
「プロダクトとユーザーをつなぐ」BtoB SaaSデザインの面白さ(SaaS Design Conference 2022)
この記事は、2022年11月26日(土)に初開催された「SaaS Design Conference 2022 〜BtoBビジネスとデザイナーをつなぐカンファレンス〜」に登壇した際のスライド内容の書き起こし(記録用)です。
10:00から18:30まで、BtoB SaaSデザインについてのコンテンツが詰まったカンファレンスで、いち参加者としても非常に勉強になりました。主催・運営者の皆様、登壇者の皆様、視聴してくださった皆様、本当にありがとうございました。
今回はアーカイブなどの配信の予定は無いとのことなので、自分の発表分を記録用として残しておきます。
スライド作成時の原稿を元にしているため、実際に喋った内容と若干違う箇所があるかもしれませんが(当日、ド緊張しすぎて言うのをすっ飛ばした箇所もある)大まかな内容は同じものとなります。
表紙

アンドパッドのデザイナーのかわかみです。私の方からは「プロダクトとユーザーをつなぐ、BtoB SaaSデザインの面白さ」というお話をさせていただきます。よろしくお願いします。
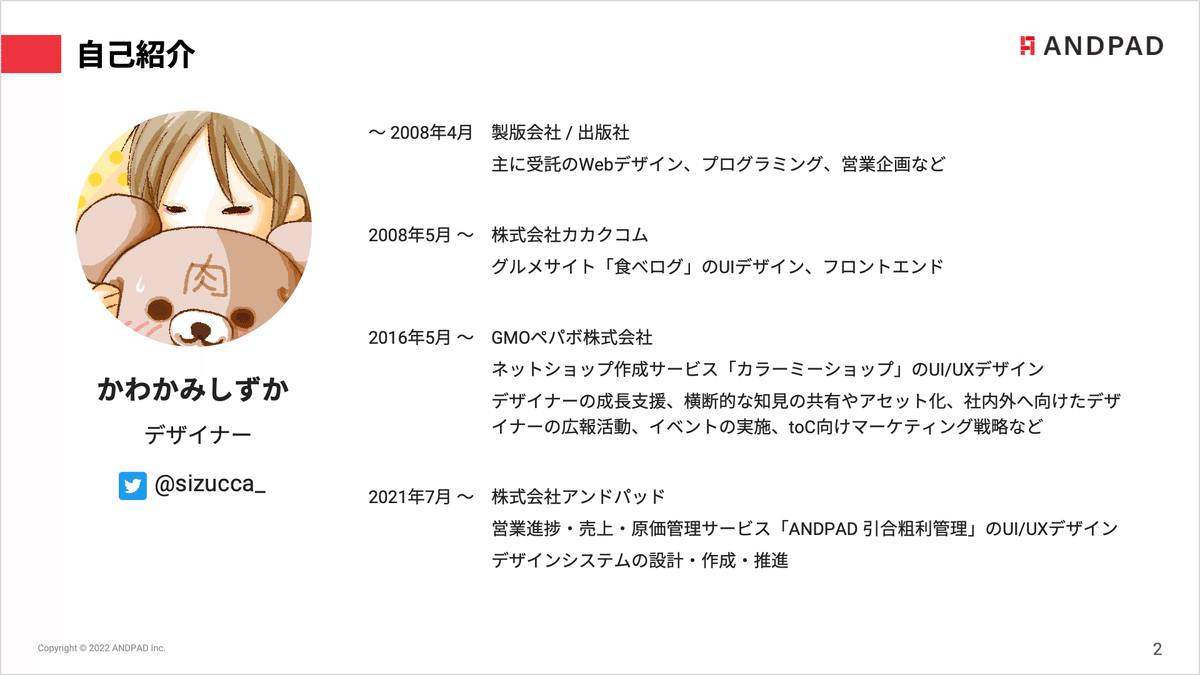
自己紹介

はじめに、自己紹介です。 私は石川県出身で、大学を卒業後は地元の製版会社や印刷会社で、主に受託のWebデザイン、プログラミングをしていました。
2008年に上京して、BtoCのグルメサイトのUIデザインやフロントエンドを8年ほど経験しました。
その後、GMOペパボという、主にクリエイター支援を行うCtoCやBtoBtoCのサービスを運営する会社に転職して、ネットショップ作成サービスのUI、UXデザインを行いました。
去年の7月に現職となるアンドパッドに入社して、現在は建設会社の原価管理を行うプロダクトのUI、UXデザインや、全プロダクト横断のデザインシステムの設計、構築などを行っています。
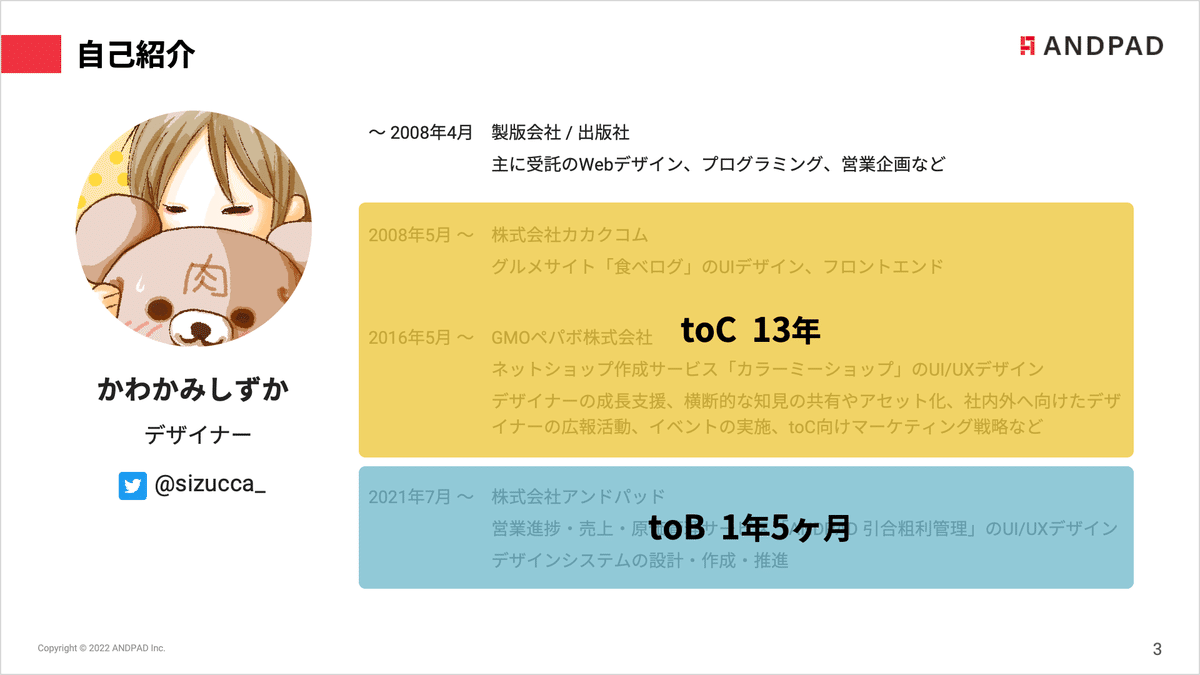
このように、事業会社のキャリアとしては14年半くらいになるのですが

その大半はtoC向けのWebデザインやUIデザインを行っていたので、toBサービスのUIデザインを行うのはANDPADが初めてになります。
本日イベントに参加していただいているみなさまが普段どんなお仕事をされているのか分かりませんが、toC経験しか無かった私がtoBに転職したらこうだったよ、というお話をしようと思いますので、少しでも参考になれば幸いです。
本日のアジェンダ

本日のアジェンダです。まずはじめに、ご存じない方もいらっしゃると思うので、簡単にアンドパッドという会社について紹介させていただいて、
アンドパッドのデザイナー職について、入社時に感じたギャップ、ギャップを埋めるために取り組んだ事、1年半BtoBデザイナーをやってみて感じた面白さ、という流れになります。
アンドパッドについて


「幸せを築く人を幸せに。」がアンドパッドのミッションになります。
衣食住の「住」という幸せを我々に提供してくださっている、建築・建設業界でものづくりをされている方々を 幸せにしたい、という想いを持って日々取り組んでいます。

