
エンジニア|クリエイターズボイスまとめ-STUDIO DETAILS
徹底してクオリティへのこだわりを持ち、ブランドの価値向上にコミットする。そして、機能させるための本質的なクリエイティブを追い求め新しい技術を惜しむことなく取り入れてきたスタジオディテイルズ(以下、ディテイルズ)のエンジニアユニットには現在10名のメンバーが在籍しています。
同チームはエンジニアリングの観点において、どのようなチャレンジによって「いいもの作り」に向き合い続けてきたのか。
今回はこれまでディテイルズ公式Xで公開されてきたクリエイターズボイスを技術的な観点でまとめました。
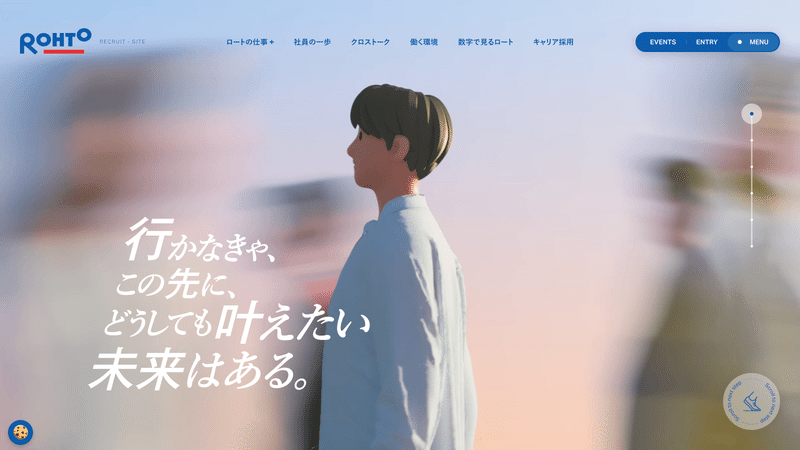
ロート製薬株式会社様 採用ブランディング

社内エンジニア全員で力を合わせて仕上げた事例の一つ。
トップページの職種一覧から下層ページに遷移する際、キャラクターが下から飛び出す演出をシームレスに仕上げました。
【ロート製薬株式会社様 採用ブランディング】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) December 27, 2023
「Vロート」や「肌ラボ」「メラノCC」など生活に身近な商品を生み出してきた製薬会社、ロート製薬。当社の採用課題、目的の洗い出し、採用コンセプト策定、各種クリエイティブ制作まで、トータルで採用ブランディングをご支援いたしました。 pic.twitter.com/ue0GTamPEL
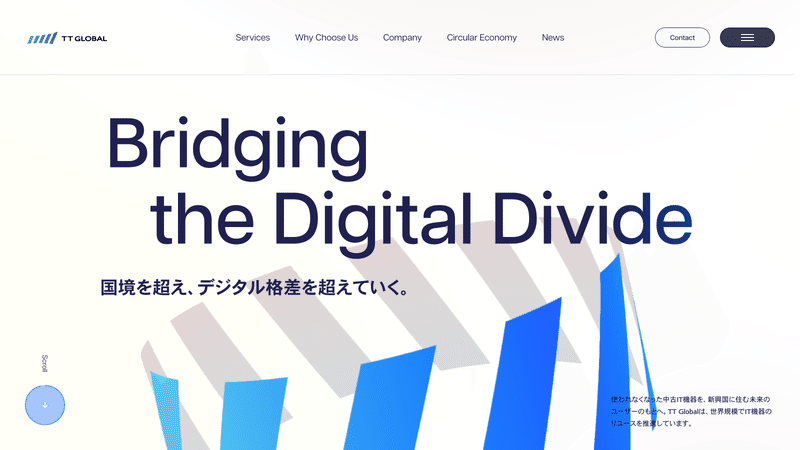
TT Global 様 リブランディング

