
Variantsをやってみたい!#Figma
今回はFigmaのVariants(バリアンツ)を使ってみたいと思います!
手順📝
1, 好きな文字を書く。
2, shift + Aでフレームにする。

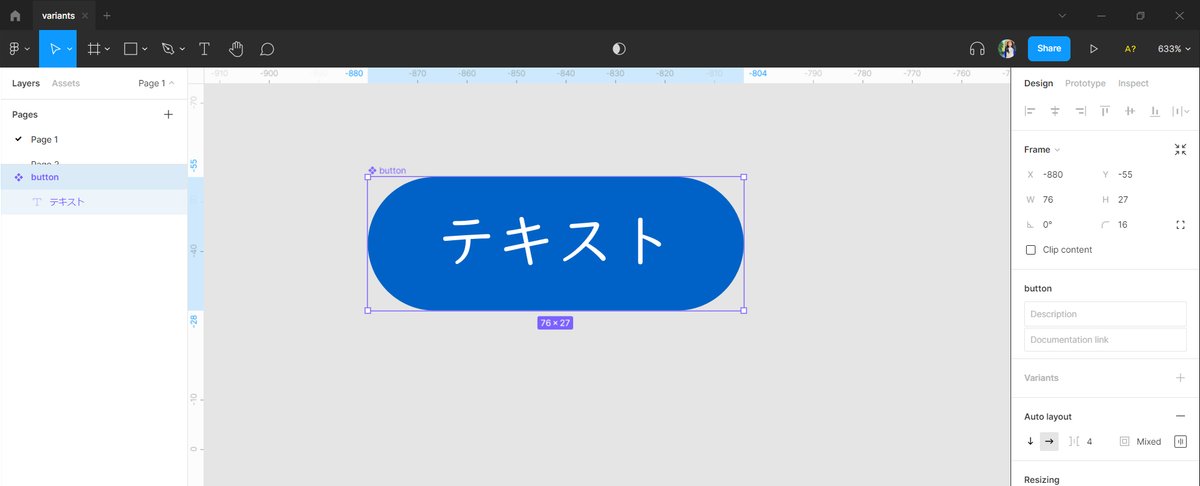
3, fillで好きな色に染める。フレームの角をとる。(今回は16)
4, Auto layout で文字をセンターに揃える。
5, フレームの名前を変える。(今回はbotton)
6, コンポーネントにする。(ctrl + Alt + K : Windoesのショートカット)