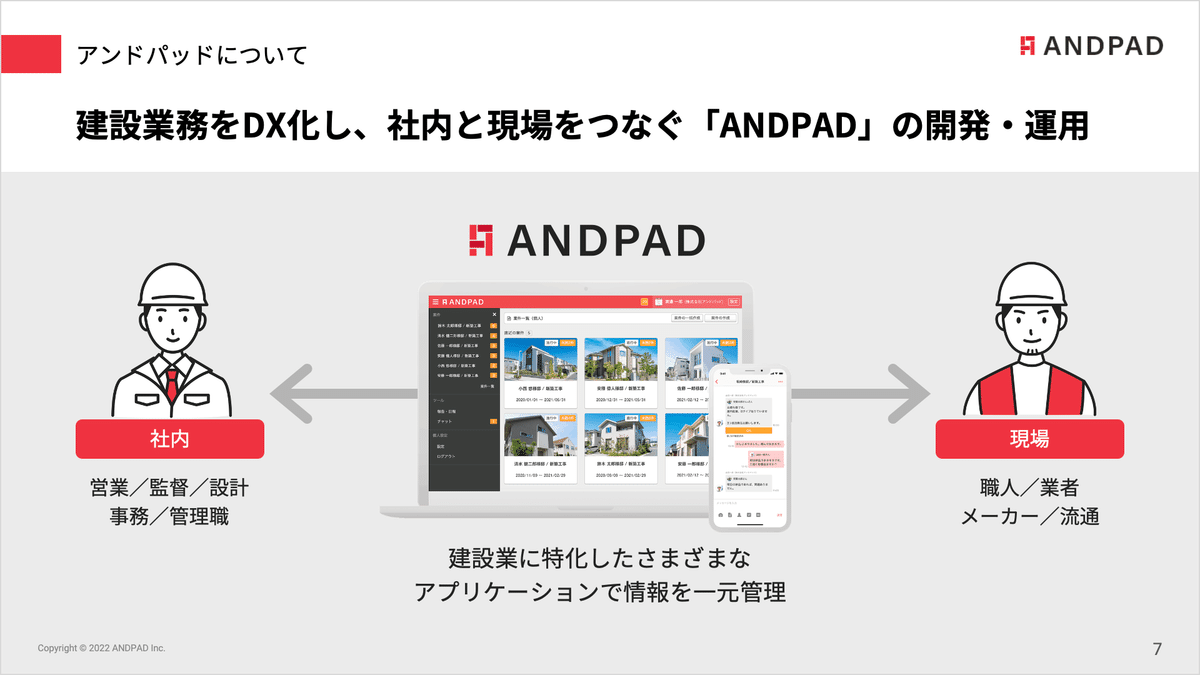
アンドパッドは、同じ響きで英字表記の「ANDPAD」という、建設業務をDX化し、社内と現場をつなぐことができる プロダクトの開発、運用を行っています。
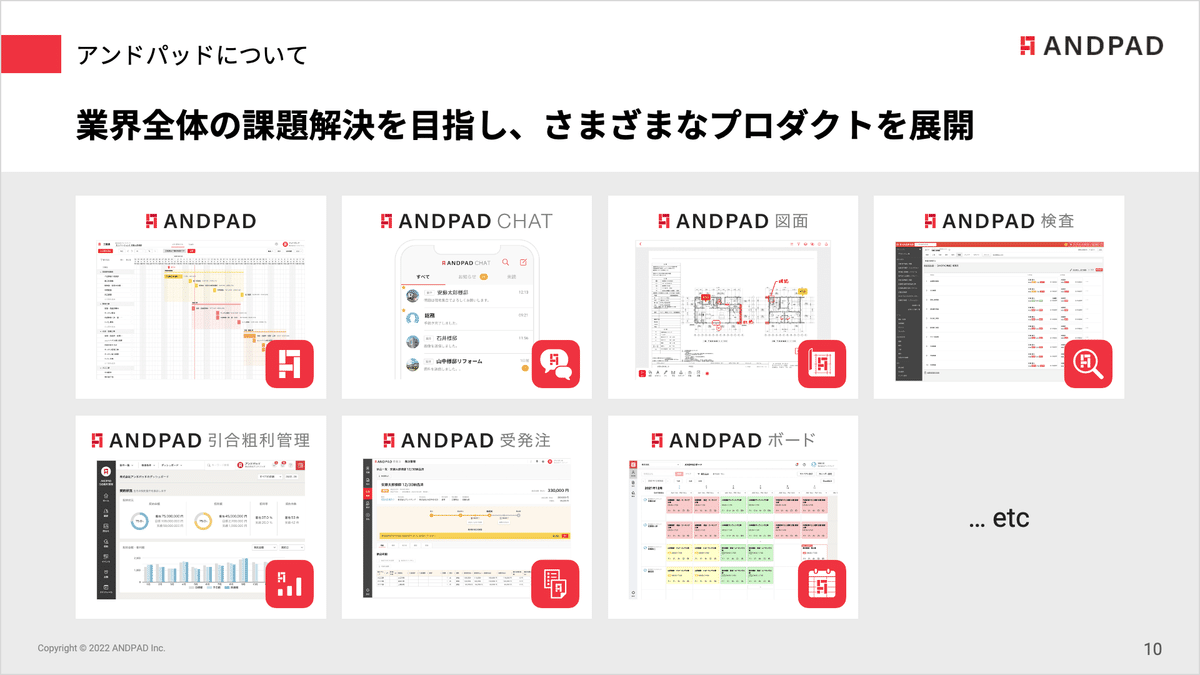
ブランドはひとつですが、非常に多くのプロダクトが存在します。

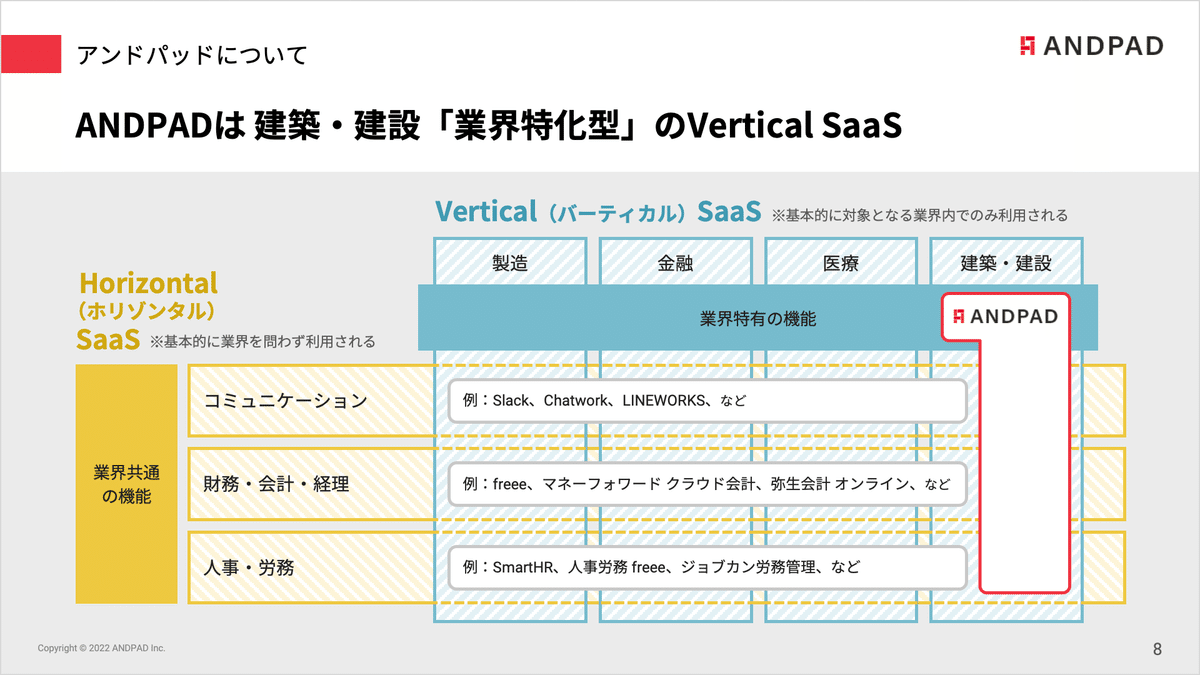
アンドパッドは、SaaSサービスの中でもVertical SaaS(バーティカルサース)という、業界特化型のSaaSに分類されます。対して、業界を問わず利用できるようなサービスはHorizontal SaaS(ホリゾンタルサース)と呼ばれています。
Vertical SaaSなので、業界は建築業界に絞って、さまざまな機能を、建築業界での最適化を考えて作っているのが特徴になります。

