
(将棋ソシャゲ)テーブルタグで盤面を作る。
こんにちは。将棋ソシャゲ開発運営室です。
(参考記事)
今回は、将棋の盤面を作ります。駒を動かせず、駒が初期配置された盤面を表示するだけです。
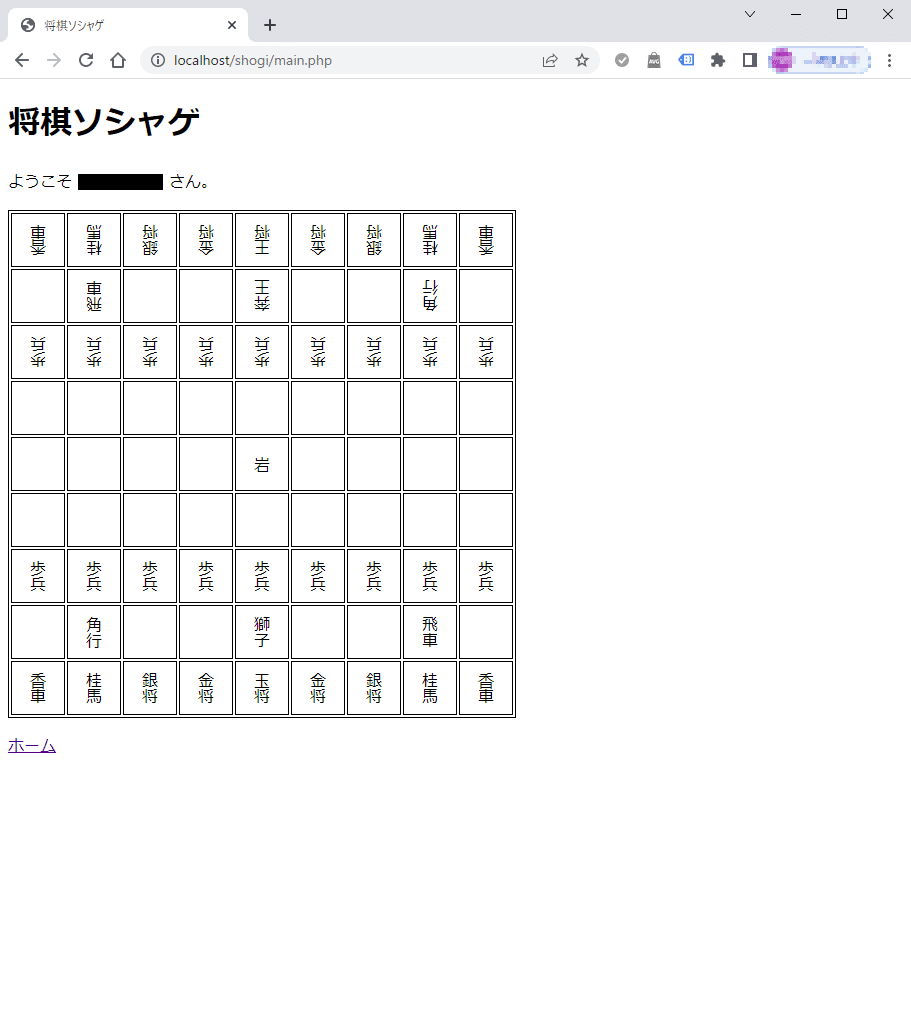
先に画像を提示します。

今回はこのような盤面を作る手順について扱います。
テーブルタグ
盤面の表示にはテーブルタグを使います。まずは HTML ファイルの内容を示します。
main.php
… 省略 …
<table id="board">
<tr>
<td class="cells reflect">香車</td>
<td class="cells reflect">桂馬</td>
<td class="cells reflect">銀将</td>
<td class="cells reflect">金将</td>
<td class="cells reflect">王将</td>
<td class="cells reflect">金将</td>
<td class="cells reflect">銀将</td>
<td class="cells reflect">桂馬</td>
<td class="cells reflect">香車</td>
</tr>
… 省略 …
<tr>
<td class="cells">香車</td>
<td class="cells">桂馬</td>
<td class="cells">銀将</td>
<td class="cells">金将</td>
<td class="cells">玉将</td>
<td class="cells">金将</td>
<td class="cells">銀将</td>
<td class="cells">桂馬</td>
<td class="cells">香車</td>
</tr>
</table>
… 省略 …cells クラスは、盤面を表すテーブルのうち、駒を配置できるセルに設定するものです。CSS を指定するとき、「#board td」と指定しても良いのですが、表内に駒を配置しないセルを作る可能性があると思ったため、クラスを指定することにします。駒を配置しないセルとは、一番上の行、及び右端の列の、「筋」や「段」を表す数字が入るセルのことです。
reflect クラスは、自分の駒なのか、対戦相手の駒なのかを区別するために使います。自分の駒は字を上向きに描画しますが、対戦相手の駒は字を下向きに描画する必要があります。作業を始めてから知ったのですが、文字を下向きに描画するのは CSS で簡単にできます。また、文字を縦書きにするのも CSS で簡単にできます。(ただし、ブラウザによっては対応していない場合があるようです。)
もしこういう指定が CSS で出来ないとしたら面倒なことになっていました。駒を画像データにするか、駒の右端にたとえば「香車↑」などと表示して、どちらの駒なのか区別できるようにする必要があります。これは避けることができて良かったです。
CSS ファイル
次に CSS ファイルの内容です。
main.css
@charset "utf-8";
#board
{
border-width: 1px;
border: 1px #000000 solid;
}
#board .cells
