
プロダクトに応用するUX
今回もIT業界で頻繁に使われるUXについて、違った視点でより良くするTipsを紹介します。普段の生活の中で不便だと思うものはまだまだたくさんあります。
もっと改善! エレベータの例
エレベータの操作、使い勝手よくないな〜と思いませんか? 極端に不満があるわけではないので、多くの人が当たり前のように使っています。しかしながらUXはもっと良くできますし、快適に使える解決案はたくさんあります。エレベータの様式は長い間、変化をしていないですよね。
適切な状態表現
よくあるのが間違った階を押してしまい、取り消したい時でしょう。最近のエレベータは、もう一度押すか二回連打すると取り消したりできます。ただし、それでは偶然気づいた人しか操作できません。これもUIを改善するだけでもっと使いやすくなるでしょう。
さらに突き詰めると、そもそも階を間違えないようにすれば良いのです。
どのような解決策があるでしょうか。
例えば、今いる階をボタンにもきちんと表示する。ウェブサイトのメニューのデザインを見ると、自分がどの位置にいるか(カレント状態)がわかるようになっています。これをエレベータにも応用します。
また、階を押したら再度押すと取りけるせるような表記があるだけでだいぶ失敗体験を回避できます。

階数は本当に必要か
もう一つ、そもそも目的があってエレベータに乗るわけですから、目的をインプットするような体験にすれば、階を考える必要がなくなります。例えばデパートであれば「紳士服」とか何らかのブランド名などを、階数の表示よりも目立つデザインにする。こうすれば、直感的に目的地にたどり着けますし、階を間違えることはなくなるはずです。さらに欲を言えば、音声認識やキーボードで行き先を指定できると、大型の施設でも簡単に行き先にたどり着けるでしょう。
何よりも目的地と階数を脳内で関連付ける、という無駄な手順が減ります。ユーザーにとって何階なのかは全く重要ではないのです。

どの階に留まるのが適切か
マンションでは、降りた階で停止したままか、必ず1階まで戻るかの2種類があります。どちらが適切かの判断は難しいところです。
一つの考え方としては、1階は全住人が対象であり、各階に分散する住人数と比較すると乗車率は明らかに高いので「必ず1階まで戻る」が正解かもしれません。このような仕様は利用者の行動を分析してファクトに基づいた決定をすべきでしょう。
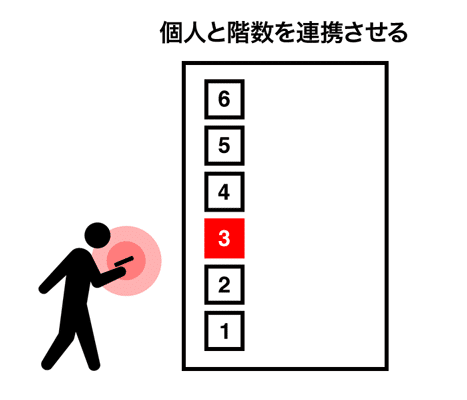
個人と階数を関連付ける
IoT(internet of things)によってモノと人との関係はより密接になりつつあります。スマホとエレベータを関連付ければ、目的の階を自動的に選択させることもできるでしょう。
例えば住宅であれば住んでいる部屋の階数を選ぶ手間を減らすことができます。

バーチャルなナビをリアルに輸出
このようにIT業界で局所的に発展したナビゲーションの考え方をリアルな世界に輸出すれば、世界はさらに便利かつ効率的になります。
今回はエレベータを例に紹介しましたが、他にもたくさんの改善できる物事があるはずです。UXに関わる人は常に当たり前に疑問を感じ、改善しましょう。
今回も最後まで読んでいただき、ありがとうございます!
宜しければサポートいただけると嬉しいです! 執筆活動費として大切に使わせていただきます。
