
まずは好きなアプリのUIを7つ考察してみよう!
一人でUI設計をしているとき、ベターだけど、ベストじゃないな・・・
と思うことがよくあります。
導線、情報量、体裁、文言など色々ですが、普段使っているアプリとくらべて、自分の作るUIがどうもイケてない気がする。
そんな課題から、自分がいつも使うアプリのデザインを考察することにしました。
今回考察したアプリは、こちら!
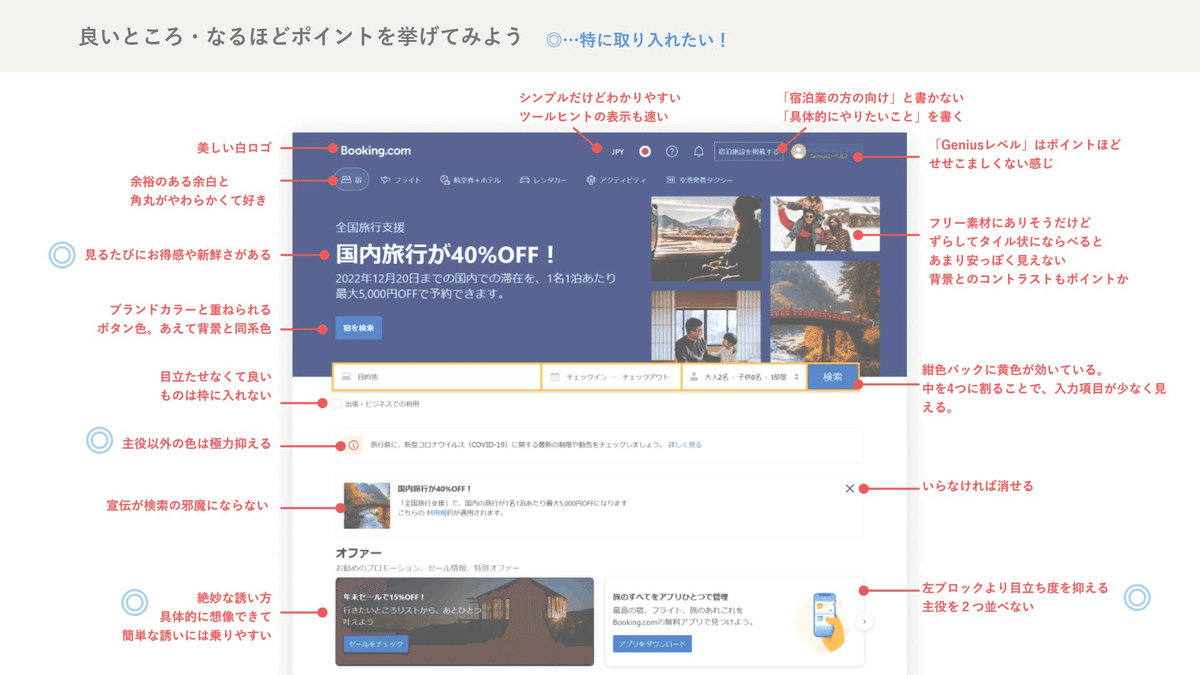
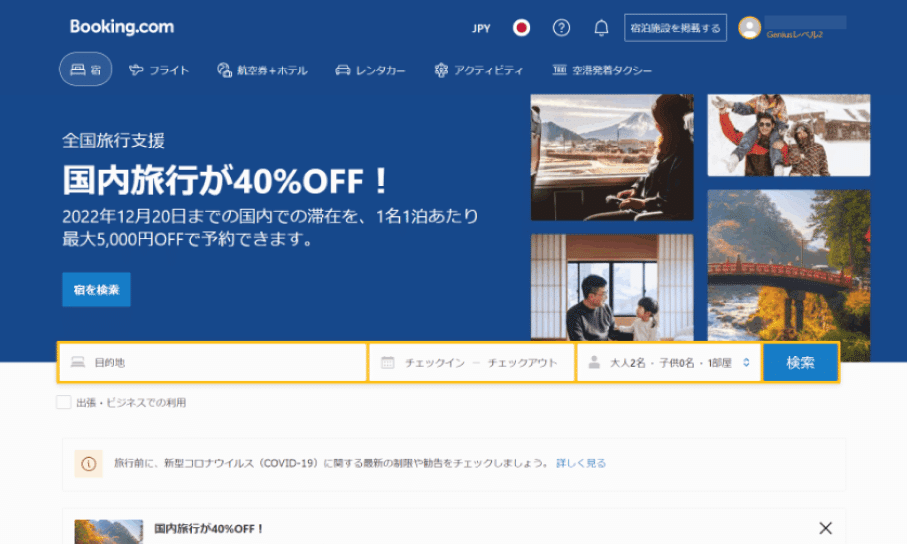
Booking.com(宿泊予約)
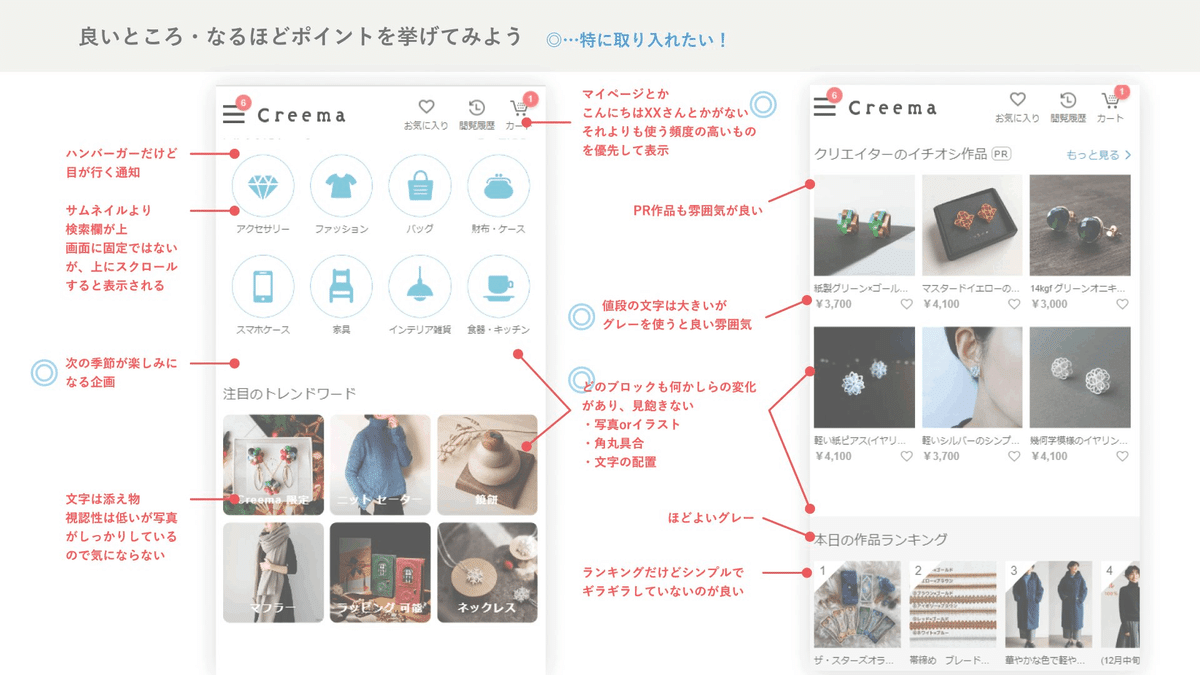
Creema(ハンドメイド雑貨の売買)
えきすぱあと(路線検索)