フロントエンドのメインはディテイルズの技術アドバイザーでもある外部パートナーのunshift長谷川さんに実装いただきました。
実装以外にも、プロジェクトに参加しているディテイルズメンバーのコードレビューもしていただき、大変勉強になりました。
世界中でIT機器のリユース事業を展開しているTT Global のリブランディングプロジェクトにおいて、コーポレートサイトのフロントエンド実装を担当いたしました。https://t.co/uHvzfyswMW… pic.twitter.com/64aH74GRxZ
— Takumi HASEGAWA (unshift Inc.) (@_unshift) November 13, 2023
スタジオディテイルズからは、新卒2年目の岩下がフロントエンドの一部からCMS、インフラまで構築しました。初めてのことばかりで分からないことも多い中、最後までやり遂げました。
- CREATORS VOICE #4
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) November 13, 2023
Front-end , Back-end Developer / Infrastructure Engineer
岩下 明日海 @azm_details
主にインフラ構築とCMS実装を担当しました。インフラ構成図は添付画像のようになっています。… https://t.co/Et5K92ozRV pic.twitter.com/3DdfpNrAhb
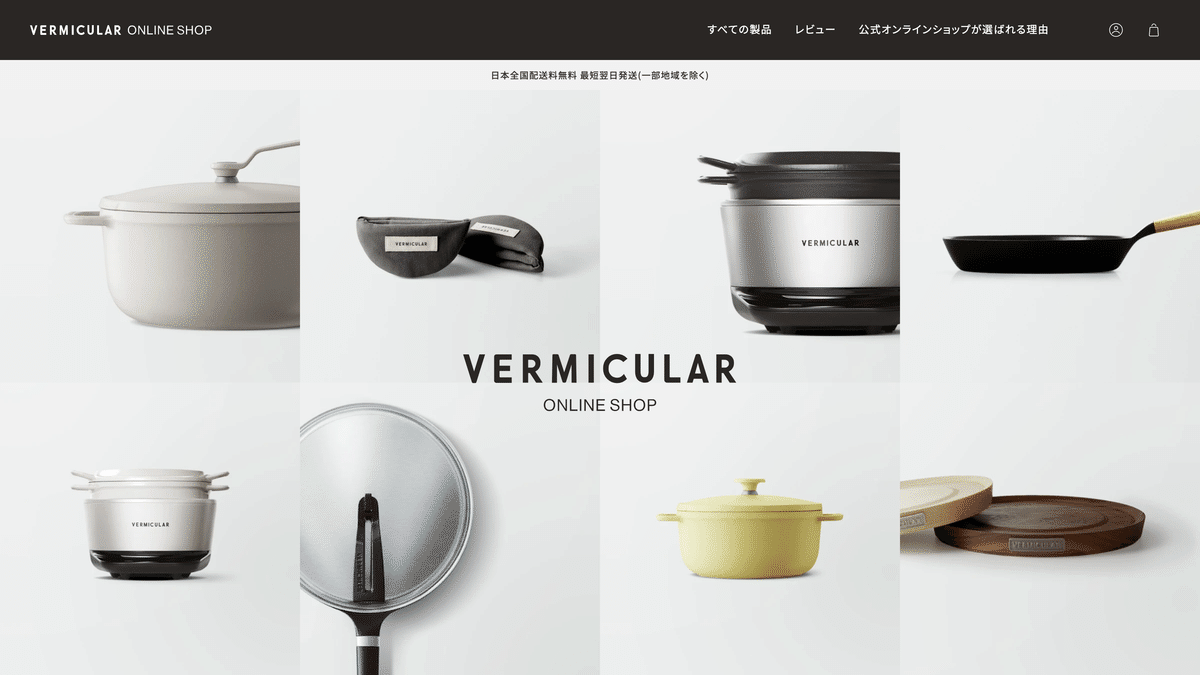
愛知ドビー株式会社様 バーミキュラブランドサイト、ECサイト
プロジェクト概要
【愛知ドビー株式会社様 バーミキュラブランドサイト、ブランドムービー、ECサイト】… pic.twitter.com/UPBwMUt9vW
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) October 3, 2023
バーミキュラブランドサイト

水澤がリードエンジニアとしてサイトリニューアルにコミットしています。
以前制作したサイトのリニューアルということで開発環境が古くなっていたので、開発環境も改修してパフォーマンスや効率をより良くする工夫もしました。
#2
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) October 3, 2023
Lead Developer
水澤 志歩
今回は既存サイトをベースに主要ページのリニューアルを行っています。
元の開発環境を活かす必要があったので、imgタグへwidthとheightを自動付与するビルドのフロー追加や静的実装〜CMS組み込みの一元化など裏側のアップデートにも取り組んでいます。…
オーブンポット 2
プロジェクト概要
【愛知ドビー株式会社様 バーミキュラ オーブンポット 2 ブランド設計、ロゴ、ビジュアル、グラフィックツールなど】… pic.twitter.com/qrfvh9h11L
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) October 2, 2023
水澤を中心に、新卒1年目の森岡、岩井も活躍した事例です。アニメーションの細部にまでこだわり制作しています。
#1 中村 文隆
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) October 2, 2023
今回もアートディレクター/デザイナーとしてKV制作・カタログ・WEBを担当させていただきました。
毎回、案件走り出しの世界観づくりに力を入れていますが、今回は今までのOven Pot…
バーミキュラECサイト

