
DailyUI #2 クレジット決済画面
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今回はDailyUI 2日目のお題である「クレジットカードの決済画面」をデザインしたので、noteの記事に制作過程をまとめていこうと思います!
利用シーン
今回デザインした「クレイジットカードの決済画面」が利用されるシーンとして、「カフェのモバイルオーダー」で利用されることを想定してUIデザインを作成しました。
そのため、今回デザインしたUIはクレジットの決済画面だけでなく、注文の確認画面から決済完了ページまでをデザインしました。
具体的には以下の5ページを作成しました。
1.注文確認画面
2.支払い方法の選択
3.クレジットカード情報の登録
4.決済画面
5.決済完了画面
制作過程
ここでは、利用シーンをもとにUIデザインを実際に制作するまでの過程についてまとめていこうと思います。
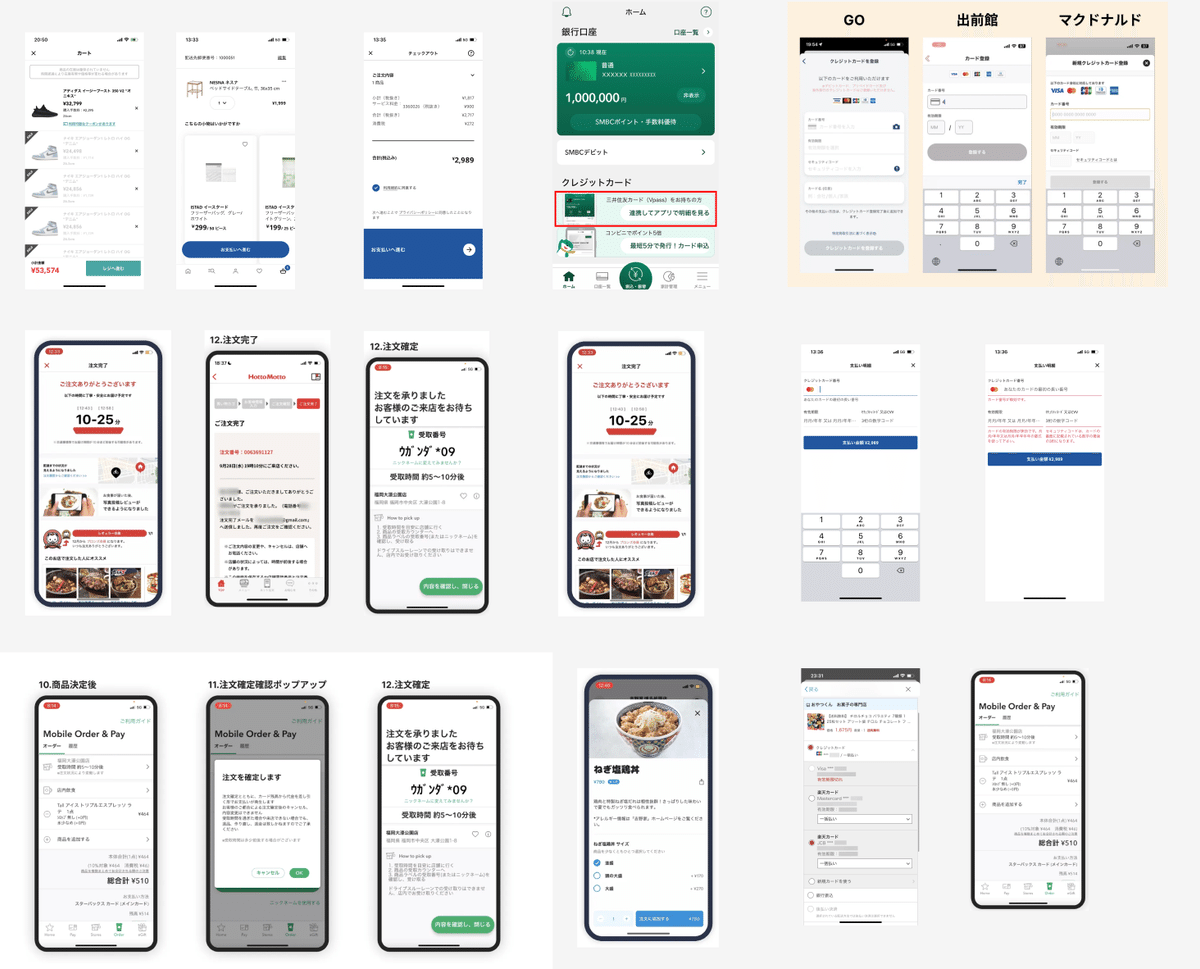
参考集め
はじめにキャッシュレスの決済(ECサイトなど)ではどのようなUIになっているのかを知るために参考を集めました。

