
Daily UI #026(Subscribe)
Daily UI 26日目のお題は「Subscribe」。
写真加工アプリの課金画面を制作します。
制作過程
今回は3時間半くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・要件定義:37分
必要な項目を考える:11分
ラフ:6分
ワイヤーフレーム:38分
ビジュアル:1時間49分
---------------------------------------
計 3時間22分
要件定義
写真を加工・編集するアプリ内で、有料のフィルターを選択した際に表示するポップアップを制作することにします。いつものようにChatGPTに要件を詰めてもらいました。
サービス名:PhotoMaster
サービスカラー:ティールブルー、ホワイト 、ゴールド
ペルソナ:佐藤 美咲(28歳・インフルエンサー兼フリーランス写真家)
趣味:旅行、カフェ巡り、SNSでの写真投稿
ペインポイント:高品質なフィルターや編集ツールを使って、SNSで目立つ写真を簡単に作りたい。クラウドストレージで写真を安全に管理したい。
目標: フォロワーを増やし、プロフェッショナルな見た目の写真をSNSに投稿すること。
編集機能:フィルター(基本フィルター・有料フィルター)、トリミング、レタッチ機能(明るさ・露光量・かすみ除去・なげなわツール・オートメイクアップ)
その他機能:ソーシャルシェア機能、チュートリアルとヒント、・プロジェクト保存
合わせて、必要な項目も考えます。
項目
・バックボタン
・保存ボタン
・編集中の写真
・1つ戻る、進むボタン
・加工機能タブ
・トリミング、回転、反転、変形など
・フィルター
・無料フィルター
・有料フィルター
