
UXライティングを学ぶなら、最初に読むべき神note厳選17本
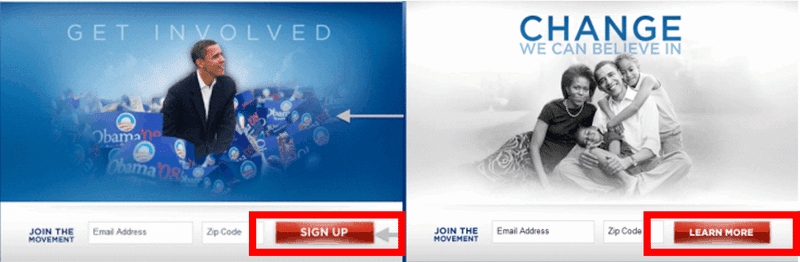
元アメリカ大統領のオバマさんが、当時「UXライティング」を取り入れた話を知っていますか?😳

選挙活動のサイトで、たった2語変えただけで「クリック率が約20%UP」したんです‼️
「Sign UP (登録する)」を「Lear More (もっと知る)」しただけです。
さらにイラストの言葉も修正して、最終的に約40%もクリック率が改善したんです!
ちょっと言い回しを変えるだけで、とてつもない効果を生み出せます!
これが「UXライティング」です💡
そのためUXライティングは、アメリカのGoogle・Appleなどの大企業を中心に熱心に取り組まれています。
UXライティングは事例を知るだけでも、かなり感性が磨かれます。
逆に事例を知らずに、自分だけで感性を磨くのはむずかしいです。
その感性を自然に磨いてくれる神noteをあつめました!
UXライティングを知らない方・初めての方でも、これを見終わったころにはUXライティングがムッチャできるようになります!!
参考になれば嬉しいです😄
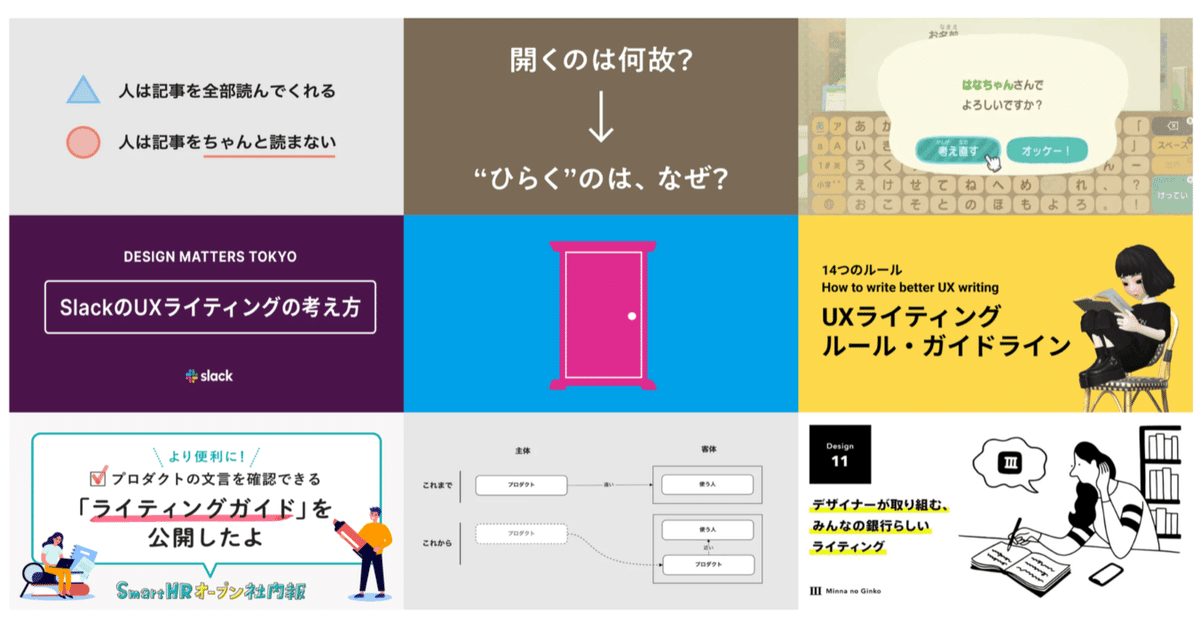
① 『あつまれ どうぶつの森』の世界観をつくるUXライティング
普通だったら「戻る」になっているであろう部分が、「考え直す」になっています。
わたしはこの「考え直す」という言葉を見て、頭をガツンと殴られたような衝撃を受けたのです。
「戻る」というのは、あくまでUI上の操作でしかありません。
この時にユーザーが本当に求めている行動は、入力フォームに戻ることではなく、名前を考え直すことなのです。
② UXライターが解説する超実践的UXライティング入門
本noteは、UXライティングに関する技術を言語化することで、皆さんが再現性を持って実行可能な状態にすることを目指します。
これはあくまで私のイメージなのですが、綾波レイ的な感じでUXライターとしての自分の複製を生み出すとしたら、その対象に何をインプットすればいいのか、という視点で書いていきます。
③ 「人は記事をちゃんと読まない」からはじまる意識改革
基本的に、書き手は「記事を全部読んでもらえる」と思っているのに対して、読み手は「興味をひくものがあれば読む」というスタンス。
興味をひかれなければ読まないと判断します。
そこで大事なのが、読んでもらうための努力。
それをしていない人が多いと思うのです。
④ SlackのUXライティングの考え方
1. ユーザーがなにか感じている場面を見つけます。
2. その時の感情に寄り添う方法を考えます。
3. たくさん下書きして、一つを決定します。(ブレインストーミング)
⑤ 14つのUXライティングルール・ガイドライン
日本語も英語も結局「わかりやすく、簡潔に」が一番重要なんですが、文法まで掘り下げて考えてみたので、皆さんと共有したいと思います。
⑥ 「なぜ、“ひらく”のか」への考察
この「閉じ開き」は、テキストの読みやすさ、伝わりやすさ、さらに、誤読を避ける気づかいなどに直結します。
デザイン制作物だけでなく、メールやSNSなど、文字ベースでのコミュニケーションが多く行われている現在では、ひとつのビジネススキルといえます。
⑦ UXライティングについて考える。「使う人に寄り添った文章」はなぜ大切?
