
なぜアルファベットの「A」は、右線のほうが太いのか?
ビジネスに使えるデザインの話
ビジネスにデザインの知識はけっこう使えます。苦手な人も多いから1つ知るだけでもその分アドバンテージになることもあります。noteは毎日午前7時に更新しています。
なぜアルファベットの「A」は、右線のほうが太いのか?

このようにアルファベットの「A」は、左の縦線がもっとも太く、右の縦線が次いで太く、横線がもっとも細くなっています。これ、なぜなんでしょう?線の太さを揃えたゴシック体(とは、欧文では呼ばず「サンセリフ」と呼びます。)でも、実は左右対称じゃありません。ちょっとみてましょう。

こちらは、Avenir Nextというサンセリフです。エイドリアン・フルティガー(Adrian Frutiger)というスイスの書体デザイナーの方がデザインした世界的に有名な書体です。グレーがそのままのものですが、赤色はそれを反転したものです。Mediumというのは太さを表したもので、「中くらいに太い」という意味です。これを重ねてみましょう。

きれいに重なってみえます?拡大してみましょう。右下で2つを揃えています。

ちょっとだけ左側の赤がはみ出ているのがわかりますか? これは、ものすごく少しだけ、右側が太いことを意味しています。ぱっと見ても違和感を感じなくても、よーく観ると違和感が生まれてきます。これくらい微妙にサンセリフでも右側が太く、左側が細くなっています。この理由は、古代ローマまでさかのぼります。
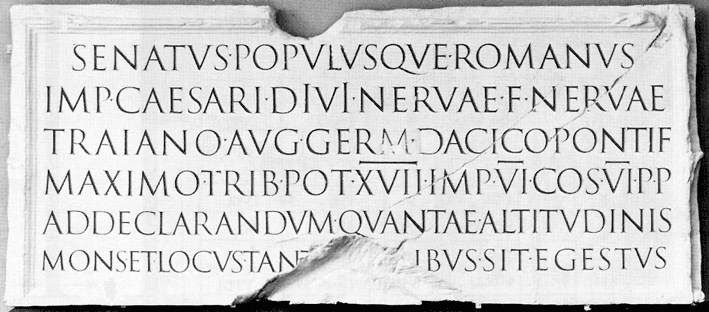
古代ローマの碑文

source: https://www.lancaster.ac.uk/users/yorkdoom/palweb/week02/palwk2.htm
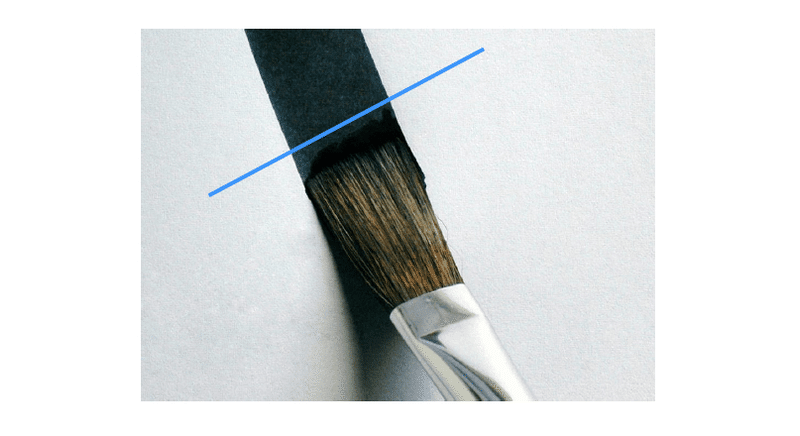
この碑文のときからすでにアルファベットには、線の太い細いがあり、Aは左が細く、右が太く、横線がもっと細い状態になっています。Vは、逆に左が太く、右が細くなっています。この線の太い細いの正体は、平筆です。