・選択時ポップアップ
・調整機能(自動、露光量、明るさ、彩度、色かぶり補正等)
・加筆修正(ブラシ、消しゴム、オートメイクアップ)
リサーチ
DribbbleとPinterest、iPhone写真アプリを主に参考にしました。
ラフ
ここは割愛。
ワイヤーフレーム
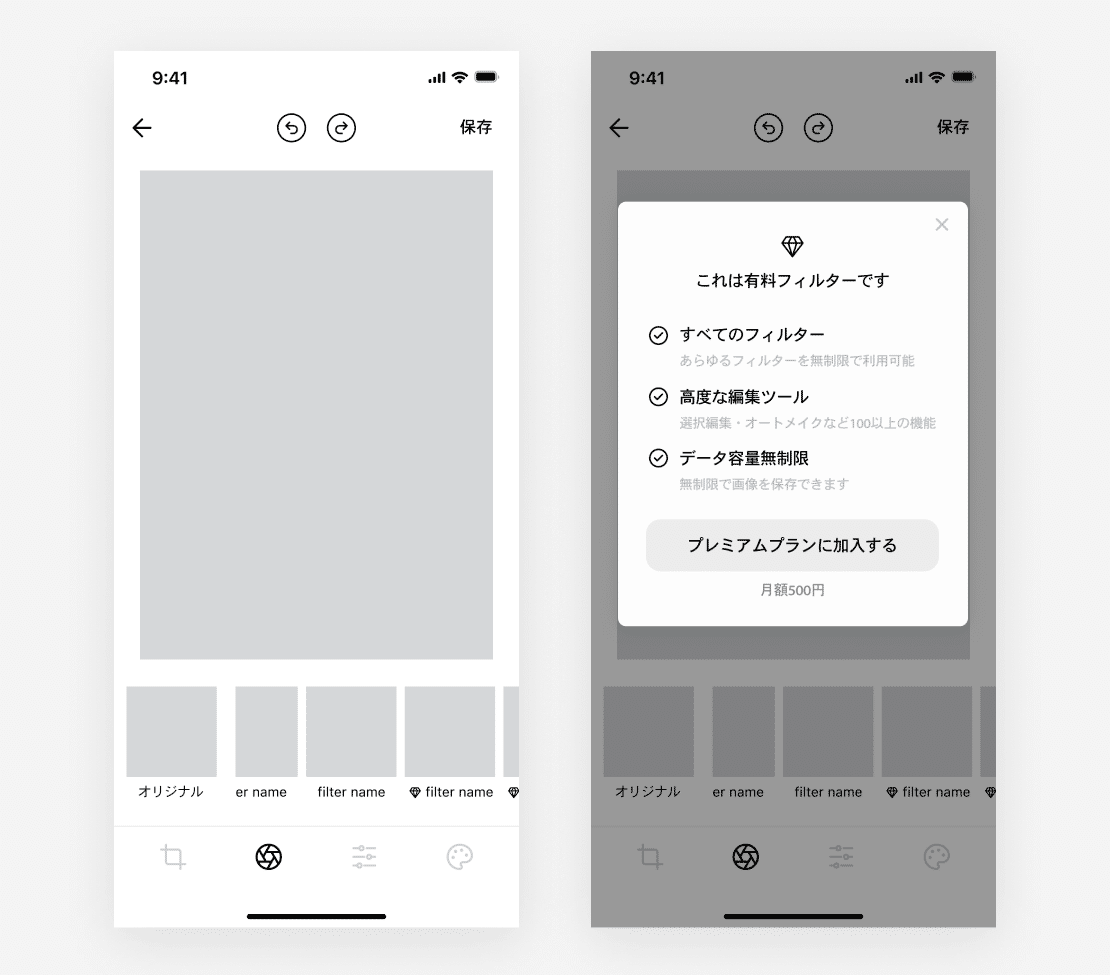
制作したワイヤーフレームがこちら ↓

左が編集画面、右が有料フィルターを選択した際の画面です。このフィルターは有料プランに加入したら使えるよ、の意です。
ビジュアル
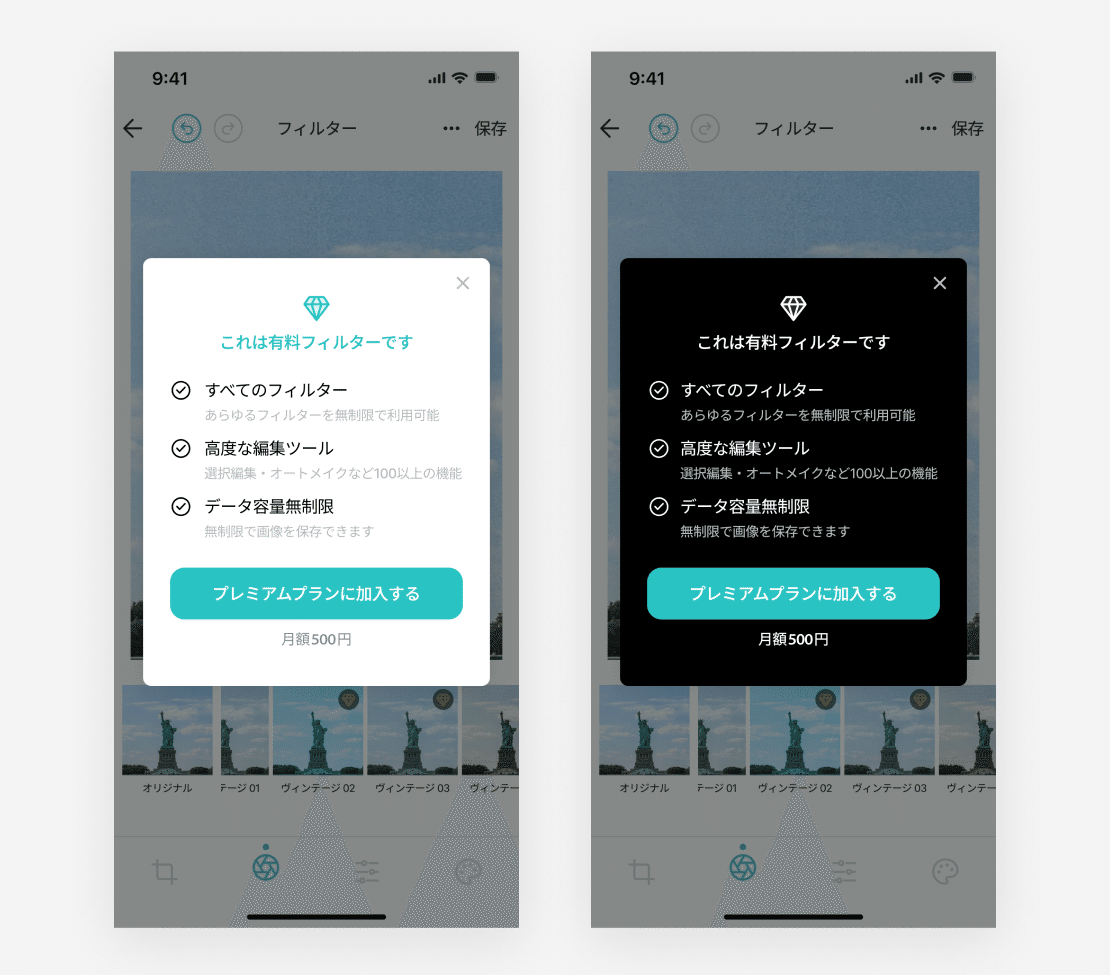
もう少し作りこんだのがこちら ↓

背景を白か黒かで彷徨っているところです。最終的に、プレミアム感+課金する感の出る黒にしました。このままだとちょっとさっぱりしすぎなので、もう一捻りしたいところです。
