
音声SNS登録画面の振り返り
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今日はBONOの課題である、音声SNSアプリの登録画面を1からデザインしてみたので、その振り返りをしようと思います。
1.設計
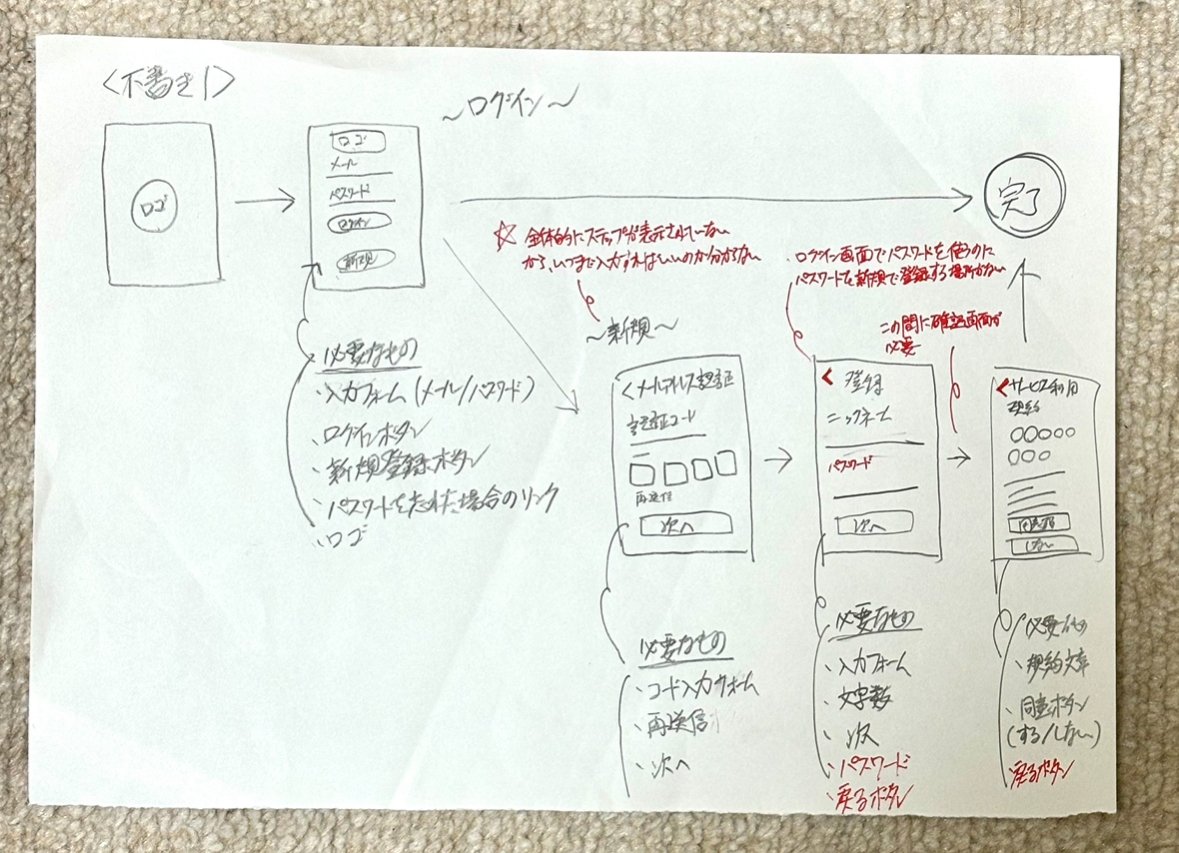
今回も連絡帳アプリの時と同様に、まずは紙とペンを使ってラフ書きから始めました。実際に新規登録とログインの2つをデザインしてみて、初めはどんな要素が必要なのかが全くわからず苦戦していたのですが、参考デザインを見ながらラフ書きを完成させました。

1回目のラフ書きで、アカウントの登録に必要となるオーソドックスな要素を並べて見ました。しかし、赤文字で書き足しているように、ログインや新規登録するために必要な要素は揃っているのですが、ユーザー目線で考えた時にまだまだ使いづらいUIであることに気が付き、もう一度ラフ書きをすることにしました。

2回目は主にユーザー目線でUIのデザインを設計しました。工夫した点としては、画面上部にある新規登録のステップを示したマップを配置したことです。自分が1回目のUIを使うことを想定した時に、「いつまで情報を入力すればいいのかが分からず、途中で登録をやめてしまうだろう」と思い全体のマップを入れようと思いました。

