
GoogleClassroomの課題をLINEやメールでリマインドするアプリをGASで製作し 大学Google Workspaceへ組織内限定アプリ(内部アプリ)として公開
全学オンライン授業で利用されている Google Classroomの課題の〆切時刻前にLINEや学生メールでリマインドするアプリを Google Apps Scriptを用いて作成し、大学Google Workspaceの組織内で内部アプリ(学内限定アプリ)として公開してみました。
大学、会社等で多く導入されるGoogle Workspace(旧G Suite)システムでは、
「Google Apps Script」を用いたプログラミングでWebアプリやアドオンを作り それをGoogle Workspace Marketplaceの“内部アプリ”として 学内の人が利用できる形で内部公開することが可能です。(※組織の設定による)
“内部アプリ”は、一般公開アプリの場合と異なり公開にGoogleや外部機関による多数の審査等を必要としておらず、学内・社内の人向けの便利機能を作ってすぐに公開することができます。
●内部アプリ:一般公開ではなく、所属するGoogleWorkspace組織内のアカウントを限定として公開されるアプリ
公開したアプリ
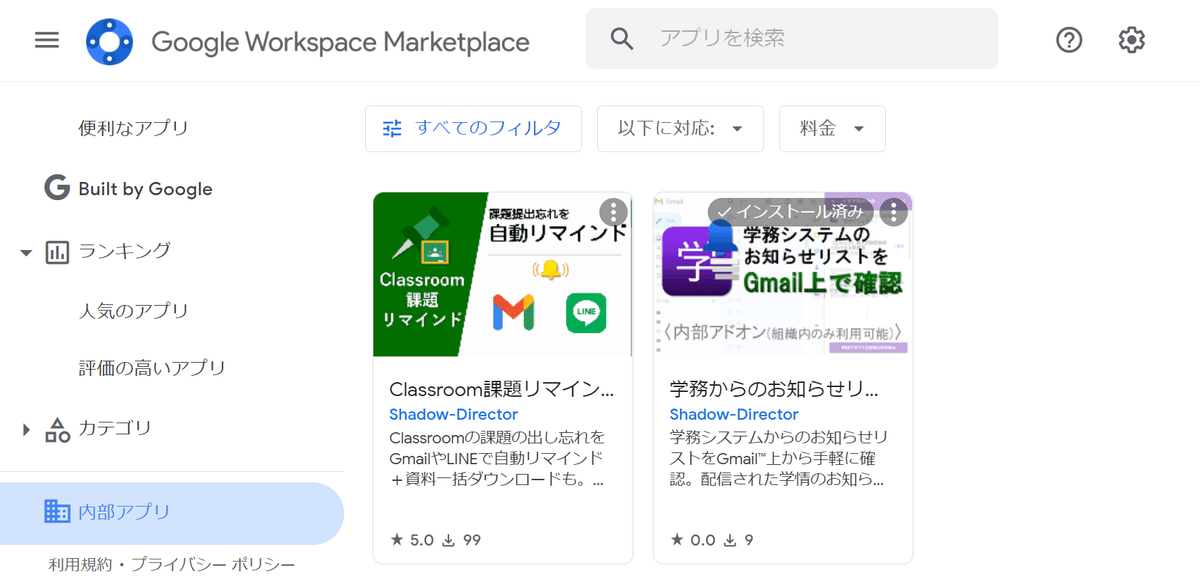
Google Workspace Marketplaceの、“内部アプリ”の欄に公開され、学内の人のみに表示されています。

