んな方と壁打ちしたりして、今のコンセプトに落ち着きました。
それまでのの足跡はこちら↓

シンプルに削ぎ落とすために意識したこと
見える化する過程で、特に意識したのは
①まずは「盛り盛り」に機能を入れ込んだ「完成度の高い」サービスをデザインに落とし込む
②その後、無くても良い機能を削ぎ落し、極限までシンプルにする
MVPに必要か?の問いし続け「MUST / WANT」で分類する
これによって、コンセプトがさらにブラッシュアップされました。
コンセプトのブラッシュアップの基準は?
コンセプトをブラッシュアップするための基準は、その機能を残すことで「強み 」となるか? を意識することをしました。
「強み= 差別化 」と言い換えることもできると思います。
・差別化となる機能は、時間をかけて開発する!!
・差別化に当たらない機能は、作らない。もしくは外部サービスを活用する!
これによって、少ない開発リソースも適切に配分できるます。
(詳しくはどこかでブログにしたいと思います。)
この辺りの考え方や進め方は、PdMの経験が活きた気もしてます。
以上。
この記事が気に入ったらサポートをしてみませんか?