業界特化型はHorizontal SaaSよりマーケットが小さいんじゃないかと思われる方もいるかもしれませんが、建築・建設業界自体がマーケットとしてすごく大きいので、一見入口としては狭そうに見えても、その先には巨大なマーケットが広がっています。
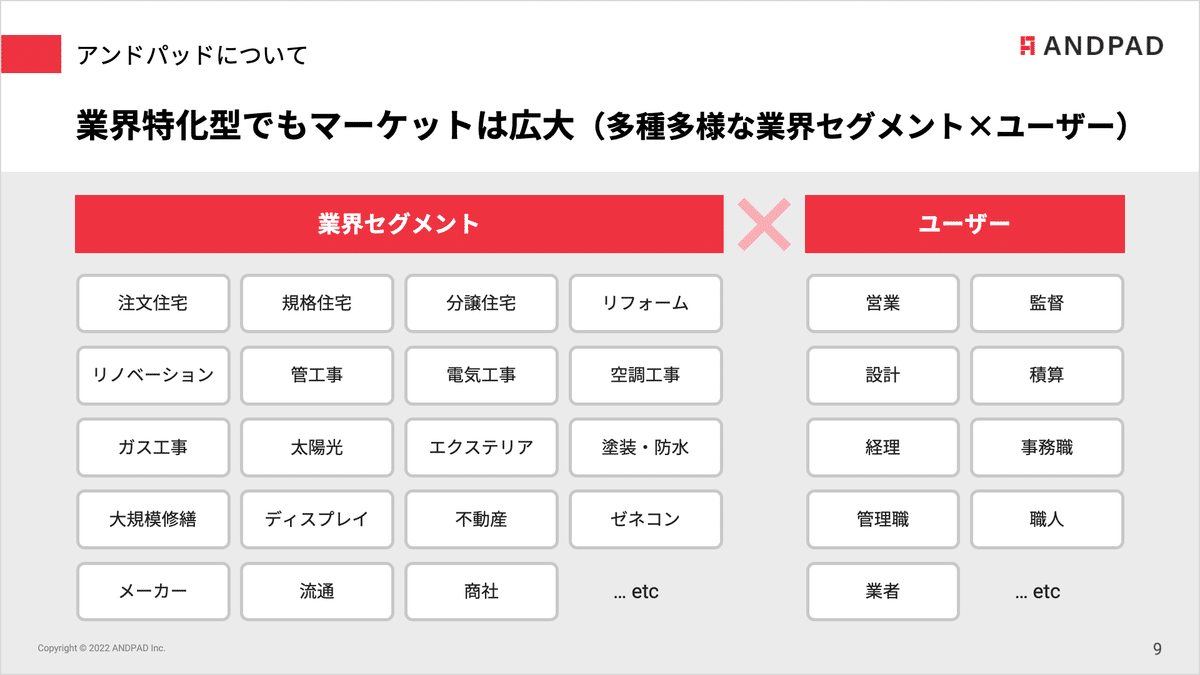
それだけマーケットが大きいので、すごく多種多様な業界セグメントや、ユーザー様がいらっしゃいます。これらの方に、同じプロダクトで、それぞれに適した体験や価値を届けるのは難しいので、ANDPADは複数のプロダクトを展開しています。

こちらは、運用中のプロダクトの一例です。ここには掲載されていないプロダクトや、現在絶賛開発中のプロダクトもあります。
アンドパッドのデザイナー職について

次に、そんなアンドパッドのデザイナー職についてです。

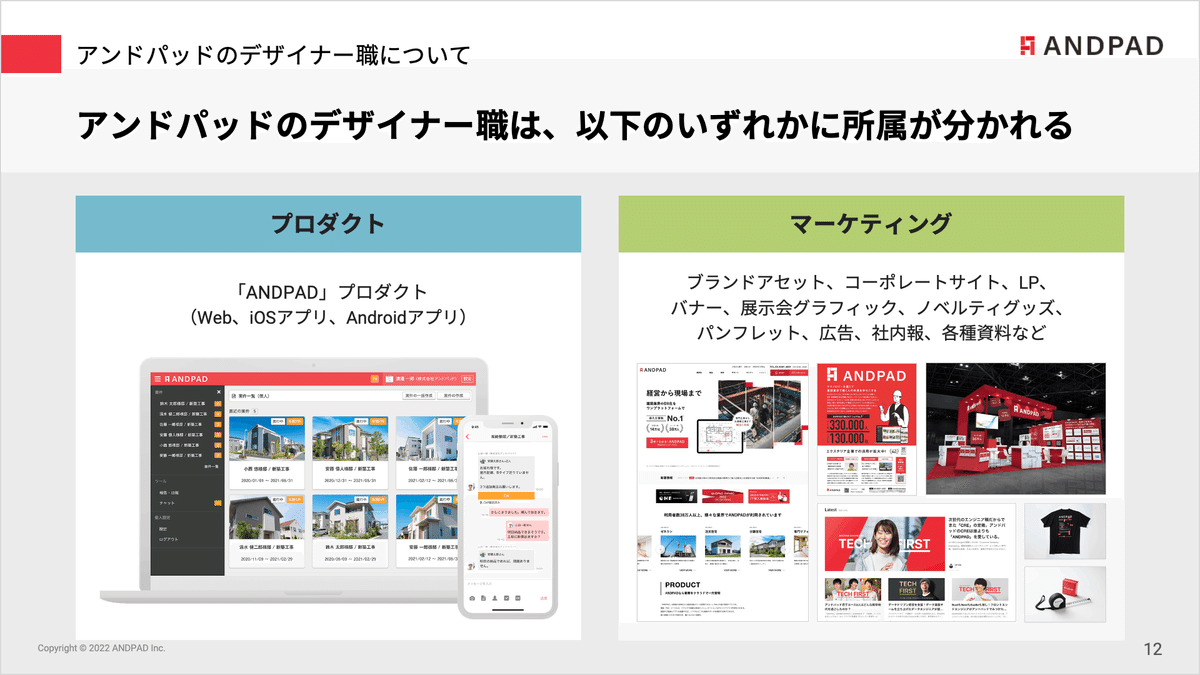
アンドパットは、先程ご紹介したSaaSプロダクトを作るデザイナーと、マーケティングやブランディングを専門に行うデザイナーを分けていて、部署も別の部署の所属になっています。
それぞれに必要なスキルが全く同じではないので、デザイナーがより得意な領域で高い専門性を発揮できるよう、業務分担をしています。
私はプロダクトのデザイナーなので、これ以降のお話はプロダクトデザイナーの話になります。