左側のアセットパネルを開くと、コンポーネントが確認できます。

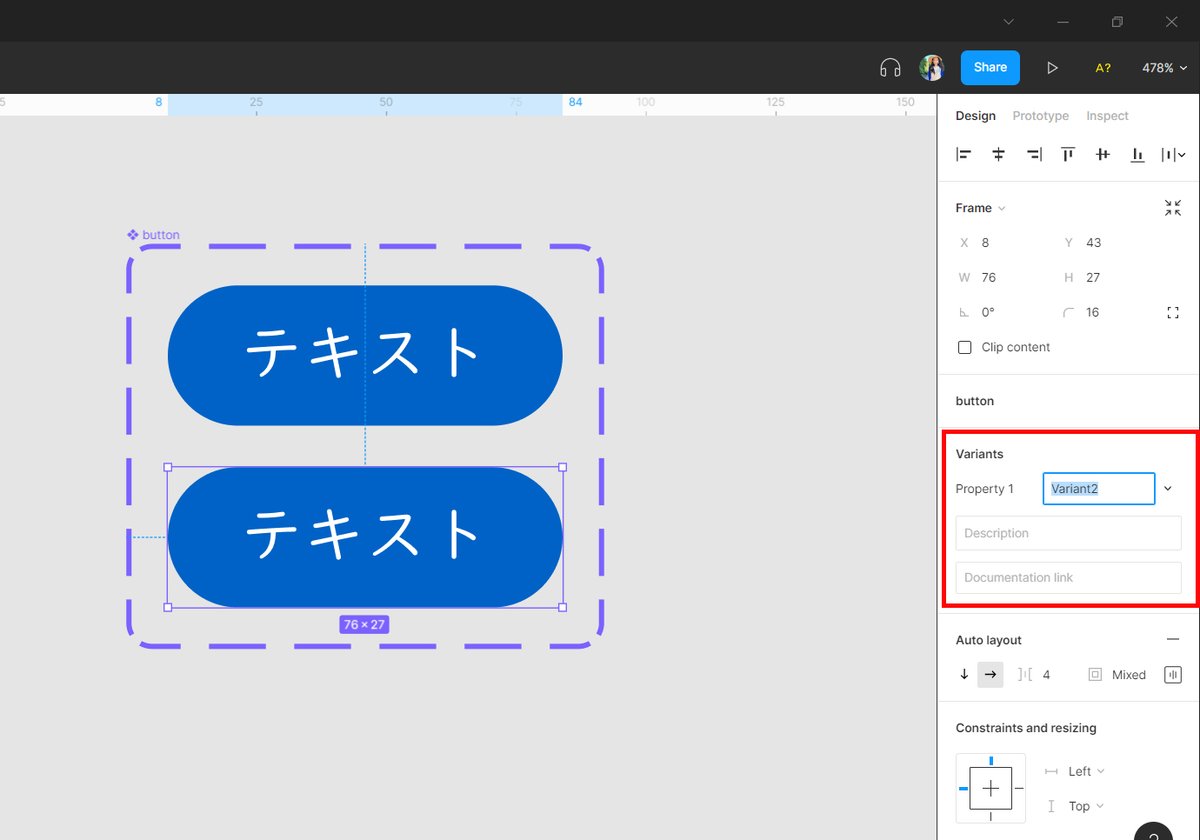
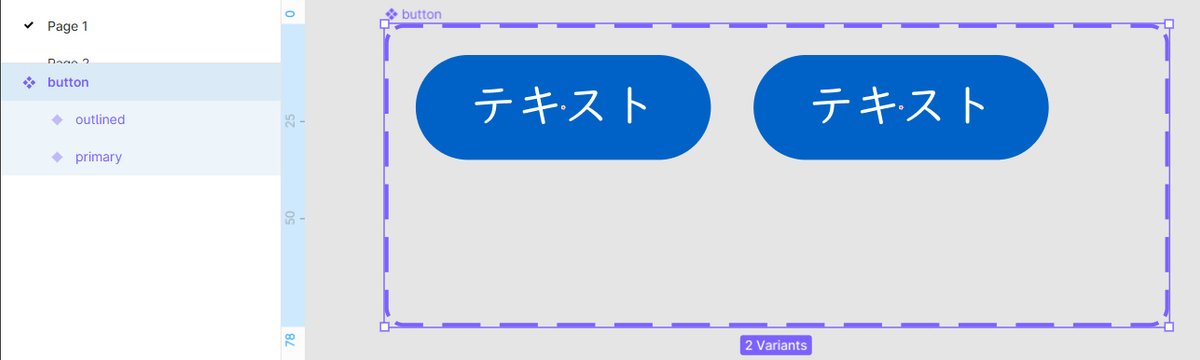
7, 右側のVariantsの+ボタンをクリック

8, variantsのダッシュフレームを横に伸ばす。
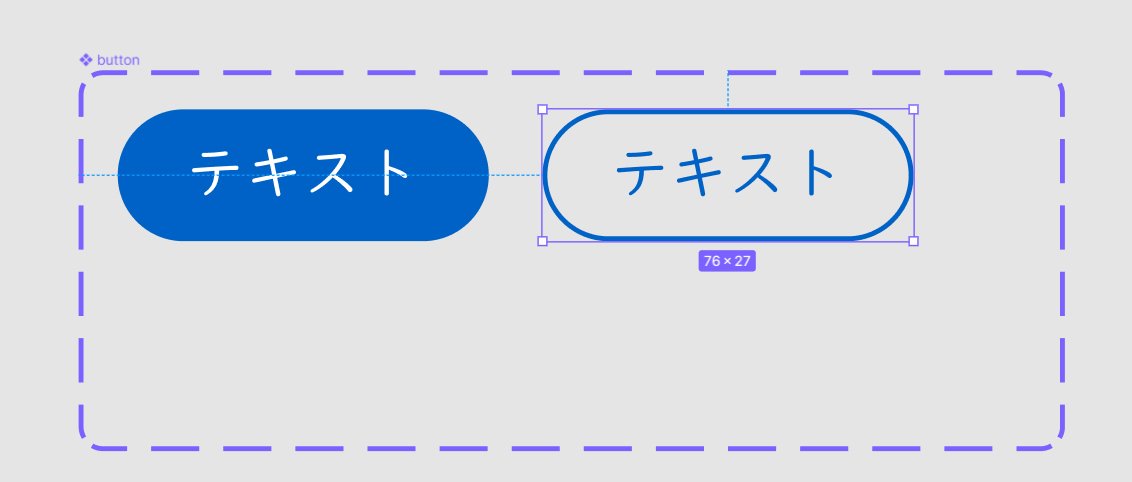
9,マスターコンポーネント(初めに作った方)を左側に配置。

