
Daily UI #028(Contact Page)
Daily UI 28日目のお題は「Contact Page」。
情報共有サービスの画面を制作します。
制作過程
今回は4時間くらいでした。
制作の流れ
前回の反省点の確認:2分
リサーチ1:20分
要件定義:10分
必要な項目を考える:9分
ラフ:15分
ワイヤーフレーム:1時間10分
ビジュアル・リサーチ2:1時間56分
------------------------------------------------
計 4時間2分
リサーチ
お問い合わせページは以前作ったことがあるので、同じのを作るのもなんだかなあと思って探したところ、ユーザー同士が質問しあうコミュニティサービスを作ることにしました。ヤフー知恵袋をもう少しかっちりさせたイメージです。お題と若干ズレる気がしないでもないですが、まあ良しとします。
主に参考にしたもの
ヤフー知恵袋, Adobeコミュニティ, Qiita, Figmaコミュニティ
要件定義
いつものようにChatGPTに要件を詰めてもらいました。
サービス名:InfoShare
サービス内容:ユーザー同士が情報を共有し、質問と回答を通じて知識を交換するためのコミュニティサービス。特定の専門分野に関する質問や回答が行えるプラットフォームですが、InfoShareはより広い範囲のトピックに対応しています。技術、デザイン、ビジネス、健康、旅行、趣味など、様々な分野についての質問と回答が可能です。
サービスカラー:オレンジ、パープル、ホワイト
ペルソナ:佐藤 直子(28歳・会社員)
・趣味…料理、旅行、映画鑑賞
・ペインポイント…日常生活や趣味に関する情報を探すのが大変。信頼性のある情報を得るための場所が欲しい。
・目標…InfoShareを活用して、日常生活や趣味に関する情報を簡単に得たい。また、自分の知識や経験を他の人と共有したい。
合わせて、必要な項目も考えます。
項目
・ヘッダー
・サービスロゴ
・検索アイコン
・ログインボタンorアイコン
・回答ステータス(回答受付中or解決済み)
・回答受付〆切日時
・質問
・質問者(アイコン、ユーザー名、質問日時)
・質問文(タイトル、本文)
・アクティビティ(閲覧数・気になる)
・カテゴリ(タグ、フォルダ)
・その他…
・回答
・回答件数
・回答者(アイコン、ユーザー名、回答日時、認証バッジ)
・回答文
・その他…
・リアクション(参考になった、ありがとう等)
・回答に対する返信ボタン
・返信フォーム
・関連する質問
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

ビジュアル
もう少し作りこんだのがこちら ↓

ぱっと見ほぼ変わりないんですが、画面上部の質問者のアイコン・ユーザー名と、「回答受付中」ボタンのレイアウトを変えてコンパクトにしました。
完成
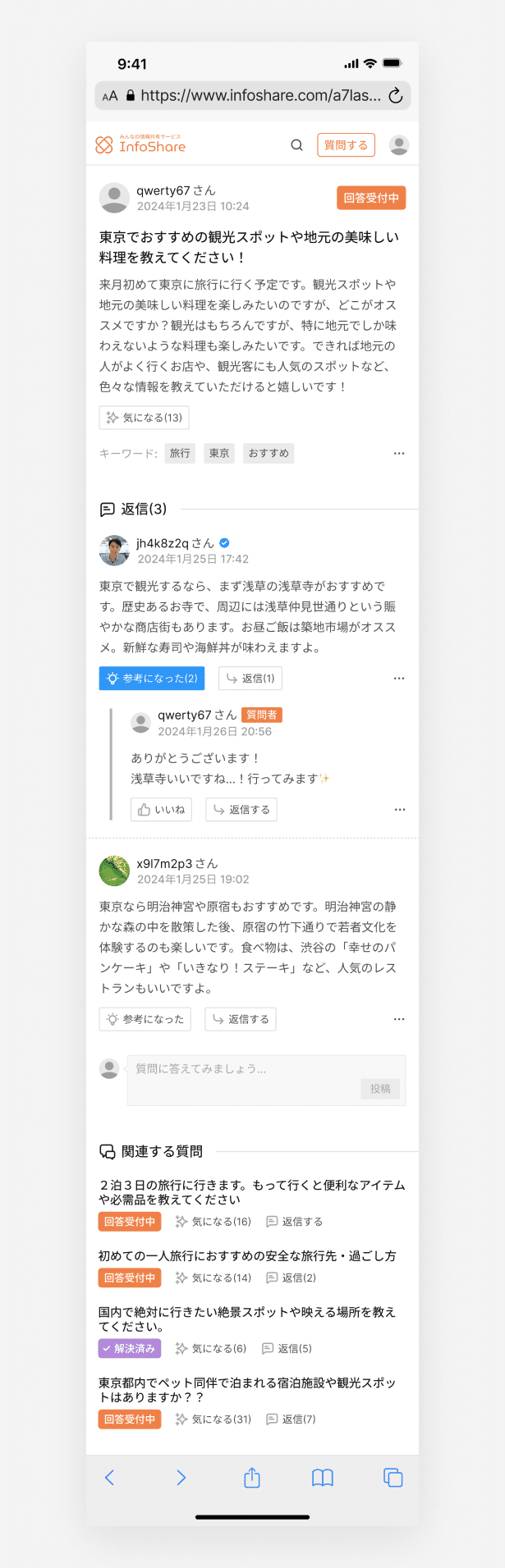
制作した画面がこちら ↓

モックアップに入れるとこんな感じ ↓

デザインのポイント
「気になる」ボタン
同じことで悩んでいるときに押すボタンです。押されるほど回答の需要が高いことを示すことができ、トップ画面にも優先して表示される想定です。4文字という短めの字数に収めたのもポイントです。
質問回答時の吹き出し
自分が回答を入力するフォームは、吹き出しにしてみました。ただの長方形よりは吹き出しの方が投稿のハードルが下がるかなと思ったからです。本当は他の部分(質問や既出の回答等)も吹き出しにしようかと思ったんですが、破綻するのでやめました。
回答者の認証バッジ
回答数や参考になったを押された数が多い人は、青い認証バッジがつく想定です。これにより、回答の信頼性が多少上がるかなと思ってつけました。ペルソナのペインポイント解決用です。
制作してみて
・情報の強弱をつけるのが難しかったです。文字の大きさを変えて区別しようと思ったんですが、あんまり小さいと見えないのであしらいをいろいろ変えてみたりしました。
この記事が気に入ったらサポートをしてみませんか?