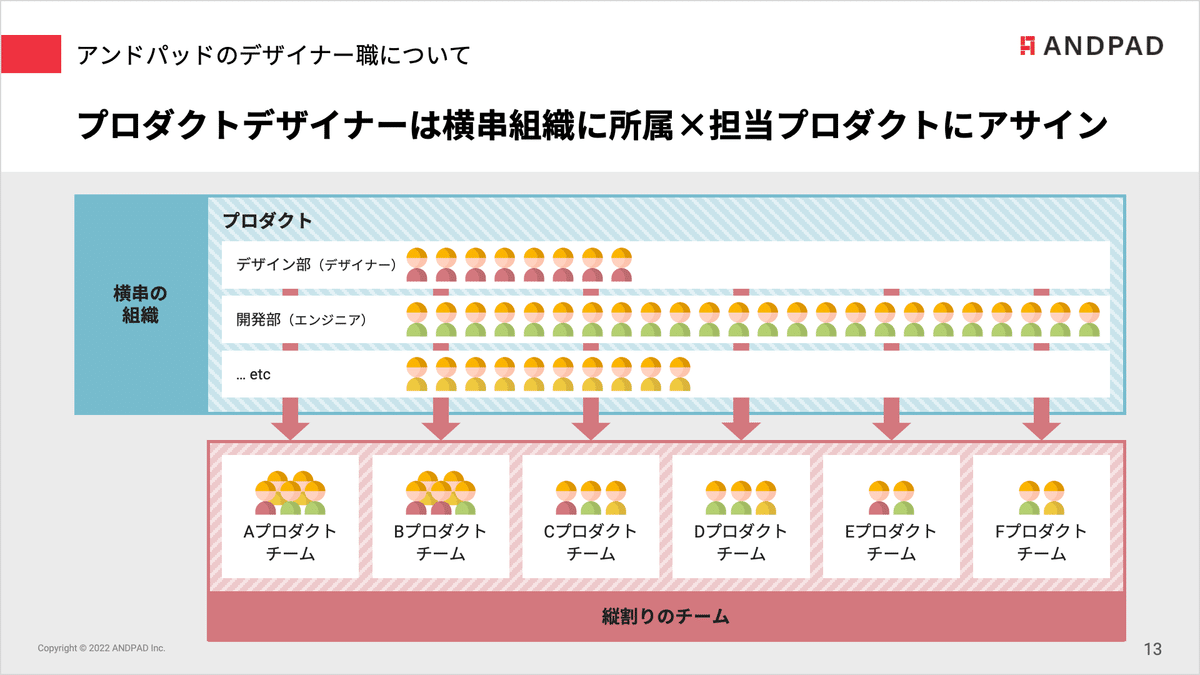
プロダクトのデザイナーは、デザイン部という横串の組織に所属していて、所属メンバーは全員デザイナーです。そこから、特定の担当プロダクトにアサインされて、基本的な日々の業務はアサインされたチーム単位で行う体制です。
横串に所属している他のデザイナーとのコミュニケーションは、週に一度の定例やSlackがメインで、それ以外はチームメンバーと一緒に動いています。
担当プロダクトが変わるということはあまりなく、私も入社してから1年半近く、ずっと同じプロダクトを担当しています。

入社当初からずっと「引合粗利管理」というプロダクトのデザインを担当しているのですが、こちらは営業進捗から売上、原価まで、経営に必要な情報を管理できるプロダクトです。
会社の経理や、会計などに関するドメイン知識も必要になるので、プロダクトとしては結構専門性が求められるかなと思います。
このプロダクトだけが専門性を求められらるのかというとそうではなく、他のプロダクトであっても、例えば施工プロダクトであれば、施工の実際の現場の知識などが必要になるので、一度にたくさんのドメイン知識のスペシャリストになるのは大変なこともあって、基本的には担当のプロダクトが決まっています。
入社時に感じたギャップ

そんなプロダクトのデザインすることになって、感じたギャップです。

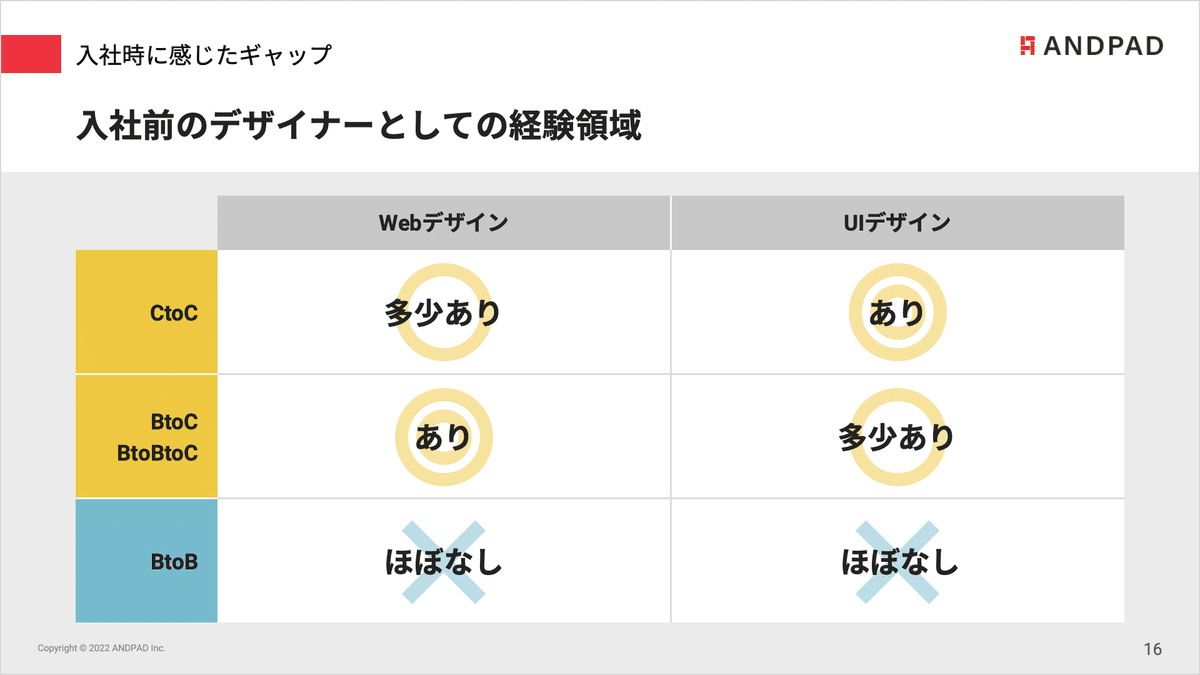
前提として、私はtoC向けであればWebデザインもUIデザインもある程度の経験がありました。
だからこそ一度はtoBを経験してみたい、思って転職時にtoBの会社を選んだのですが、UIデザイナーとしての経験があったので、基本的にはtoBに行ってもどうにかなるだろう、と思っていました。

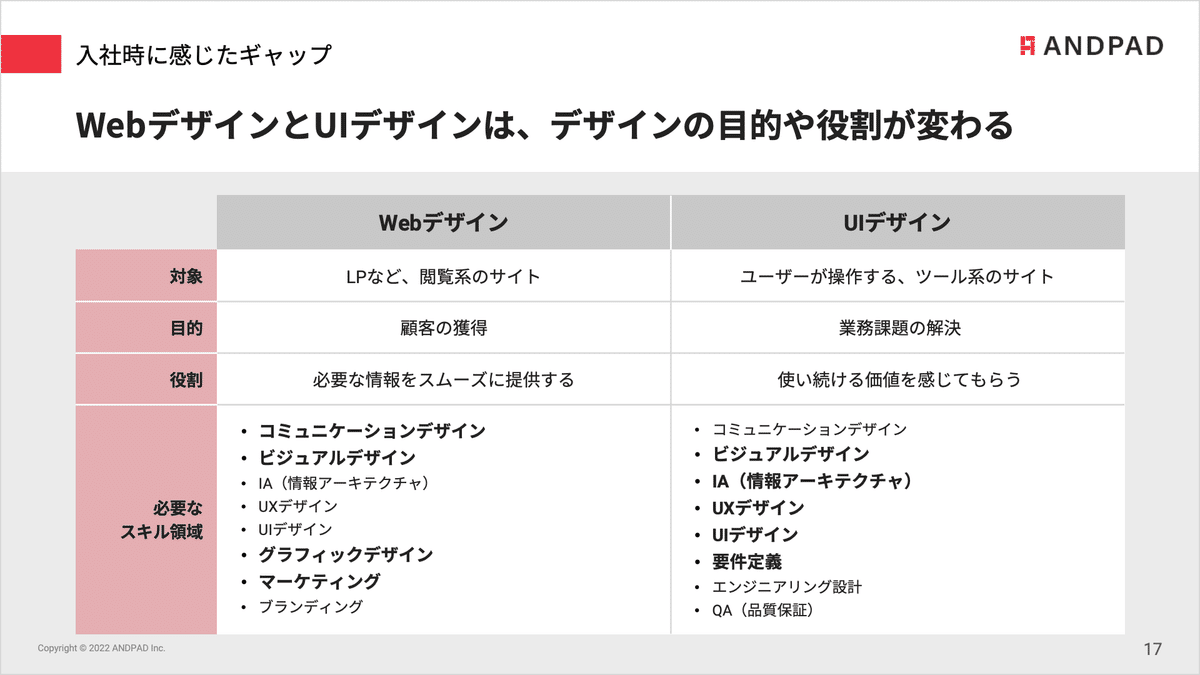
ちなみに、もしWebデザインとUIデザインの違いについても同じようなものだろう、と考えている方がいたら、ちょっと注意した方がいいかなと思う点がありまして。
基本的にデジタル領域のデザインであれば、WebデザインもUIデザインも必要なスキル領域みたいなものは大きく変わらないと思っていますが、サイトに求められる役割や目的が結構違う事が多いので、Webデザインをやりたいと思っているのにゴリゴリのUIデザインを求められる会社に転職しようとしてしまうと、悲しいミスマッチが生まれてしまう場合があるかもしれません。
プロダクトやチーム体制によって求められるスキルの重要度も変わってくると思うので、ここにあげているスキル領域は私の経験に基づく参考程度にとらえていただければと思いますが。
Webデザインは、サイトにお客様を連れてきて、購入者や購読者になってもらう事を目的とする場合が多いと思うので、普通のWeb制作のスキルにプラスして、グラフィックやマーケティングのスキルが強いと重宝されるのではないかなと思います。
UIデザイン、特にtoBは、使用者はすでにコンバージョン済みなので、いかにしてプロダクトに価値を感じてもらい続けるか、ユーザーの課題を解決することができるか、が目的になると思います。なので、情報設計が得意だったり、UIデザインの引き出しの多かったりすると、活躍しやすいんじゃないかなと思います。

