
UIビジュアル基礎TRY1 コンセプトを使ってリデザイン
BONOのUIビジュアル基礎のUI改善のお題に挑戦してみましたので取り組んだことを備忘録的に残します。
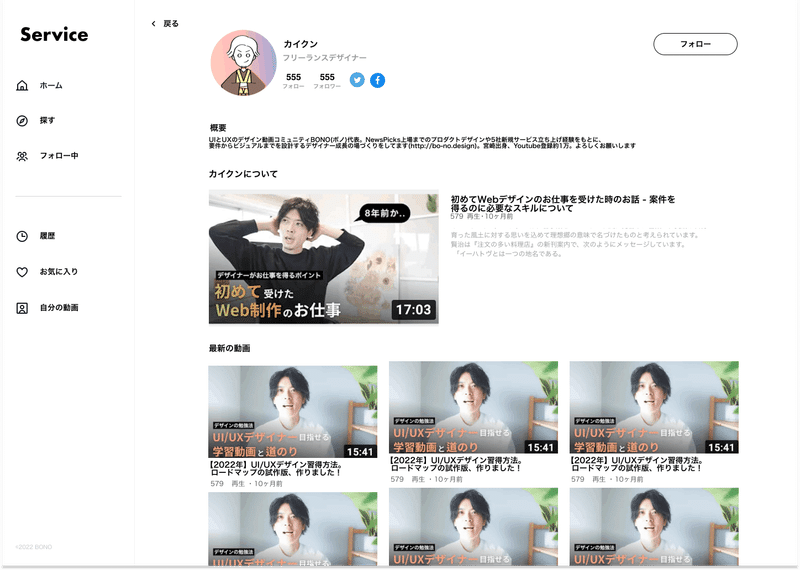
デザイン動画共有サービスのプロフィールUIをリデザインをやってみました。

🌴BONOとは?
YouTubeでデザインのを発信しているカイクンさんが運営しているUIとUXの学習のコミュニティです。
BONOのコミュニティリンクはこちらです。
🌴概要
「UIビジュアル基礎TRY1」
動画共有サービスのワイヤーフレームをリデザインしました。

🌴【プロセス】UIビジュアル作り方
BONOのカイさんのUIビジュアル作り方の解説をまとめます。
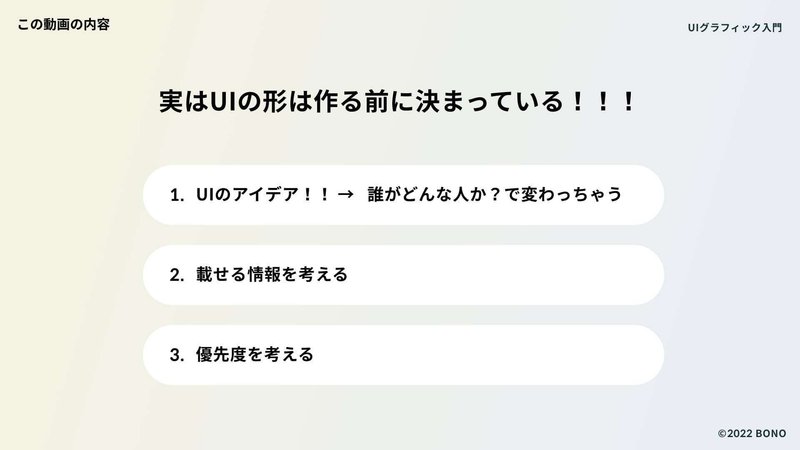
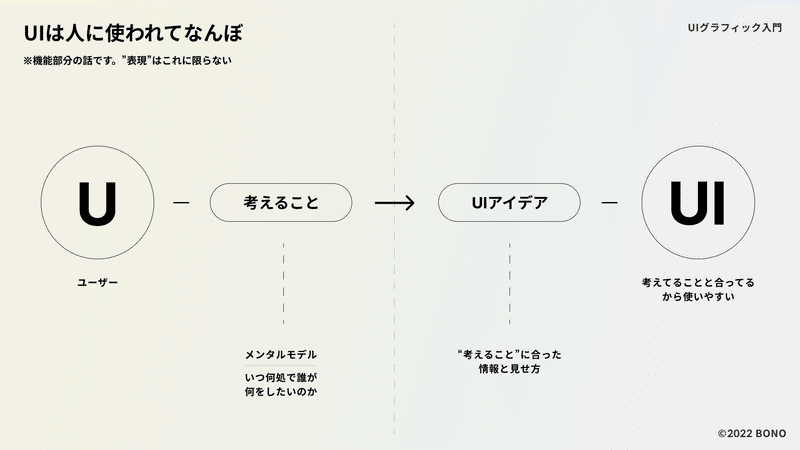
①誰がなぜ使うのか?から見た目のアイデアを出します
UIは見た目を作る前に、「どういう形が適切か」が実は決まっています。
これを整理する(要件定義とかって呼ばれたりします)ことで良いUIも作れます。


