
自分のスキルを可視化する方法
フリーランスや自由な働き方をする方が増えてきた一方で、自分のスキルをどう見せたら良いかわからない...
自分もその一人で、スキルや経験の分野が多岐にあるため、なかなか伝わりずらいのが悩みでした。
Webディレクションの本を読んでいたら、Webディレクターのスキルの可視化の方法が「これ、他の職種でも使えるのでは...!」と思い、同じお悩みの方のためにシェアします。
参考にさせていただいた書籍はこちら
可視化することのメリット
本人にとって:目的意識を持ったキャリアップや発揮したい能力に沿った仕事にコミットできる。
チームビルディングにとって:必要十分な人材を適材適所できる。
クライアントにとって:発注したい仕事とよりフィットした仕事を依頼しやすい。
定量的に可視化するための4つの指標
1、業態
2、職能
3、規模
4、経歴
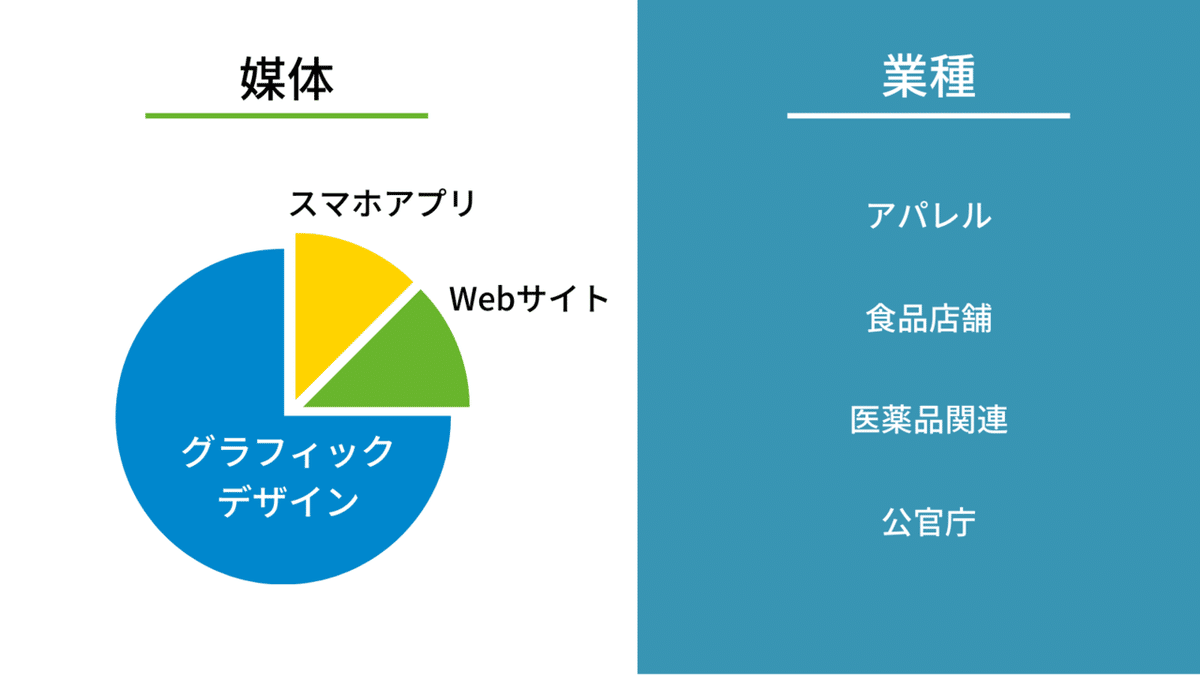
1、業態
クライアンドや自社のビジネスが属するクライアント業態と、取り扱う媒体の2つがある。
前者の場合は、関わってきたPJの案件数、予算の合計を割合として算出。
→経験値の高い業態が明確になる。

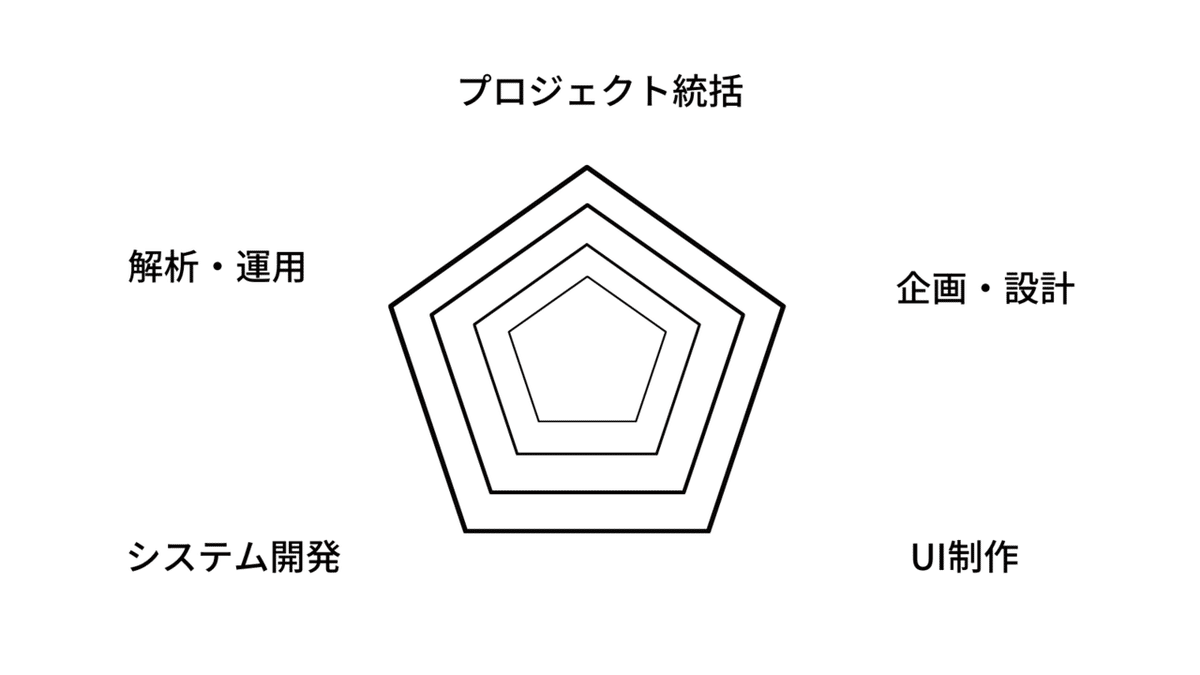
2、職能
案件の共通項を関連づけることで、まったく違う業界のものでも、共通のノウハウがある場合もある。("自社ブランド"の"マーケティング"など)
例えば、Webディレクターの場合、詳細に分類すると多岐に渡るが、代表的なものは「プロジェクト統括」「企画・設計」「UI制作」「システム開発」「解析・運用」を主な5つの職能とすると以下のようになる。

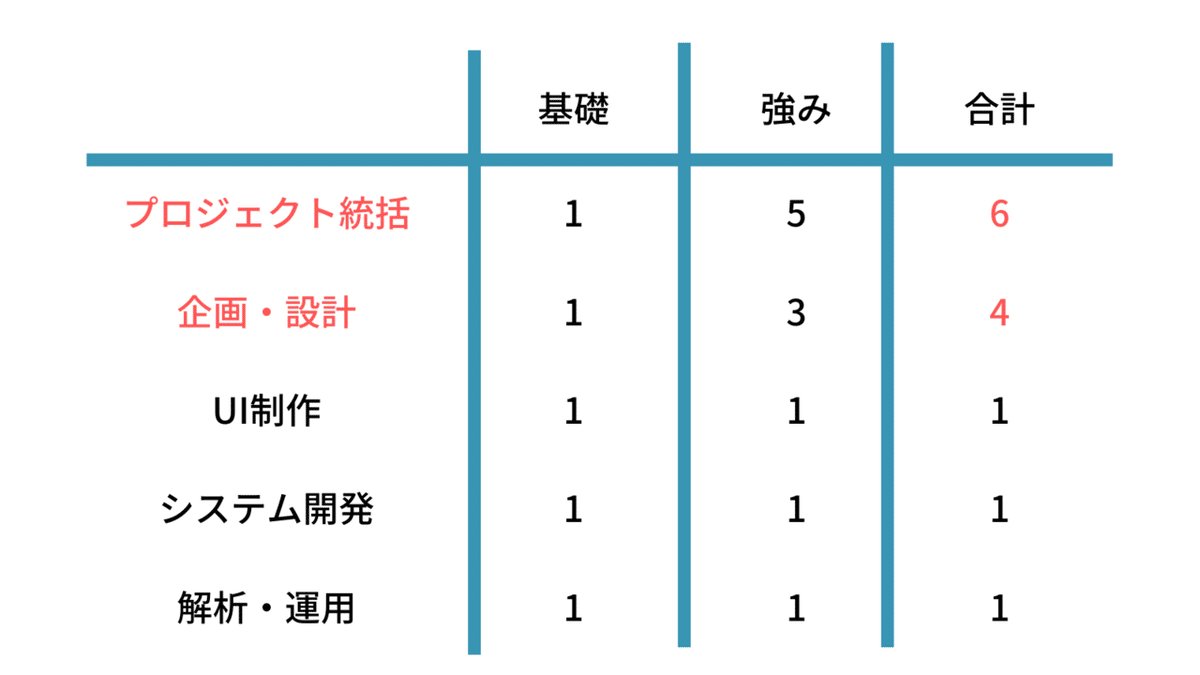