前提が長くなってしまいましたが、本題です。
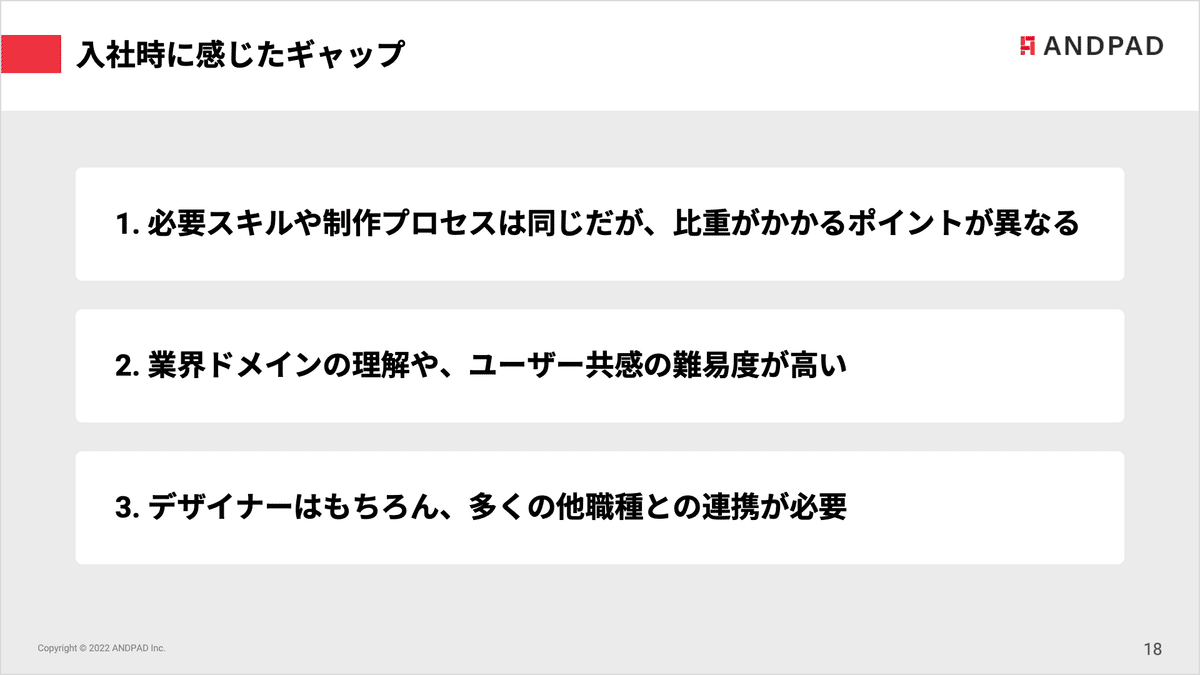
ずっとtoCをやってきて、toBのUIデザイナーになってもそんなに変わらんだろう〜、と思っていたのですが、想像が甘くて。けっこう勝手が違うこともあって最初は戸惑いました。これらは、私以外のtoC出身デザイナーも同じところで戸惑っている様に感じました。
上から順番に詳しくお話していきます。
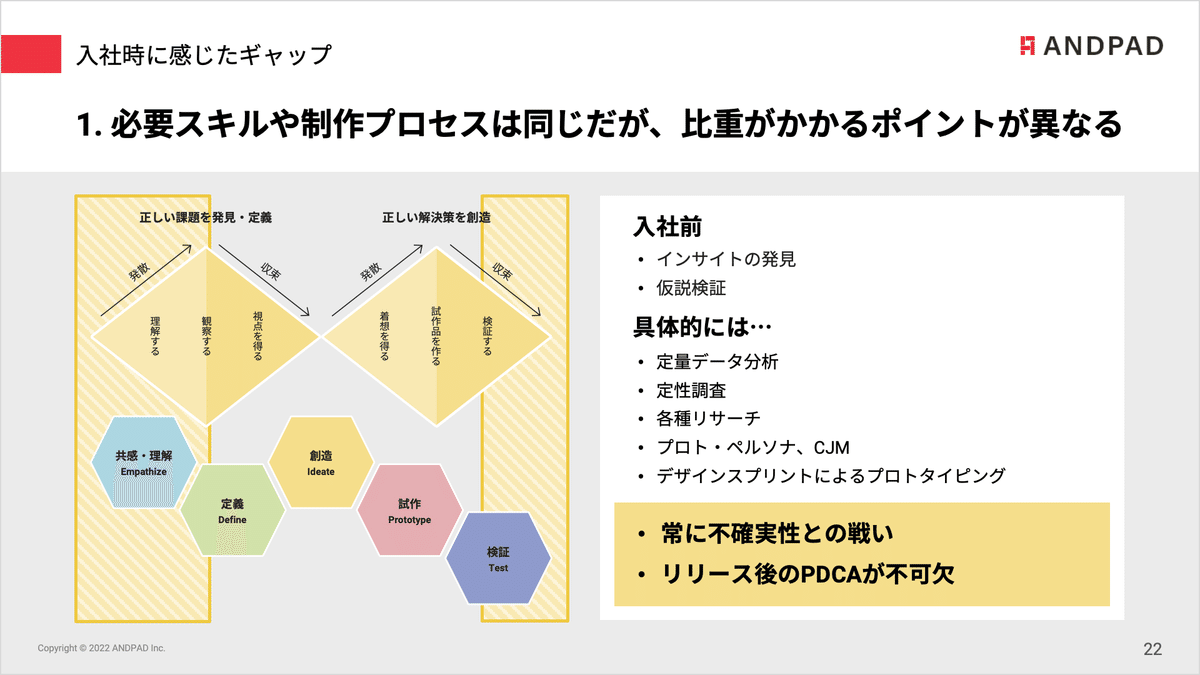
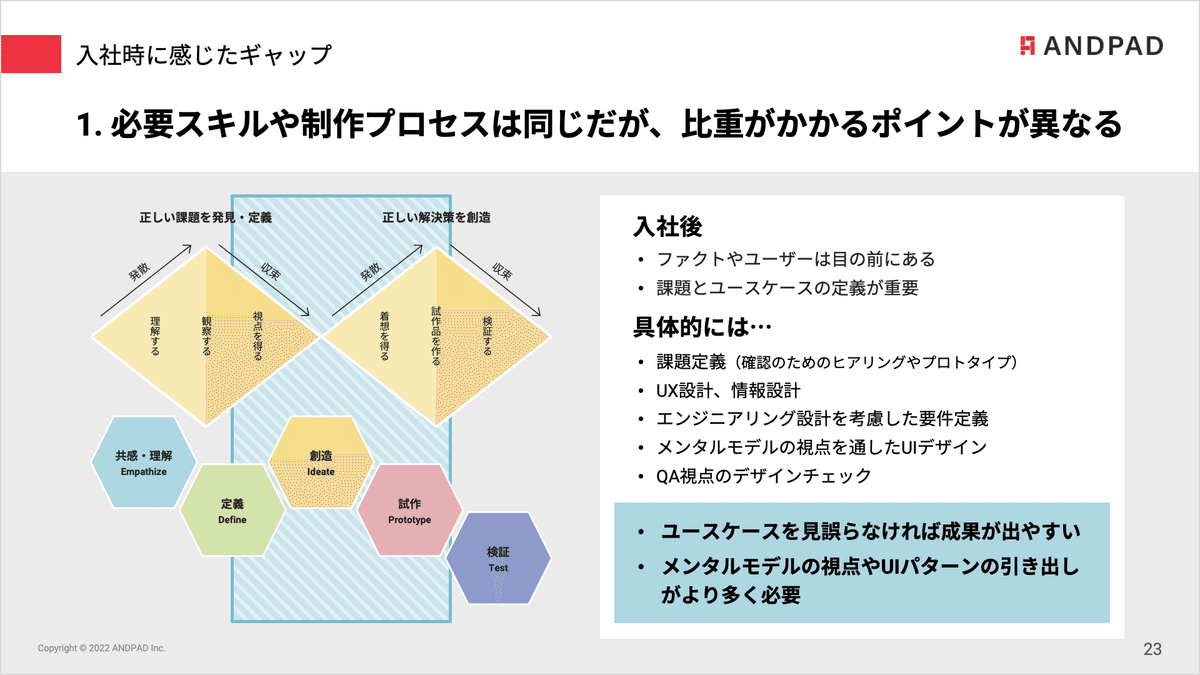
1. 必要スキルや制作プロセスは同じだが、比重がかかるポイントが異なる
まず、デザインに必要スキルや制作プロセスは同じなんですけど、比重がかかるポイントが異なるな、と思いました。
何のことかと申しますと、スキルに関しては前のスライドのイメージで、UIデザインであれば、toCでもtoBでも必要なスキルはそんなに変わらないと感じたので、そこのギャップはありませんでした。