まず「誰のために」をしっかりイメージすることが大事です。
なので、作る前はしっかりと以下の表のように「誰のために」をまとめてみましょう。
事例)
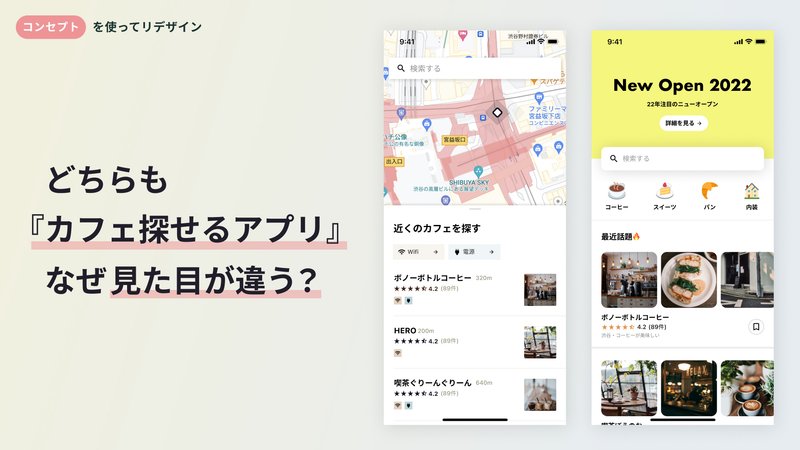
カフェを探せるアプリの場合