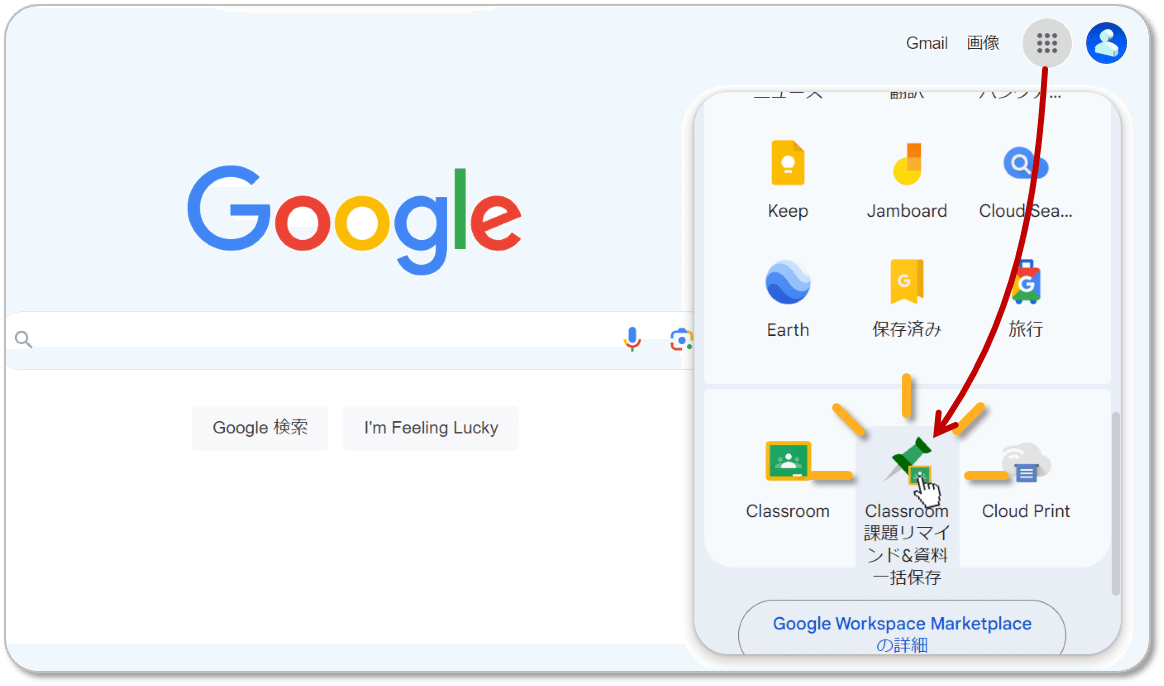
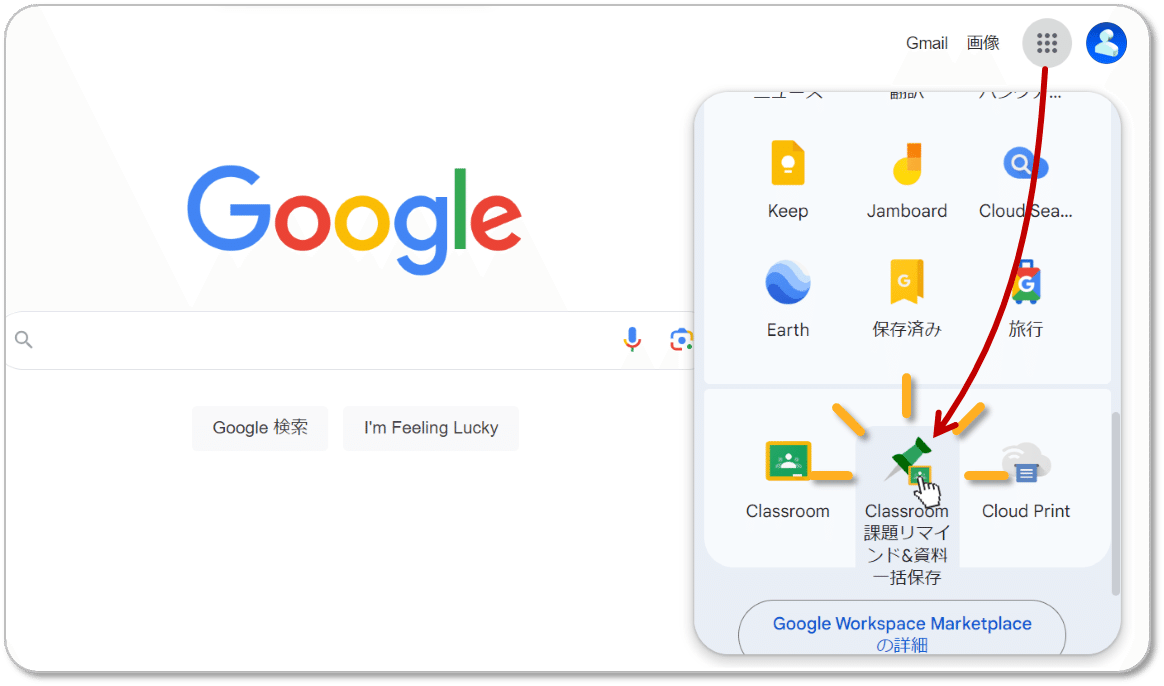
Marketplaceアプリとして公開することで、インストールするとGoogleホームページのアプリ一覧メニュー内に1つのアプリとして追加され、インストールした人がここから自由に開けるようになります。