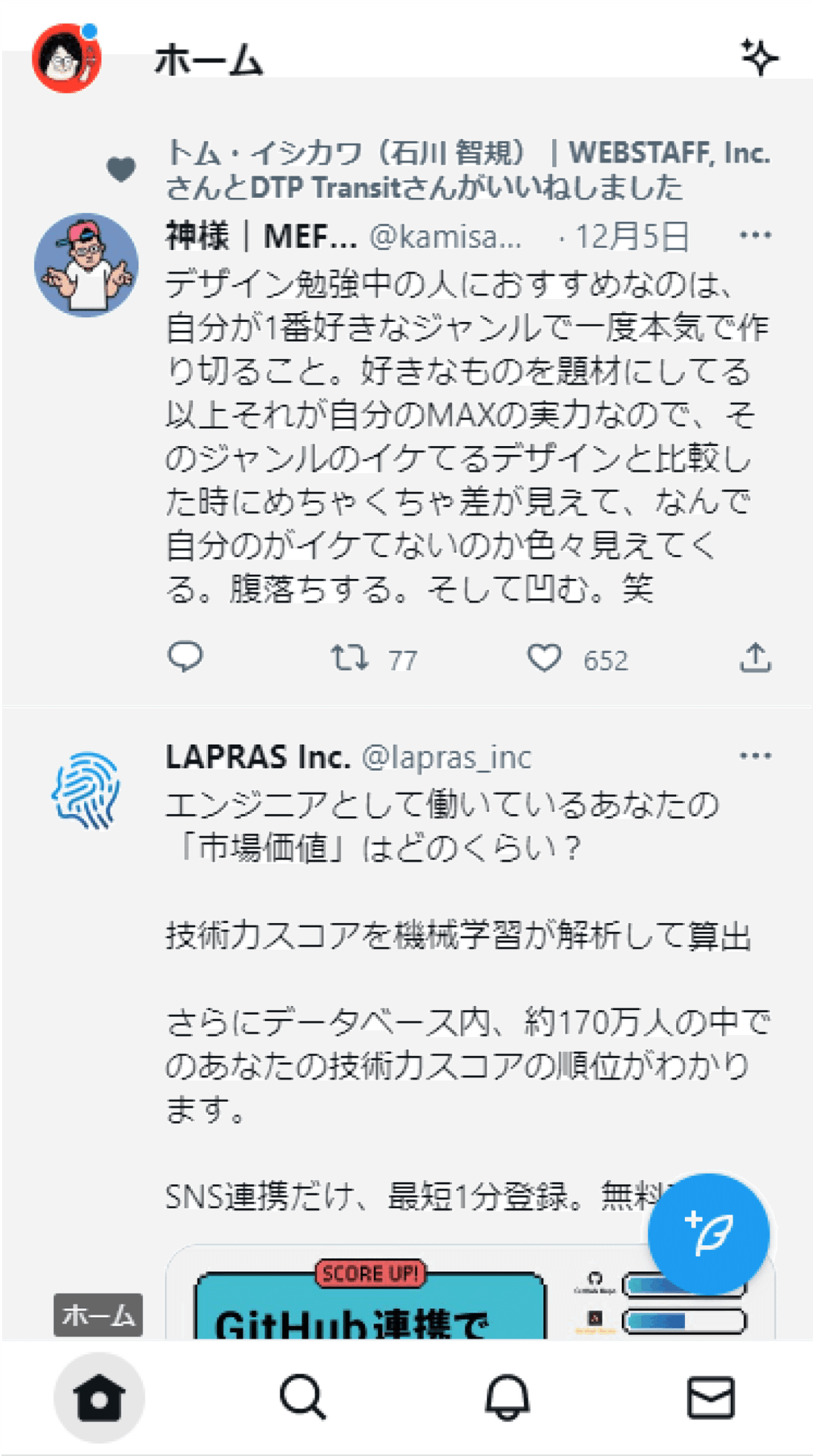
Twitter(SNS)
freee 会計(会計)
Notion(ノート)
どれもユーザー数の多い人気アプリです。
これらは、次の3つの基準で選びました。
1.自分が好きで、よく使うもの
2.ある程度要素や機能の多いもの
3.キャラクターが異なるもの
アプリは路線検索など、ユーザーの明確な目標を叶えることに特化したものもあれば、ハンドメイド雑貨の販売アプリなど、ウィンドウショッピングのように、眺める楽しさを演出するアプリもあります。今回はアイデアの引き出しを増やしたかっため、アプリの性格があまり偏らないように選定します。
いいところ・なるほどポイントを挙げよう
考察では1日1つのアプリを対象に、良いところや「なるほど!」と思ったポイントを挙げました。
▼こんな感じ