完成
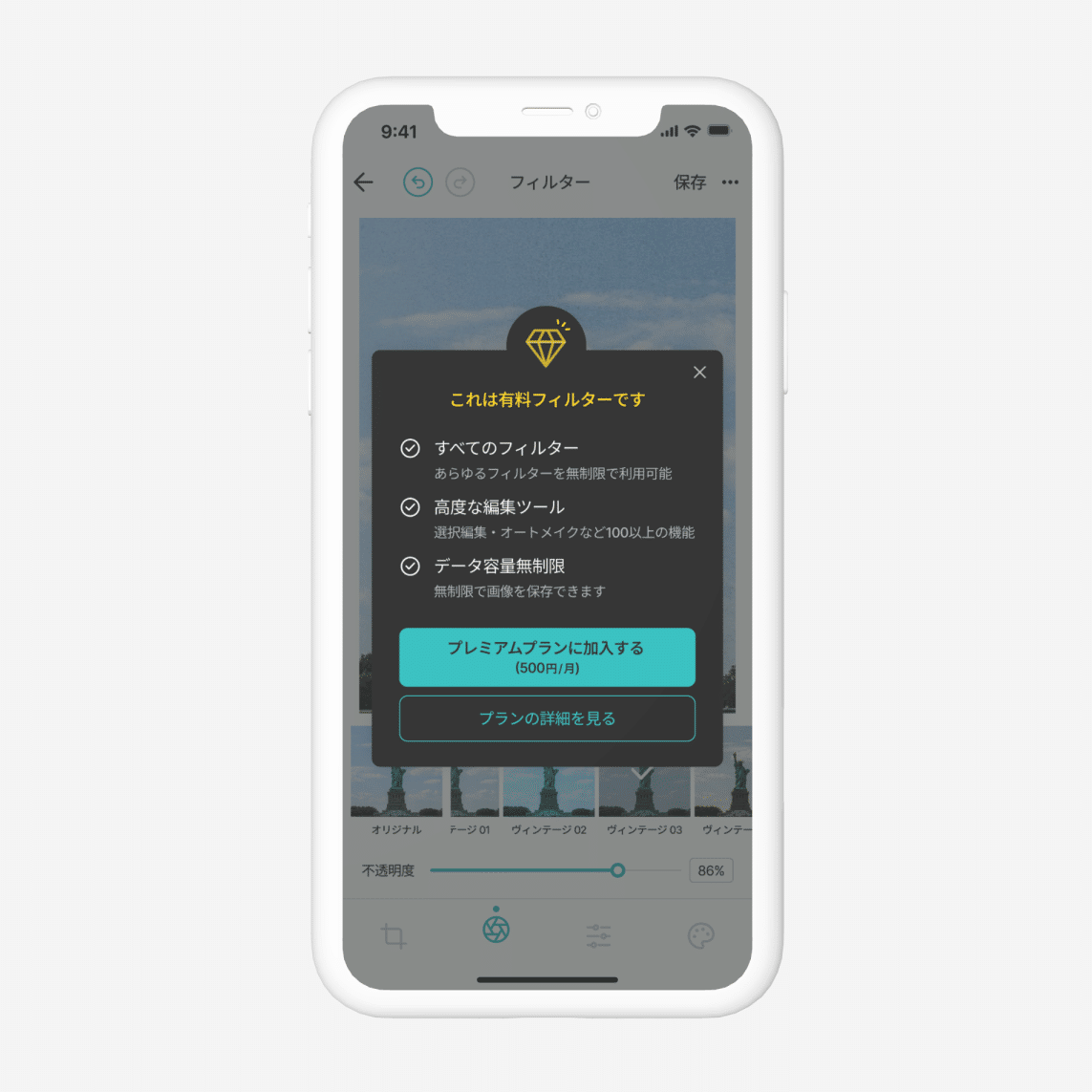
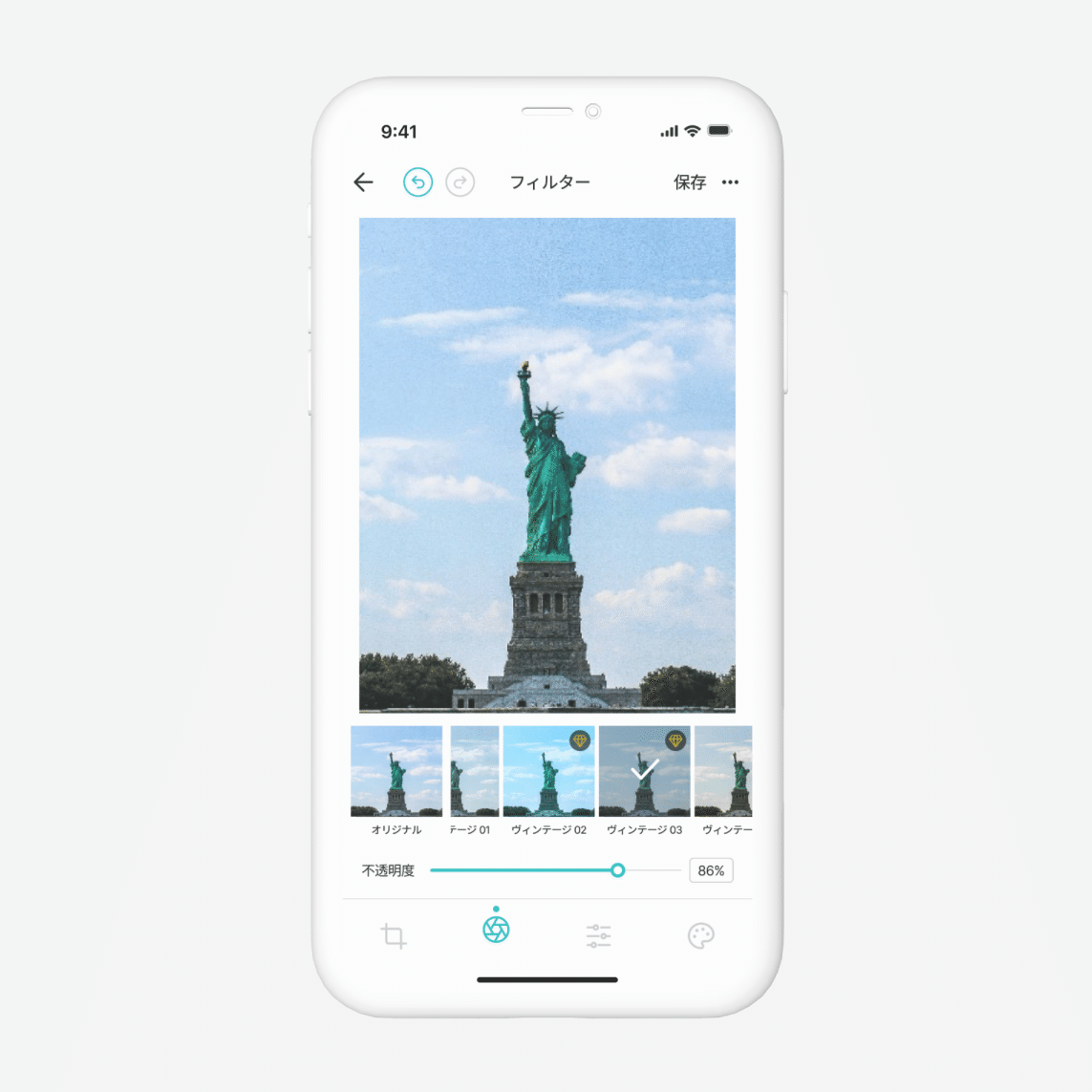
制作した画面がこちら ↓

💎マークを上に飛び出させてアクセントにしました。色もゴールドにしてプレミアム感を出しています。ポップアップがないとこんな感じ ↓

デザインのポイント
「プランの詳細を見る」ボタン
「プレミアムプランに加入する」ボタンの下に詳細を見るという選択肢をつけました。いきなり課金だとちょっと抵抗のある人向けです。私は抵抗ありまくりな人なので、こういうワンテンポ置いてあるものは安心します。
通販の決済画面に通じる部分があるかもしれません。いきなり注文確定ではなくて、注文内容の確認を挟むイメージです。
「プレミアムプランに加入する」ボタン