Googleアプリ一覧メニューへ作成したWebアプリを載せられる
アプリを開くことで、課題のリマインドをONに設定したり、未完了課題のリストを確認することができ、

課題のリマインドを有効化すると、大学メール(Gmail)やLINEへ期限前に自動で通知されるようになります。
クラスルームの課題の〆切直前や提出忘れを、LINEやGmailで期限の1時間前や3時間前などに通知してもらうことができます。

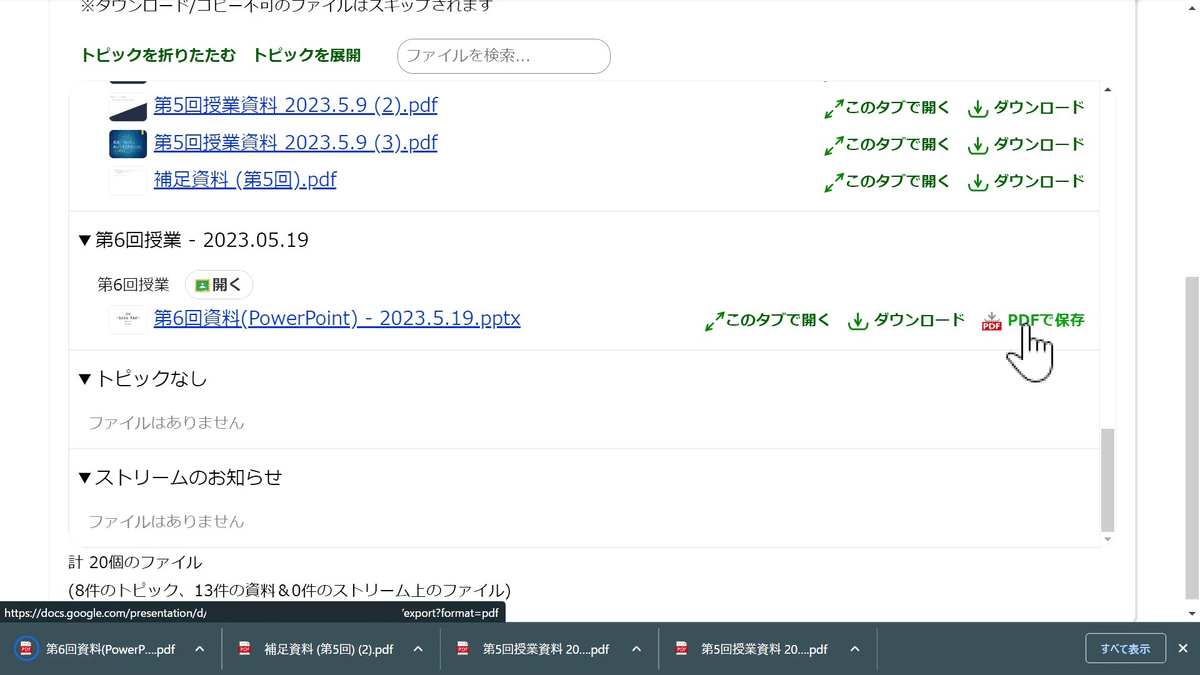
他にも、クラス内の授業資料のリストアップ&一括保存・PDF化保存機能などを付属機能として提供しています。

このように、学内向けの授業支援ツールとして Google Classroomの課題を〆切前にリマインドしたり、クラス内の授業資料をリストアップ&まとめて保存できるアプリを作成・公開しました。学内の人が誰でも、インストールして利用することができます。

