
UIデザインをトレースから学んでみた
こんにちは、塩です。
今回は夏休み中ということで、こっそり行っていたUIトレースから学んだ話をしようと思います。
やろうと思ったきっかけ
とある企業さんに面接でポートフォリオのFBを受けていた時に、デザインのクオリティを高める為には、数をこなすという意味でもUIのトレースをした方が良いというアドバイスを頂き、モチベーションがない時でも、UIのトレースなら出来そうだと思えたからです。普段見なれている画面でも、トレースをすることで意外な発見があったり、デザイン制作のスピードが日に日に上がるのを実感することができたので、かなりおすすめです。
実際にトレースしてみた
使用したソフト:Illustrator
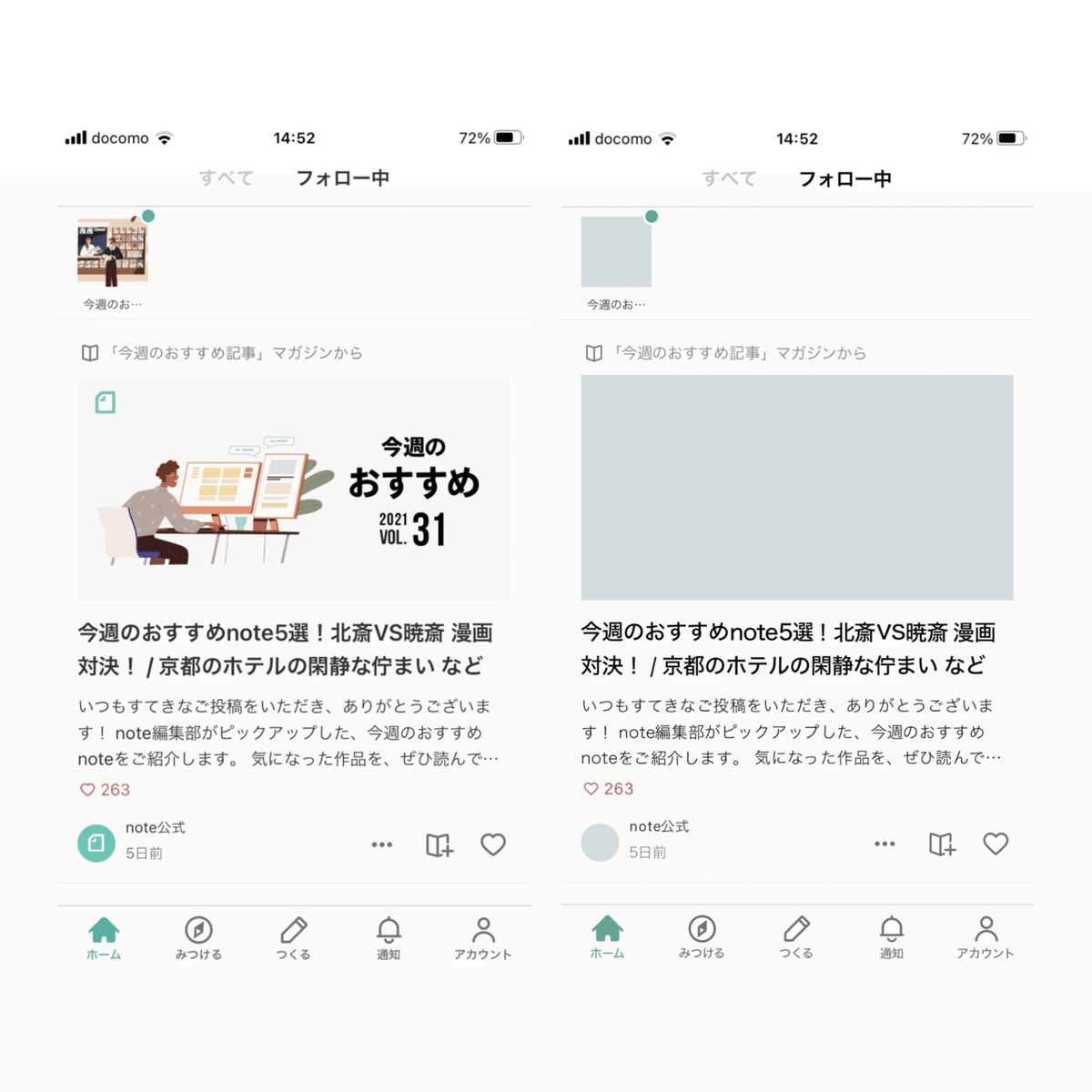
その1 noteのホーム画面

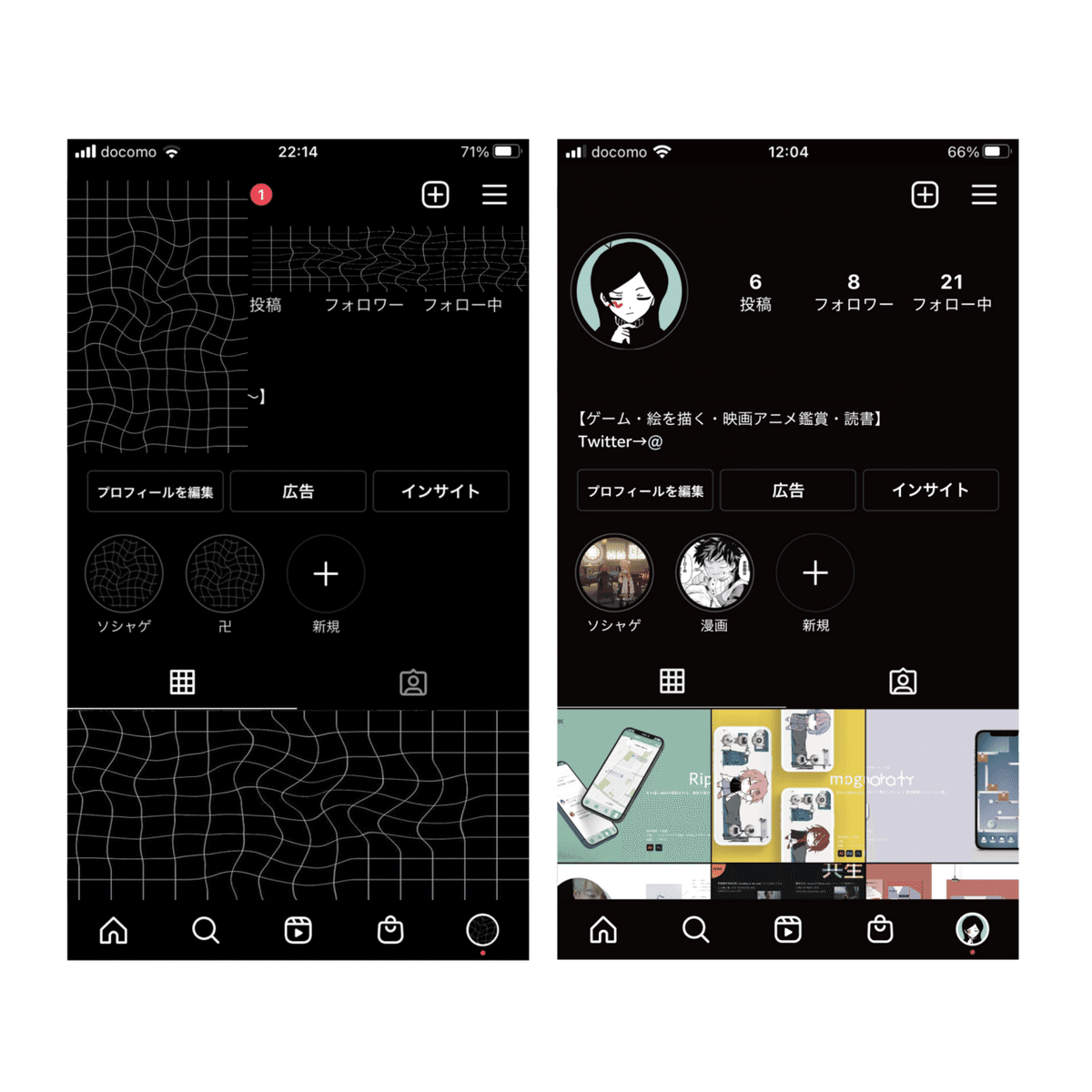
その2 Instagramのホーム画面

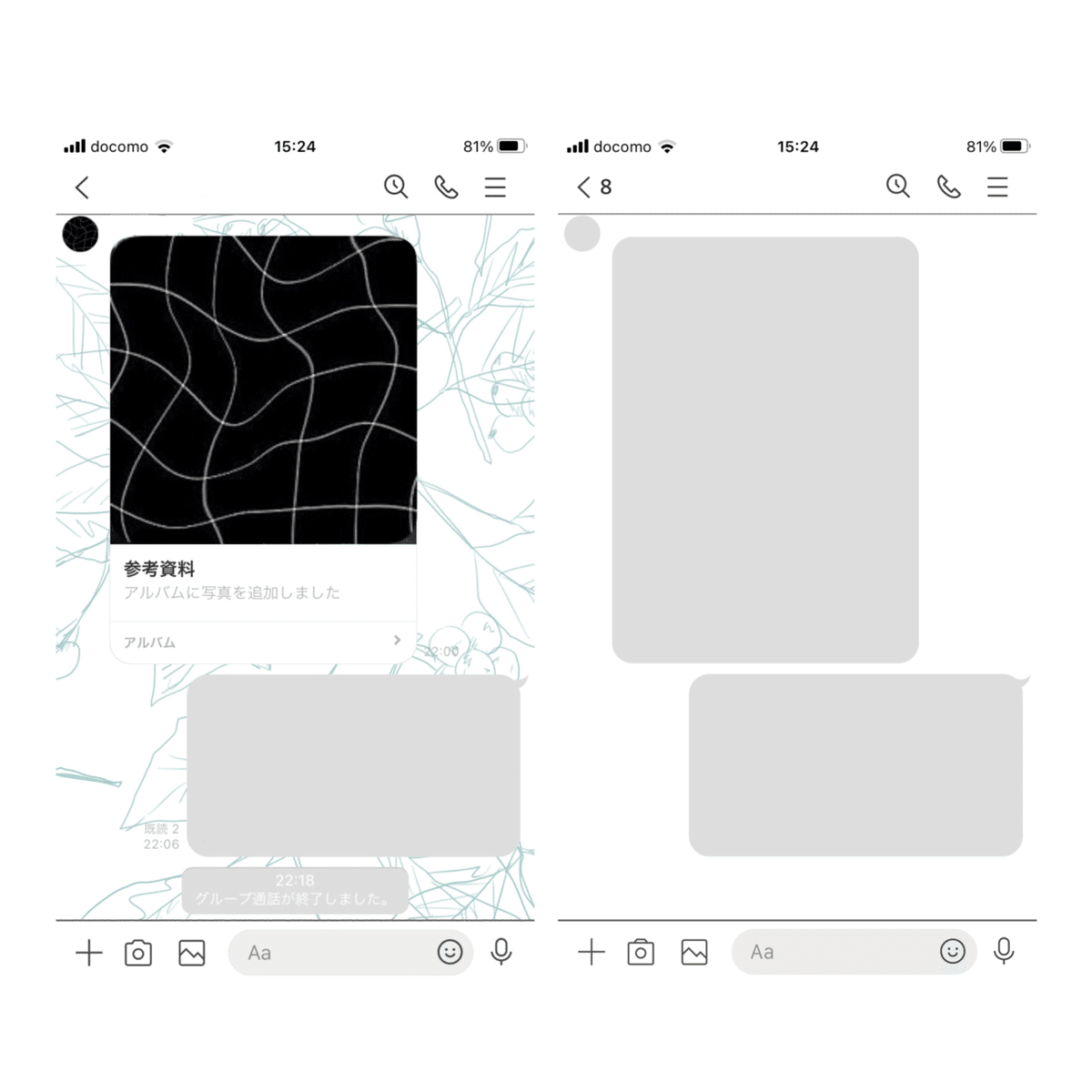