テクニカルディレクターやリードエンジニアが中心となり、マイクロインタラクションまでこだわって作り上げています。
既存のECシステムにAPIを追加しヘッドレス化させたJamstack構成にすることで、表示速度の速いサイトに仕上がりました。
#1
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) October 3, 2023
Technical Director
角田 雄人 @kkt_ut
テクニカルディレクターとして、サイトの動線設計や仕様策定を行いました。…
#2
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) October 3, 2023
Lead Developer
阿部 晋也 @abes010
リードエンジニアとして、インフラの提案からフロントのインタラクションまでを横断的に担当しました。
「爆速」とブランドを表現する演出の美しさの両輪を考えながら、ユーザーの使いやすさを議論し、取り組みました。…
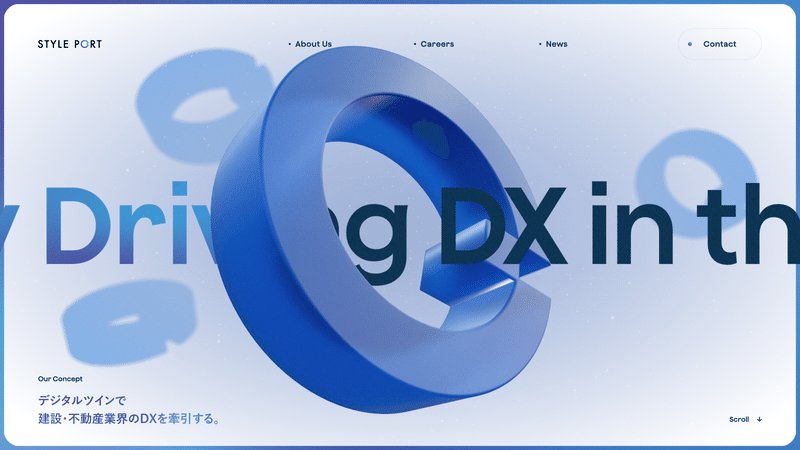
STYLE PORT Inc.様 コーポレートサイト・サービスサイト

エンジニア歴3年の水澤がWebGLを使った演出を見事に作り上げました。
質感のある3D表現のWebGL実装は難易度が高く、試行錯誤の過程をクリエイターズボイスでコメントしています。
CREATORS VOICE #2
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) September 6, 2023
水澤 志歩
3D表現にはかなり苦戦しました。3Dの色味、光の調整にはライトだけでなく、環境マップを使用。白い角丸枠内のシーンはフレームバッファとフラグメントシェーダーを活用し、複数の描画結果を重ねて絵作りをしています。 https://t.co/AKA9Z1Hh8u pic.twitter.com/77603qZD5B
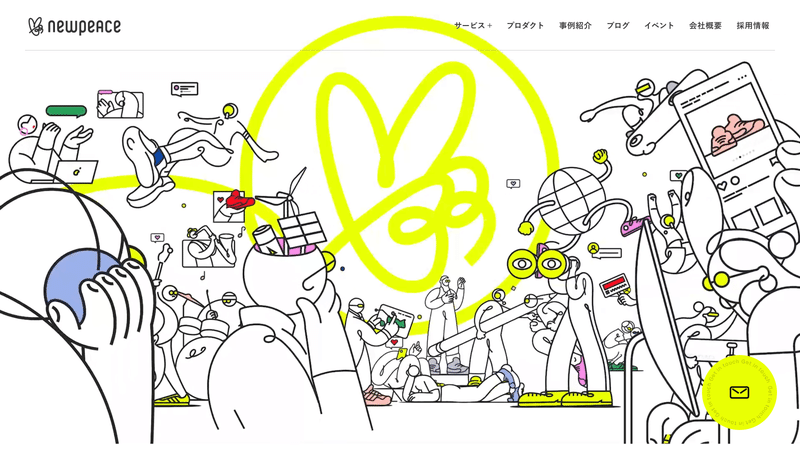
NEWPEACE Inc.様 リブランディング