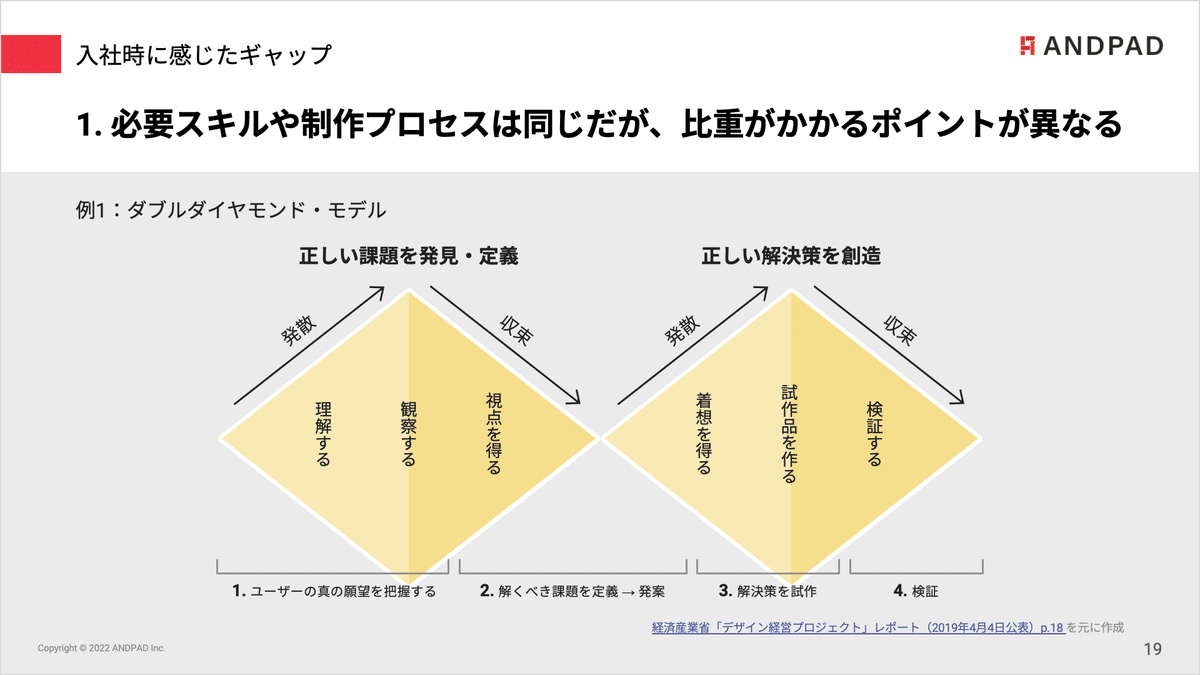
制作プロセスについては、このダブルダイヤモンド、デザイナーの方であれば見たことがある方が多いのではないかなと思いますが、デザインのプロセスを体系化したものです。まずユーザーの建前ではない願望を把握して、価値提供のために解決すべき課題を発見して、解決策を考えて実際に作成する、という流れを、左側から右側に発散と収束を繰り返しながら行う、という一般的なデザインプロセスを表現した図です。

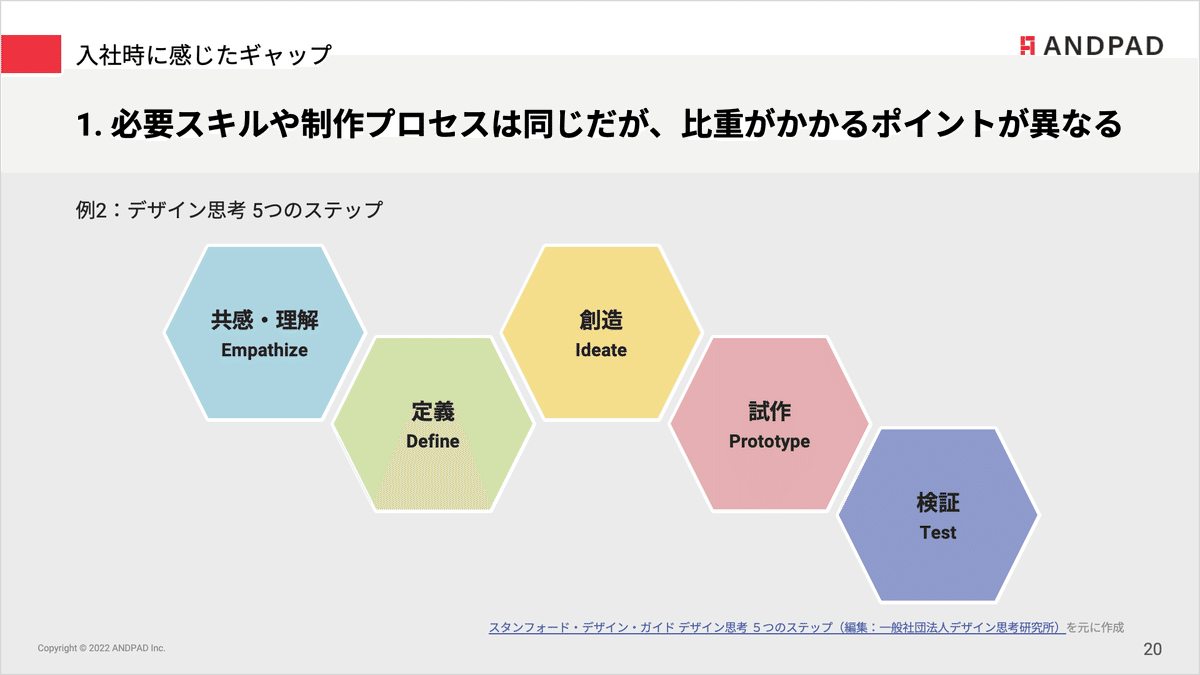
ほぼ同じことを表現した図で、デザイン思考の5つのステップ、というものもあります。
基本的には先程のダブルダイヤモンドと同じで、ユーザー共感を持ってユーザーを理解して、問題提議を行い、解決案を考えて、試作と検証を行う、というデザインプロセスが、左から右の流れで表現されています。

