
3.5 営業エリアを記載する - 「自分でできるSEO対策」
「営業エリア」とは、都道府県、市区町村、東西南北など、あなたのビジネスの提供範囲を示す地理的な情報です。たとえば、地域密着型の工務店、あるいはエアコン修理や水道修理のようなビジネスの場合は、対応できるエリアが必ず決まっているかと思います。お客様にとっては、自分の住んでいるエリアが来てもらえる範囲かどうかなどは、とても重要な情報です。
また、飲食店の場合でも、どのあたりにお店があるのかはお客様が来店する場合においても必要な情報ですし、もしデリバリーやテイクアウトなどのサービスもやっているのであれば、エリアの情報はとても重要です。地図を掲載しているからそれでいいのではないかと考えるかもしれませんが、そうではありません。
SEO対策において、検索であなたのホームページがヒットし、お客様からの問い合わせや来店につながるためには、「どのようなキーワードで検索してもらいたいか」を常に意識しておく必要があります。
つまり、地図だけ掲載しているよりも、ホームページのどこかに、「杉並区、世田谷区、渋谷区にお住まいの方は30分以内に配達できます」と記載しておくことで、その地域名(杉並区、世田谷区、渋谷区)で検索している人からのアクセスを得られる確率がぐんと上がります。
ホームページの共通スペースに営業エリアを記載する
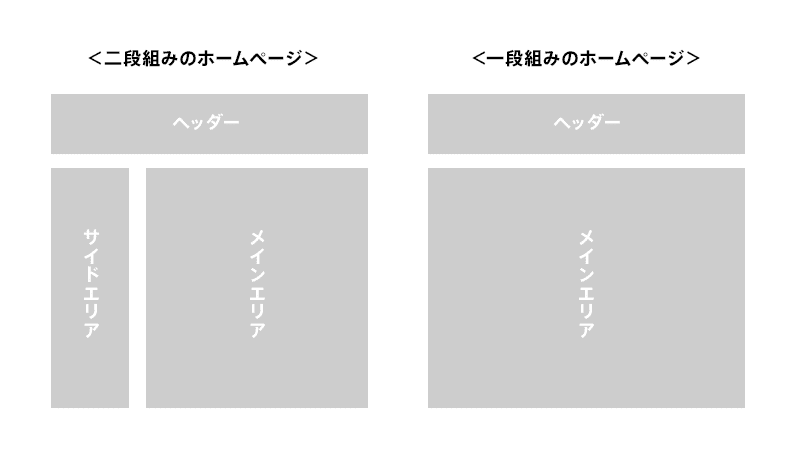
通常のホームページは、以下のようなレイアウトが多いはずです。

ホームページのレイアウト(段組み)は、一番上の「ヘッダー」部分に、会社名のロゴやホームページのメニューボタンが並んでいて、その下に、各ページの内容が記載される「メインエリア」があるというのが一般的です。
またメインエリアの左側や右側に、各ページのサブメニューや、外部のホームページへのリンクや、補足情報が記載される「サイドエリア」を設けているパターンもよくあります。
営業エリアは、この「サイドエリア」あるいは、「メインエリア」の下部に、ホームページ内のすべてのページに共通した情報として掲載することがおすすめです。
営業エリアを全ページ共通の要素として掲載する
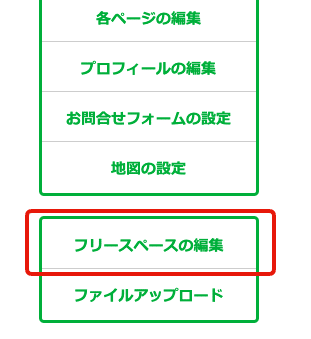
以下、「とりあえずHP」の場合で説明します。「フリースペースの編集」という機能がありますので、それを活用します。
管理画面にログインし、「フリースペースの編集」をクリックします。