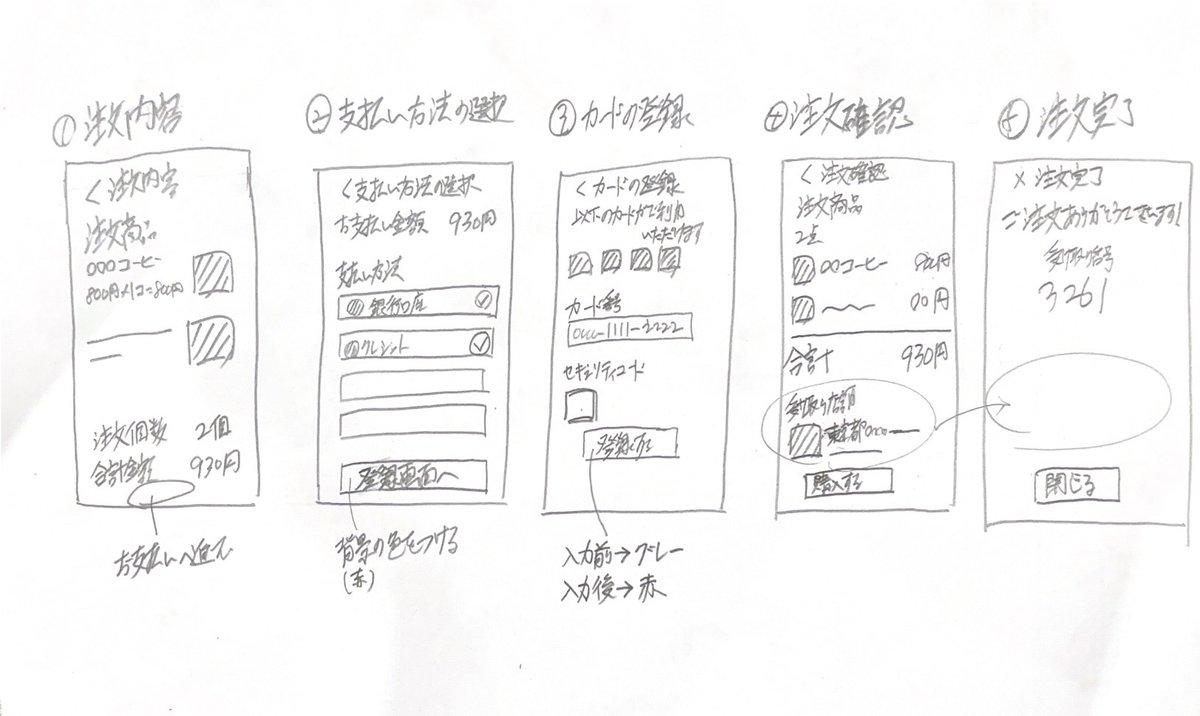
ラフ書き
次に先ほど集めた参考UIをもとにカフェのモバイルオーダーができるスマホのUI画面を設計していきます。ここでは、紙に手書きでデザインのラフ書きを行いました。

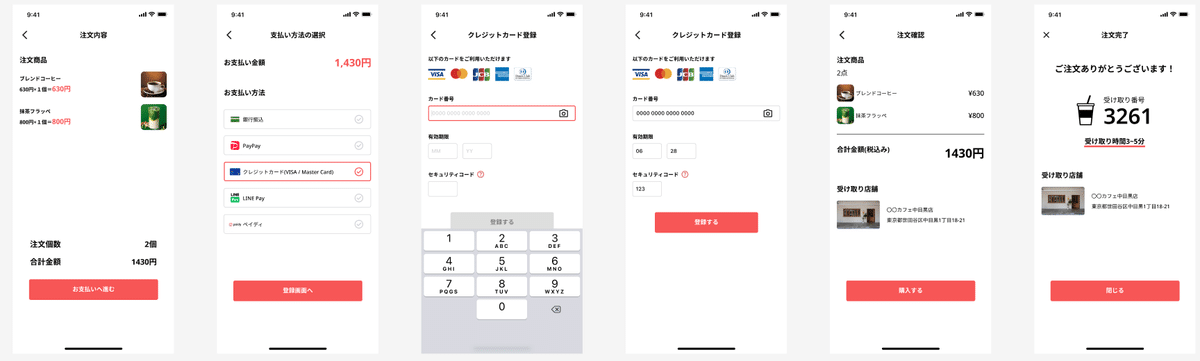
UI作成
次の工程として、ラフ書きのUIデザインをFigmaを使用して実際にUIデザインを作成しました。
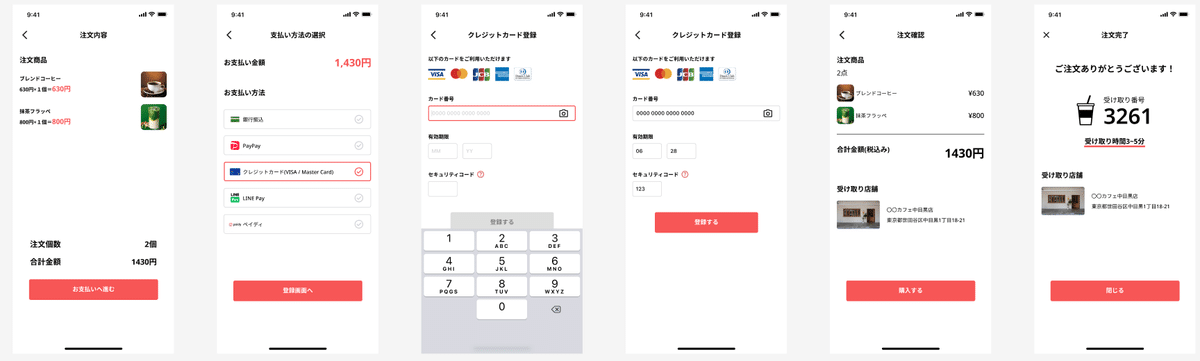
以下の画像が実際にデザインしたUIです。

今回は先ほどの利用シーンでも書いた通り、カフェのモバイルオーダー画面をテーマにクレジットカードの決済画面UIをデザインしました。
クレジットカードの登録には、カード番号だけでなく有効期限やセクリティコードなどクレジットカードならではの入力項目があり、どのようにしたらより使いやすいUIになるのか考えながらUIを作成しました。
また、モバイルオーダーのため店舗でドリンクを受け取るために必要となる注文番号(UIの一番右にある画面)のデザインに最も苦戦しました。
