
スタジオディテイルズ × unshift ~ともに成長することを目指した外部アドバイザーの関わりとは
こんにちは、スタジオディテイルズのフロントエンドエンジニア リーダーの岩崎です。
スタジオディテイルズ(以下、ディテイルズ)では2021年9月より、株式会社unshiftの長谷川巧さんにディテイルズの技術的なアドバイザーとしてご協力いただいています。
長谷川 巧
Front-end / creative developer。2008年に新卒でエンジニアとしてWeb制作会社に入社し、バックエンドからFLASHまで幅広い業務を担当。その後、数社を経て2016年に個人事業主として独立。2021年11月に株式会社unshiftとして法人化。
Twitter・Instagram・note
今回はそのことについて、具体的にどんなことをしているのかご紹介します。
なぜ始めたのか
ディテイルズではここ数年は採用を強化し、入社するエンジニアが増えてきました。それに伴い、エンジニア歴の浅い若手も増えてきました。
そこで、どうスキルアップしていくかが課題になってきます。
案件を通してスキルアップしていくことも重要ですが、それだけですべての分野をカバーできるわけではありません。他にも、自主制作や外部勉強会への参加などの独学も推奨しつつも、会社としてできることはないかと模索していました。
そこで、以前から案件で関わりのある長谷川さんに、アドバイザーとしてディテイルズに関わってもらえないか相談することになりました。
長谷川さんはWebGLなどの演出実装もさることながら、パフォーマンス改善や開発環境効率化など幅広いスキルをお持ちの方で、経験の少ないエンジニアへの講師として最適ではないかという考えもありました。
依頼されたときの長谷川さんの感想
長谷川:
元々、とある案件で「原因のわからない不具合があるので見てほしい」というご相談をいただいたことがきっかけで、その件が解決したあとの服部さんとの会話で「こういうことを継続的にお願いできないか」というお話をいただきました。
常に高いレベルの制作物を世に送り出しているディテイルズさんにこのようなご依頼をいただけるのは単純に嬉しかったですし、こちらとしても得るものが多いと感じたので、お引き受けしました。
普段1人で仕事をしていると、他社のエンジニアさんと定期的にコミュニケーションを取れる機会はなかなかないですし、自分の考えていることをわかりやすく言語化して伝えることは、(エンジニアに限らず)チームで仕事をする上で必要な技能であるにも関わらず、なかなか培いにくいため、少なくとも自分にとっては意識的な訓練が必要だと感じています。
そういった得難い機会をいただけるということで、大変ありがたく思いました。