アプリのしくみ
Google Apps Script (GAS)でのプログラミングで作成されています。
Apps Scriptは、さまざまなGoogleサービス(Googleドライブ、Gmailなど)をプログラミングで自動操作したり、それをアプリ化・アドオン化して公開することができるサービスです。

Classroom API × Apps Scriptの"トリガー"機能 で、クラス課題の常時チェックを実現します。
●Classroom API:クラスルーム上の課題情報を取得
Google Classroom APIを使うと、所属しているクラスの課題などの情報をプログラミングで自由に読み込むことができます。
Apps Scriptのコードエディタ上で、
ClassroomAPIを用いてクラス上の課題データを抽出し期限の近い課題がないか自動チェックするプログラム(関数)を作ります:
⇩AppsScriptコードの例
let allCourses = Classroom.Courses.list().courses; //所属する全クラスの一覧を取得
for (let course of allCourses) {
let courseId = course.id;
//そのクラスの 課題一覧を取得:
let courseWorks = Classroom.Courses.CourseWork.list(courseId);
//・・・(取得できた課題一覧データなどをもとに処理していく)Apps ScriptでClassroom APIを使うには:
●"トリガー"機能:プログラムを一定時間毎に自動実行されるようにする
トリガーとは、作った関数(プログラム)を一定時間毎や定時などに自動実行されるようにすることができるAppsScriptの機能です。
この"トリガー"機能を使えば、「期限の近い課題がないか自動チェックするプログラム」を、例えば30分ごとに自動実行されるようにすることができます。
これで、クラス課題の常時チェックができます。
//AppsScriptのコード例
function TurnOnClassroomRemind() {
//「トリガー」を作成して 〆切が近い課題を自動チェックする処理を
//一定時間ごとに自動実行されるようにする
ScriptApp.newTrigger("〈ここに定時実行したい関数名を入力〉")
.timebased() //定時実行
.everyMinutes(30) //30分ごとに 自動実行するように設定
.create();
return;
}期限の近い課題があったら、
Gmailでその課題の情報が 自分自身へとメールされるようにプログラムを作成(※)します。
※AppsScriptの GmailApp.sendEmail()命令などを利用
●LINE Messaging API:LINEbotでもクラス課題をリマインド
ほかにもLINE Messaging APIを用いて、メール通知に加えてLINEへも期限間近な課題の情報を送信できるようにします。
Apps Scriptでのプログラムに加え、LINE Developersアカウントを作成してチャネルなどを作る必要があります。
このように、Google Apps Scriptでのプログラミングで
Classroomの課題を一定時間ごとにチェックし、メール通知するプログラムを実現できます。
これに加えて ユーザーが操作する用の画面 - HTMLページを作成すれば、プログラムを1つのWebアプリとしてデプロイ(発行)することが可能です。
* * *
さて、作成したアプリは、学内・社内の人への内部公開アプリとして
Google Workspace Marketplaceへ掲載することができます。
Google Workspace Marketplace上へ
作成したGASアプリを内部アプリとして組織内へ公開するには
作成したアプリは、Google Workspace Marketplaceへ
(一般公開ではなく)所属する組織内への内部公開として、学内アプリ・社内アプリといった形で公開することができます。アプリを内部公開すると、そのアプリがMarketplaceで「内部アプリ」として表示され、同じ組織(学校内、社内)の全ての人が利用できるようになります。