苦戦した内容は、注文番号の表示はシンプルで見やすくすることで、瞬時に注文番号が分かるようにしたかったのですが、注文番号のみではシンプルすぎるデザインとなってしまいました。
この視認性とポップな雰囲気の双方を取り入れるためドリンクのアイコンを入れて遊び心のあるデザインにしました。
ブラッシュアップ
今回も前回と同様、作成したUIデザインのブラッシュアップを行いました。
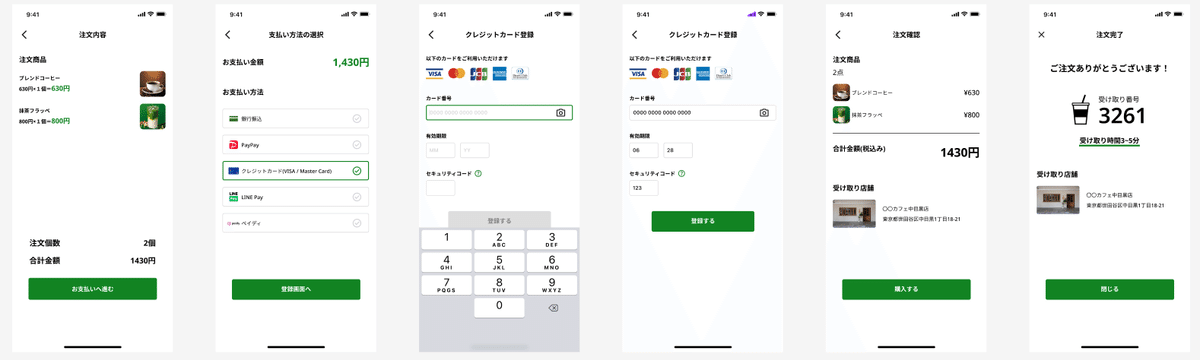
改善した箇所はメインカラーと注文確認画面の2箇所です。
まず、1つ目のメインカラーの変更についてまとめます。


改善点の1つ目としてUIのメインカラーの変更を行いました。改善前は画像の上の通り全体的に赤をメインカラーとして採用していました。
しかし、カフェはリラックスを求めて訪れる場所だと考え、メインカラーを赤から緑に変更しました。緑色に変更することで全体的にカフェのリラックスしたイメージを取り入れたUIに改善できたと思います。
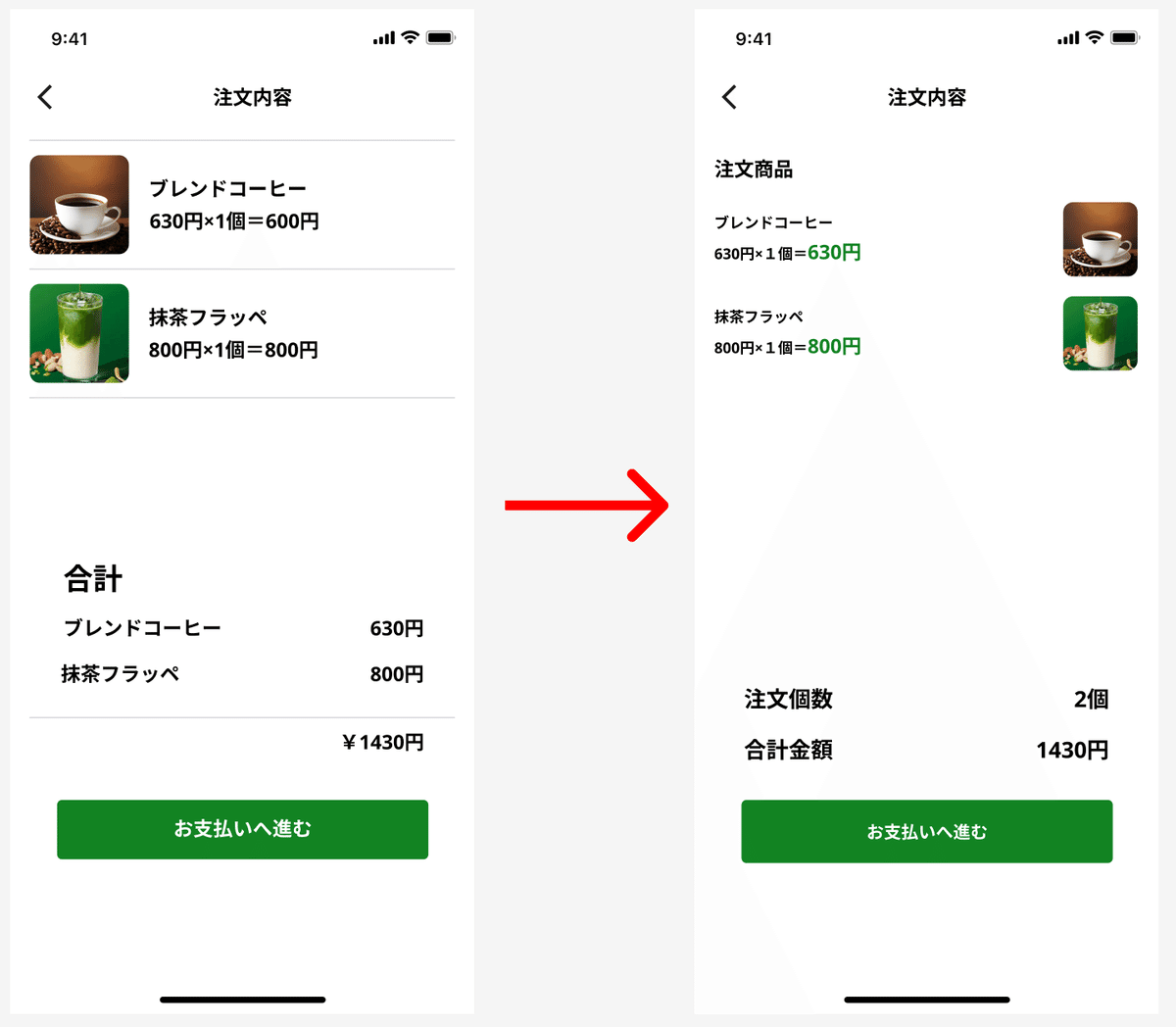