画像引用:画材あーる「平筆」
トラヤヌス帝の時代には、紙は無く、碑文というだけであって、文字は石に彫られていました。見ての通り、とても美しく、しかも碑文の上部のほうなると小さく見えてしまうため、その分、大きくするなどの調整までされているほど精緻でした。それを可能にしていたのは、平筆による下書きでした。平筆をつかって、石に下書きをして、それをなぞって掘って、碑文を完成させていたました。この平筆をつかって、アルファベットを書くと線が太くなったり、細くなったります。

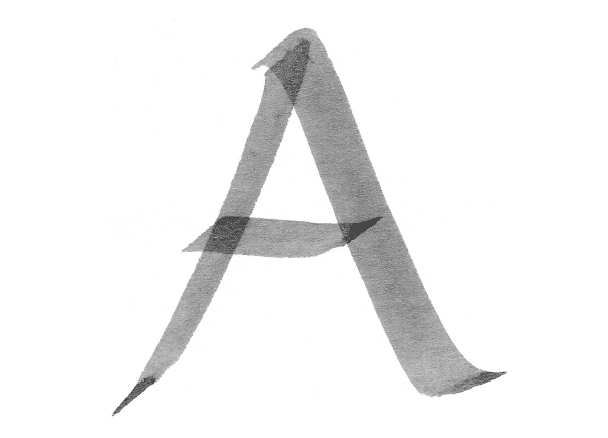
右手で平筆を持つと左から右に向かって線を引くと線は太くなり、右から左に向かって引くと細くなります。水平引くとさらに細くなります。

真ん中の線が、思ったより太くなっていますが、これは筆を斜めに持っているためで、筆をベースライン(文字を書くときの仮想の横線)に平行に近いかたちでもつと水平線は極めて細くなります。これが、AやVに限らず、アルファベットの先の太い細いの起源です。

平筆を持っていると想像して、Pを書いてみてください。縦線は太くなります。そして横にすっと引くときには細くなり、そこからカーブを描いて、下に垂直に向かうに連れ太くなり、これまた水平になっていくに従い細くなっていきます。これ、ひらがなにだってあります。

ひらがなは、横線は縦線より細くなります。ただ和文や漢字は平筆ではなく丸い筆を使って書かれていたので、欧文とは少しニュアンスが異なっています。
まとめ

この書体については、こちらの記事『漫画『ドラゴンボール』が意味を変えた!? “ホラー書体”の「淡古印」』に詳しく書いています。
文字に関する知識が少なければ少ないほど、「書体なんてそんなに細かくこだわらなくても良い」気がしてきます。実際に何の書体だって構わない場面は多々あります。「本日休業」なんて張り紙を店頭に貼るにあたって、書体選びなんてあんまりしなくても良いでしょう。もちろんこんな書体(古印体)をつかわれたら「え!?大丈夫かな?病気で入院?」と余計な心配をかけてしまうかもしれません。しかし、ロゴ、パンフレット、名刺、メニューなど、それが実態を代表するようなアウトプットに使う書体に関しては、ちょっとこだわった方が良いでしょう。喩えるなら服装のようなものです。文字の左右で言えば、左右反転したスーツを着ていたら、やっぱりちょっと違和感が生まれます。(Tシャツだったら生まれませんけど。)
書体デザイナーやグラフィックデザイナーは、こんなふうにちょっとした違いから生まれる好感や違和感、ニュアンスを生み出すために切磋琢磨しています。それがどれくらいの費用対効果を持つのか、に関しては、クライアント側も同じような姿勢を持っていない測り難いのではないでしょうか。文字と文字の間の空間の調節にどれくらい注意を向けるべきなのか、深い知識はデザイナーに任せてしまったほうが良いですが、小さな違いが生む価値や印象があるため、「どこに向かってどんな印象を形成したいのか」という狙いは共有していくと、より良いものを生み出すことができることでしょう。
関連書籍
小林 章(著)『フォントのふしぎ』
ドイツの書体デザイナー、小林章さんが、欧文書体の秘密を身近なものから解き明かしてくれる本。デザイナーではない方も楽しめる内容。
関連記事
参照
よろしければサポートをお願いします。サポート頂いた金額は、書籍購入や研究に利用させていただきます。