10, 右側のコンポーネントを編集。fillなし、文字の色変更、Strokeを2に。

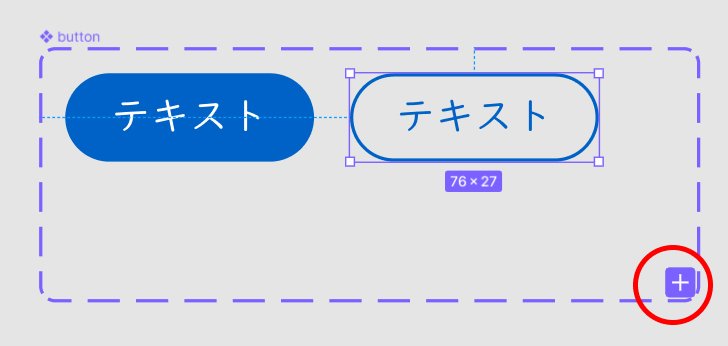
11, 右側の+ボタンを押してvariantを複製。

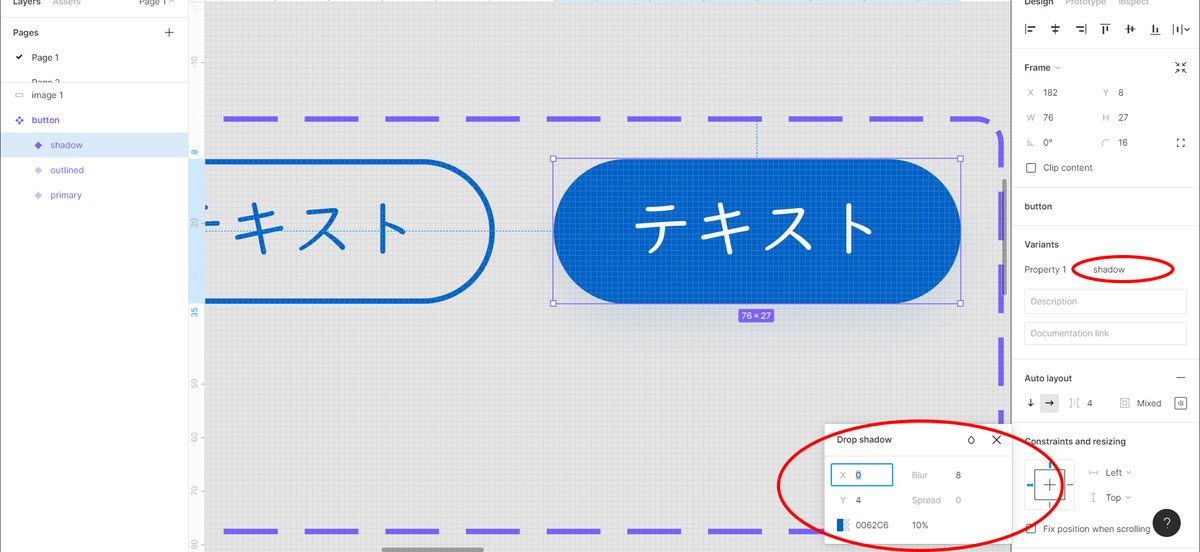
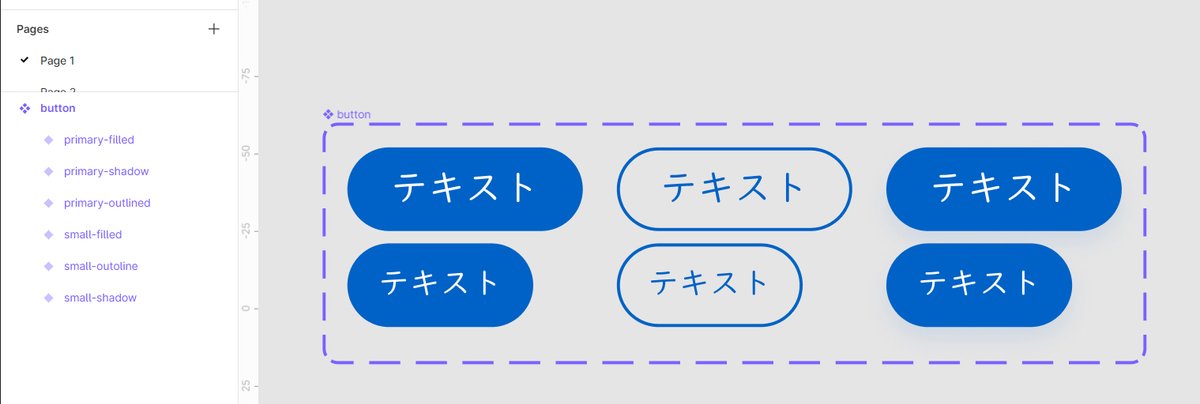
12, 3つ目のvariantに影をつけ、名前を変える。

