
時価総額US$20BのFigmaを解剖してみる
みなさんは「Figma」というイケてるサービスを知ってるだろうか?
GoogleやAppleといった、普段耳にするような言葉ではないので、パッと聞いても想像がつかない方も多いと思う。
この「Figma」。カンタンに説明すると、”UIデザイン作成の便利ツール”
UIといえば、いまやほとんどの人が触れるサイトやアプリなどのインターフェイス、つまり画面のデザインのこと。
また、最近の流行りでもある3dプリンターと呼ばれるものもこのようなデザインツールによって設計されている。
UIデザインツールはブログサイトでも、有名アプリでも必ず作成している人がいるというのは明白で、基本的には専門のエンジニアが制作したものがほとんど。
しかし、この「figma」を活用することで、他のソフトとはどう違うのか?
また、基本的な使い方や効率化される設定など、紹介していく。
そもそも「Figma」とは?
先程も紹介しましたが、
アプリやサイトに欠かせない”UIデザインツール”。
デザインツールは、デザイナーやエンジニアにしか使えないような、高度なソフトと思われがちで、軽い作業であれば、パワーポイントなどの普段使いなれているソフトを使うと思う。
しかし、これから紹介するメリットを聞けば、今日から使いたくなるはず。
社名: Figma, Inc.
創業者:Brown University
設立:2016年9月27日
従業員:不明
本拠地:アメリカ合衆国
業種:Web、IT
URL:Figma: the collaborative interface design tool.
2022年9月現在、Figmaの企業価値がUS$20Bドル(約2兆円)。
2016年に創業された、比較的新しい企業なのにも関わらず、1000億円以上の価値を持ち、まだ上場していない企業、通称ユニコーン企業となったアメリカ企業。
どうしてここまで成長したのか?
それには、UIデザインツールの開発会社としての強みが以下の点に挙げられる。
クラウド一括管理ができ、Web上でデザインの共有ができる。
デザインの細部までコメントがつけられ創造性がチーム内で上がる。
デザイン中でもコメントできるため、リアルタイムで最初からフィードバックを集められ生産性が上がる。
また、最近では「リモートワーク」の拡大に伴い、リアルな場での作業よりネット上、つまりWebに強いソフトが重宝されている流行性がある。
そのため、クラウド企業の価値が上がった理由は、これらの理由が大きく影響していると言われている。

さて、UIデザインツールと言ったが、これを使うメリットは”ブラウザ上で簡単に作成できる”こと。
また、利便性に高く、開発には必ずチームで取り掛かるが、そのことも考慮されチーム体制での作業、共有の利便性が非常に高いのも魅力の一つに挙げられる。
そして、基本は無料で使用できることから、デザイナーでなくても気軽に使うことができる。
【誰でも今日から使える!】超簡単解説Figmaの使い方
さて、ここまでメリットを紹介したが、ここからはその使い方について、誰でも理解できるように解説していこうと思う。
まずはアカウントの取得。「Try Figma for Free」と書かれている所をクリックして、会員登録をしていく。
また、ここでGoogleアカウントを登録しておくと、スムーズに作業がはかどりますのでぜひお試しください。

では、アカウントを取得したところでデザインを作っていく。
Figmaを使えば、直感的な操作感で、はじめてデザインツールを使うデザイナー以外の人でもカンタンに慣れることができる。
今まではワイヤーフレームはパワーポイントを使っていたという人も、今日からこれを使うことで図面の描写から配置揃えなど、スムーズに行えるため学習にそれほど時間はかからない。
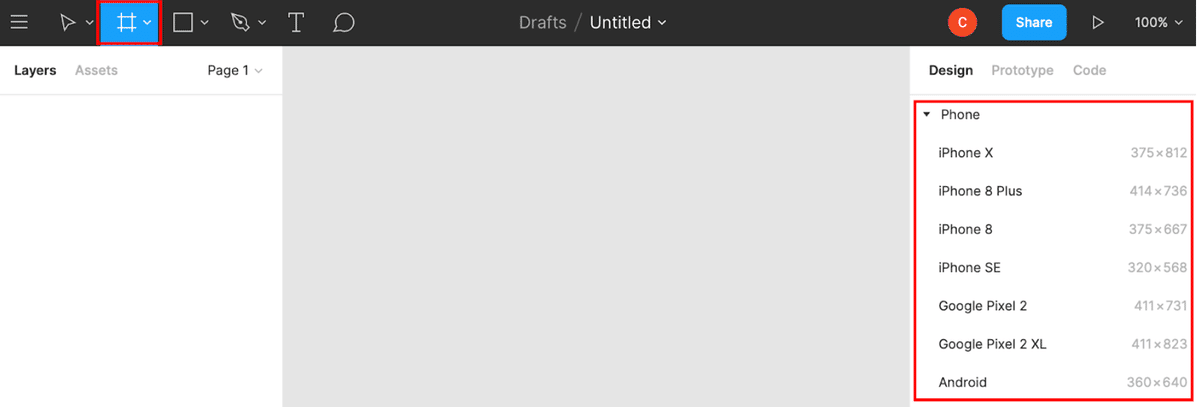
また、デザインに必要なフレームは、右側のメニューの「DESIGN」のタブから選ぶだけで設置することが可能。