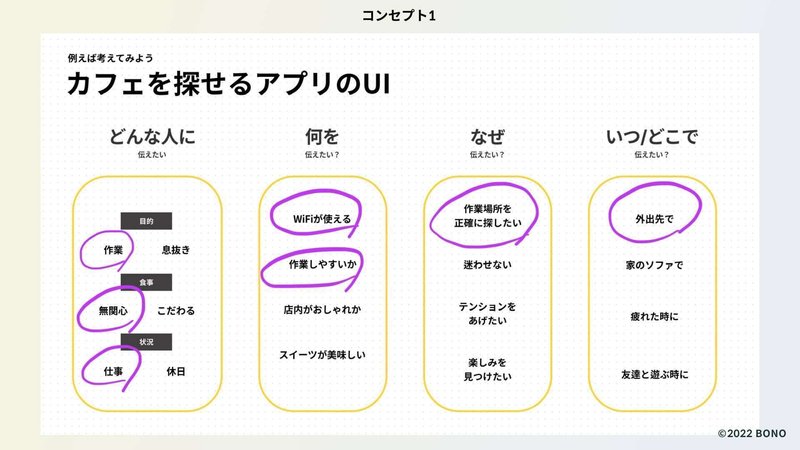
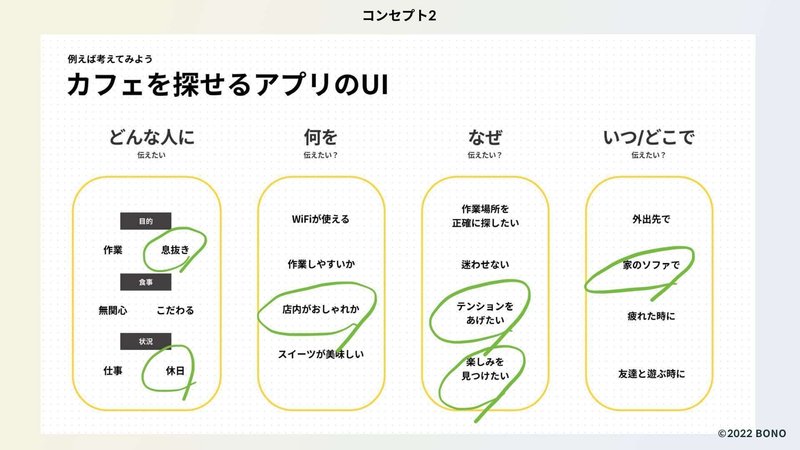
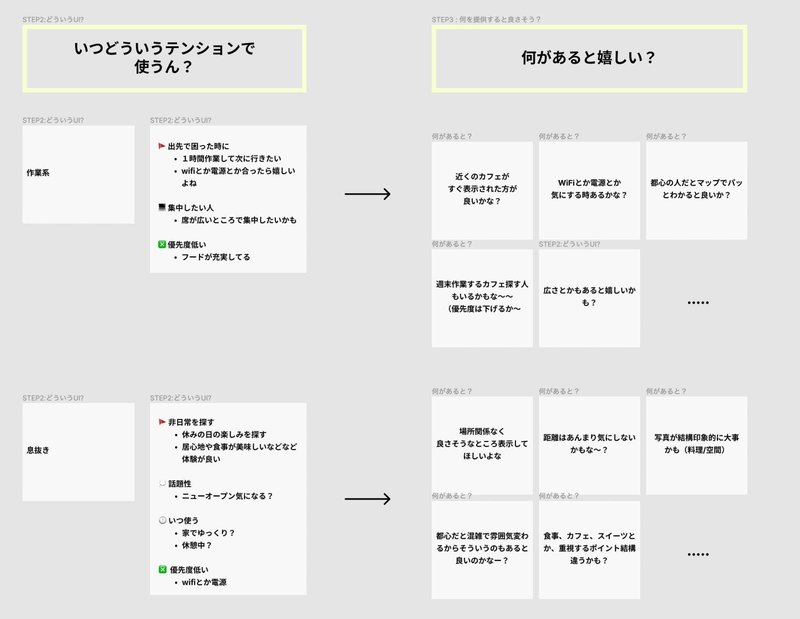
【どんな人に・何を・なぜ・いつ/どこで】を整理すると、カフェを探せる。は一緒ですが、こう見ると全く違う使い道になりそうですよね・・・?これが「誰のために」で作るものが変わる、優先するものが変わることにつながります!
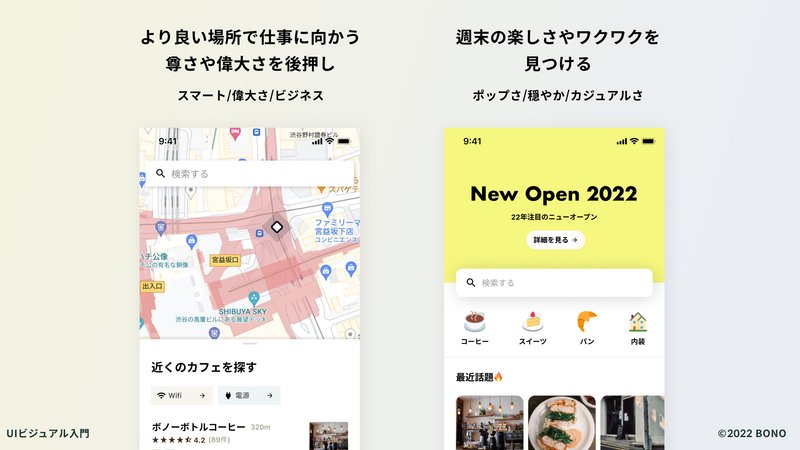
例)仕事で作業ができるカフェを探している人
「作業のしやすさ」「Wi-Fiがある」が重要

