note新エディタの使い方(テキスト編)
noteの新しいエディタを、早速使ってみました♪
昨日は画像に関する新機能だけnoteに書いて、結構長文になってしまったので・・・今回は、有料版の文字に関する新機能についてまとめてみます。
✅note新エディタ機能(文字編集編)
大見出しと小見出しを使うことができる
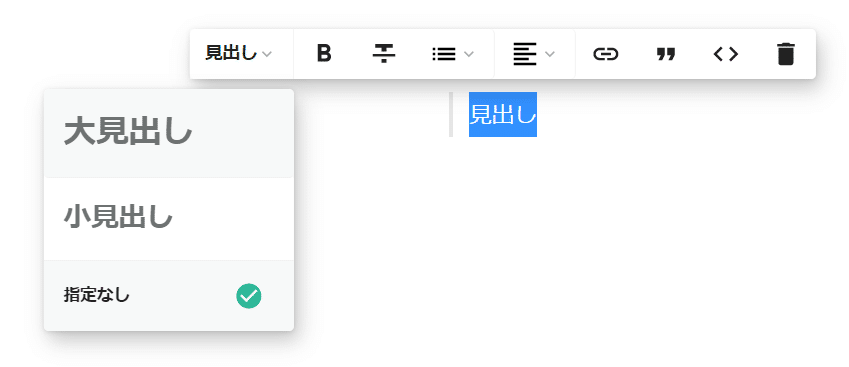
従来の大見出し以外に、小見出しをつけることができるようになりました。
「指定なし」が普通の文章です。

大見出し
小見出し
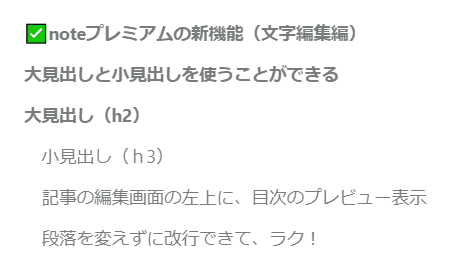
従来のnoteではスペースを入れたりして、文字を一段下げていたのですが・・・小見出しを使用すると、スペース入れなくても、一文字下げて文字が表示されます。
記事の編集画面の左上に、目次のプレビュー表示

記事編集画面の左上には、目次のプレビューが表示されます。
従来のnoteでは、記事をアップするまで目次がどのような表示になるかわかりませんでしたが・・・これは便利ですね◎
段落を変えずに改行できて、ラク!
従来のnoteは、改行すると段落のブロックが分かれますよね。

noteプレミアムは、段落を変えずに改行ができるんですよね~!
使い始めて、まずコレが使いやすかったです💛
「Enter」を2回押すと、段落を変えることができます。
✅文字の装飾
文字を太字にする(B)

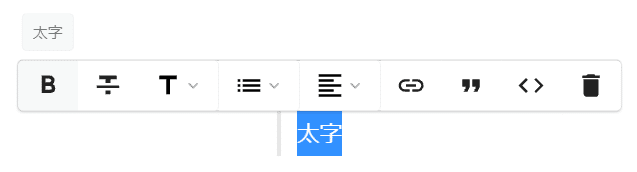
従来のnoteでも、文字を太字にすることはできましたが・・・noteプレミアムだと、文字を選択した時のメニューのバリエーションが多いです。

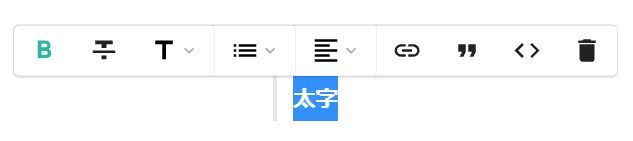
太字にすると、「B」のアイコン表示がグリーンになります。
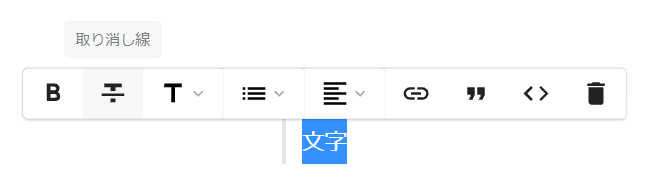
文字に取り消し線を入れる

文字に取り消し線を入れられるようになりました!

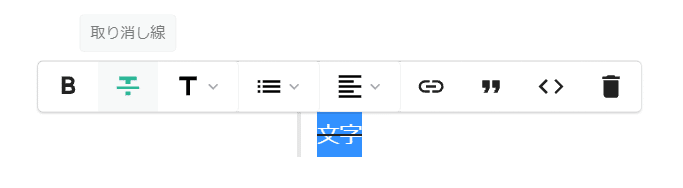
取り消し線を入れると、アイコンの色がグリーンに変わります。
✅リストが作成できるように
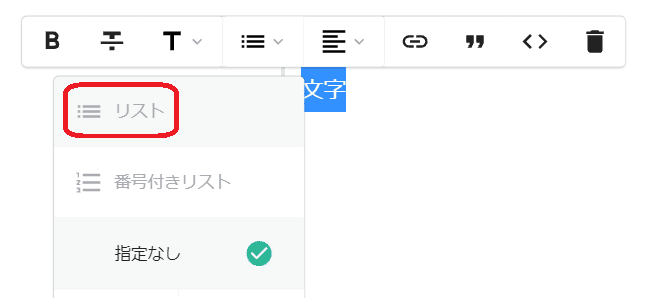
リストを作成することができるようになりました。
標準のリストを作成