Marketplaceアプリは通常、一般公開するにはGoogleによる審査や、アプリの使用する権限によっては外部セキュリティ機関による厳格な審査など、多重の審査を必要とします。
それに対し内部公開の場合は、利用者が組織内に限定されるのでこうした審査等を必要とせずすぐに公開できるため、学内・社内向けの便利機能を作ってすぐに公開することが可能です。
※個人のGoogleアカウントではできません。
※組織の設定によっては、内部アプリを公開しても管理者がそのアプリを許可しなければ利用できるようにならない場合があります。(Marketplaceアプリのインストールがデフォルトで禁止されている場合など)
Apps Scriptで作成したWebアプリ(アドオン等も可能)をMarketplace上へ公開するには、
1. Google Cloud プロジェクト(GCPプロジェクト)を作成
2. GCPプロジェクト上で、そのアプリが必要とする各APIを有効にする
3. OAuth同意画面を設定する
4. Apps Scriptプロジェクトを GCPプロジェクトへ紐付けておく
5. "Google Workspace Marketplace SDK"を有効にして設定
となります。
※Apps Scriptプロジェクト側で、Webアプリのデプロイ等を済ませておいてください。自分以外の他の人が実行しても正しく動くようデプロイ時の設定に気をつけてください。
☆Googleの公式記事で、完全な詳細方法を確認できます⇩
1. Google Cloud プロジェクト(GCPプロジェクト)を作成して紐付ける
Google Workspace Marketplace上へアプリを公開するには、「Google Cloud プロジェクト」を作成する必要があります。
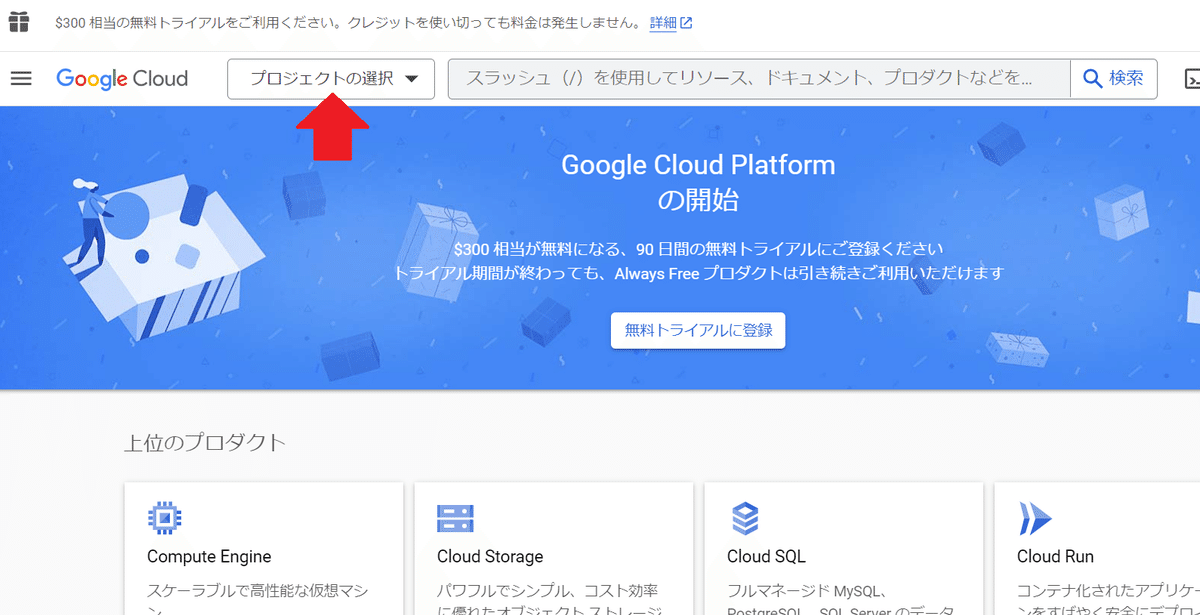
Google Cloud Platformへアクセスし、新しいプロジェクトを作成します。
必ず(「組織なし」ではなく)所属する組織内へプロジェクトを作成してください。
※無料トライアルへの登録の必要はありません

無料トライアルは登録しなくて大丈夫です。
もし組織の設定でGCPプロジェクトの作成が禁止されている場合、アプリの公開は出来ません。
2. そのアプリが必要とする各APIを有効にする
作成したGoogle Cloudプロジェクト上で、そのアプリが必要とする各APIを"有効にする"必要があります。
例えば、Gmailの機能を利用するアプリは、GoogleCloudプロジェクト上で「Gmail API」を有効にしなければエラーが発生して動作せず、Classroomを利用するアプリは「Classroom API」を有効にしなければ動きません。
例えばGmail APIを有効にするには
Google Cloudプロジェクト上で"Gmail API"と検索し、