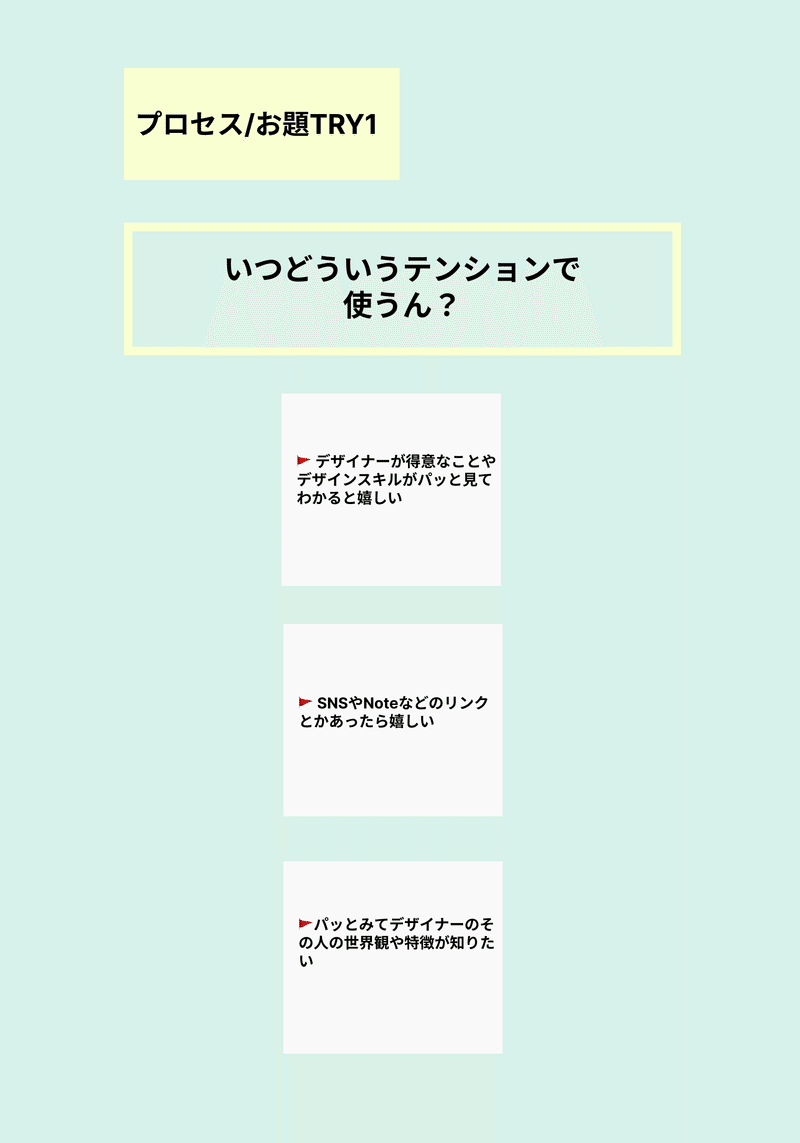
上図のようにユーザーはいつどういうテンションで使うのか?
何があると嬉しい?を考えます。
②表現の方向性 : コンセプトを決めて見た目をデザインする
見た目のコンセプトを作る方法をまとめます。
レイアウト
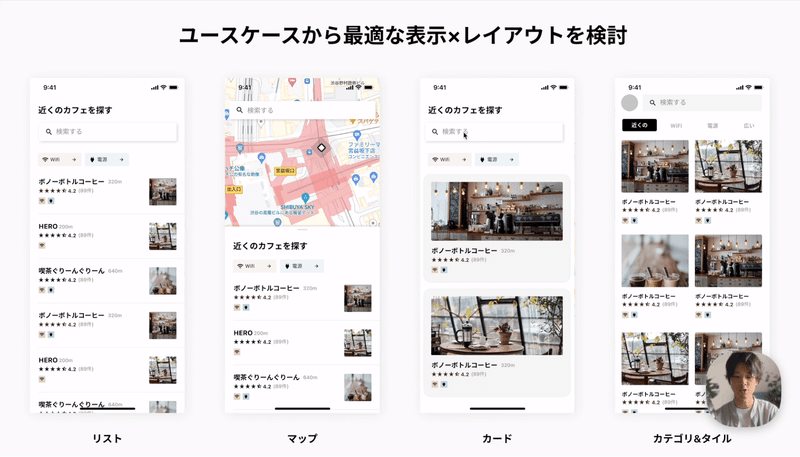
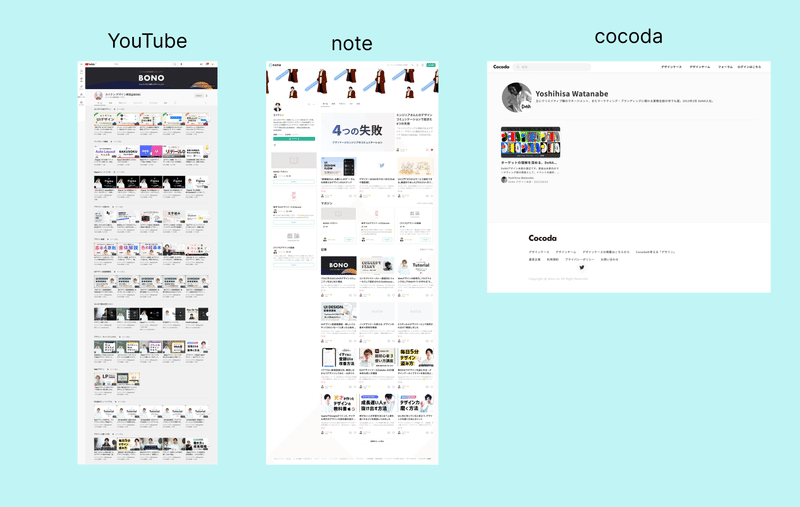
・ユースケースをもとに参考デザインを集める
・最適な表示✖️レイアウトを検討
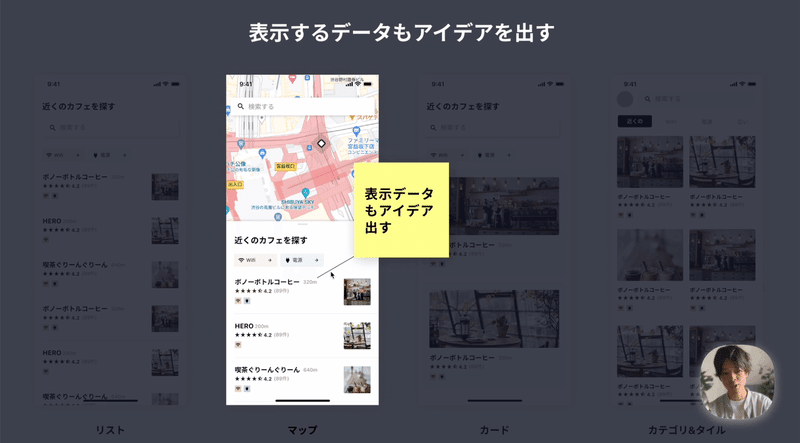
・表示データもパターン、アイデアも出す