文字が選択された状態で「リスト」をクリックすると、リストを作成することができます。改行すると「・」が頭に付きます。
やること1
やること2
やること3
やること4
作成したリストは、こんな感じ。終わったToDo項目に取り消し線を入れることもできます。
番号付きリストを作成
やること
やること
やること
やること
「番号付きリスト」を選択すると・・・改行すると通し番号が自動表示されて、こんなふうに番号付きリストを作成することもできます。
✅文章の配置
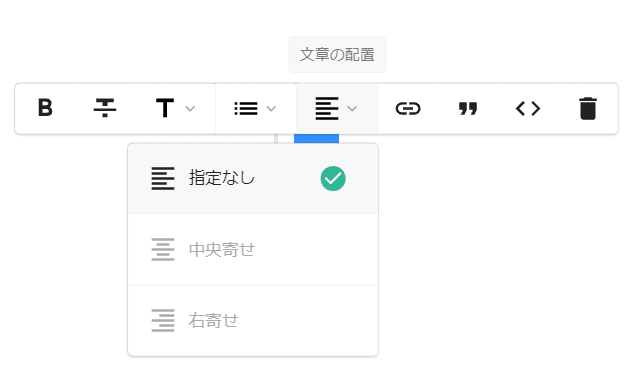
初期設定は、左寄せ(指定なし)

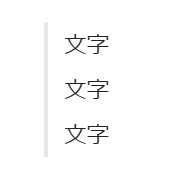
通常の文章は「指定なし」の状態で、文章は左寄せで表示されています。
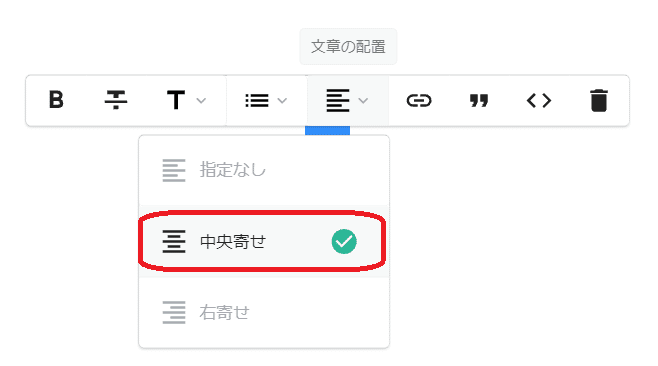
文章の配置を「中央寄せ」にする

「中央寄せ」を選択すると、
このように文章を
中央寄せで、
配置することができます。
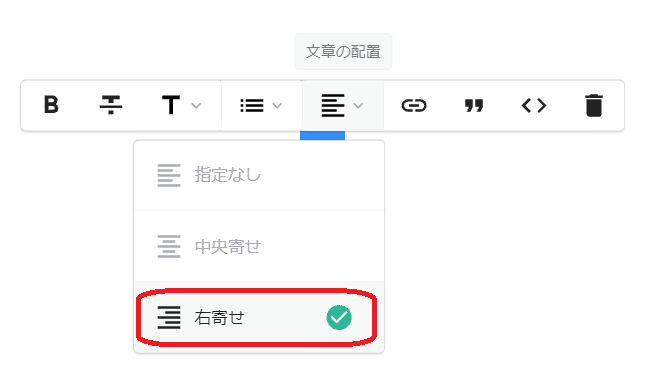
文章の配置を「右寄せ」にする

「右寄せ」を選択すると、
このように文章を
右寄せで、
配置することができます。
✅文字にリンクを貼る方法
従来のnoteにも、リンクを貼る機能はありました。

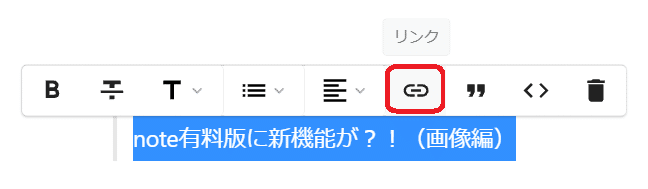
文字を選択した状態で、リンクのアイコンをクリックします。

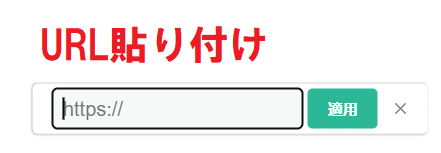
リンク先のURLを貼り付けて、「適用」ボタンをクリックします。

リンクが貼られると、こんな状態になります。
ボックスで画像も表示されるリンク貼り付け方法

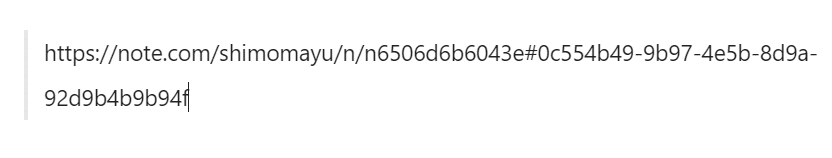
記事本文にURLをペタッと貼り付けて、後ろに改行を入れると・・・このようにサムネイル画像が表示るボックス型でリンクを貼ることもできます。
✅引用した文章をグレーの網掛けで表示
他の人が書いた文章を引用する場合は・・・自分が書いた文章と区別するため、引用表示がオススメです。