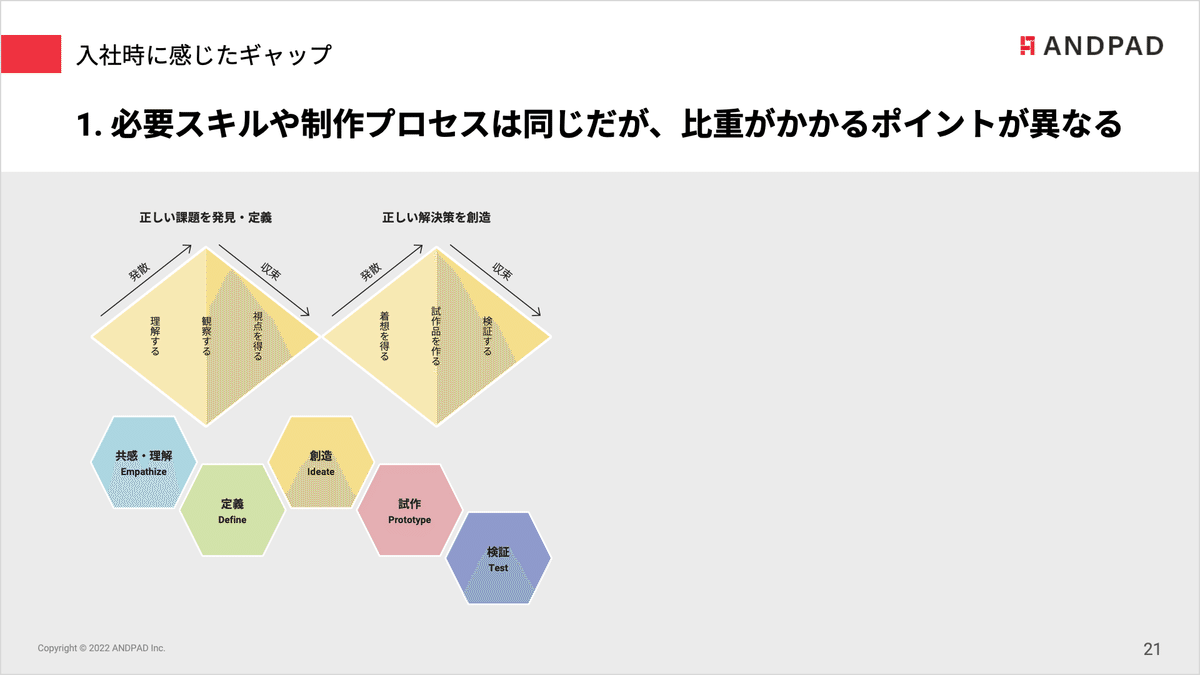
表現方法自体はどっちでもなんでもいいんですけど、このプロセス自体は、toCとtoBも同じなんじゃないかな、と。少なくとも私は同じやり方で特に困りませんでした。

ですが、比重といいますか、プロセスの重要度や見誤った際のダメージが大きくなるポイントが違うな、と思いました。
例えば、タスクの内容にもよると思うんですけど、今までは新規サービスや機能をデザインするぞ!となった際には、インサイトの発見や仮説検証に工数を使うことが多かったように思います。
具体的には、定量データ分析やUXリサーチと呼ばれるようなもので使えそうな根拠を洗い出して、それを元に仮説を素早く立てて検証してアタリの的を絞り込んでいく、というような。不確実性が高くて、リリース後の仮説検証と再アクションがないと、なかなか1発でユーザーが求めるものを提供するのが難しくて、だからこそ上手くいくと嬉しい、みたいなイメージだったのですが

toBの場合は、その不確実性があまりないというか。もうすでにそんなに疑う必要のないファクト(事実)や、それを必要とするユーザーが目の前にいる場合が多くて。
そのユーザーが本当に抱えている課題や、そのユースケースをクリアにすることがキーポイントというか、ユースケース次第で作るべきモノ、スコープ、順序が大きく変わるので、ここを見誤った際のダメージが大きいが非常に大きいと思いました。
逆に、ここを抑えることができれば、リリース後の成果の不確実性は低いと思いました。あとは、取り扱う課題の根本的な問題がもともと複雑な状態だったりするので、メンタルモデルの視点やUIパターンの引き出しが多くないとうまくアウトプットできないなとも感じました。
2. 業界ドメインの理解や、ユーザー共感の難易度が高い

2つ目は、予想はしていたことなんですけど、業界のドメイン理解や、ユーザー共感の難易度がtoCよりも高いかなと思いました。
そして、先程のユースケースを考えるには業界ドメイン知識は無くてはならないので、避けて通るという選択肢もないかなと感じました。
3. デザイナーはもちろん、多くの他職種との連携が必要

3つめは、クリエイター以外の職種、特にビジネス職の方々が、職種も人数も非常に多いなと思いました。
インサイドセールスやフィールドセールスと呼ばれる、いわゆる営業職の方もいますし、購入いただいた後に導入を支援するサクセス職のコンサルタント職の方も多くいて、この職種のボリュームバランスはtoCとはぜんぜん違うなと思いました。今まで所属した会社は、ビジネス職の方が少ないバランスだったので。
そして、そんなビジネス職の方も、主眼を「ユーザー様が抱えている業務課題を解決すること」に置いていて、デザイナーとはその解決手段が違うだけなので、制作と販売が一体となれるように情報共有をする風土のようなものがあって、今まで無かった文化だな、と感じました。
ギャップを埋めるために行った取り組み

そのような違いを、どのように乗り越えていったか、を、実際に入社直後に行った仕事を元にお話したいと思います。

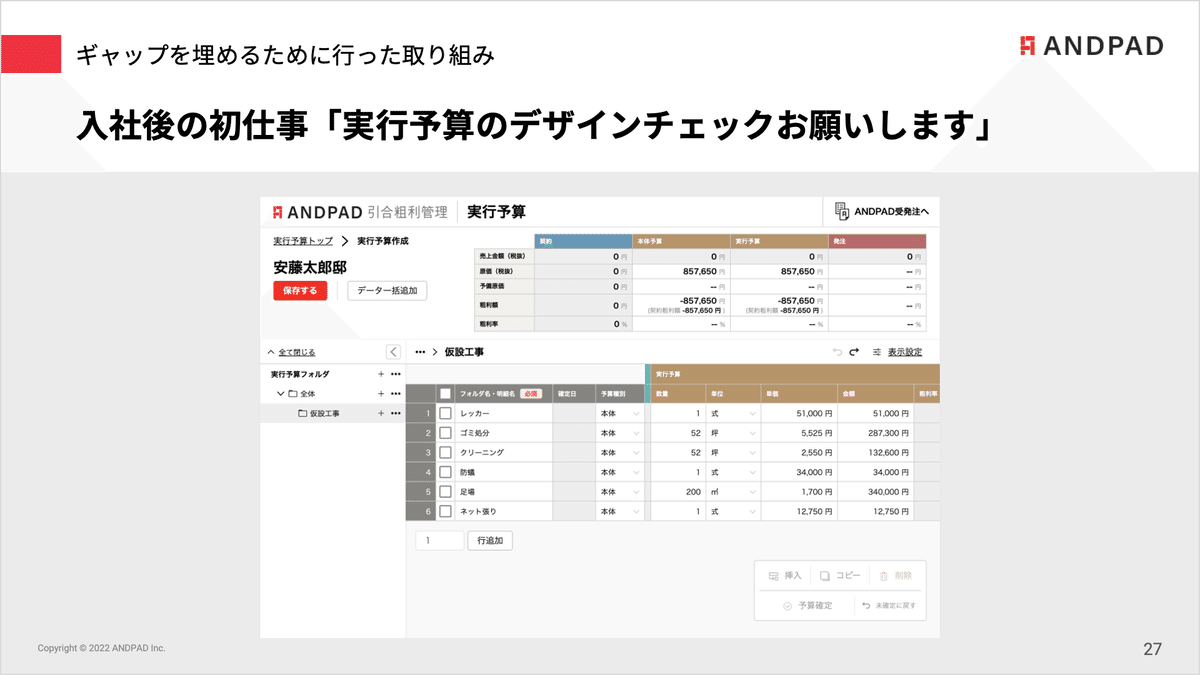
初仕事。こう言われました。多分エンジニアさんからだったと思うんですけど「実行予算のデザインチェックお願いします」