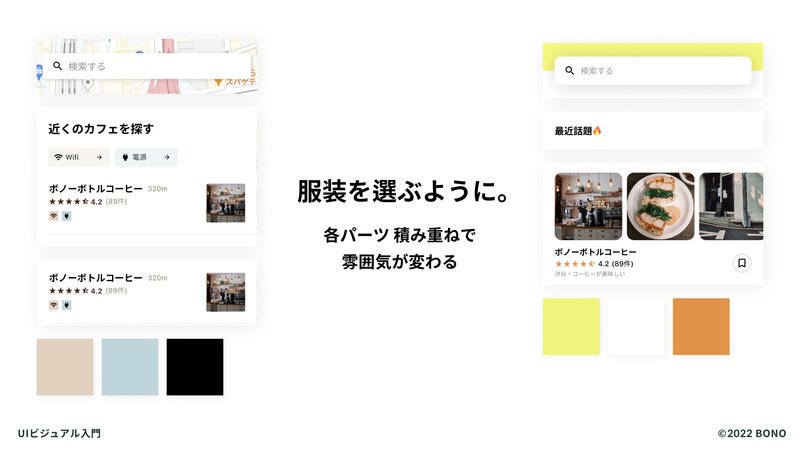
テイスト(色や形)
・コンセプトを定義・服装を選ぶように、それぞれの「場」として適切な見た目を決める

方向性を決めると見た目が変わります!
2つの画像はカフェを探すアプリですが見た目が全く違います。
なぜ、カフェを探せるアプリでこのように見た目が全く違うのでしょうか?

