
Stadium App™ - サッカー選手の高精細3D CGモデルのつくりかた
はじめまして。CyberHumanProductionsの田森敦です。
今回は「Stadium App™」におけるサッカー選手のCGモデル制作を通して、私たちがどのようにStadium Experimentのエンジニアチームと連携して具現化していったかについてお話したいと思います。

田森 敦 (Atsushi Tamori) / CG Director
Production I.G.、Polygon Picturesを経て、2018年10月にAVATTAに参加。前職までは、主にフルCGのアニメーション作品(Lost in OZ/Star Wars Resistance/『GODZILLA 星を喰う者』等)の制作に携わる。
「Stadium App™」はそのプロジェクト自体が新しく、最初に話を聞いた時は、サッカー観戦初心者の自分もワクワクしたことを覚えています。
「サッカー観戦をDXする」という企画の壮大さもそうですし、実際の選手をスキャンしてアプリに実装していくという新しい試みもあります。
同時に、実際に形にすることは相当なチャレンジになるだろうな…ということも容易に想像できました。まぁ、世の常ですよね。ないものを作ろうとしているのですから(笑)
では、ここからいくつかのSTEPで、つくり方をご紹介していきます。
STEP 1: 「サッカー選手を3Dスキャンする」
さて、本題に移っていこうと思います。今回の選手のCGモデル制作において大きな2つのチャレンジがありました。
①全国各地の都市に散らばる選手(1チーム:約30人)を効率的にスキャンする
②スキャンした大量の選手CGモデルを、実装の仕様に合わせて最適化する
まず、①「全国各地の都市に散らばる選手(1チーム:約30人)を効率的にスキャンする」についてです。Jリーグクラブはそれぞれ全国各地にホームタウンを持ち、基本的にはその都市でトレーニングや試合を行います。アウェイの試合は相手のホームタウンに移動して試合をすることになりますが、選手全員が遠征をするわけではありません。
つまり、①を実現するには全選手にスタジオに来てもらうのではなく、僕らがチームが活動する都市に行って3Dスキャンをしなければならないわけです。
しかし、今回使用する「フォトグラメトリー」という技術を使った3Dスキャンには大規模な機材が必要になります。

では、どうするか?
この大きな課題を解決してくれたのが、移動式スキャンカー。
その名も「The AVATAR TRUCK (アヴァタートラック)」です。大規模スキャンシステムのすべてを、大胆にも一台のクルマに詰め込んだ「日本初の移動式スキャンスタジオ」が大活躍してくれました。
このトラックがなければ、スキャンするためにそれぞれのホームタウンから都内にあるスタジオまでチーム全員に来てもらうことになるのです…。考えただけでもゾッとします。
これにより、選手の皆さんには移動の手間をかけずに、すべての選手のスキャンすることができました。(とはいえ、出張してスキャンするスタッフの苦労は当然発生するのですが…笑)