その3 LINEのトーク画面

左:スクショ画面 右:トレース
気づいたこと
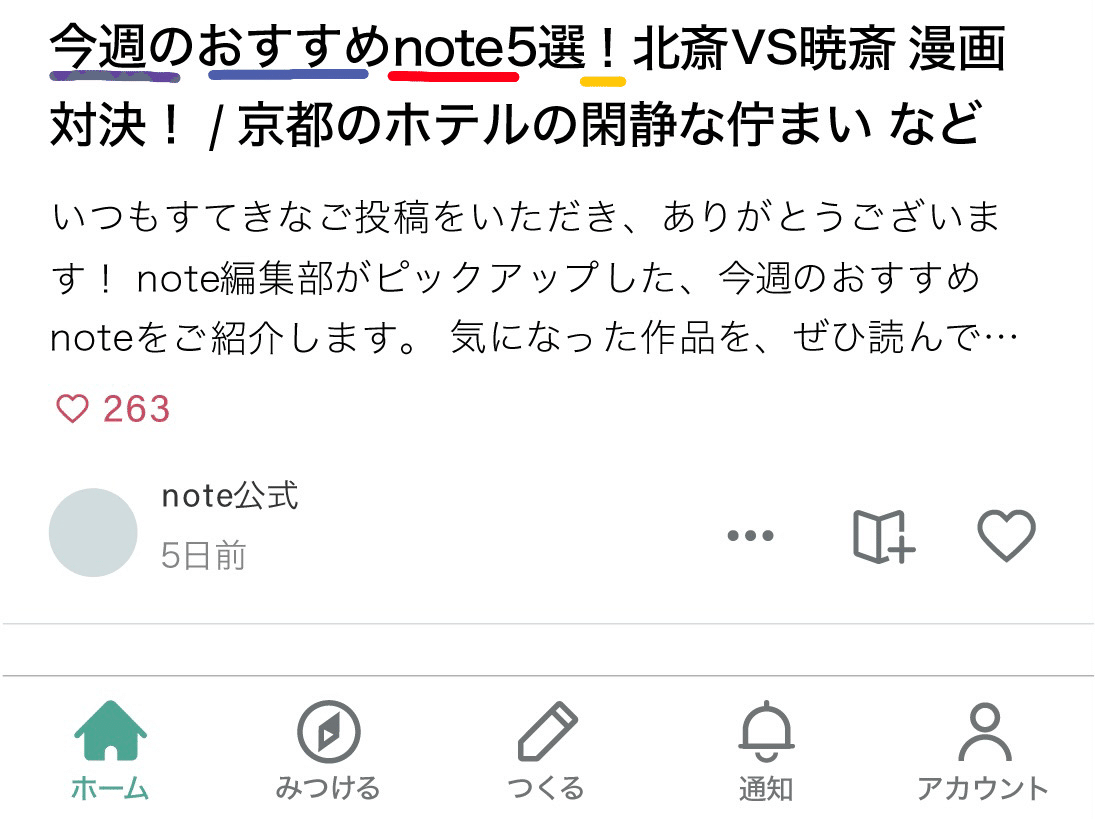
視線誘導を意識し、見やすさ・用途・優先度によって文字の間隔や大きさ、明度、書体などが変更されている。
noteで例を挙げるなら、

棒線上の字間は赤<紫<青<黄色の順で広くなっています。
ひらがなは漢字よりも設定されている字面が小さいので、文字ごとの間隔は大きく開きます。欧文の組版では、字間は開かないのが基本です。