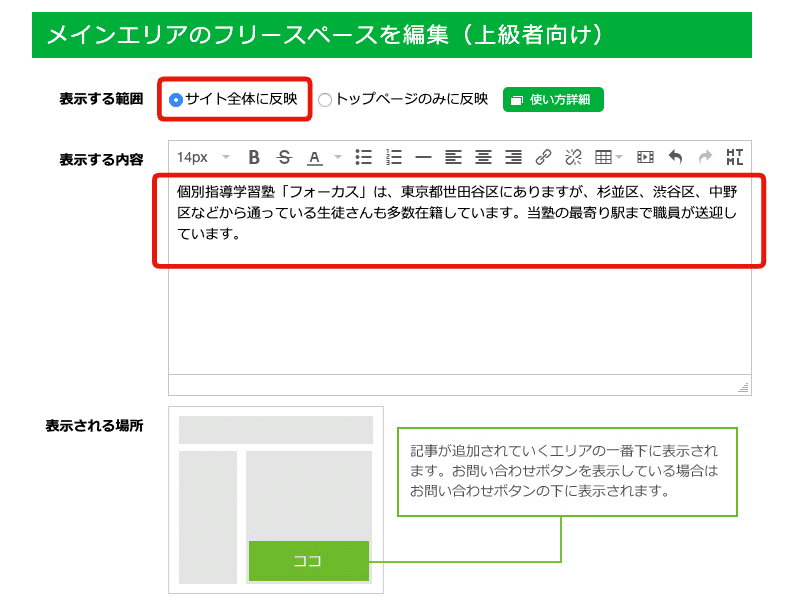
「フリースペースの編集」は、まさに、ホームページのメインエリアやサイドエリアの下部に、文章や画像などを自由に掲載できる機能になります。今回は、メインエリアの一番下に、全ページ共通の要素として、営業エリア情報を記載したいと思います。

上記のように、「サイト全体に反映」にチェックを入れ、表示する内容に、営業エリア情報を入力します。今回は、学習塾のホームページの例として、以下のような文章を入力してみます。
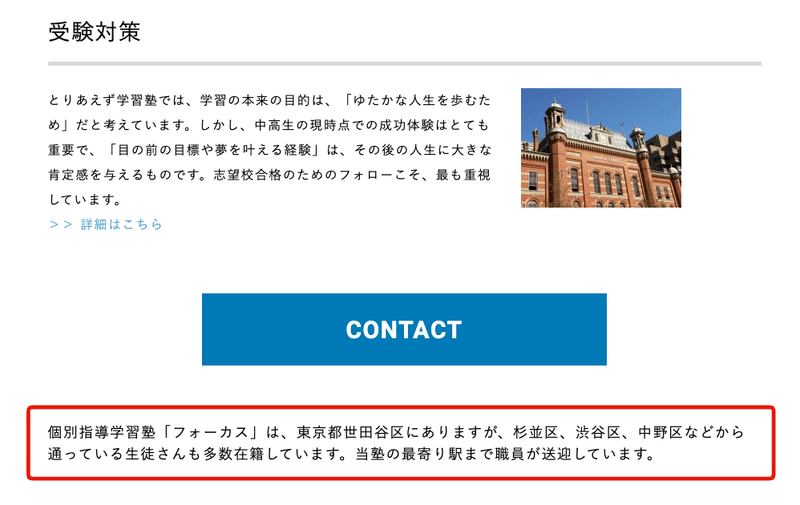
個別指導学習塾「フォーカス」は、東京都世田谷区にありますが、杉並区、渋谷区、中野区などから通っている生徒さんも多数在籍しています。当塾の最寄り駅まで職員が送迎しています。
学習塾は、配達や訪問サービスのような業種ではありませんが、地域に関係するビジネスですので、塾の所在地だけではなく、「どこに住んでいる生徒が通っているか」という情報を掲載してみました。
このように工夫することで、「世田谷区 学習塾」だけではなく、「杉並区 学習塾」で検索している人に対しても、ホームページを見てもらえる確率を少しでも上げていきます。

このように、ホームページ内のすべてのページに共通する要素として、営業エリア情報を掲載できました。
これで、LEVEL3は完了です!
次回はLEVEL4に突入、「コンセプトを伝えるページの作成」についてです。
この記事が気に入ったらサポートをしてみませんか?