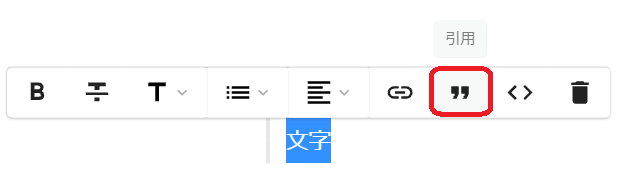
引用した文字が選択された状態で、「引用」のアイコンをクリックすると、文字がグレーの網掛けで表示されます。

画面右下に、出典を入力することもできます。
Wikipediaによると・・・・
入力すると、こんな感じで表示されます。
✅黒背景で白文字表示になる「コード」

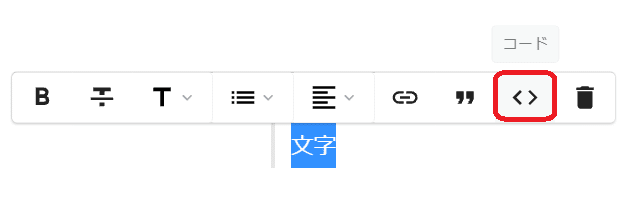
「コード」というアイコンがあり、「これは何だ?」と思って、使ってみたところ・・・

文字を選択した状態で「コード」のアイコンをクリックすると、文字の背景色が黒になって、「コード」のアイコンはグリーンになります。
文字コードを使った文字は、こんな感じで表示されます。
黒い背景色で、白い文字を使えるようになったってことですね。
不要なものはゴミ箱アイコンで削除
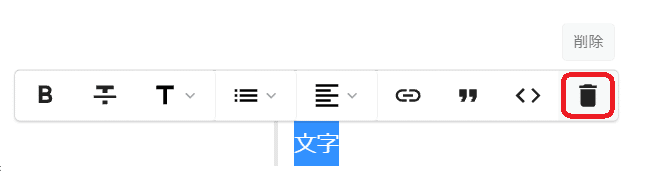
不要な文字を削除するゴミ箱アイコン

文字が選択された状態で、ゴミ箱のアイコンをクリックすると、文字を削除することもできます。
✅罫線を入れる方法
noteの記事内に、罫線を入れることもできるようになりました。

「+」ボタンをクリックすると、メニューが表示されます。

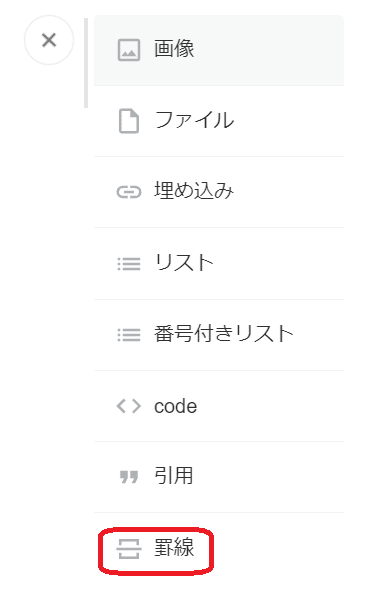
「罫線」を選択すると、こんな罫線を入れることができます↓
色付きの罫線を入れる方法
これまでは画像で罫線を入れていました。色付きの罫線を入れる方法は、こちらの記事で紹介しています。
✅PDFファイルもアップできる「ファイル」

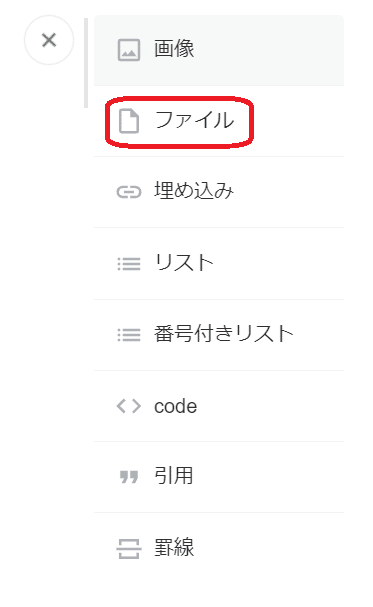
「+」ボタンをクリックすると、「ファイル」という項目があります。

「ファイル」を選択すると、こんなふうにPDFファイルをアップできます↓
✅初月無料!これから登録する方は11月以降に
noteプレミアムの新機能を、一通り試すことができて、一安心😊

noteプレミアムは、初月は無料!いま登録すると、11月から課金されてしまいます💦これから登録する方は、11月以降にどうぞ(笑)

いいなと思ったら応援しよう!