カフェを探すアプリだけどテイストが違う理由
使って欲しい方向性が違うので、それぞれの「場」として適切なコンセプトが違うからです。

コンセプトによって、見た目が全然違ってきますね!
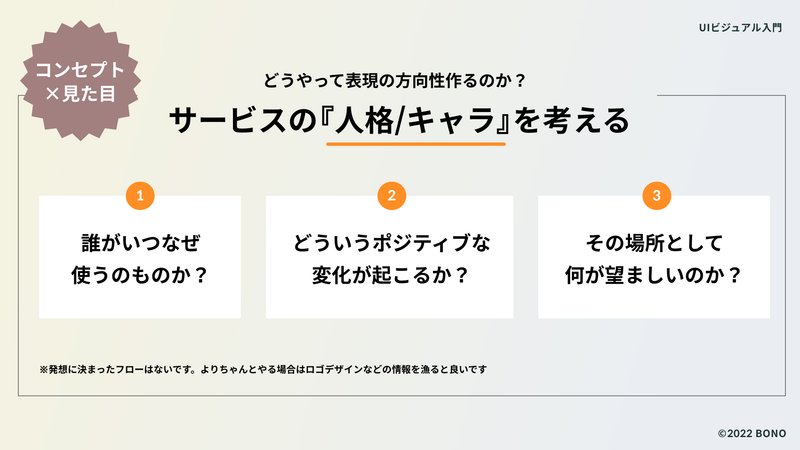
どうやって表現の方向性を作るのか?
サービスの「人格/キャラ」を考える
①誰がいつなぜ使うものか?
②どういうポジティブな変化が起こるか?
③その場所として望ましいイメージは?
①〜③のコンセプトの言語化
↓
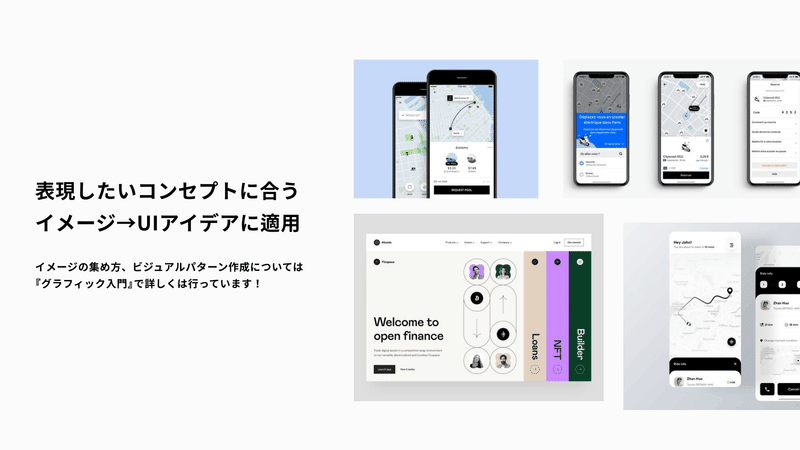
表現したいコンセプトに合うUIを集める
↓
UIに適用してパターン出しをする