Gmail APIを有効にします。

他にも、必要なAPI(たとえばドライブの機能を利用するアプリなら、Drive API、Classroomの機能を使うアプリなら、Classroom API ……など)を検索して有効にしてください。
3. OAuth同意画面を設定する
次に、「OAuth同意画面」の設定へ移動します。
(見つからない場合は、検索で"OAuth"と入力すればOAuth同意画面の設定へ移動できます)

OAuth同意画面の設定にて、アプリ名やサポートメールアドレスなど、必要な設定を行ってください。
"内部" "外部"は、「内部」に設定してください。
「外部」に設定すると、多くの場合公開前にOAuth検証(Googleによるアプリの審査)が必要になります。
●"スコープ"の設定について
OAuth同意画面の構成の途中で、スコープの設定が必要になります。
スコープとは、そのアプリが使う権限のことです。

多くの場合、上図のようにApps Scriptプロジェクト側でそのアプリが必要とするOAuthスコープの一覧が確認できます。
上の画面にてで必要なスコープURLを確認し、

GoogleCloudプロジェクト側のOAuth同意画面の設定で
各スコープを入力して追加します。
4. Apps Scriptプロジェクトを GCPプロジェクトへ紐付けておく
Webアプリ本体の作成に使ったApps ScriptプロジェクトをGoogle Cloudプロジェクトに紐付ける必要があります。
自分のApps Scriptプロジェクトを開き、「プロジェクトの設定」にて
Google Cloud Platformプロジェクトを設定します。

Google Cloudプロジェクト番号(※)を画像の画面へ入力して、「プロジェクトを設定」を押してください。
(※"プロジェクト番号"と別に"プロジェクトID"というものもありますが、この2つは異なります。約12~13ケタの数字でできているのが"プロジェクト番号"です。)
これで、作成したGCPプロジェクトにApps Scriptプロジェクトが紐付けられます。
※ 2.そのアプリが必要とする各APIを有効にする が完了していないか不十分だと、紐づけした後それまで動いていたApps Scriptのプログラムが動かなくなります。
5. "Google Workspace Marketplace SDK"を有効にして設定
いよいよMarketplaceストアに掲載する情報を登録・設定します。
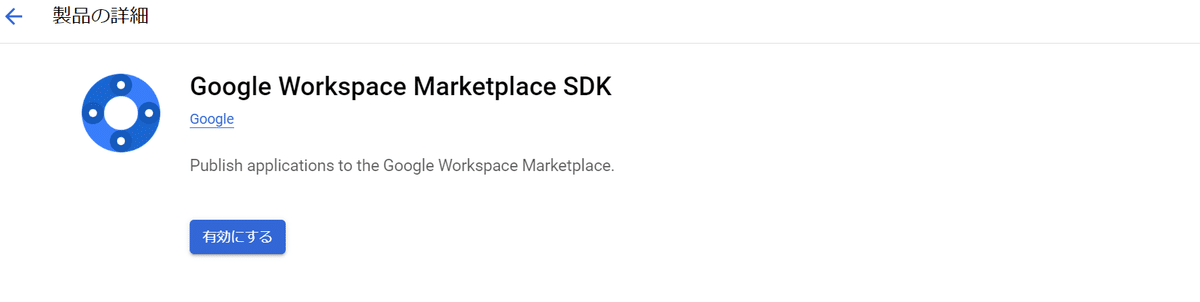
GoogleCloudプロジェクト上で、"Marketplace SDK"と検索し、
「Google Workspace Marketplace SDK」を開きます。