こちらも社内エンジニア全員で力を合わせて仕上げた事例の一つ。
動画のスクロール連動、Astro初導入、非同期ページ遷移の演出など様々な工夫をしました。
CREATORS VOICE #3
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) April 18, 2023
岩崎 航也 @ko_yelie
トップページの動画演出はディレクターやデザイナー、LIGHT THE WAYさんと相談を繰り返し、現在の形にたどり着きました。活き活きとしたキャラクターを見せつつユーザーの操作を妨げないよう、自動スクロールさせつつ手動でもスクロールできるようにしました。 https://t.co/tljK0qIbb6
サイト全体は社内のエンジニア全員で協力して作り上げました。 最近話題になっていたAstroを導入してみましたが、コンポーネント単位でHTML、CSS、JSを1つのファイルで完結できるため複数人での作業がしやすく、開発者体験も良かったです。https://t.co/5WgksYB7Xz
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) April 18, 2023
また、Astroの利点として、CSSが自動的にスコープされるため、ページ遷移で2つのページが同時に存在してもスタイルがバッティングしないという点もよかったです。
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) April 18, 2023
ページ遷移に関しては、プリフェッチやキャッシュ保存を実装することで、できるだけ速くなるように意識しました。
また、Astroの利点として、CSSが自動的にスコープされるため、ページ遷移で2つのページが同時に存在してもスタイルがバッティングしないという点もよかったです。
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) April 18, 2023
ページ遷移に関しては、プリフェッチやキャッシュ保存を実装することで、できるだけ速くなるように意識しました。
RCIエージェンシー様 Webサイト

難易度の高い3D表現のWebGL演出を作り切りました。通常の動画ファイルの再生とWebGL演出をシームレスにつなげる工夫をしています。
CREATORS VOICE #3
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) December 23, 2022
阿部 晋也 @abes010
3D実装の知見が少ない中、どのように空間を見せるか、カメラワークやオブジェクトの動きに工夫を重ねました。
3DがUIとして機能する実装は以前からやりたかったので、良い挑戦になりました。計算過程が多く難しかったですが、心魂傾けて実装しました。 https://t.co/0928mXuQSm
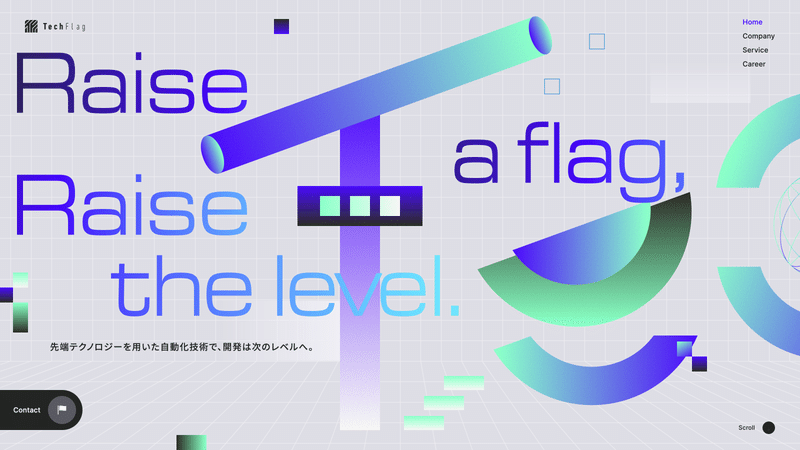
株式会社テックフラッグ様 コーポレートサイト

Lottieアニメーションをふんだんに使った演出の事例。Lottieだけでは表現できないデザインをWebGLも併用することで実現するなど、細部までこだわりました。
CREATORS VOICE #3
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) February 14, 2023
水澤 志歩
MVアニメーションは一連の動きを繋げるためループ部分も含め1本の映像にまとめて作成、イベントによってシーンを切り替えています。
WebGLのテクスチャとしてLottieを読み込み加工することで、Lottieでは表現できないノイズの質感もプラスしています。 https://t.co/dHOJ1uI5R0
STUDIO DETAILS Webサイトリニューアル