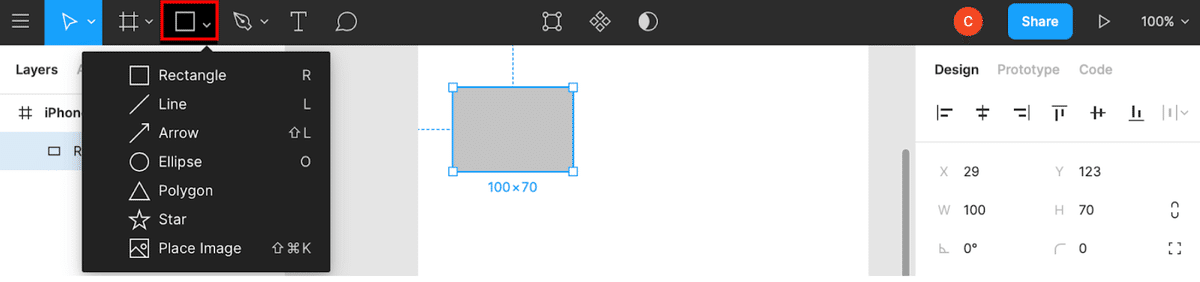
また、図形の配置もツールを選択するだけで配置できる。
そして、レイアウト調整をすれば、それらしいデザインにすることもできる。
このように、直感的にさまざまな図形を配置し、調整することによってデザインを作成できる。
テキストも置ける?
ここまで、デザインの大枠をつくる方法について紹介してきた。
次は、テキストは置けるのか?という質問について説明していく。

テキストの設置は、先程の図形の右にある、メニューから「T」のアイコンをクリックすると入力できる。
また、そのままのフォントでも十分いいのですが、もっとオリジナル感を出したい!と思うのであれば、右側にあるメニューでフォントの種類やサイズ、センタリングなどの配置を調整可能。
文字を置くことで、より視覚的にわかりやすくしたり、また凸感が増したりなど、自分好みにデザインを変更して雰囲気をつくることも可能。
もっと効率化するには?
普通のソフトでも見慣れている、「コピーアンドペースト」を使って。複数オブジェクトを選択することも可能。
これによって、デザインをよりうまくみせたり、効率的に作業を勧めることも可能となる。
Figmaのメリットとして、ショートカットも充実しているため、慣れれば慣れるほど使いやすく感じるだろう。
ここまでの機能を比べると、パワーポイントのデザインに特化したようなソフトと印象を受ける。
チームやクライアントと共有する方法
いよいよ、自分の作ったデザインを、チームメンバーやクライアント、顧客に一度確認してもらう。
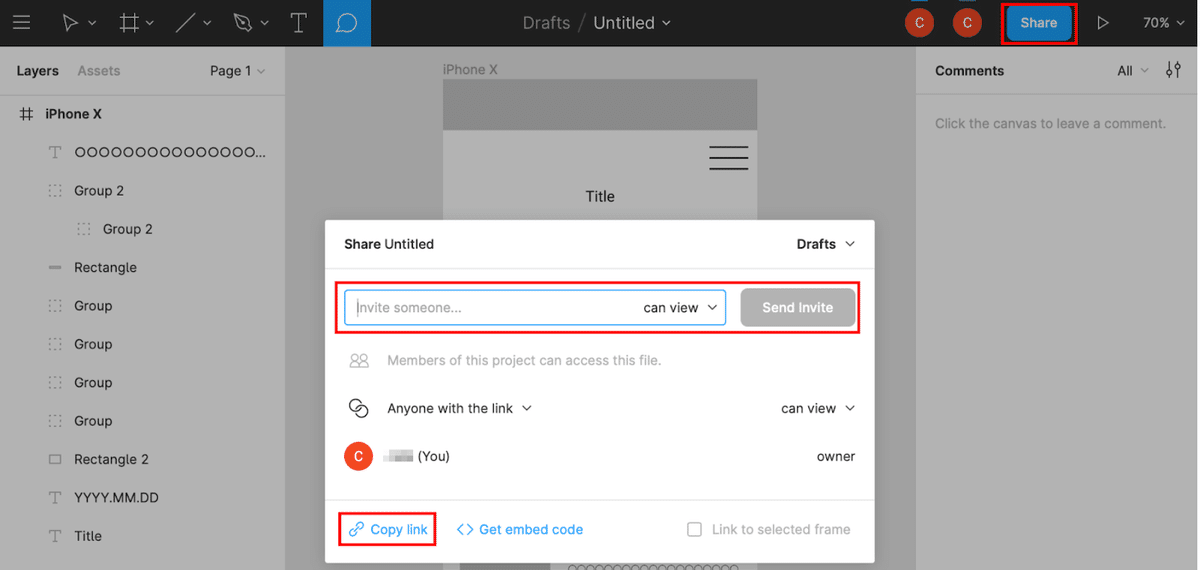
共有するには、右上にある「Share」をクリックする。
これには二通り方法があって、
Figmaのアカウントを持っている人と共有する場合は、正面に出てくる窓を設定して閲覧のみを許可するのか、編集も可能にするのかを選択する。
そして、Figmaに登録しているメールアドレスを入力して「Send invite」を押せば招待完了。
Figmaのアカウントを持っていない人には、「Copy Link」を押してURLをメールやチャットなどで伝えると良いだろう。

まとめ
今までのUIツールは、”難しくてエンジニアが使う”というイメージから、”直感的に使えて誰でもカンタン”とった、画期的なソフトがFigmaになる。
Figmaの使い方も、他の業務用ソフトと操作感が似ているので、最低限パソコンを触っている人にとってはすぐに慣れやすいし、活用の仕方によっては効率化が進みやすいだろう。
チームでの使い方も、工夫すればどのソフトにも負けない、どのチームにも負けない最高の連携ができること間違いなし、
この記事を参考にして、今後の運営につなげられたら幸いである。