「有効にする」を押します。
その後、「アプリの構成」から、必要な設定を行っていきます。
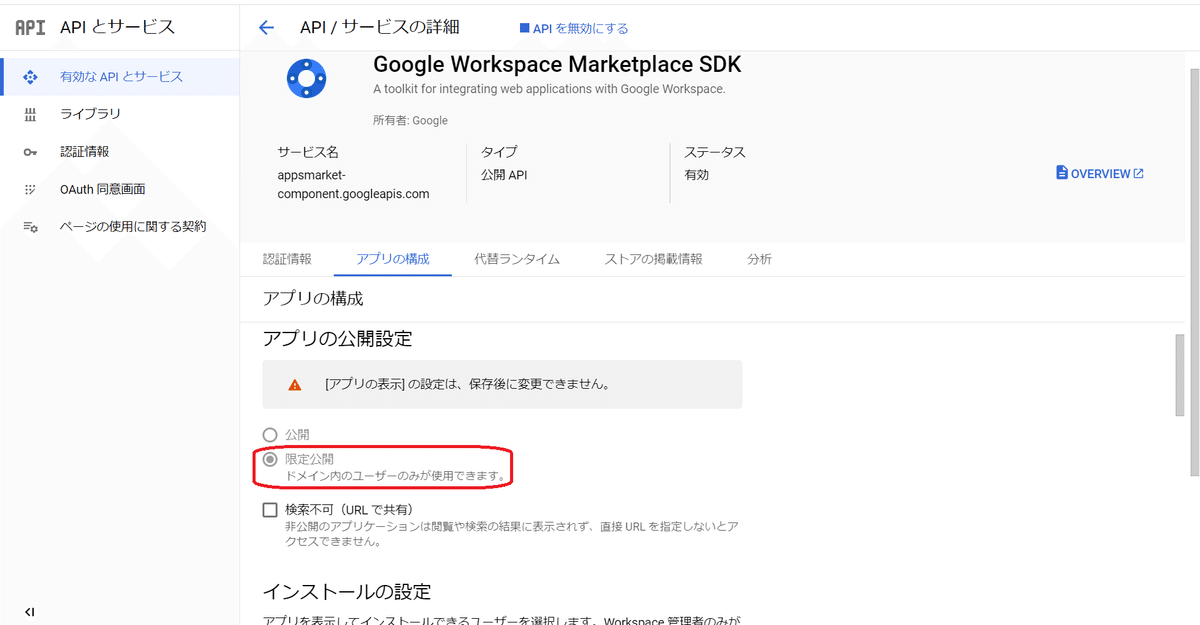
【⚠️重要⚠️】"アプリの公開設定"(公開 or 限定公開)は、一度保存すると二度と変更できません!内部公開アプリにするため、忘れずに"限定公開"にしておいてください。
"公開"のままいちど保存してしまうと、そのアプリは一般公開アプリ(公開前に審査等の対象となる)となり、修正できなくなります。

●「ウェブアプリ」にチェックを入れます。
チェックを入れ、「ユニバーサルナビゲーションURL」の欄に、Apps ScriptでデプロイしたWebアプリ本体のURLを入れます。(下図)
●OAuthスコープの欄に、OAuth同意画面で設定したのと同様にスコープURLを追加していきます。
●デベロッパー名やデベロッパーウェブサイトのURLを入れます。
内部公開アプリなので、Googleサイトなどで簡単に作成したWebサイトなどでも大丈夫です。

ユニバーサルナビゲーションURLにWebアプリ本体のURLを入れる
アプリの公開設定が"限定公開"になっていることを確認して、「保存」を押してください。
最後に、「ストアの掲載情報」にて必要な情報を入力していきます。
●アプリ名や説明を書いていきます。
●アプリのアイコンやPR画像などを作って、アップロードしてください。
●利用規約のURLやプライバシーポリシーのURLは、内部アプリであるためGoogleサイト等で作成した簡単なものでも大丈夫です。

すべて完了したら、「公開」を押してください。
一般公開アプリの場合は、アプリの動作や名称、説明等をGoogleによって審査されたのち公開されます。
内部アプリであれば、そのまますぐに公開されます。

おめでとうございます。🎉🎉
これで作ったWebアプリはGoogleWorkspace組織内へ内部公開され、学内・社内の人がストア上で見られるようになりました。
公開したアプリは、Google Workspace Marketplaceの「内部アプリ」の欄に表示されます。
👉ここをクリックして、公開されているか確認してみてください。

Google Workspace Marketplaceへは、以下の手順でアクセスできます:
1. Googleホームページへアクセス
2. ページ右上のGoogleアプリ一覧メニューを展開し、一番下までスクロール
3. 「Google Workspace Marketplaceの詳細」をクリック
または、普通に「🔍google marketplace」で検索します。
「ウェブアプリ」として公開したアプリは、
インストールすると Googleアプリ一覧メニュー👇に1つのアプリとして表示され、ここから自由に開けるようになります。

この記事が気に入ったらサポートをしてみませんか?