フロントエンドは外部パートナーさんに担当いただき、ディテイルズメンバーはCMS、インフラ構築を担当しています。WordPressをヘッドレス化させたJamstack構成は初の試みでした。
CREATORS VOICE #3
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) December 13, 2022
岩崎 航也 @ko_yelie
高速化するためにJamstackを採用しました。フロントエンドはNext.js on Vercel、CMSはヘッドレス化したWordPressを使用。CDNも導入。
インフラの構成図は添付のとおりです。
(詳細はスレッドで↓) https://t.co/0TxmzD1chO pic.twitter.com/6iXAlwhFFh
養老ミート株式会社様 ECサイト

当初、業界でもあまり例のないShopifyをヘッドレス化したJamstack構成でECサイトを制作。初の試みの中でプロジェクトメンバーと共にエンジニアチームとしてもやり切りました。
CREATORS VOICE #4
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) July 21, 2021
岩崎 航也
今回 Next.js + Shopify + Vercel というすべて初めて使う技術構成で学習や実装に苦労しましたが、おかげさまで爆速なサイトにできました。
Shopifyテーマをそのままカスタマイズするのではなく、Storefront APIを使ってヘッドレスコマースにしています。 https://t.co/glR8FzGUXc
フロントエンドは Next.js Commerce というAPIとの連携機能などが最初から揃っている開発環境をベースにしていたため、実装工数を減らすことができました。
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) July 21, 2021
それをVercelにホスティングすることで、Shopify更新時の自動ビルド&デプロイを実現しています。https://t.co/mmugXi8CNa
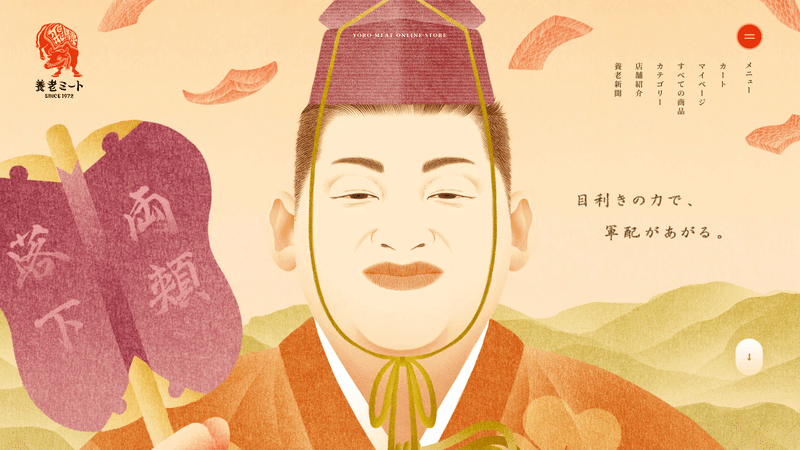
養老ミート株式会社様 コーポレートサイト

WebGLの表現突き詰めた事例の一つです。クリエイティブディレクター、アートディレクターと何度も話し合いながら試行錯誤しています。
CREATORS VOICE #5
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) May 20, 2021
岩崎 航也 @ko_yelie
KVの演出は、最初デザイナーの演出指示書で今とは別の演出になっていましたが、実際に実装して確認してもらったところやっぱり違うという話になり、いろんなパターンを実装してデザイン検証をすることになりました。
-
/ver.1 初回 https://t.co/yo1K3oOulw pic.twitter.com/PxZSHFMVst
最初のスプラッシュ演出をなくしたり、全面を白い雲から始めるようにしたり、赤い布が消える動きも今とは違うノイズの形にしたり。
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) May 20, 2021
牛の切り替わりも、雲で全面覆ったり、ノイズのマスクを広げていったりと、細かい部分をいくつも変えて何パターンも実装しました。
.
/ver.5 スプラッシュなし,雲調整 pic.twitter.com/R5Tf4ksK1V
実装する中で偶然、炎のような表現ができたので、デザイナーに調整してもらうパラメーターに追加しました。最初は値を0にしていて使ってもらう予定はなかったのですが、最終的に微量追加したパラメーターになったので、そういうのが意外と良い結果につながることもあるんだなと思いました。 pic.twitter.com/GNtSv81BSm
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) May 20, 2021
リンナイ株式会社様食器洗い乾燥機ステンレスドア プロダクトサイト