STEP 2: 「大量の3Dモデルをスマホアプリ用に量産する」
さて、1つ目の課題だったスキャンを何とかクリアしても、本当の山場はここからです。大きな2つ目の課題にぶち当たります。
②スキャンした大量の選手のモデルを、実装の仕様に合わせて最適化する
今回のモデルが実装されるのは、容量が限られるスマートフォンアプリ。選手1体で使うことが許されるデータ量も、映像作品と比較すると本当に限られたものです。
つまり、「フォトグラメトリーの最大のウリであるテクスチャーや形状のリアリティーを保ちつつデータを軽量化し、アプリへの実装に最適化するか?」という最大の課題が出てきてしまうわけです。
さらに忘れてはいけない課題がもう一つ。物量です。1チームだけでも約30人。最初のリリースで4チーム分。ざっと120人分の選手のデータをスケジュール内に作成していく必要があります。
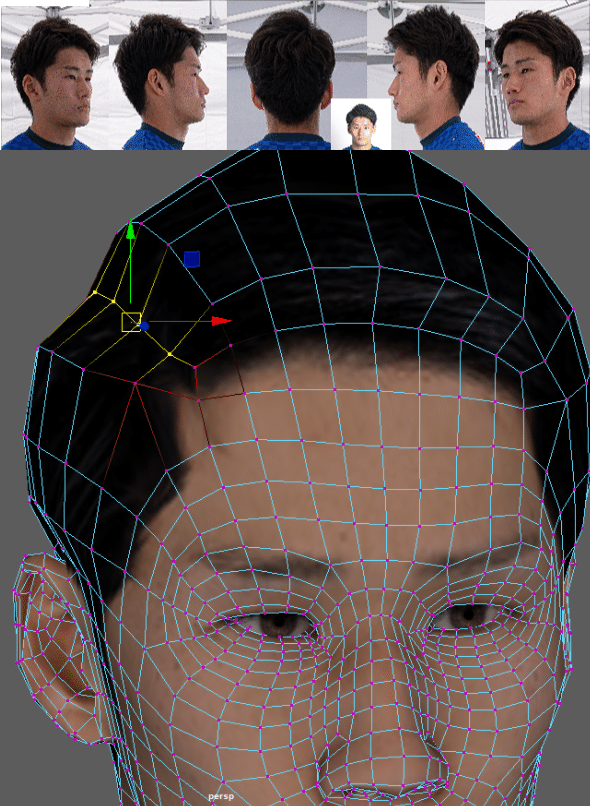
こういう場合、まずプロトタイプを作成して、求められるクオリティとデータ量の兼ね合いを見つつ作業します。フォトグラメトリーの利点であるテクスチャーを最大限に活かしつつ、極力リアリティーを保ちながらデータを最適化していきます。この部分の要領としてはゲームのキャラクター制作とほぼ変わりません。

プロトタイプができたら、そのモデルを元に仕様やワークフローを固めていきます。前述したように、大量の選手のデータに対して同じように最適化していかないといけません。
この時点で、スケジュールを守るために必要な人数のスタッフに作業を割り振っていきます。今回のプロジェクトでは最大で4~5人で全作業を行いました。
複数のメンバーで作業を進めていく場合、大切なのは「仕様」です。
例えば、ファイルなどのネーミングコンベンション(命名規則)、ディレクトリーストラクチャー(フォルダの構成)、各ソフトウェアーで作るデータの作り方のルールなどです。
複数のスタッフで手分けして作成する多くのデータを、最終的に集約し管理する際の混乱を避けるために、それらを最初にキッチリ決めておく必要があります。
今回のこのプロジェクトにおいても的確な仕様とワークフローを作っておいたことで、非常にスムーズに作業を進めていくことが出来ました。
STEP 3: 「アプリエンジニアと連携して、ひたすらプロトタイピング→最適解を見つける」
ここからのモデリング制作を進める上で非常に重要なのが、アプリを実装するStadium Experiment側のエンジニアチームとの連携です。
モデリングチームが様々なプランニングと作業を経て大量のモデルを作成したとしても、最終的にアプリに実装できなければ本末転倒になってしまいます。

「Stadium App™」の構想自体がクリエイター、エンジニア双方にとって新しい試みであるため、さらに連携の重要度は増します。キックオフ段階での会話は「どうやって進めていきましょうか?」から始まりました。
アプリ側でも、まずモデルがないとプロトタイピングを始められないので、一旦ゲームのキャラクター制作をベースにローポリゴン化し、質感を表現するのに必要になりそうなテクスチャーマップ(ノーマルマップやラフネスマップ、必要そうなマスク素材など)をクリエイター側で作成してパスしていきます。

それを受けて、アプリ側でデータパフォーマンスだったりUnity上でのライティングやシェーディング周りの検証を行います。試しに実装してみて、ある程度検証結果が見えたらアプリ側からのフィードバックをもらい、モデリングチームは修正したデータを再度渡します。基本、ずっとこの繰り返しです。
例を挙げると、スキャンしたテクスチャーがあるとはいえ、ルックの肝は、やはりシェーディングとライティングです。
他にはない「フォトリアルなテクスチャー」を最大限に活かせるかどうかは、ここにかかっています。しかし、様々なテクスチャーマップをやりくりして質感が出せたところで処理負荷が大きいと実装しても動かなくなります。限られた時間と現状やれることの中でその時点での最適解を見出すことがミッションです。