また、それらの重要性もエンジニアさんたちに伝えていければいいなと思っています。
何をやっているのか
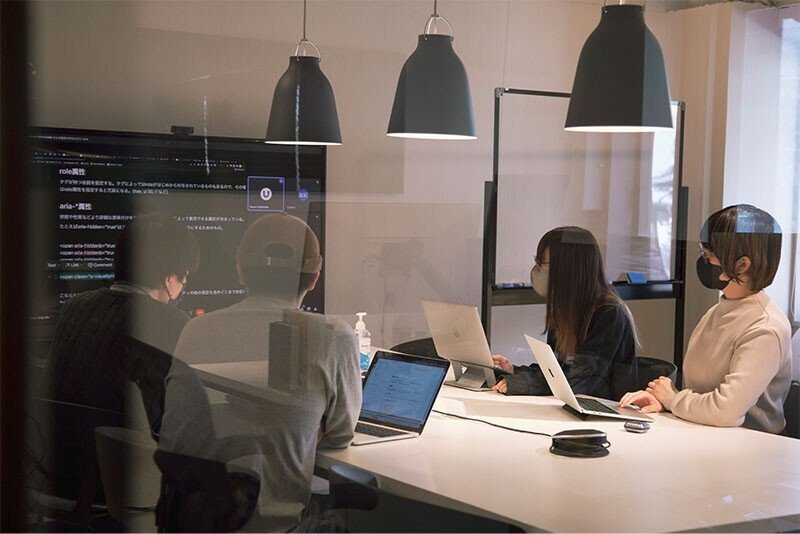
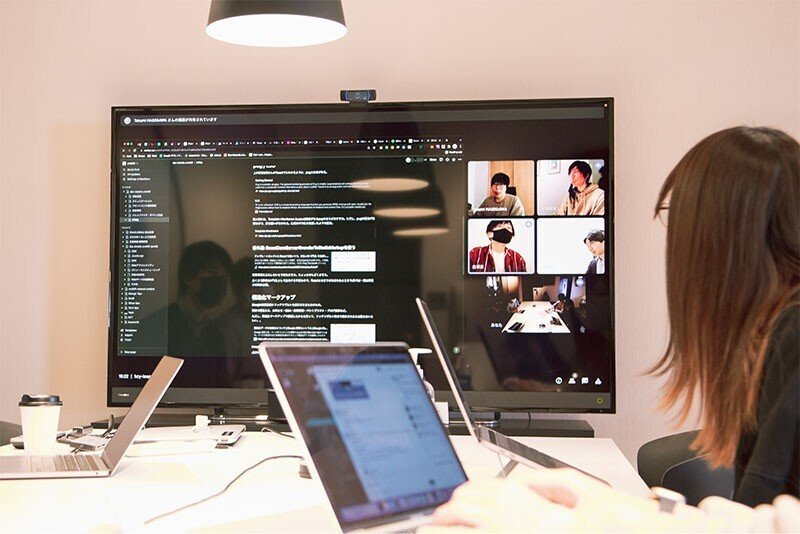
隔週で30分〜1時間程度、長谷川さんが主催する勉強会を社内エンジニアメンバー向けに開いていただいています。
長谷川さんが普段仕事をする上で気にしていることや工夫していることを全体のテーマとして、開発環境やクロスブラウザ対応方法、技術情報の収集の仕方やコミュニケーションで気をつけるべきことまで、幅広いテーマで話をしていただいております。
勉強会中や終わった後に質問も自由にできます。
過去テーマ一覧
情報収集
コミュニケーション
フロントエンド開発環境
検証環境
クロスブラウザ・デバイス対応
大丈夫怖くないよ正規表現(全職種参加)
HTML
CSS
what-inputのソースを読む会
JavaScript
Webサイトにおけるアニメーション(全職種参加)
Webサイトのパフォーマンス(全職種参加)
Webアクセシビリティ(全職種参加)
TypeScript
全職種参加テーマは、エンジニア以外もデザイナーやディレクターも参加しました。


また、勉強会の内容以外にも、専用Slackチャンネルでいつでも長谷川さんにいろんな質問をできるようにしています。
よかったこと、継続していくこと
勉強会では毎回長谷川さんが詳細な資料を用意し、若手でも分かるように丁寧に説明してくれます。分からないことがあっても気軽に質問でき、親切に回答してくださるので、エンジニア全員が無理なくスキルアップできています。
若手だけでなく歴の長いシニアエンジニアからも、高度な実装方法や長谷川さんが制作する時に取り入れている技術などについても質問できるので、非常に勉強になっています。
I've just entered the derivative art contest of Generativemasks!
— Takumi HASEGAWA / 長谷川 巧 (unshift Inc.) (@_unshift) November 10, 2021
↓Try this from the url below and Click (Tap) and Hold!https://t.co/tVUtf1UNyb#GMsArt2021Nov #generativemasks #creativecoding #webgl #threejs pic.twitter.com/5xviAzvhZZ
こちらの作品についてもお聞きし、貴重な裏話を教えていただきました!