また、見出しは、書体の大きさや太さが画面内で最大なので目立ちますが、note公式下にある5日前は、情報の優先度が低いため明度が低く、あまり目立たないよう考慮されています。
アイコンは比較的シンプルで記号的なデザインのものが多く、ユーザーが一目見ただけで直感的に理解できるような工夫や、デザインの意味付けが重要。
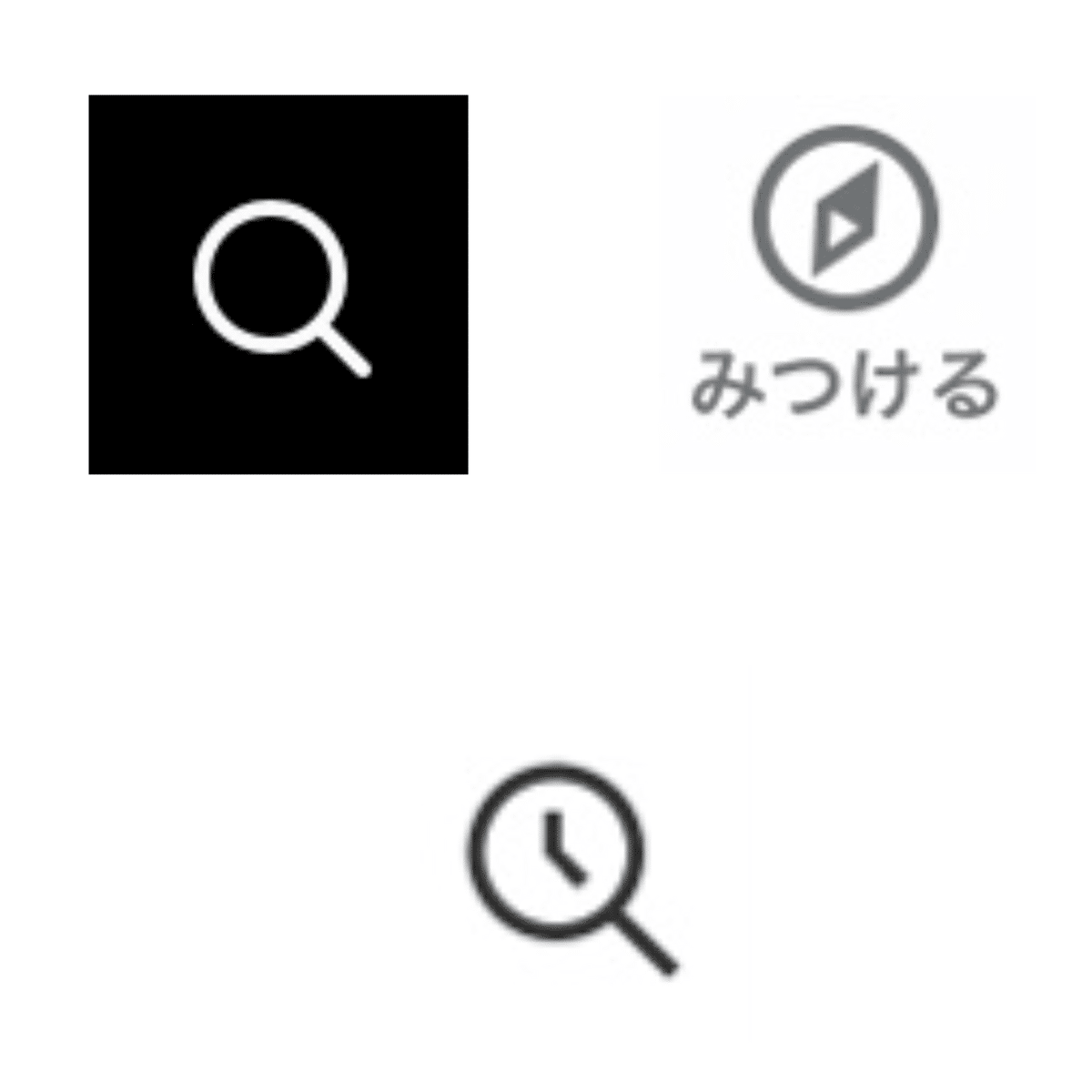
例えばこちらの検索アイコン

これらは、どれも検索を表したシンプルなアイコンですが、左上のInstagramは検索という意味だけを重要視したデザイン、右上のnoteは方位磁石を想起させるようなデザイン、下のLINEは過去のトークを検索することが、時間を遡るイメージにも捉えられるため、私は時計の針がモチーフになっているのではないかと考えました。
今回は、主に書体やアイコンについて考察していきましたが、他にも制作した上で、気になったことがあるので調べてからまた追記しようと思います。ここまでお付き合い頂きありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