職能の数値化
上記の各職能に対して、ポイント=数値を振る。
どの職能を専門としているかがわかるよう、数値で特化しているところが見えると良い。

3、規模
規模の可視化
年間ベースで伝えると、クライアント側は予算を考えやすい。また、効率性を示すために、予算/年 と合わせて、人員規模も示すと良い。
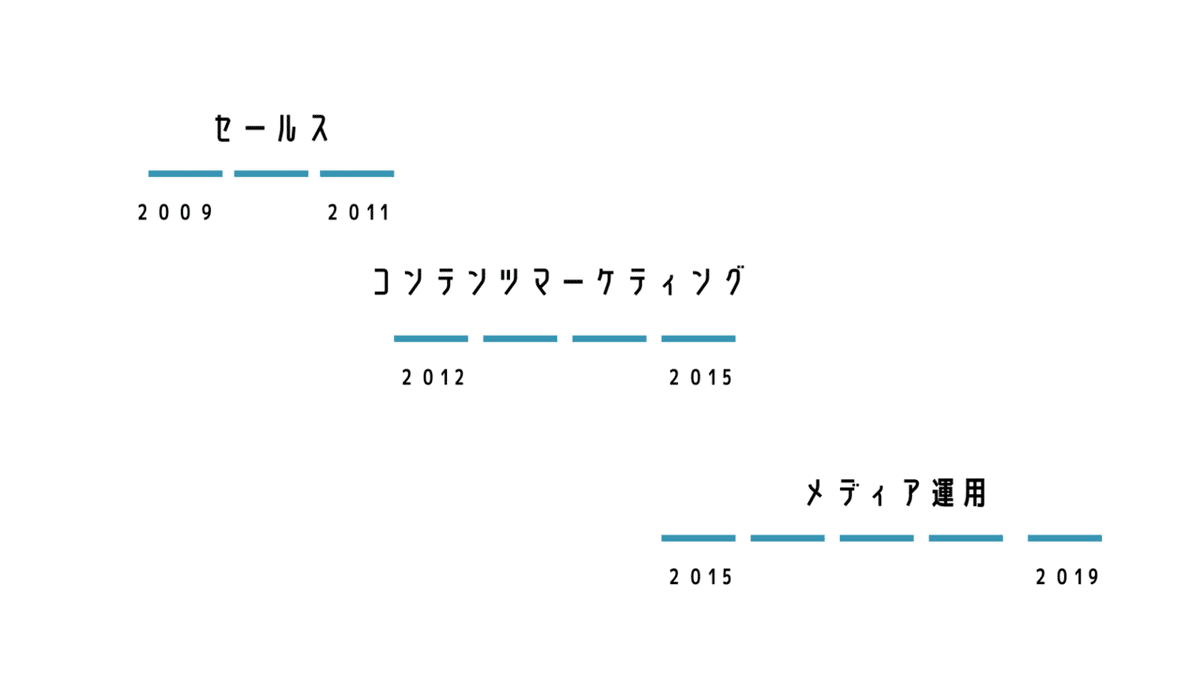
4、経歴
どんな職務を何年経験したかを明確にする。
違う業界にいた経験も、個人の強みになる場合があるので、示しておく。

ざっくりと、こんな感じで可視化したものを一つにまとめてポートフォリオにすると、わかりやすい。
Webディレクター以外でも、応用可能だと思うのでぜひ自分の場合はどんなふうになるか、まとめてみてください💡
この記事が気に入ったらサポートをしてみませんか?