13, 小さいvariantsも作成。名前を整える。

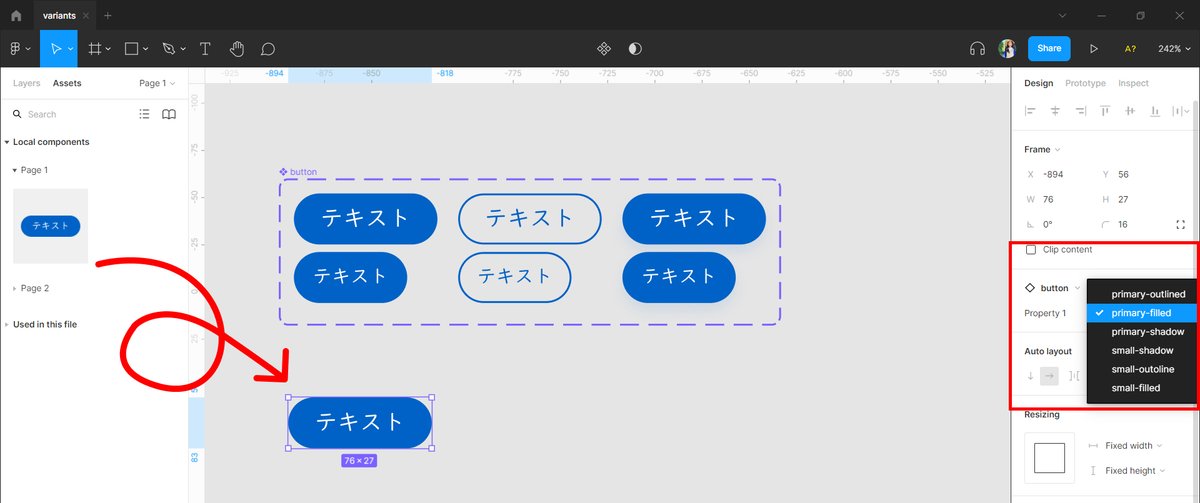
完成です🥳Assetsにいくとvariantsがあるのでドラックしてみてください。右側のパネルで作ったvariantsが簡単に選べます😉

今回のfileはこちらです👇
参照
今回はここまでです!また次の記事でお会いしましょう~😉
Follow me here😊
Figma │ Instagram | Twitter │ Dribbble │ Linkedin | Website
よろしければサポートお願いいたします。いただいたサポートはクリエイターとしての活動費に使わせていただきます。