プロダクトのおしらせ系の文章は、「やってほしいこと」があった上で、使う人にわかりやすく伝えるというのが役割です。
でもそれだけだと、コンテンツ過多な状況では難しいのでは? と感じることが増えてきました。
なぜなら読む側は、つねに「読まない」「行動しない」という選択ができるから。
⑧ より便利に!プロダクトの文言を確認できる「ライティングガイド」を公開したよ
このような指針があると、漢字か平仮名かを迷わずに選べるようになります。
また、プロダクトに関わる人たちが同じ認識を持てることで表記ゆれの防止にもつながります。
誰でも最適な文言を迷わずに決定できるようになると、開発のスピードアップにもつながりますよね。
⑨ 『機能面』と『情緒面』の2つの側面を意識する。Takramと考える「UXライティング」ラクスル社内勉強会レポート
「機能面は、ユーザー目線の言葉で目的達成までガイドすることです。
的確にユーザーをガイドし、スムーズにプロダクトが使用できるようになると、結果的にコンバージョンを向上させられるようになります。
また、情緒面は、ユーザーと心の通ったコミュニケーションをとることで、人間味や個性が感じられたり、顧客のエンゲージメントを高められたりします。
そうすることで、サービスの再訪率やLTV向上の寄与につながります。」
⑩【考察】読むだけで楽しい!アプリのワクワクする「リリースノート」を集めてみた
アプリをインストールするとき、またはアップデートをかけるときに、「リリースノート」を読んだことはありますか?
11: デザイナーが取り組む、みんなの銀行らしいライティング
前提として、みんなの銀行のアプリにはブランドパーソナリティが設定されていて、その人格が話しそうな内容・使いそうな口調を考えながらメッセージを決めていきます。
その上で気を付けている様々なポイントがありますが、ここでは主なものをいくつかご紹介します。
・日常の言葉を使う
・意見を押しつけない
・バイアスをかけない
・漢字とかなのバランスをとる
12: UXライティングの「かなり使える記事」をまとめてみた😊
Google、Spotifyなどの企業が取り入れたことで話題に上がっている「UXライティング」をご存知でしょうか⁉️
海外ではUXライティング、UXライターが増えてますが日本ではあまり見かけません。しかもGoogleで検索しても体系的にまとまった記事がなかなかありません💦
そこでUXライティングの記事をいろいろ調べて、入門・基礎として本記事にまとめてみました!🖥
13: SlackのUXライティングが名文だったので写経した
今回写経してみてわたしが気付いたのは次の3点です。
1.共感
2.理由
3.人格
14: All TurtlesのUXライターが語る、プロダクトを言葉から支えるUXライティングの重要性
Jessica「ユーザー体験をロジカルに分析し、課題を見つけ、言葉のブラッシュアップというソリューションに落とし込む。
言語学的な言葉の扱い方と、デザイン的な課題解決思考を重ね合わせ繰り返すことが、UXライティングだと考えています」
15: 心を動かすUXライティング ープロダクトに命を吹き込む魔法の言葉ー
おめでとうございます!
あなたの記事がはじめてスキされました!
ユーザーにポジティブな変化があった時、ひと言声をかけてあげる。それだけで、ユーザーとプロダクトの心の距離は一気に縮まる。noteを利用するひとりのユーザーとして、そのことを実感した事例です。
16: UIやヘルプのテキストを書くときに気をつけていること
つくっているモノによるけど、そのサービスや商品のキャラクターにあった言葉づかいはどんなか?を最初に考えている。
例えば次のような感じ。
・わかりやすい言葉を選んでいる
・敬意をもっている
・ごまかしがなく誠実である
もし、自分たちのつくっているモノを「擬人化」できないとしたら、まずは「なにをつくりたいのか?」から考えた方が良いかもしれない。
17: コピーライターがひらがなを使う理由とUXライティングの漢字ひらがな問題
ひらがなが70%程度含まれていると、最もエンゲージメント率が高くなっています。
ここで注意が必要なのは、ひらがなはわかりやすくする効果がありますが、多すぎると当然読みづらくなります。
その点を考慮すると、ひらがな7割漢字3割というのは、ひとつの指針として持っておくと非常に有用な数字なのではないかと思います。
(おまけ) 有名な本・記事をまとめて「note始め方ガイド」を作ってみた😊(超大作・UXライティング)
みなさんにはトラブルや困りごとに無駄に巻き込まれてほしくないです。
そこで有名な記事や私の経験を踏まえて「記事を書くうえで気をつけるべき点」をいまいちどリスト化しました!
サポートしてもらえると、本当に嬉しいです!!😄 『1円』でも超励みになります! サポートでいただいたものは、記事を作るための読書代にさせていただきます📚