続いて改善点の2つ目は商品の注文確認画面のUIを変更しました。
デザインを改善した理由は、視線の動きが複雑になってしまうことと、画像が左側にあると画像に注意が向いてしまい、商品名や金額などの文字情報を確認しないと考えたからです。

1つ目に変更した点としてボーダー(線)をなくし、余白で要素を分類するデザインにした点と注文商品の画像を右に変更したことです。
ボーダーは要素の分類を分かりやすく示すことはできるのですが、UI全体を通して情報が多いように見えてしまう点があるため、今回は余白で要素を分類しました。
2つ目に画像を右側に配置することで、この画面で確認したい商品名と金額を一番初めにユーザーに見てもらうことができるため、確認画面に適したUIデザインにブラッシュアップすることができたと思います。
振り返り
【良かった点🙆♂️】
・1日目と比較して、利用シーンを意識したUIデザインにできた
・表示する情報の重要度に応じて、表示の仕方を工夫した
【反省点🙅♂️】
・参考UIと自分が作成したUIの雰囲気が似てしまい、
オリジナリティーのあるUIを作成することができなかった
Daily UI 2日目は、1日目と比較して「カフェのモバイルオーダー」という設定で利用シーンに適した雰囲気のUIデザインにできたことだと思います。
また、モバイルオーダーをする上で最も重要な情報は、商品名や金額であるためこれらの情報をユーザーが意識することなく自然と視線を誘導することのできるUIを考えられた点が良かったと思います。
反省点としては、参考UIに似たUIになってしまった画面があることです。
参考を集めてしまうと、どうしても参考UIの影響を受けてしまいデザインや雰囲気が似ているUIとなってしまうため、パターン出しの練習や参考の使い方を勉強して参考の良い部分だけを真似できるよう勉強したいと思います。
おわりに
今回はDaily UI 2日目の制作過程についてまとめていきました。
1日目の反省を活かし、改善できた部分と新たに見つかった課題もあるので少しづつ改善をしながらより良いUIが作成できるよう勉強しようと思います。
次回はDaily UI 3日目のお題である「LP(ランディングページ)」をデザインしていこうと思います!!
最後まで読んでいただきありがとうございました!🙇♂️
この記事が気に入ったらサポートをしてみませんか?