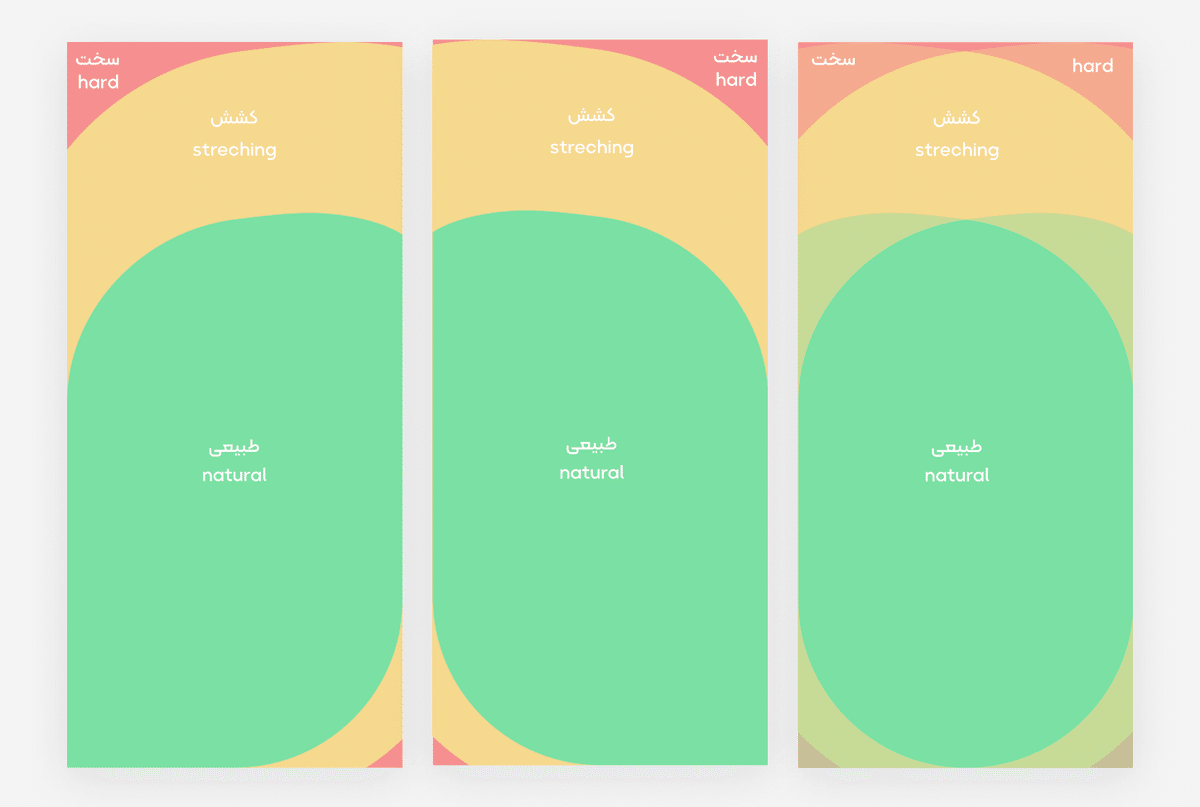
スマホを手で持った際に、親指がどこまで届くかを示したマップがあったので使いました ↓

左から順に、右手親指・左手親指・両方重ねたものです。
色はそれぞれ、緑…自然に届く、黄…伸ばせば届く、赤…届かない 範囲を表しています。「プレミアムプランに加入する」ボタンは、このマップのうち緑の範囲で概ね中央に来るようにして、より押しやすくしました。
制作してみて
・ちょっとリサーチ量が少なかった気がします。次回はもう少しいろいろ見てから制作に取り掛かりたいです。
・ChatGPTが出力するペルソナやサービスカラーが似たようなものになってきている気がします。なるべく違うものを出してもらうか、他の生成AIを使うか、要検討です。
この記事が気に入ったらサポートをしてみませんか?
