
noteの文字装飾・目次作成・罫線
noteは操作がシンプルで、「書く」ことに集中できるともいえます。
色文字が使えないnoteの記事を、読みやすくする方法を紹介します。
2022年4月にリリースされた新エディタでのテキスト編集手順は、こちらの記事にまとめています↓
✅大見出しと小見出しを使って、目次作成
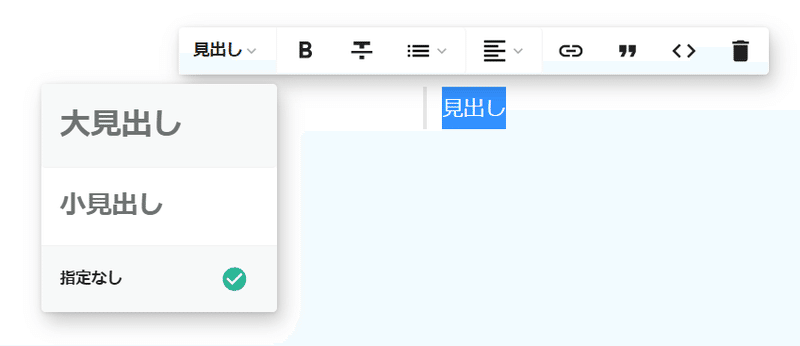
noteでテキスト入力した文字は、デフォルトでは「指定なし」に設定されています。

入力した文字を選択した状態で「大見出し」をクリックすると、こんな感じ↓
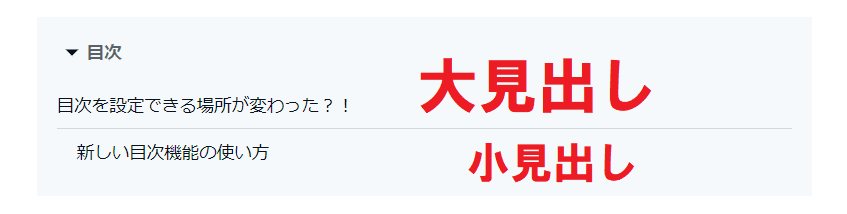
大見出し
入力した文字を選択した状態で「小見出し」をクリックすると、こんな感じ↓
小見出し
見出し文字使うと、目次が自動作成される
記事を書いたら、目次を入れたい箇所の「+」ボタンをクリックします。

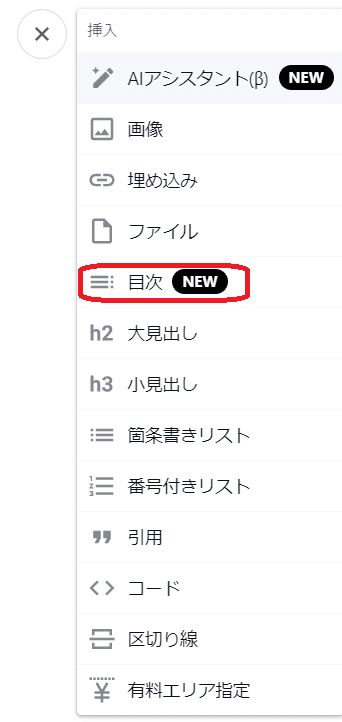
メニューの「目次」をクリックします。

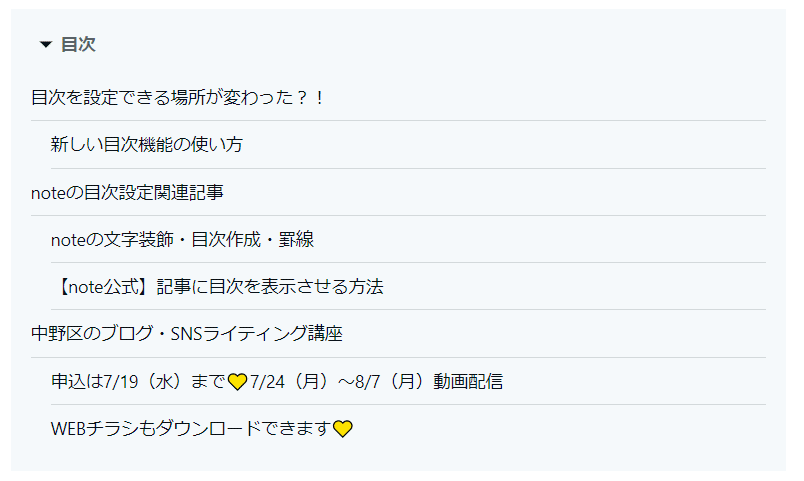
そうすると、こんなふうに記事に目次が表示されます↓

記事を追記して、見出し文字が増えると、目次も自動的に更新されます。

長い記事も目次があると、読みやすくなりますよね◎
こちらの記事も、ご参考まで↓

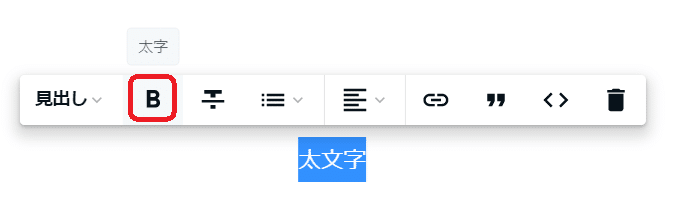
太文字で変化をつける

入力した文字をドラッグして「B」を押すと、文字が太文字になります。メリハリがついて、ポイントがわかりやすくなります。

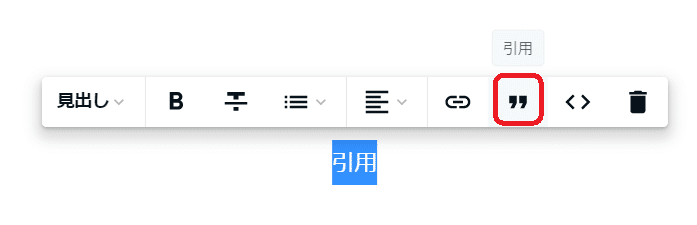
グレーの地色の効果としても使える「引用」

「引用」は、このようにグレーの地色で文字を囲む効果として使用することもできます。

✅絵文字で色を使う🌈
noteでは、色文字を使うことができません。
絵文字を入れることで、色を使うこともできます💛

罫線で色も使えるし、読みやすくなる
この記事の見出しごとに入れている罫線は、画像なんです。

こんなカラフルな罫線用の画像もあります。

罫線を入れることで色も使えるし、記事を読みやすくすることもできます。

罫線の画像を配布しているnote一覧
noteで使える罫線の画像を配布しているクリエイターさんもいます。
「ひとつぶ画像」には、こんなかわいい画像も💛


自分では画像を作れない方でも、アクセントに使うことができます◎
工夫次第で、noteの記事に変化をつけ、読みやすくできるわけです。
note用の罫線素材を配布している記事の一覧マガジン
罫線用の素材を無料配布しているクリエイターさんの記事をまとめたマガジンも作ってみました。
noteで配布されている素材も、うまく活用するようにしましょう💛

「この記事が役に立った」という方、応援いただけると幸いです💚
ここから先は
この記事が参加している募集
サポートいただけると、励みになります♪
