
アプリ開発における画面遷移図の作成方法
事業計画ツール、LPと作成してきたのでより具体的なイメージを作成するためにアプリケーションの画面遷移図を作成します。
色々なツールがありますが、個人的に一番簡単なもの(draw.io)を説明します。
目的から考える
画面遷移図を作る目的
・ページごとに作成することで全体のイメージが作れる
・仲間との意識の共有ができる
・各ページの関係性・機能を明確化することで抜け漏れを防ぐ
などがあります。加えて、どこまでやるか
①画面遷移図でデザインまで考える
②画面遷移図ではイメージ共有に止める
どちらにするかにより、使うソフトが変わります。
①画面遷移図でデザインまで考える場合
方法はadobe XDなど有名なもの含めて色々ありますが、無料の範囲内ではfigmaがオススメだそうです。

上記のような綺麗なデザインと共に、アプリのイメージを作ることができます。作成後にCSS(デザイン用のコード)に変換することも可能です。
・ある程度のデザイン能力を保有している
・フロントエンジニア的スキル
がある場合はこちらがオススメです。
②画面遷移図ではイメージ共有に止める
この場合、極論パワポでも作れるんですが、draw.ioというツールが直感的でありパーツもかなり多く、グリッドシステムで綺麗に作れるのでこちらがおすすめです。
Draw.io - Diagrams.netapp.diagrams.net

figmaのように完成度の高いイメージではないですが、最低限のビジュアル化からクイックに仕様検討に使え、かつ直感的でイニシャルコストも低いのが特徴です。
自分はフロントエンジニアリングやデザインに関するスキルに乏しいため、draw.ioで概念設計をし、以下サイトで無料で公開されているようなBootstrapというデザインフレームワークから実際のアプリを作っていくことにしました。
外注する時なんもこういう設計図が作れるだけで大きく違うと思います。
ここの辺はチーム内でどの方針で進めるか、メンバーのスキルセットから決めることをオススメします。
②のほうがかなり敷居が低いので、以下では②のやり方について進めていきます。
draw.io
かなり直感的に使えるのでとりあえず触ってみるのがいいと思います。
基本だけ説明すると、
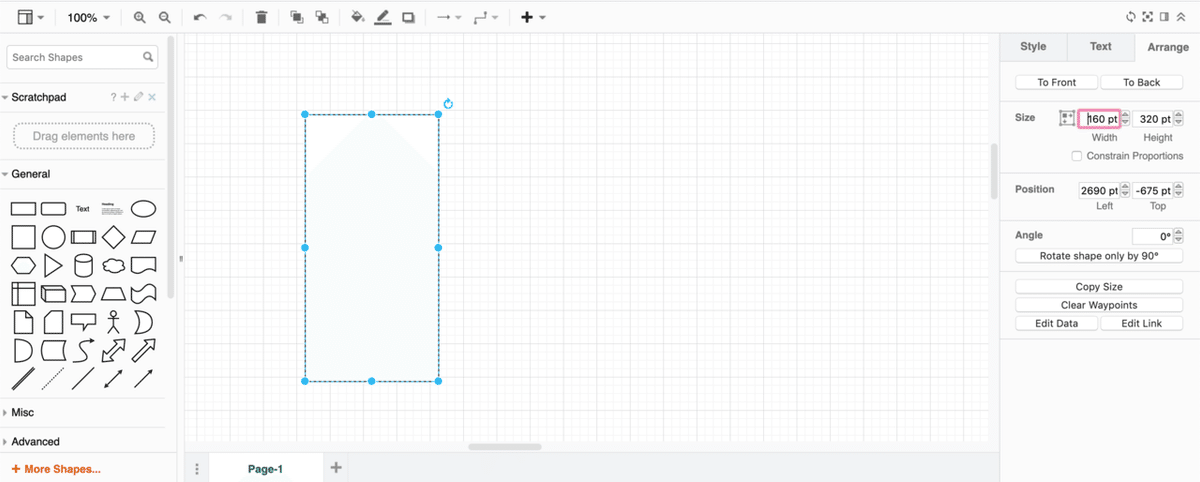
左側:パーツ
右側:パーツ調整
で、これらを配置しながら調整していくだけです。

とりあえずこの四角をスマホ画面と仮定して配置します。

配置したら、右の[arrange]項目から[Constrain Proportion](比率固定)を外してサイズを自由に変更できる様にします。
パーツサイズとiPhoneXの比率から、width:160pt height:320ptが個人的にオススメです。

同様にパーツを配置していきます。
もし、いきなり作るのが難しい。。。と感じた場合はノートとかに
・どんなページが必要か
・各ページにどんな機能があるか
を書き出してからこちらに移るとスムーズにかけると思います。

素晴らしいのはこに左上の検索機能。ここからクイックに欲しいアイコンを手に入れることができます。外部からフリー素材を探す必要がありません。
色も右側のStyleタブから変更することができます。

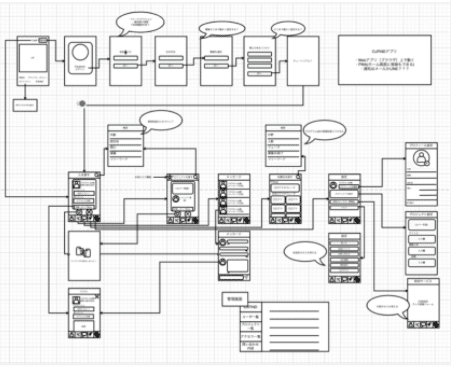
組み合わせだけでこんな感じでビューを作成できます。よくみるとかなり雑ですね。まあイメージなんで。。。。いや、ちゃんとやればできますよ?いやマジd
選択→右クリックでグループ化も可能です。

上記の様にビューを複数作ったのち、図形をドラッグすると、矢印を伸ばすことができます。かなり直感的な操作で画面遷移図を作ることができます。

ちょっと議論したい点とかメモに吹き出し使うと便利です。
画像としても出力できますし、draw.io上で共有することも、ドライブ用のリンクを取得することも可能です。
画像出力でもし画質が荒い場合は、File > Export as.. > png で Zoomを400%などに変更してみてください。
以上でアプリ画面遷移図の完成です。お疲れ様でした!
こんな感じで自分の考えを少しでも形にできると良いですね。
また、僕が今開発しているサービス CoFIND は、新しく事業を作りたい人のためのサービスやtipsを提供していくつもりです。
ご協力いただける方は以下のURLからユーザーヒアリング・事前登録に協力していただけるととても嬉しいです。
この記事が参加している募集
お気持ちだけで結構です