などなど。
どれも人気のアプリだけあり、素晴らしい工夫がどんどん見つかります!
楽しすぎて、深夜まで夢中になりました。
人気アプリのUIの共通点は?
7つのアプリを考察してみると、共通点が見えてきました。
それは、迷いや違和感、ノイズを感じないこと。
ワクワク感重視でも、効率重視でも、アプリの性格を問わず徹底されています。
その理由は、「情報量がちょうどいい」「操作がわかりやすい」の2つに起因しているのではないでしょうか。
情報量がちょうどいい例
例えば、Creemaスマホアプリのトップページは、
1スクロールの範囲に2つのブロックが並んでいます。

これにより常に目先の景色が変わる楽しさが生まれます。
一度に把握できる量で情報が流れていくのでストレスがなく、単調な印象もありません。
また、freee 会計のトップページでは、初心者向けの案内を3ステップで解説しています。
細かい手順は色々あっても、入り口が3つに絞られていると、とてもハードルが下がります。

ユーザーの興味度や行動や理解度に応じて、順番に情報を出す。
これは、ぜひとも普段のUI設計で意識したいポイントです。
操作がわかりやすい例
Twitterはホーム画面を開くと、たくさんのツイートが
だーーーーーっと並んでいます。
まずやる操作は、ほぼスクロールだけ。
上から投稿を読んでいくと、自然にスクロールが発生し、その連続で永遠にツイートを眺めることができます。

また、Booking.comを開くと、まず黄色い枠が目につきます。
中を見ると、3つの項目を入力して検索すれば良いんだな、という察しができ、非常に効率的です。

このように人気アプリは考えなくても操作できる工夫が多々あります。
自分の作るUIがわかりにくいと思ったら、少し離れて他のアプリを見に行くと、改善のヒントが得られるかもしれません。
考察すると、世界が広がる!
7個のアプリを考察した結果、自分にない表現やアイデアがたくさん見つかり、ものすごく引き出しが増えました。
すでにUI設計の最中、
「この文言は新鮮さがないな」
「脇役だからもっと抑えよう」
「一緒にXXを表示すると良いかも」
などと、改善点が見えるようになっています。
余白感やフォントサイズ、色使いなども見る目が変わり、今まで特に疑問を持たなかった部分にも
「もう少し薄くしてみたらどうか?」
「もっと大きくてもいいんじゃないか?」
といった発想に至るように。
「いい塩梅」のレベルが、確実に高くなっています。
7回の考察でこれだけ得られたものがあるので、継続したら大変な力になるはず!そんな訳で、今後もUI考察の時間を積極的にとっていきたいと思います。
※2022アドベントカレンダー①もよろしければ!
この記事が気に入ったらサポートをしてみませんか?