🌴【実践】お題TRY1
デザイン動画共有サービスのプロフィールのUIをリデザインしてみました。

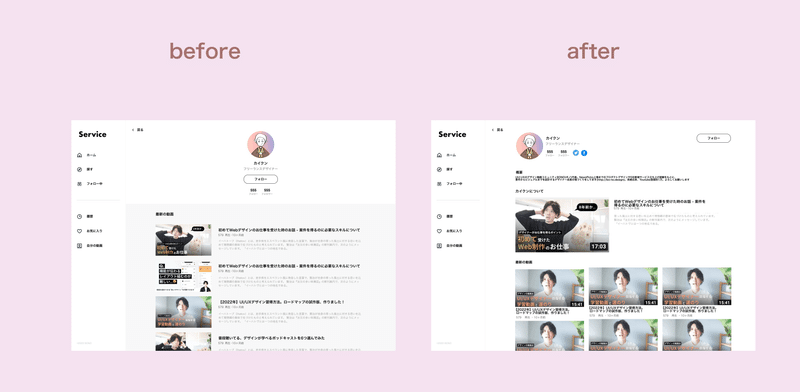
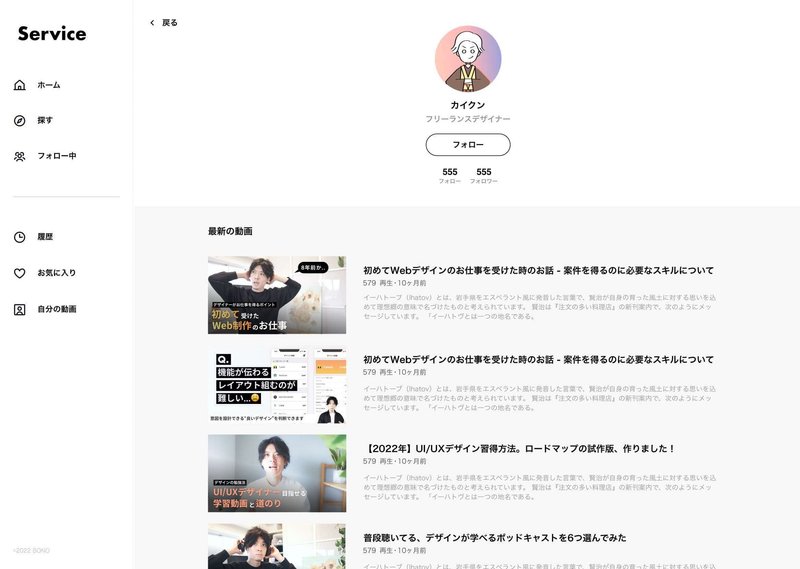
リデザインする前がこちら。

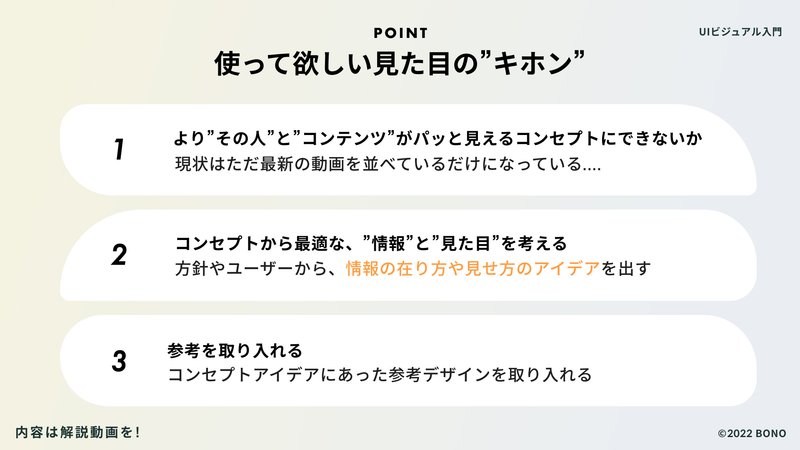
リデザインのコンセプトは以下です。


🌴【制作プロセス】お題TRY1
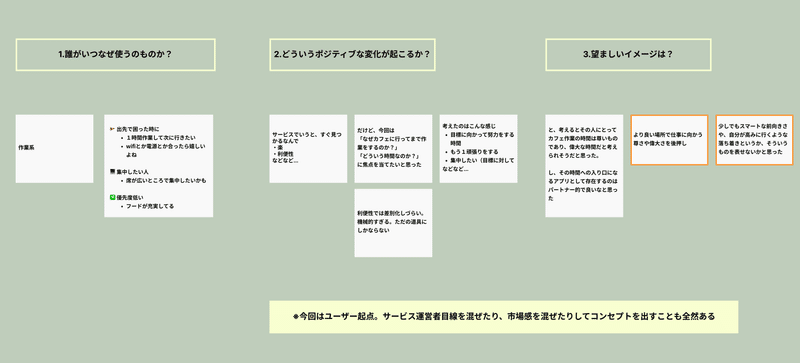
どんな人に/何を/なぜ/いつ/どこでを整理する

いつどういうテンションで使うのか?を考える

何があると嬉しい?(掲載情報や機能)を考える

投稿者のデザイナーが自分のことを宣伝する目的で使うので、投稿者のデザイナーの得意なことやデザインスキル、普段はどんなことをしているのか、などどんな人かすぐにわかるような設計になっていると良いと思いました。
参考デザイン収集