その最適解は、アーティストとエンジニアがそれぞれ持つ経験と知識が検証のやりとりの中で融合していくことで完成していきます。ここを省略することは、不可能です。
それを考慮し、前述した仕様まで落とし込むこんで大量生産に入ることで制作が流れがスムーズになります。(どの時点でも問題を100%網羅することは不可能なので、進めながら改良していった部分もありますが。)
現在でも、チームのユニフォームが変わったり、新しい選手が移籍してきたりするタイミングで更新する必要が出てきます。一度だけの作業ではなく、継続的に効率化できないといけないわけです。
これを実現するには、開発初期の段階でアプリエンジニアと連携してキッチリした仕様とフローを作り、それを丁寧にドキュメント化しておくことが重要です。
これで、サッカー選手の高精細3D CGモデルの完成です!

最後に: CGクリエイターとエンジニアの「関係性」について
今回のStadium Experimentとの取り組みのように、弊社が扱うプロジェクトは、その内容も多岐に渡ります。
自分は長年CGクリエイターとして主に映像制作の現場で経験を積んでから現職に就きましたが、最初は戸惑うことばかりでした。扱うツールが同じでも需要も様々でアウトプットも未知のものばかり。今回のようなスマートフォンアプリやWebARのようなデバイスを通して見えるものだったり、リアルタイムエンジンを使用してリアルタイムでCGと実写を合成するシステムだったり…。さらには、それらを組み合わせて新たなサービスとして展開していくようなプロジェクトも増えています。
それぞれ扱うデータ形式も異なってきますし、機材環境も違うのでそれぞれに適したデータ制作を求められます。そして、そのアウトプットの特性というのも素人が少し勉強しただけでマスターできるような簡単なものではありません。そこで重要になってくるのが、それぞれに精通したスタッフとのコミュニケーションと連携なのです。
弊社はCGクリエイターとエンジニアの距離もすごく近く、普段からディスカッションや共有を重ね、より良いクリエイティブを生み出すために常にコミュニケーションをとっています。それぞれの役割を相互に理解した上で議論や検証、時には共同で作業することもあります。
クリエイターが見つけたリファレンスの動画見て、エンジニアが「これ、カッコいいですね!ちょっと調べたら実装できるかも!」とか。エンジニアが作った試作を見てクリエイターが「すげぇ、こんなのできるの?うちらがこういうの作ったらここのこんな感じで出せるの?」とか。そういった会話が、現場では日々飛び交っています(笑)
真っ白なキャンバスに「何を描くか」を考えられるのがクリエイター。
「どう描くか」を構築できるのがエンジニア。
新しいチャレンジを伴うプロジェクトには、この二つの要素がないと決して成立しません。経験や考え方が違う二つの職種が互いの役割を相互に理解し、クリエイティブを作るという共通の目標の下に日々切磋琢磨しております。
一言にエンジニアと言っても、それぞれ得意な分野が違います。それはCGクリエイターやプロデューサーも同じ。それぞれの個性を出しあい、大きなコンセプトに向かって話し合い、協力しあいながら一つのプロジェクトを形にしていきます。
そういうメンバーの手によって「Stadium App™」はこれからどんな進化を遂げて、どんなサービスになっていくのか。ぜひ、今後の展開にご期待ください!
______________________________________
私たちは、"STARTING LINEUP"を募集しています。
Stadium Experimentは、今まさにキックオフしたばかり。
各ポジションで精鋭が必要だ。
チームをこれからつくっていく上で、スターティングメンバーに名を連ねてくれる仲間を探しています。
サッカーなしでは生きられない・サッカーに熱狂し続けている皆さんと、ぜひお話ししたいです。ぜひ気軽にご連絡ください。

/assets/images/5473042/original/7a815458-edc1-486b-9ef5-249c3b61f01a?1602473110)
/assets/images/6497913/original/847f9c8f-fa69-4ea8-897c-4f90929cbc78?1619520492)
/assets/images/5473041/original/2a903cf5-6d56-4bf4-b48d-dd7fe3ed6a9c?1598836494)
/assets/images/5473049/original/87cfc1b1-e398-4562-a688-fcaf7e951440?1598836608)