Slackチャンネルでは弊社からの質問以外にも、長谷川さんからオススメ書籍や勉強会について教えてくださったり、実績やエンジニアTipsのツイートについてお褒めの言葉をいただいたりと、コミュニケーションも頻繁に行われています。
たまに長谷川さんから質問が来たりもして、お互いに情報交換する場にもなっています。
社外のエンジニアの方と交流できる機会がなかなかないので、そういう意味でも良い機会になっているのではないかと思います。
長谷川:
毎回勉強会が終わったあとにSlackで感想を送ってくれる方がいて、本当にありがたいなと思います。質問もよくいただくのですが、質問は当然自分の説明で足りていないところ・取りこぼしているところを突いてくるので、学びになります。こちらもいつもエンジニアの皆さんから学ばせてもらっています。
継続していくこと、というか心がけていることになってしまうんですが、
勉強会では自分の仕事のスタイルを紹介しながら「どうしてこれをやるのか」「どうしてこれを知っていたほうがいいのか」をしっかり説明するように心がけています。
また、1番最初の勉強会で「これは私がいいと思ってやっていることですが、より良いと思ったことがあれば言ってほしいし、疑問に思ったことは調べてください」と言ってあります。
勉強会は知識を得る場でもありますが、個人的にはきっかけを与える場としての役割も大きいと思っています。説明された内容が今まで知らない内容だった場合、それはもちろん新しい知識の習得になりますし、知っている内容だったとしても、他人が別の切り口で説明することによって、それがきっかけとなり(調べ直すなどして) 何か発見が見つかるかもしれません。
なので、多くの人が知っている内容だったとしても改めて説明するようにしています。エンジニアの皆さんには能動的な姿勢、特に「『自分だったらこうする』と考える力」を養ってほしいと常に考えながら説明する内容を考えています。
他にも、正規表現についての回では、主にエンジニア向けではあるけど他の職種でも応用できるような知識であったので、その回はエンジニアさんだけでなく、デザイナー・ディレクターの方に参加希望者を募って開催しました。今後もそういう内容があれば、同じように希望者向けに開催したいです。
正規表現の回は、非エンジニアにも理解しやすい内容でデザイナーやディレクターにも大変好評でした!
より良くするために
勉強会では基本的に長谷川さんがメインで話をして、最後に質疑応答がある感じで一方通行になりがちなので、今後は課題を出して手を動かしてもらうようにしたりと、弊社エンジニアがより主体的になれるような取り組みも検討しています。
長谷川:
こちらが一方的に話すだけでは、前述の言語化の能力を育てることはできないので、テーマを設けて発表してもらったり、新しい技術・流行っている技術などについて自分なりの意見を持ち寄って討論などができればいいかなと思っています。
何かを他人に伝えるためには、それらの特徴を調べ上げ、簡潔にまとめる必要がありますが、そういう訓練は技術選定時に活きてくるのではないかと思います。限られた時間の中でプロジェクトの要件を理解し、それを実現するための技術を選ぶ際に、まずどういったことを調べる必要があるのか当たりをつける力、そしてそれをチームメンバー・制作パートナー・クライアントなどに説明する力が技術選定時には必要です。そういった訓練もこの勉強会でできたらいいと思っています。
今後に向けて
最初は「とりあえず3ヶ月やってみよう」ということで勉強会を始めましたが、ディテイルズメンバーも長谷川さんにとっても良い感じにできているので、現在も継続しています。
今後は、前述の改善以外にも、新しい取り組みも模索していきたいと思っています。
勉強会やナレッジ共有の場だけでなく、実際に案件でも組ませていただき、一緒に実装しながら学んでいく機会も作れるといいなと思っています。
長谷川:
これは私の一存で決められることではないんですが、現在ディテイルズさんが主催している勉強会であるmix juiceのエンジニア版のようなものがあると、発表者の方・会社さんの採用している技術・環境のより専門的なお話を聞けて、かつエンジニアの横のつながりを広げていけるいい機会になるのではないかと密かに思っています。
また、実は今までディテイルズのエンジニアさんと組んでのお仕事がほぼないので、自分がリードする場合でも、サポートする場合でもしっかりと価値提供していきたいです。そしてそのプロジェクトの内容をまた勉強会で共有、という流れができるといいですね。
最後に
ディテイルズではアドバイザーの他にも、案件でいろんなフリーランスの方と一緒に仕事をさせていただく機会も多く、常に新しい刺激を受けることができます。
このような環境でよりスキルアップしていきたいと思うエンジニアを募集しています!
派手な演出実装だけでなく、WebアプリやCMS、インフラなど幅広いスキル習得を目指したり、教育やナレッジ共有にも力を入れていたりと、他の会社ではなかなかないような取り組みもしているので、そういった環境に興味のある方は是非ご応募ください!
この記事が気に入ったらサポートをしてみませんか?