スクロール連動演出やイージングにこだわった事例。
CREATORS VOICE #3
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) July 6, 2022
水澤 志歩
演出は時間を短く、動きはシンプルなものに統一。随所に演出を入れるのではなく、情報が見やすくサクサク閲覧できるサイトを目指しました。 https://t.co/10eVH2oVos
CREATORS VOICE #4
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) July 6, 2022
白澤 豪
TOPのDesignセクション実装を担当させて頂きました。製品のカラーバリエーションをシームレスかつ印象的に見せるために、実装案を何パターンかADに見せながら方向性を決めていきました。 https://t.co/10eVH2oVos
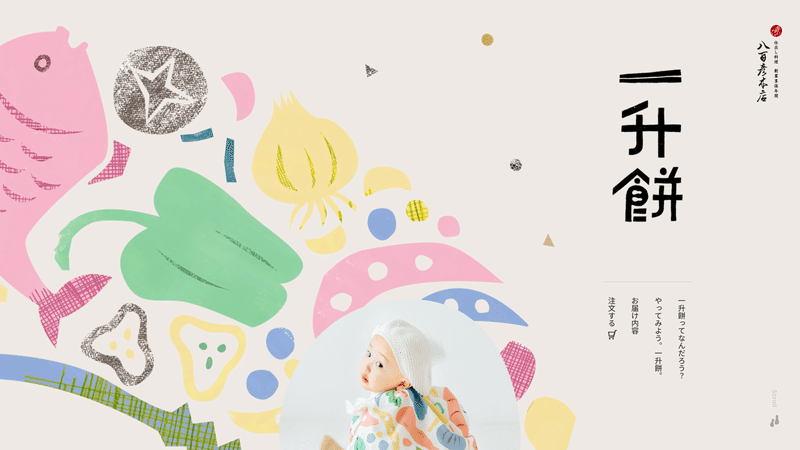
八百彦本店様 一升餅サイト制作

若手女性エンジニア2人が可愛いマイクロインタラクションまでこだわって作り上げました。ソースコードにまで可愛さが…!
CREATORS VOICE #5
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) May 16, 2022
神保 侑奈 @moc8010
サイトを見た方が思わず笑顔になるような雰囲気を目指して実装しました。一つ一つの動きから、もちっ、ぽよっ、ぴちぴち...と音が聞こえてきそうな表現になるように、細かな工夫を重ねています。 https://t.co/ui68fNRJzi
CREATORS VOICE #6
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) May 16, 2022
水澤 志歩
多くの人が気づかないような箇所にも可愛らしい演出が入っています。ソースコードを覗くとアニメーションの名前が「medetai」「pichipichi」になっていたり...。表も裏も可愛らしさ万歳のサイトに仕上がりました! https://t.co/ui68fNRJzi
RARA(立命館先進研究アカデミー) Webサイト

パフォーマンス改善をするためにWebGL (PixiJS)を使用したり、一つ一つのアニメーションのイージングを細かく調整したりと工夫をしています。
FWA (FOTD)、CSSDA (WOTD)受賞
CREATORS VOICE #2
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) May 10, 2022
阿部 晋也 @abes010
キービジュアルはイージングの時間や長さをオブジェクトのひとつひとつ個別で調整して実装しています。その管理ファイルは6000行を超えていて、思いが詰まったサイトになりました。 https://t.co/JLSvuWWn3q
PRESS BUTTER SAND ブランドサイト