もうわからないことがわからない、みたいな。
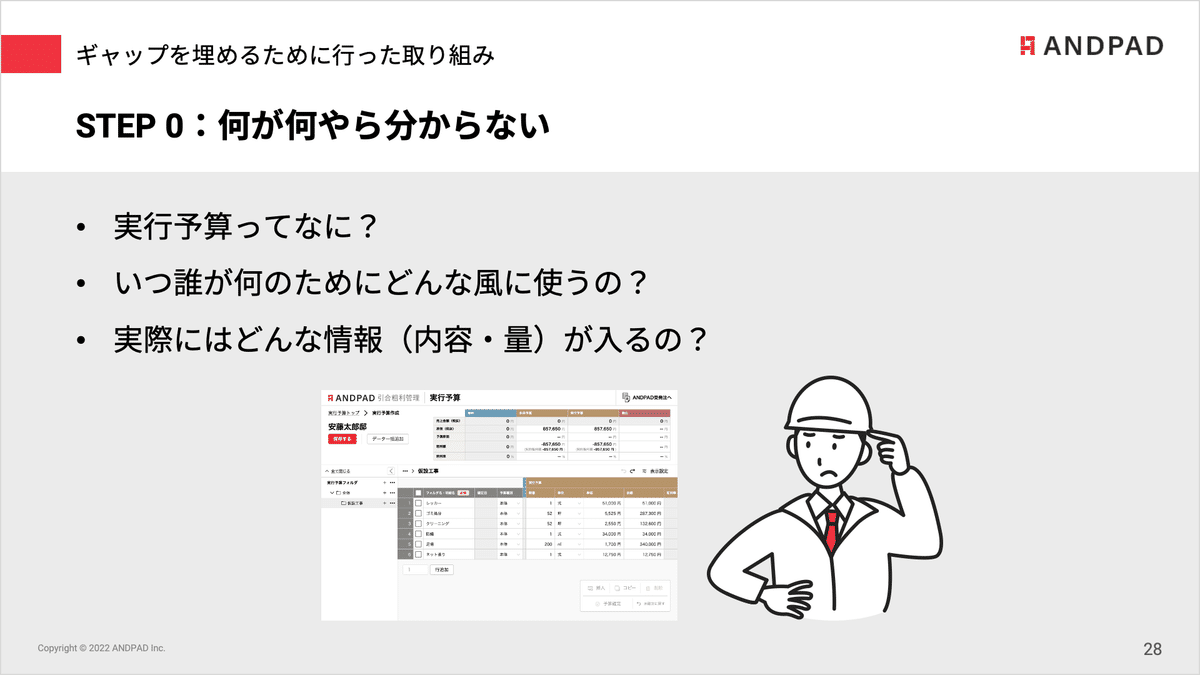
そもそも実行予算とは??だったり、これが新規なのか既存機能の改修なのか、いつ誰が何のためにどんな風に使うのか、本当に何も分かりませんでした。聞けば教えてもらえたんだとは思うんですけど、私も本当に分からない事がわからない状態だったので、わからないけど「わかりました」と答えました。
まぁこれは盛り過ぎで、どんなフェーズの機能なのか、くらいは聞いて教えてもらったような気がしますが、その辺の情報も取りまとめを誰がしているのかが曖昧で、うまく情報収集が行えない状態でした。

とりあえず、まずは「実行予算」がどんなものなのか、を本やネットで調べて、学校の勉強みたいにMiroやNotionに書いて勉強しました。

一般的な情報だけだと分からないことも多かったので、お客様のユースケースやドメイン知識についてはビジネス職のコンサルタントの方が色々詳しいらしい、という情報を入手したので、お時間をいただいてかなりガッツリ教えていただきました。
基本的に学んだことや教えていただいたことは、全部記録をとっていったんですけど、これが後々、自分のみならず他の方にも非常に役立ちました。

ある程度理解した、と思い込んだところで、今度は実際に自分で本物に近い実行予算をエクセルで作成したりもしました。
実行予算には、CVSを読み込む(インポートする)機能もあったので、学んだユースケースを元に、この実行予算機能がユーザーが使えるものがどうかの確認を行いました。

結果としては、今考えると抜け漏れも多かったんですけど、ユースケースを元に、ユーザビリティの問題を課題化して改善する、みたいなことはデザイナーの得意技なので、最初は画面の使い方すら分からなかったのでお手上げだったのですが、学習後は主体的に機能改善に取り組めたんじゃないかと思っています。
あと、開発者の方々もご自身で作成したCSVで仕様通りに動くかどうかを確認されながら開発されてたと思うのですが、私はユーザー様に近い状態で機能を触るようにしていたので、重いデータ、とはいえ全然ありえるデータを入れたら、壊れたりはしないんだけど、業務に支障が出るレベルで重くなる、みたいな問題も発見しまして。「このパターンのデータは全然ありえるので改善して欲しい」という判断が迷わずできました。
これは1年前の話なのでこの機能はリリース済みなのですが、実際にお客様が使い始めたデータなどを見て、運用開始前に修正をお願いして本当に良かったと思いました。
ここまでの話で「アンドパッド、初仕事からこんな雑な仕事の振り方されるの?!」と思った方いるかも知れませんが、当時は今よりも人数が少なかったり、私のキャッチアップ能力の問題もあったり、という事情込みの話なので、今は配属後のオンボーディング含め、もう少しちゃんと教えてもらえたり、私が教えたりしているので、ご安心ください。

そのようなオンボーディングもありますし、入社後には希望すれば実際にお客様に商品を触っていただく説明会への参加や、ドメイン知識やユーザー解像度を上げるために有志が開催している社内勉強会など、色々学ぶ窓口は用意されています。
コンサルのヒアリング動画などはすごく情報密度が濃いですし、Slackも専用チャンネルなどがあります。

最近は、自分の担当プロダクト以外も触れるようになりたくて、担当デザイナー同士でユースケースを元にウォークスルー形式での情報共有を行ったりもしています。
あと、これは完全に私の個人的な学習方法になるのですが、担当プロダクトのデザインと並行して、アンドパッドのデザインシステムの構築も進めているのですが、この設計作業が、アンドパッドというブランドの理解や、プロダクトの理解に非常に役に立ちました。
実感したBtoB SaaSの「面白さ」

最後に、実感したBtoB SaaSの「面白さ」です。

1. つくるものの検証可能性が高く、成果を出しやすい
C向けをやっていた頃は、リリースしても思うように使われなかったり、事業KPIに必要なCVRにぜんぜん貢献できなかったり、とお腹の痛い思いをすることもあったのですが、toBもそういうのがまったくゼロというわけではありませんが、機能を心待ちにしてくださっているお客様が実際にいて、かなり確実に価値提供できるものを作ることができるので、そこにモチベーションを感じる方には面白いんじゃないかなと思います。
2. デザイナー不足なので活躍できる余白が多い
これは、先程の事例もそうなんですけど、じつはデザイナーとしてすごくハイスキルなことや難しいことをしなくても、デザイナーが圧倒的に足りていないので、デザイナーが普通に、一般的なやり方でコツコツとデザインを頑張れば、大きな成果を出しやすいんじゃないかと思っています。
3. toBならではの経験が積めるので、キャリアの選択肢が広がる
これは、私も経理や会計について1年前より分かるようになったな、という実感があるんですけど、自分のライフスタイルなんかのためにお金などについて勉強したいな、と思っても、私なんかはなかなか腰が上がらないんですけど、仕事にするとやらざるを得なくなるので、私生活にも役立ちますし、いちデザイナーとしても、色々応用の効くキャリアを積める機会になっていると感じています。
さいごに

最後に、アンドパッドでは私達と一緒に働いてくださるデザイナーを大募集しておりますので、よろしくおねがいします。
ご清聴ありがとうございました!
いいなと思ったら応援しよう!


/assets/images/1152799/original/cf80accf-fe33-4253-a6ce-e166fb4d8c69?1663318514)
/assets/images/9527756/original/c3a29af7-e460-4528-8221-e58835c313c7?1653286949)