{
width: 50px;
height: 50px;
writing-mode: vertical-rl; /* 縦書き */
text-align: center;
vertical-align: middle;
border: 1px #000000 solid;
font-size: large;
}
.reflect
{
transform: scale(-1, -1); /* 上下左右反転 */
}以上で、盤面の描画ができますが、最後に、マウスカーソルを乗せたセルを赤色で着色する処理を入れます。
JS ファイル
これは jQuery を使いました。
jQuery を使うには main.php のヘッダ要素に次の行を追加します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>「3.6.4」の部分は使いたい jQuery のバージョンによって変わります。今回は現時点での最新バージョンを使用しています。
JavaScript には次のように記述します。
main.js
$(document).ready(function () {
$('#board .cells').hover(
function(e)
{
$(this).css('background-color', 'red');
},
function(e)
{
$(this).css('background-color', '');
}
);
});ここでは、css() を使って、CSS を直接指定していますが、クラスを指定して、具体的な配色は外部の main.css に持つ方法もあります。ただ、将来、駒の利きを別の色(緑)で着色したいと思っていますので、この場合は、直接指定した方が良いです。
外部の main.css でクラスに対する CSS を指定するよりも、css() を使って、CSS を直接指定した方が、優先度が高くなります。
駒の利きは main.css でクラスに対して指定すれば、利きが表示されて別の色(緑)で着色されているセルに、カーソルが乗った場合でも赤にすることができます。更に css() を使って、指定を取り除けば、元の緑色に戻すこともできます。
細かい事
main.js の先頭で次の指定を行います。
'use strict';これで、エラーチェックが厳しくなり、不具合のあるコードを書いてしまうのをいくらか防ぐことができます。
HTMLファイル(main.php)で、main.css 及び、main.js をロードする箇所は、ファイルの変更が即座に反映されるように末尾に「?」記号と、タイムスタンプを付けます。
<head>
… 省略 …
<link rel="stylesheet" href="./common.css?<?php echo date('YmdHis'); ?>">
<script src="./main.js?<?php echo date('YmdHis'); ?>"></script>
</head>これでプログラムを変更した後、F5を叩いてリロードしたのに、ブラウザに反映されてくれない、という不具合を確実に防ぐことができます。
最後に
今回は以上です。
次回は、いよいよ駒の利き判定を作っていきます。
この記事が気に入ったらサポートをしてみませんか?