ファーストビューのビジュアルはWebGLを使いつつ、背景色までCMSで変更できるという、見た目のクオリティと自由度の高い更新性を両立したサイトとなりました。
FWA (FOTD)、CSSDA (WOTD)受賞
CREATORS VOICE #3
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) April 27, 2022
岩崎 航也 @ko_yelie
演出実装もさることながら、メインビジュアルやギャラリーページの背景色までCMSで変えられる仕様だったり、スクロール率などもアナリティクスで計測する必要があったりと考慮すべきことが多かったので、実装前にしっかり調査し方針を立ててから着手しました。 https://t.co/Tumb9Hrocr
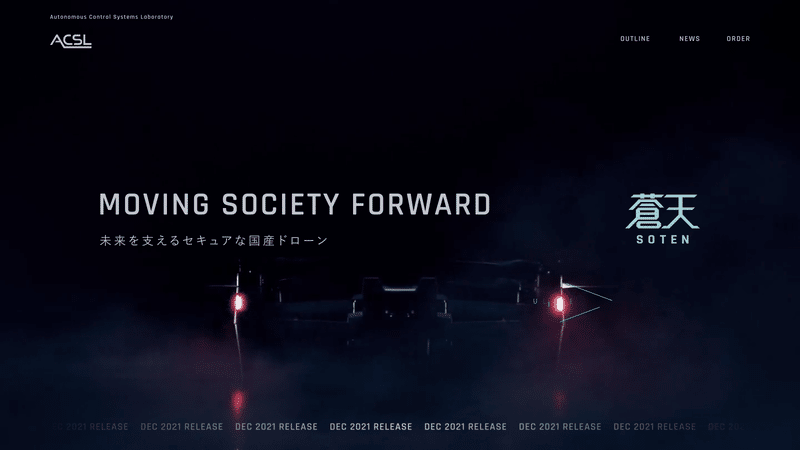
ACSL様 新機体「SOTEN-蒼天」ブランディング

プロジェクト概要
【ACSL様 新機体「SOTEN-蒼天」ブランディング】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) December 13, 2021
未来を支えるセキュアな国産ドローン「SOTEN-蒼天」のブランディングをお手伝いさせていただきました。ロゴ、動画、Webサイト、カタログとプロモーションアウトプットをトータルで制作しております。ぜひご覧ください。https://t.co/gurNq2Glzg pic.twitter.com/8leY6UqU96
WebGLを使ってパフォーマンス改善をしています。
CREATORS VOICE #4
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) December 13, 2021
岩崎 航也 @ko_yelie
光のラインはWebGLで添付の画像を細かく分割してたくさんの細い線にし、さらにそれぞれシェーダーで縁をマスクし、ランダムに動かしてます。WebGLのインスタンシングという機能を使って、大量にラインを描画しても負荷がかかりにくいようにしています。 pic.twitter.com/KkzQQgT3kf
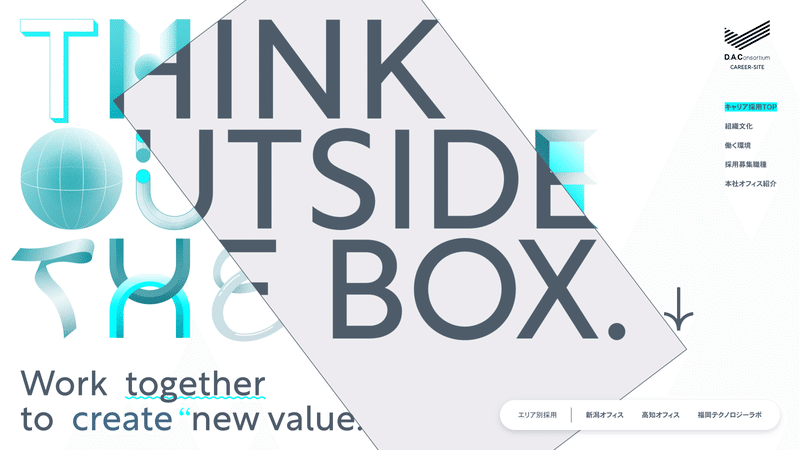
デジタル・アドバタイジング・コンソーシアム株式会社(DAC)様 中途採用サイト

若手エンジニアの初リードプロジェクト。CSSのclip-pathを使いスクロール連動の演出を仕上げています。
CREATORS VOICE #3
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) March 2, 2022
水澤 志歩
domをどう動かすか、どんな見え方が作れるか、動きはシンプルでも印象に残るものにできないか。紙に書いてイメージ&検証を繰り返し模索しました。
clip-pathとtransformの組み合わせで流れを作り、独自のイージング値と細かい時間調整で心地よい動きを実現しています。 https://t.co/k9bBiucQUm pic.twitter.com/X9cTskXPJk
企画 / スタジオディテイルズ エンジニアユニット 編集 / 田代麻依
スタジオディテイルズのものづくり、クリエイティブに対する向き合い方
技術への取り組みへ興味をお持ちの方はお気軽にHR田代までご連絡ください。
2025年卒新卒採用をマイナビ・Wantedlyにて受付中です。ぜひ、こちらよりエントリーください。
この記事が気に入ったらサポートをしてみませんか?