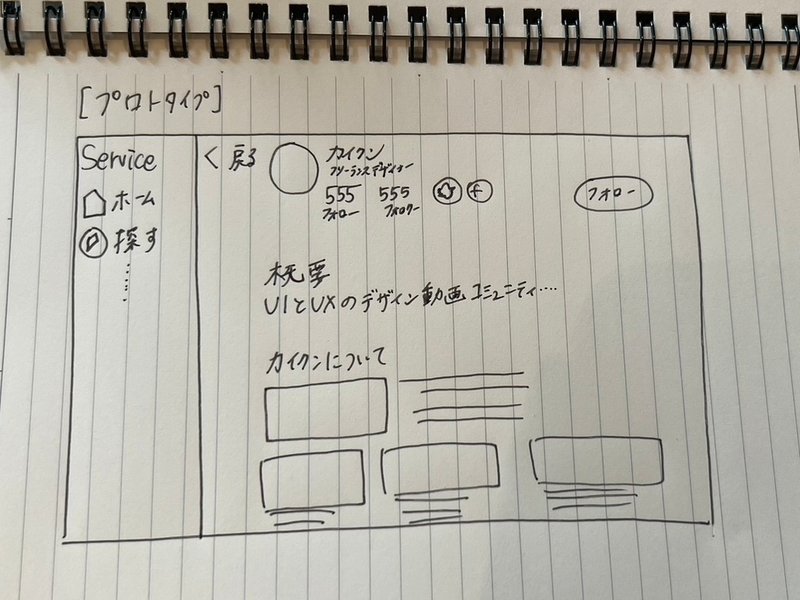
プロトタイプを作る

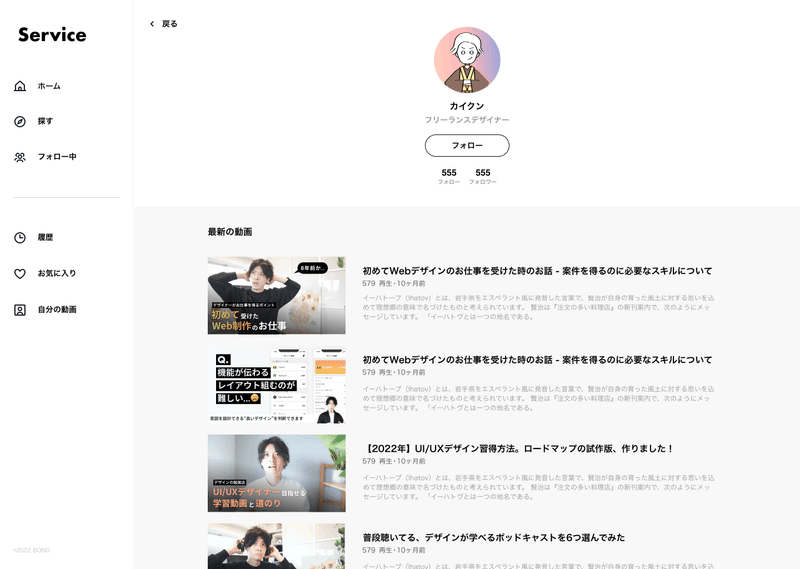
デザインに落とし込む
Before

After
🚩デザイナーのその人の世界観やどんな人かすぐにわかるような設計になっている。

意識したポイント
■パッとみてデザイナーのその人の世界観や得意なことがパッとみてわかるように概要に自己紹介を書いた。
■最新順にみたいカイクンさんファンのユーザーのニーズを満たすため下は最新順に動画が表示されるようにした。
■投稿者のデザイナーが自分のことを宣伝する目的で使うので、
SNSの導線をつけられるようにした。
■一番みて欲しい動画を大きくセンターに置いた。
こちらで一旦 完成としました。
今回も読んでいただき、ありがとうございました♡
この記事が気に入ったらサポートをしてみませんか?