次に先ほど紙で書いたラフ書きを、デジタル上で写しつつさらに細かい部分を詰めていきました。具体的には、ユーザー情報を入力する際パスワードを見えなくするという部分や、入力情報に誤りがないか確認画面を追加したりしました。
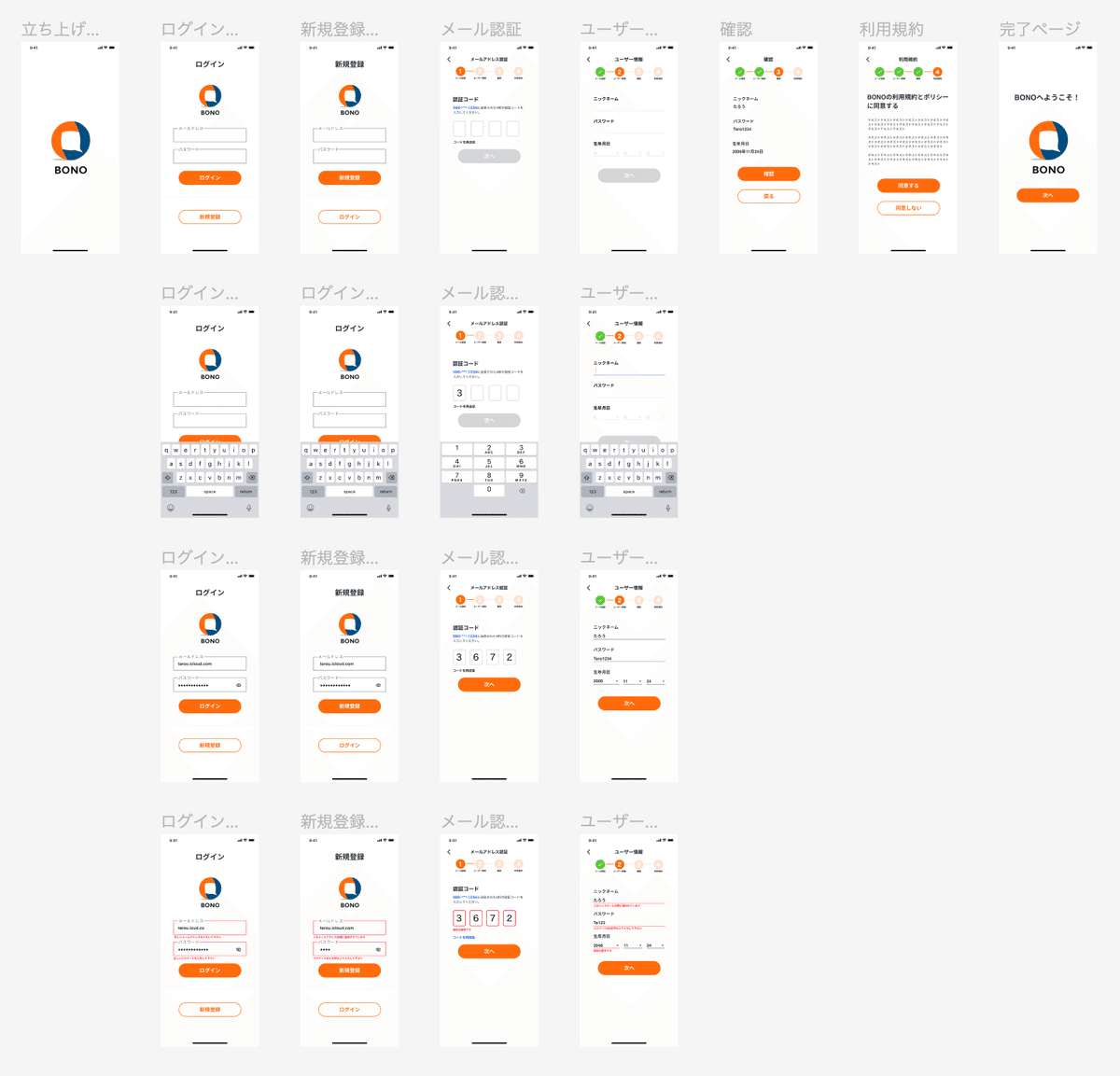
2.Figmaでデザイン

先ほどの工程で設計したデザインをもとにいよいよFigmaでデザインを作っていきます。ここでも、キーボード入力時やエラー時のデザインが考えられておらず、少しデザインを追加しながらFigmaにデザインを落とし込んでいきました。
3.反省点
【良かった点🙆♂️】
・デザインのラフ書き段階で1回だけでなく、何度もデザインを作り直して
納得のいくまでやり続けられた
・実際にアプリを使うユーザー視点で設計ができた
【反省点🙅♂️】
・各SNSやAppleでのログイン機能を実装していなかった
・アイコンをそのまま使用してしまい、正方形の枠でデザインできなかった
・同じ位置にあるはずの要素が数pxずれている部分があった
今回は、以前の連絡帳アプリのデザインと比べてどの要素が必要なのかを自分で考えながらデザインしていかなければならなかった部分が難しかったです。また新規登録/ログインページのデザインを通して、実際に使用するユーザー目線に立ってデザインをすることの大切さを実感しました。その中でTwitterやInstagram、Appleのログイン機能の実装について考えられていないなどユーザー目線でデザインをすることに関してまだまだできていない部分もあることを学びました。
4.反省点を踏まえて
先ほどの反省点を踏まえて、ログイン・新規登録画面に各SNSアプリを使用してログインができるようにデザインを変更しました。

上の写真にもある通り、ログインボタンの下にSNSアプリを使ってログインできるようにしました。普段よく目にする構造ですが、実際にデザインを考えてみると実装を忘れていたので、次回登録画面をデザインする時にはSNSのログイン機能の実装も忘れずにデザインを作成していきたいです。
5.感想
実際に登録画面をデザインしてみて、普段馴染みのあるデザインも1からデザインを作ってみると、どこにどの要素を配置したら使いやすくなるのかを考えることがとても大変でした。そして、UI/UXデザイナーのお仕事は革新的なデザインをすることではなく、アプリやサービスを使うユーザーが直感的に操作でき、使いやすいデザインをすることだと改めて実感しました。これからデザインする時も「ユーザー視点」でデザインすることを忘れずにデザインをしていこうと思います。
おわりに
今回は音声SNSアプリの登録画面のデザインについて振り返りをしてみました。自分好みでデザインではなく、アプリという不特定多数の人が利用する媒体だからこそ「ユーザー視点でデザインをする」ということの大切さを実感しました。
まだまだ音声SNSについてのデザインは続くので、「ユーザー視点」を忘れずにデザインしていこうと思います。٩( 'ω' )و
次回は、「音声SNSのホーム画面」の振り返りについてまとめていきます!
もし良かったら、次の記事も読んで見て下さい!!
最後まで読んでいただきありがとうございました!🙇♂️
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
